はじめに
音楽まったくやってない人って楽器ひくことにちょっとしたあこがれないですか?
私はそんな一人です、楽器ひいてみたい。
手軽に弾けそうな楽器は無いかと調べてみたら、マトリョミンという楽器を見つけました。マトリョミンとは、マトリョーシカ型のテルミンだそうです。テルミンとは、手と楽器(テルミン)との距離を調節するだけで音階を変えられる、ちょっと不思議な楽器です。
よくわからんけど、この楽器なら音楽音痴の私でも音を奏でられるのでは?
と、思ったのですが、マトリョミンって価格が5万円オーバー!さすがにこれは買えません。だったら、マトリョミンを自作すればいいんじゃないの?
ということで、マトリョミンを作ることにしました。(正確にはマトリョミン風)
完成デモ
できたマトリョミン(風)はこちら。本記事では、テルミン(音をだす仕組み)の作り方を紹介します。ARマトリョーシカを表示するのは 次回 で紹介しています。
テルミンを内蔵するマトリョーシカ、その名もマトリョミン。マトリョミン風の楽器をIoTで作ってみる。
— suo-takefumi (@zsipparu) December 20, 2020
ステップ(7) ARで見た目をマトリョーシカにするの完成
よし!マトリョミン風の楽器できた!#Matryomin #protoout #AFrame #ARjs #obniz pic.twitter.com/QPn6TUzLzU
マトリョミンとは?
マトリョミンをもう少し説明します。
マトリョミンとは、マトリョーシカ型のテルミンです。つまり、見た目がマトリョーシカです。

テルミンとは電子楽器です。電波を発するアンテナに手を近づけたり離したりして音を変化させます。イラスト屋にイラストありました(こんなイラストも揃えてるが、すごいなイラスト屋)

"なぜ、テルミンとマトリョーシカが合体したのか?"は、『どちらも起源がロシアだから』が理由みたいです。
マトリョミン(風)の要件決めるぞ
マトリョミン(風)の楽器を作るにあたり、以下2つの要件を満たすことを目標にします。
要件1:手を近づけたり離したりして音(音階)が変化
要件2:見た目はマトリョーシカ
今回は、要件1を満たす仕組みをobnizで作ります。
距離センサーとスピーカーで音を奏でる仕組みを作る
テルミンのように手と楽器の位置関係で、奏でる音がかわるようにします。
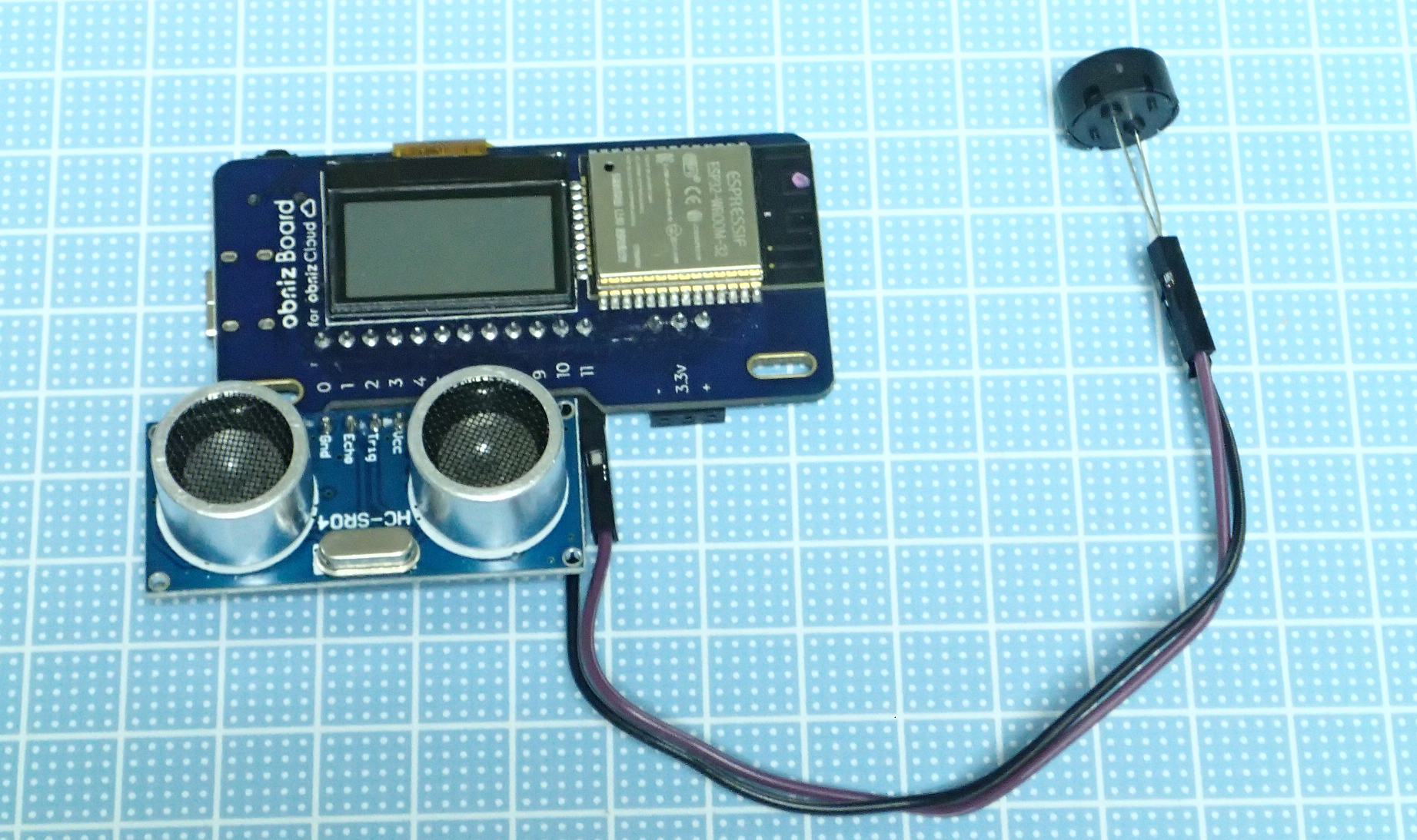
具体的には、超音波距離センサーで距離を計測し、スピーカーで計測した距離に応じた音階を出すようにします。超音波距離センサーとスピーカーはobnizで制御します。
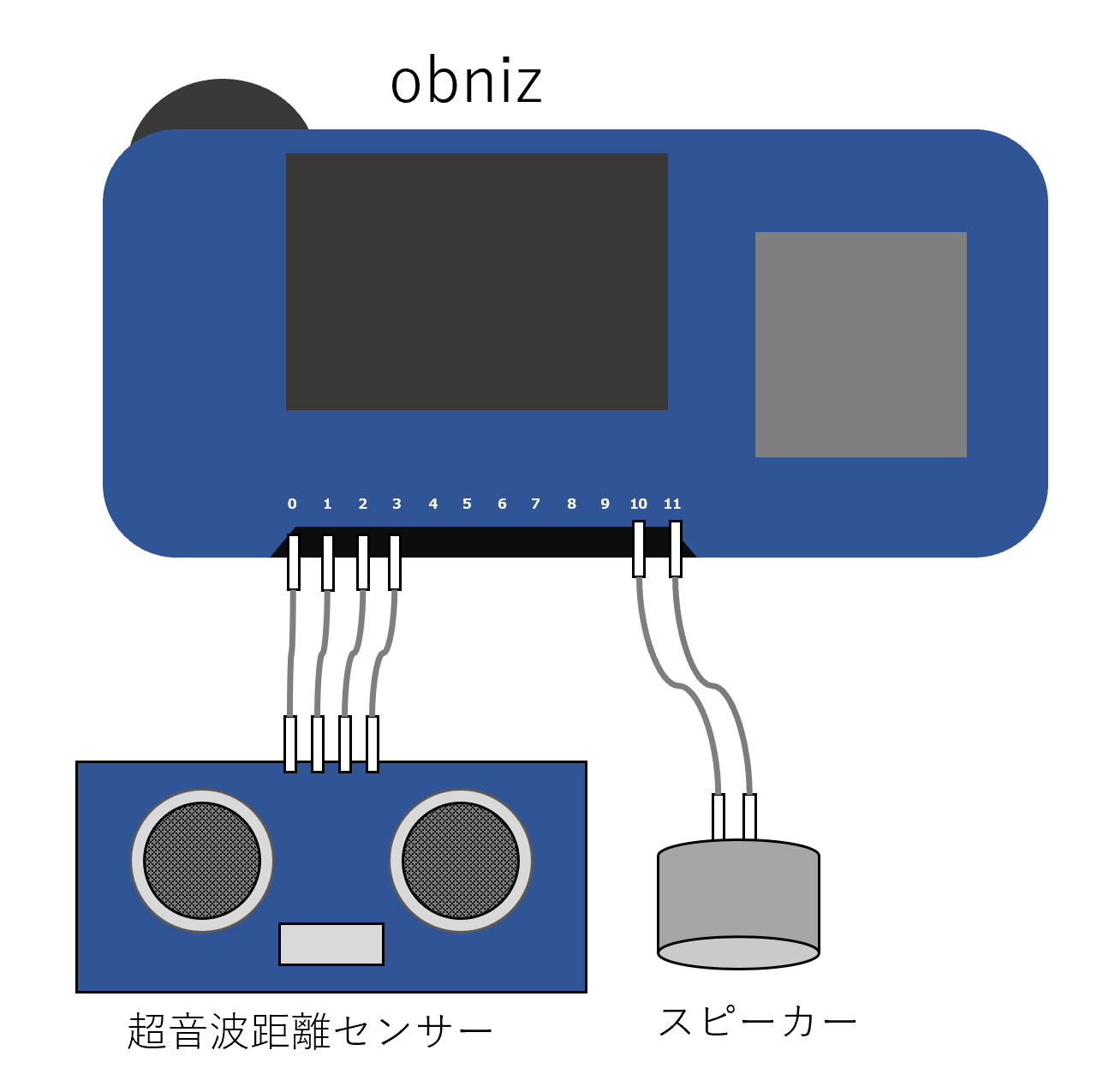
イラストにするとこんな感じ
制御スクリプトはこちら
obnizで超音波距離センサーとスピーカーを制御するスクリプトです。
<html lang="en">
<head>
<meta charset="utf-8" />
<script src="https://unpkg.com/obniz@3.10.1/obniz.js"></script>
</head>
<body>
<div id="dispArea"></div>
<script>
const OBNIZ_ID = 'xxxx-xxxx'; // Obniz ID を設定
const SCALELENGTH = 15;
const STARTCOUNT = 5;
const scaleArr = new Array();
const dispArr = new Array();
scaleArr.push(262); dispArr.push("ド");
scaleArr.push(294); dispArr.push("レ");
scaleArr.push(330); dispArr.push("ミ");
scaleArr.push(349); dispArr.push("ファ");
scaleArr.push(392); dispArr.push("ソ");
scaleArr.push(440); dispArr.push("ラ");
scaleArr.push(494); dispArr.push("シ");
scaleArr.push(523); dispArr.push("ド(高)");
const obniz = new Obniz(OBNIZ_ID);
obniz.onconnect = async function() {
const hcsr04 = obniz.wired("HC-SR04", {gnd:0, echo:1, trigger:2, vcc:3});
const speaker = obniz.wired("Speaker",{"signal":10, "gnd":11});
while(true) {
let avg = 0;
let count = 0;
for (let i=0; i<3; i++) { // measure three time. and calculate average
const val = await hcsr04.measureWait();
if (val) {
count++;
avg += val;
}
}
if (count > 1) {
avg /= count;
}
let scaleNo = Math.floor( avg / SCALELENGTH ) - STARTCOUNT;
if(scaleNo < 0) scaleNo=0;
document.getElementById("dispArea").innerHTML = "<h1>"+ scaleNo + " : " + dispArr[scaleNo] + "</h1>"
if( scaleNo >= scaleArr.length ){
speaker.stop();
obniz.display.clear();
obniz.display.print('静' + scaleNo);
}else{
speaker.play( scaleArr[scaleNo] );
obniz.display.clear();
obniz.display.print(dispArr[scaleNo]);
}
await obniz.wait(100);
}
}
</script>
</body>
</html>
束ねるぞっ
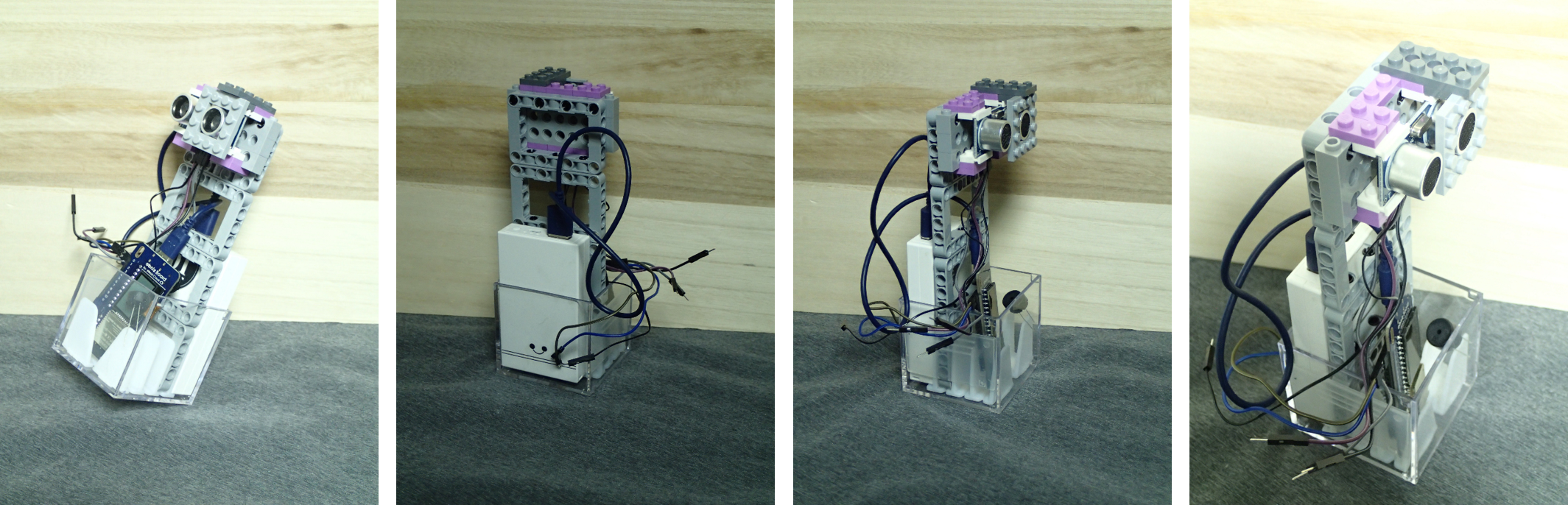
音を奏でる仕組み、つまりテルミン(風)ができました。制作するのはマトリョミン(風)なので、マトリョーシカのフォルムに収まるよう、obnizやセンサーをLEGOでまとめます。
奏でてみる
距離に応じてドレミファソラシドが奏でられました。ここまでは成功です。
テルミンを内蔵するマトリョーシカ、その名もマトリョミン。マトリョミン風の楽器をIoTで作ってみる。
— suo-takefumi (@zsipparu) December 6, 2020
ステップ(3) 距離によって音階が変わるスクリプト完成#Matryomin #protoout #obniz pic.twitter.com/iuf8OhPD7e
まとめ
『マトリョミン(風)の楽器を作る』のテルミン(風)を作るところまでを紹介しました。次はARで見た目をマトリョーシカにするまでを紹介します。
→IoTでマトリョミン(楽器)を作ってみた(2/2)AR.jsでマトリョーシカ編
余談
テルミンのWikiに、安定した狙った音を出すには奏者の高い技量が要求され、演奏には熟練を要する と書いてました。手を動かすだけなら簡単かなと思ったのは大きな間違いだったようです。