はじめに
GASをAppsScriptAPIを使って外部から実行する方法を検索しても、あまり詳細に書いてある記事がヒットしなかったため、まとめました。できるだけ分かりやすいように書いてみたので、冗長と思う方は以下のリンクなどを参考にしてください。
目次
Qiitaの都合上、目次と見出しではGASをgas、GCPをgcp、Node.jsをnode jsとしています。
1.はじめに
2.gasとgcpの設定
3.外部から実行
4.node jsサンプル
gasとgcpの設定
GCPからプロジェクト作成とGASとの連携
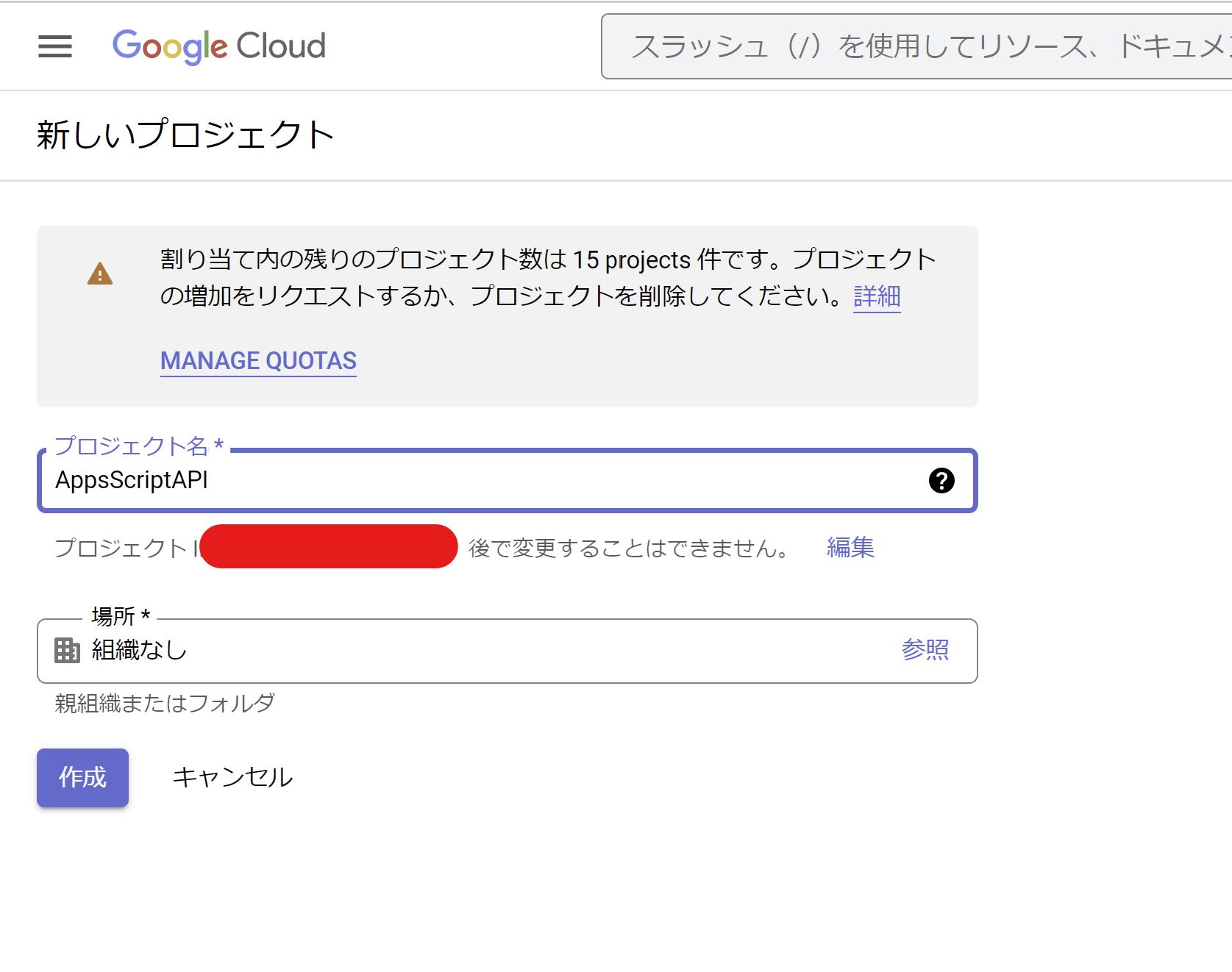
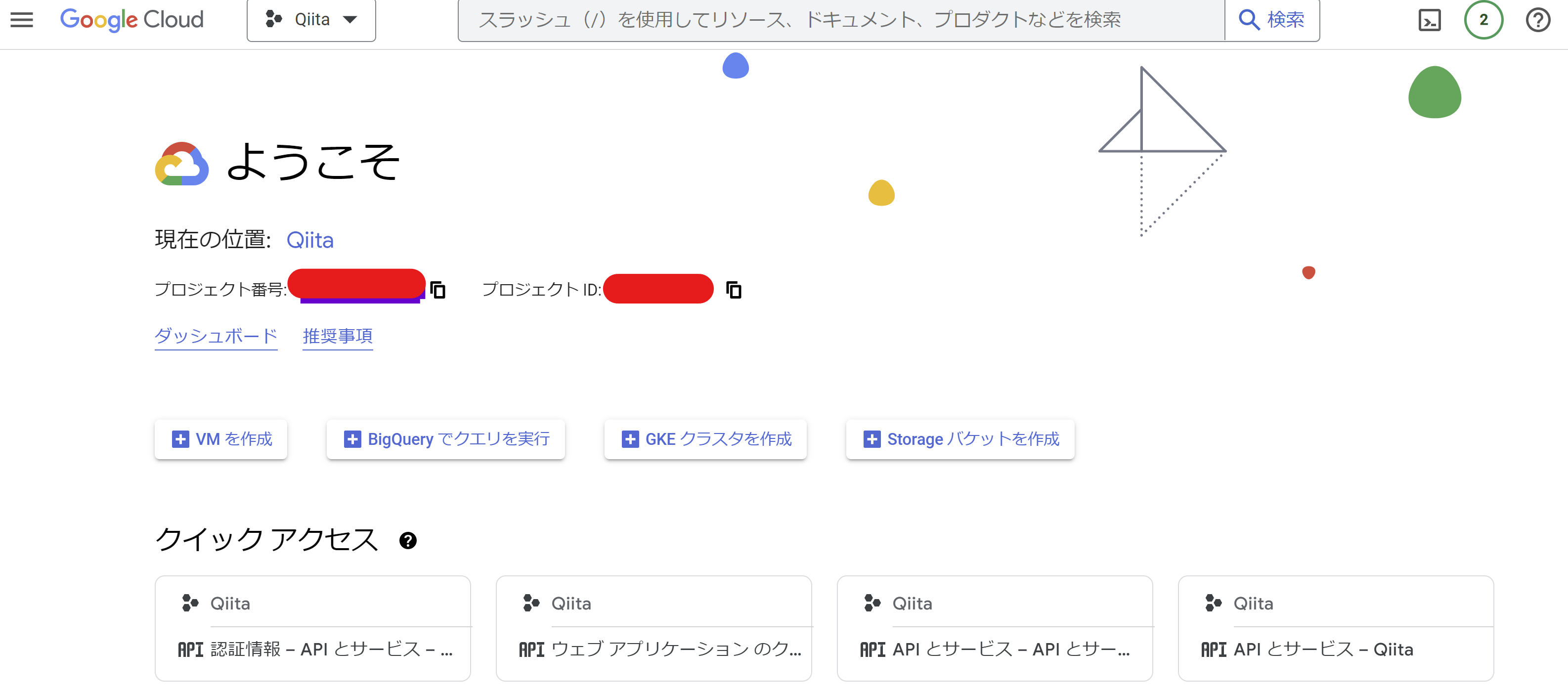
GCP(Google Cloud Platform)からプロジェクトを新規作成します。
GoogleCloudPlatform

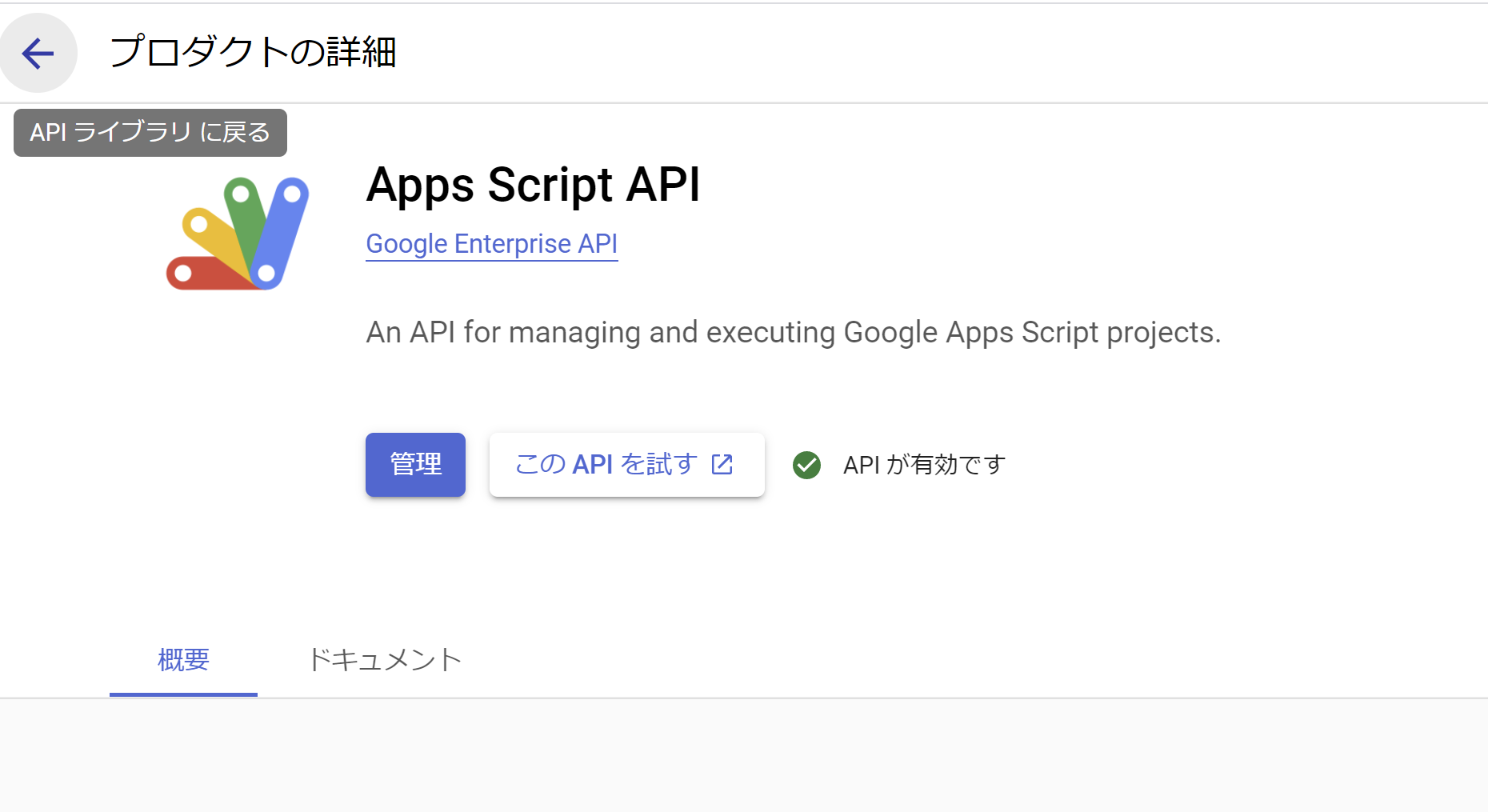
AppsScriptAPIの有効化
OAuth同意画面・OAuthクライアントIDを作成
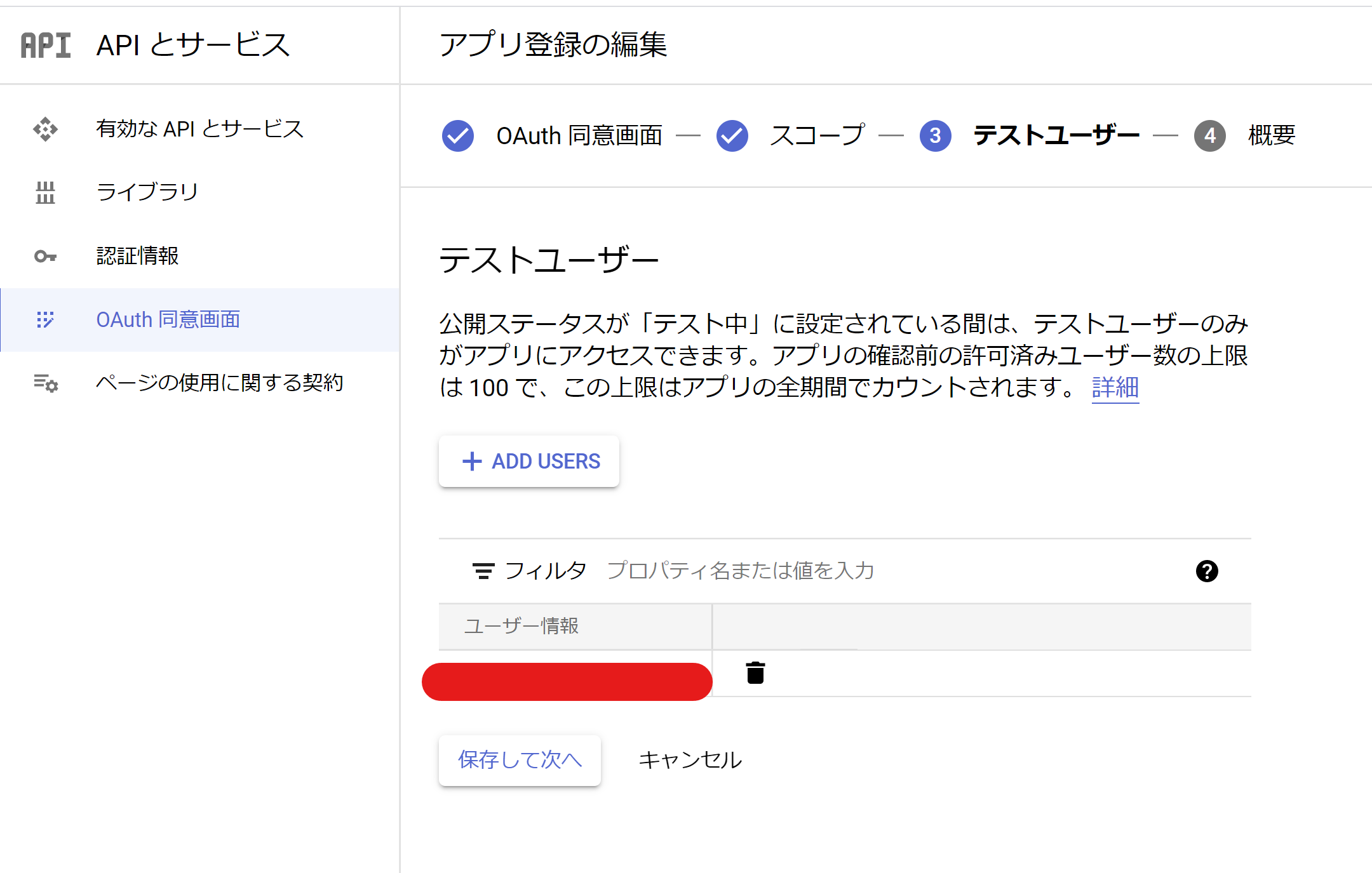
OAuth同意画面からアプリケーションの設定をしてください。その際、テストユーザーの欄に自分のメールアドレスを追加しておくこと。

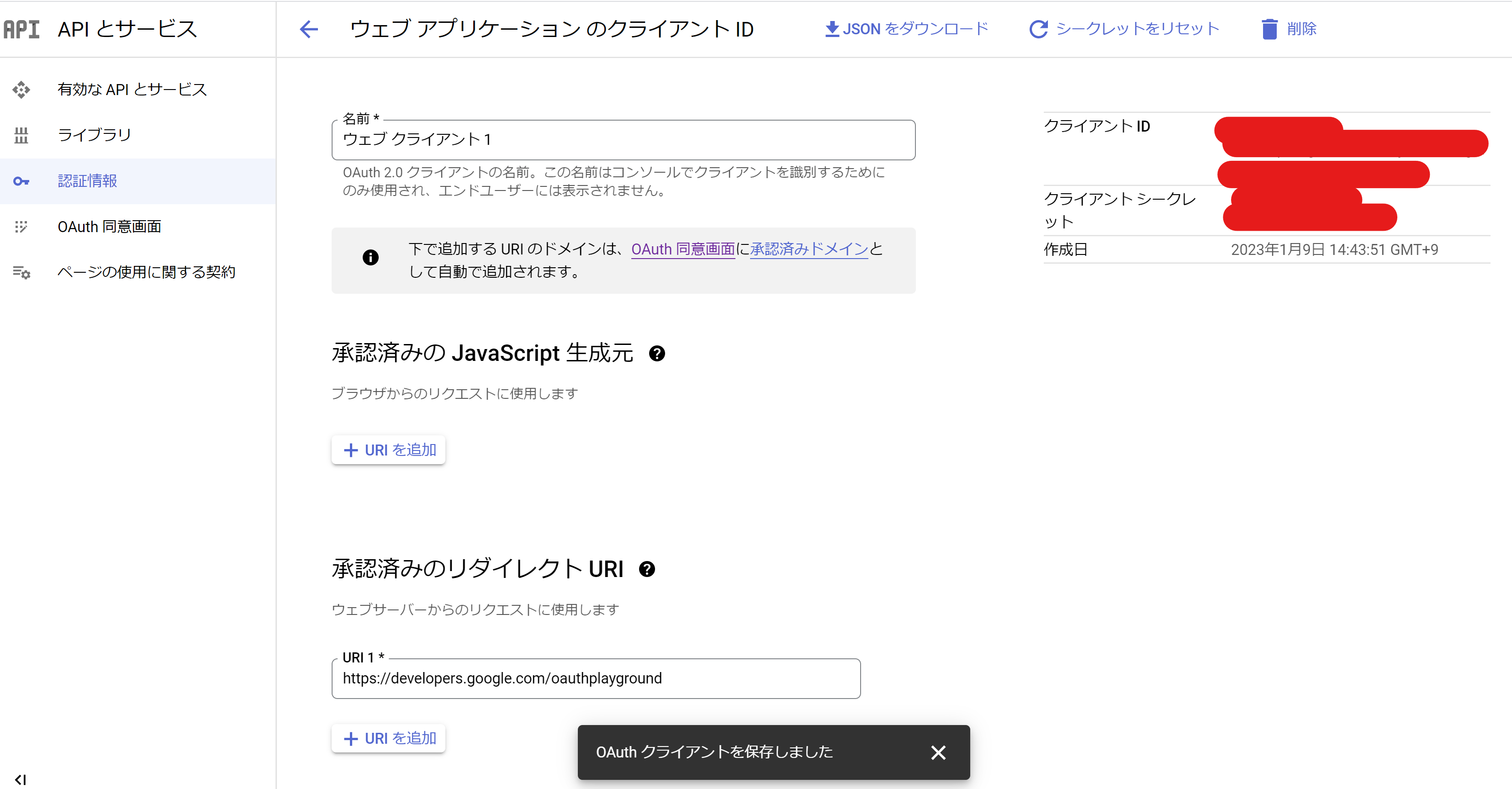
OAuthクライアントIDを作成

作成する際に承認済みリダイレクトURLの欄にhttps://developers.google.com/oauthplayground
を貼り付けてください。後で使います。

作成出来たらクライアントIDとクライアントシークレットが確認できるようになります。もしクライアントシークレットが表示されない場合は右上のシークレットをリセットをクリックすれば再発行されます。
GASの新規プロジェクト作成
GoogleAppsScript
新しいプロジェクトを作成します。

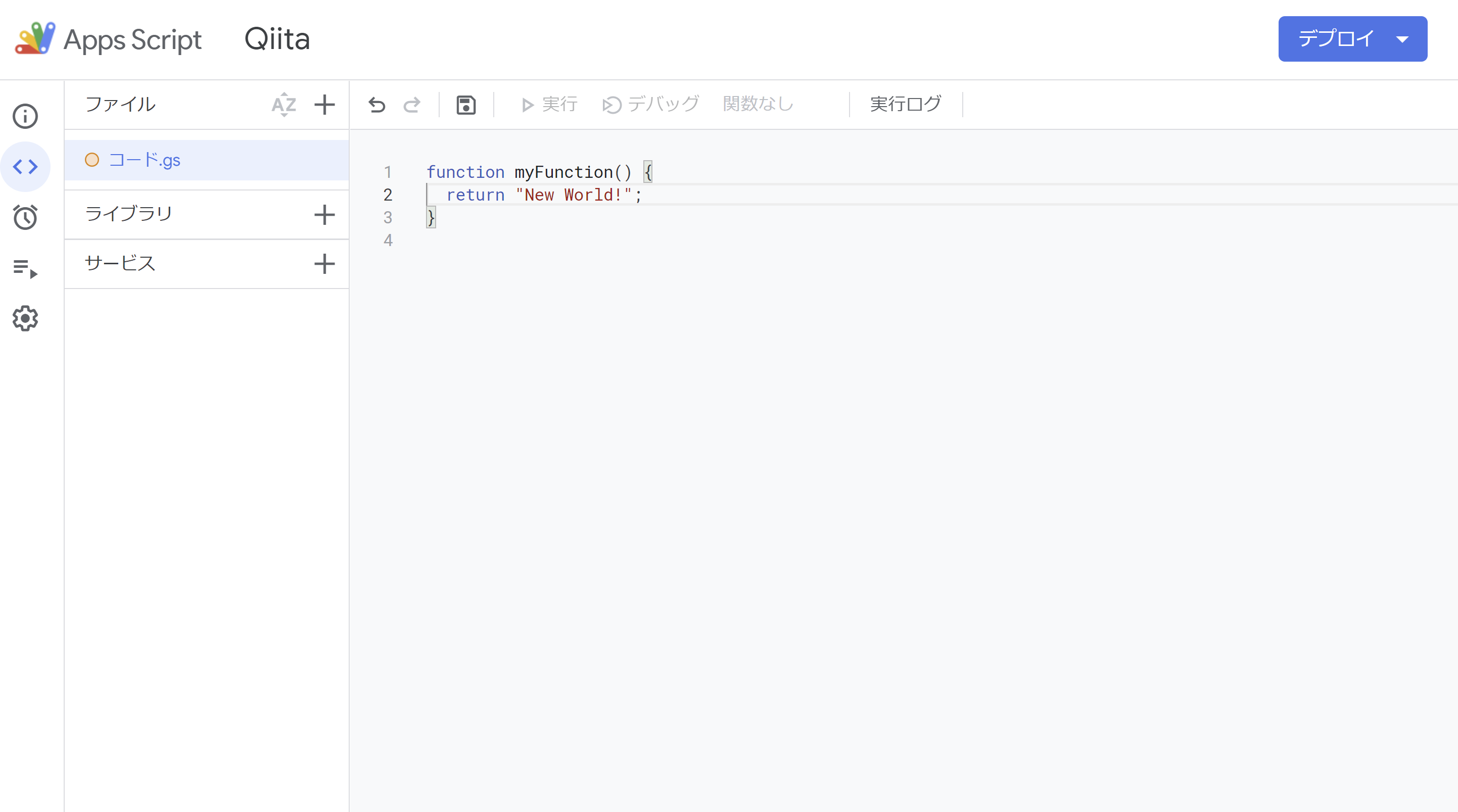
作成出来たら、myFunctionに適当に処理を書いてください。今回はreturnさせるだけです。
function myFunction(){
return "Hello World!";
}
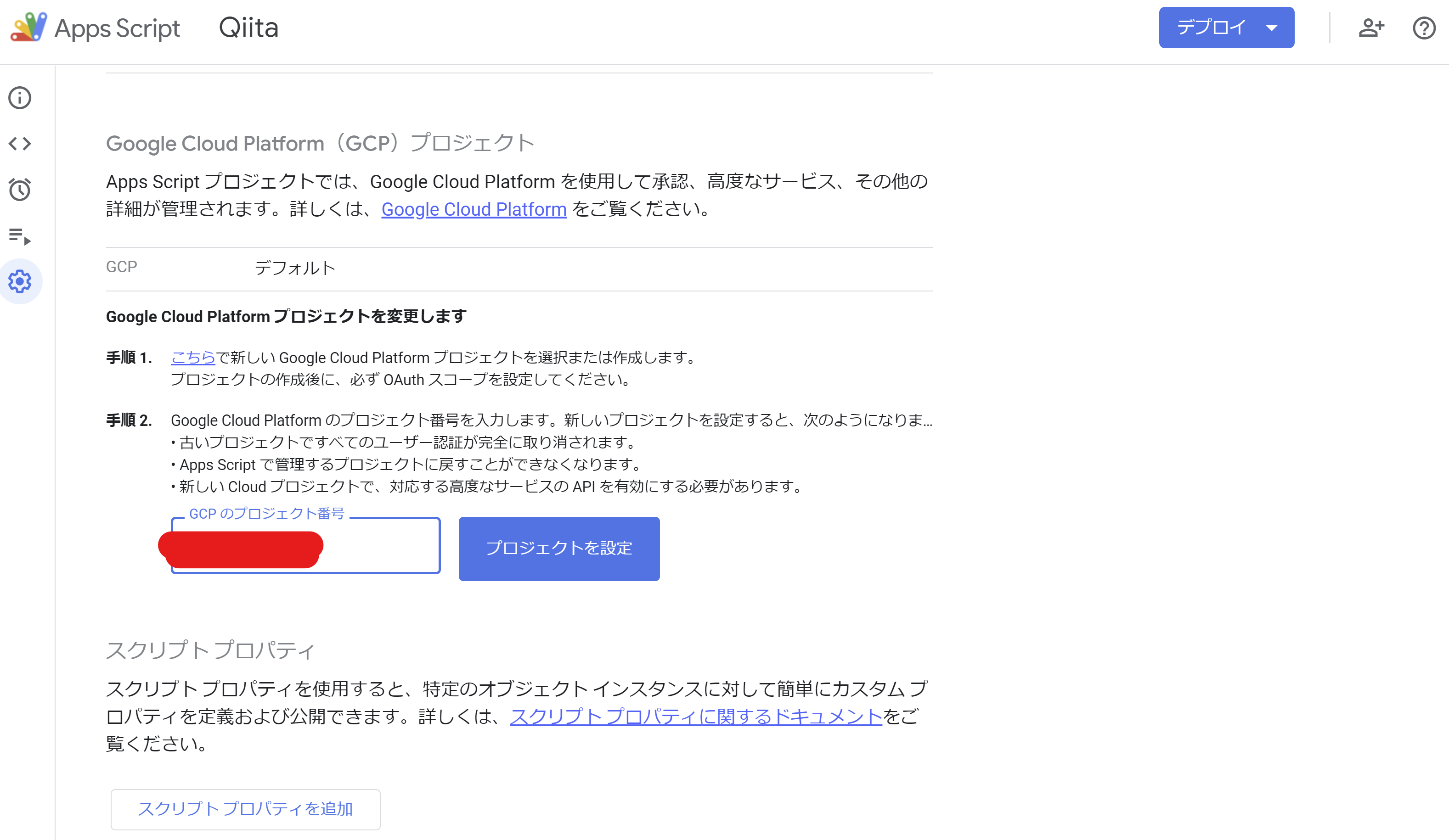
GASとGCPの連携
GASの設定 ⚙ のGoogleCloudPlatform(GCP)プロジェクト欄にGCPのプロジェクト番号を張り付けます。


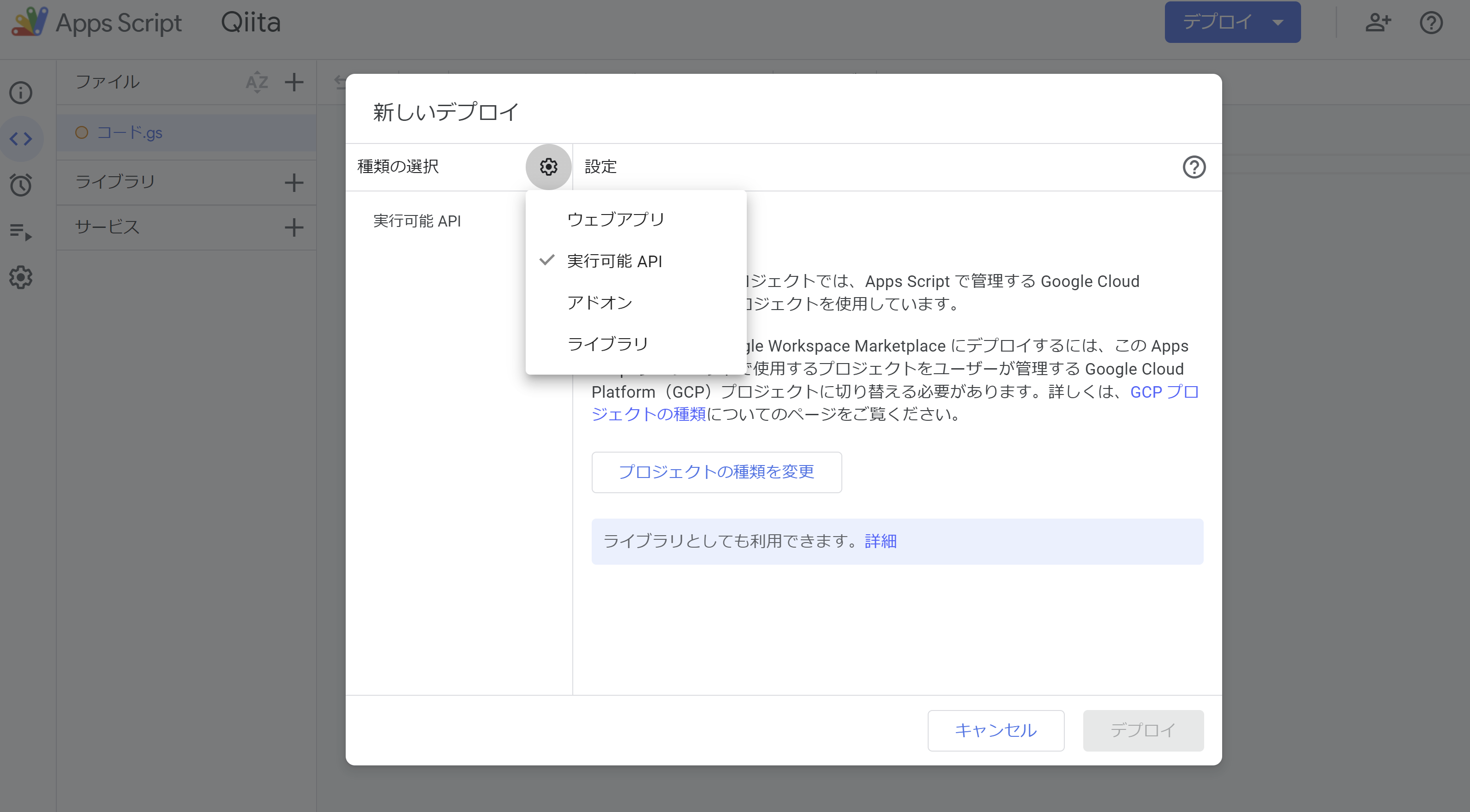
デプロイ
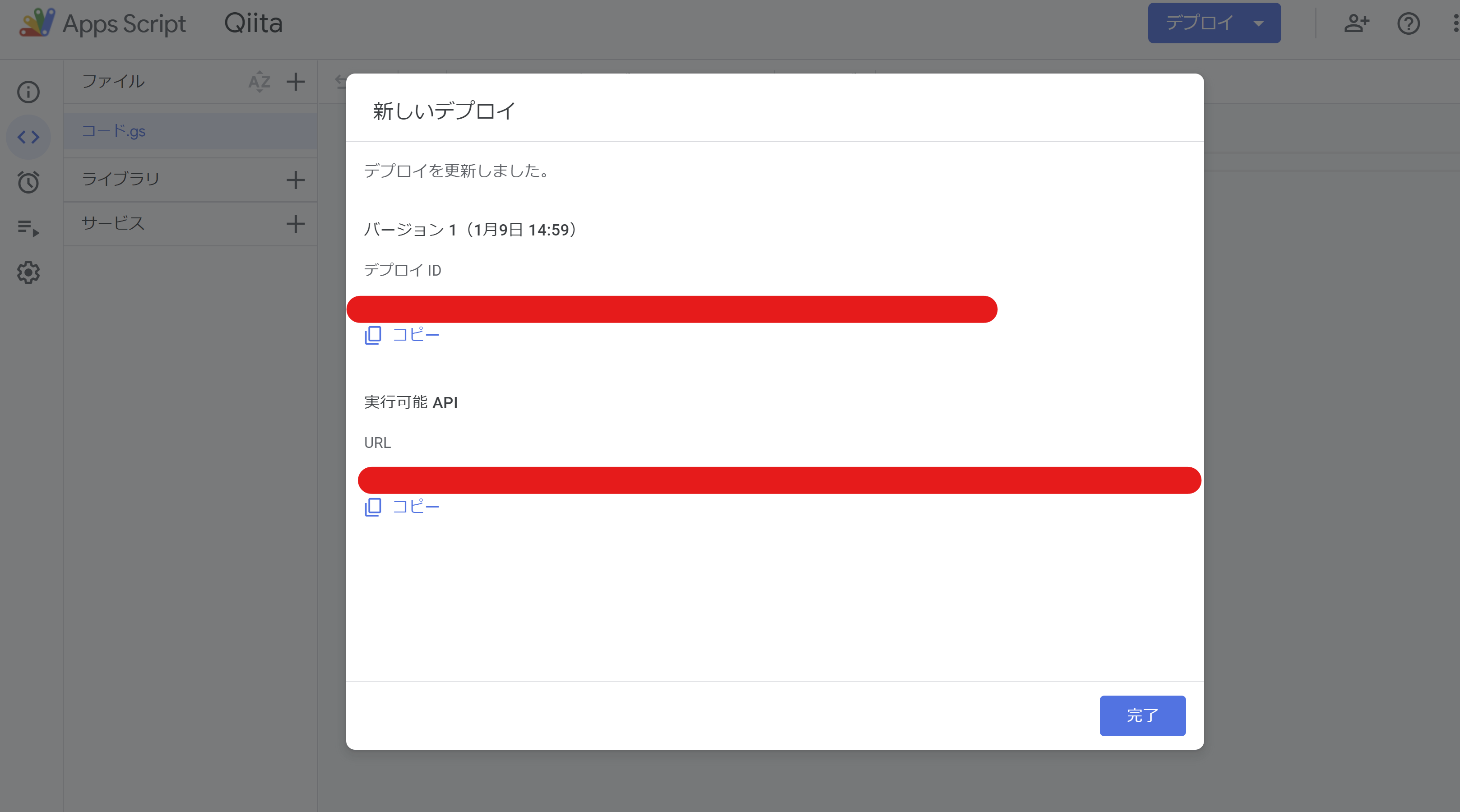
GASの画面から、デプロイ→新しいデプロイ→種類の選択→実行可能API→デプロイを選択します。
デプロイ出来たら実行可能APIのURLが表示されるので確認します。(後から見れます)


外部から実行
OAuth 2.0 Playgroundを使用して外部から実行
これまでの操作で取得した、
クライアントID
クライアントシークレット
実行可能APIのURL
を使って外部から実行してみます。今回は簡易的に
OAuth 2.0 Playground
を使用します。
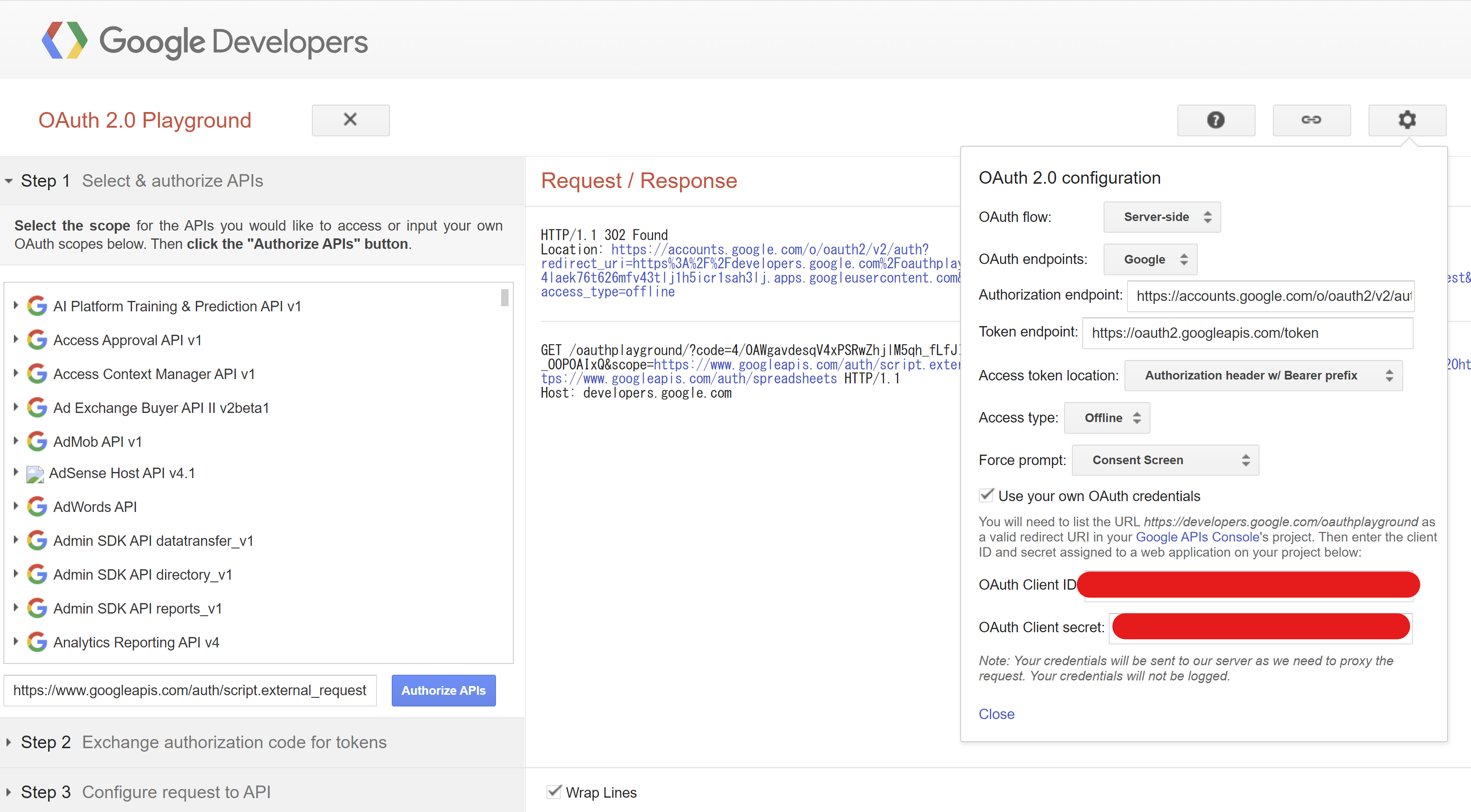
OAuth 2.0 Playground の設定から Use your own OAuth credentials にチェックを付け、取得したクライアントIDとクライアントシークレットを貼り付けます。

次に左側のStep1欄に取得するアクセストークンのスコープを選択します。今回はGASを実行するため、以下の中から選んでください。
認証スコープ
私はhttps://www.googleapis.com/auth/script.external_request を選択します。よくわからない人は私と同じURLを記入してください。
選択したらAuthorizeAPIsをクリックし認証します。もし、認証できない場合はGCPのOAuth 2.0 クライアント IDより認証済みリダイレクトURLにhttps://developers.google.com/oauthplayground が追加されているか確認してください。
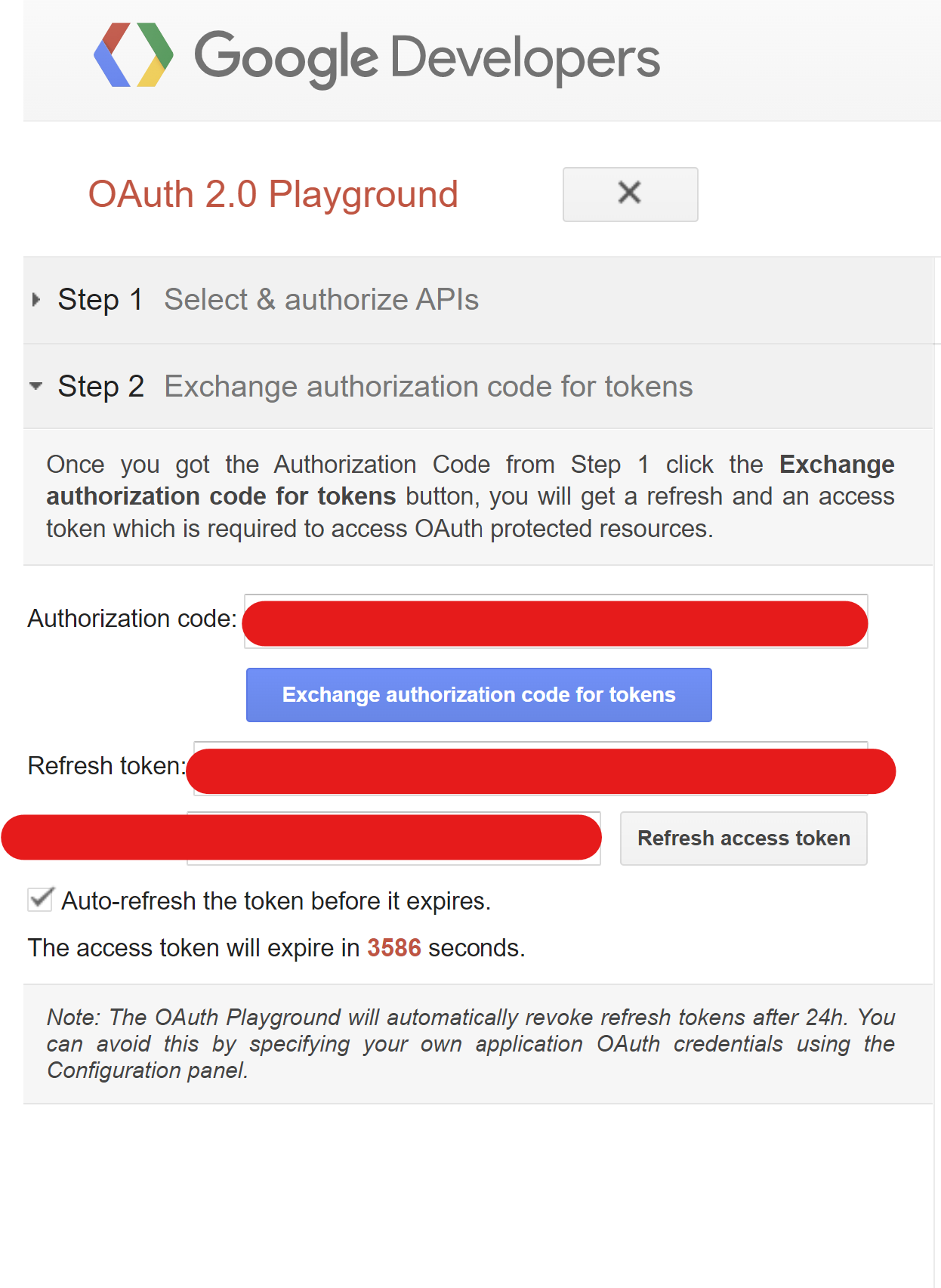
認証出来たらStep2へと移り認証コードが取得できます。Exchange authorization code for tokensをクリックすることで、Refresh tokenとAccess tokenが取得できます。

GASを実行
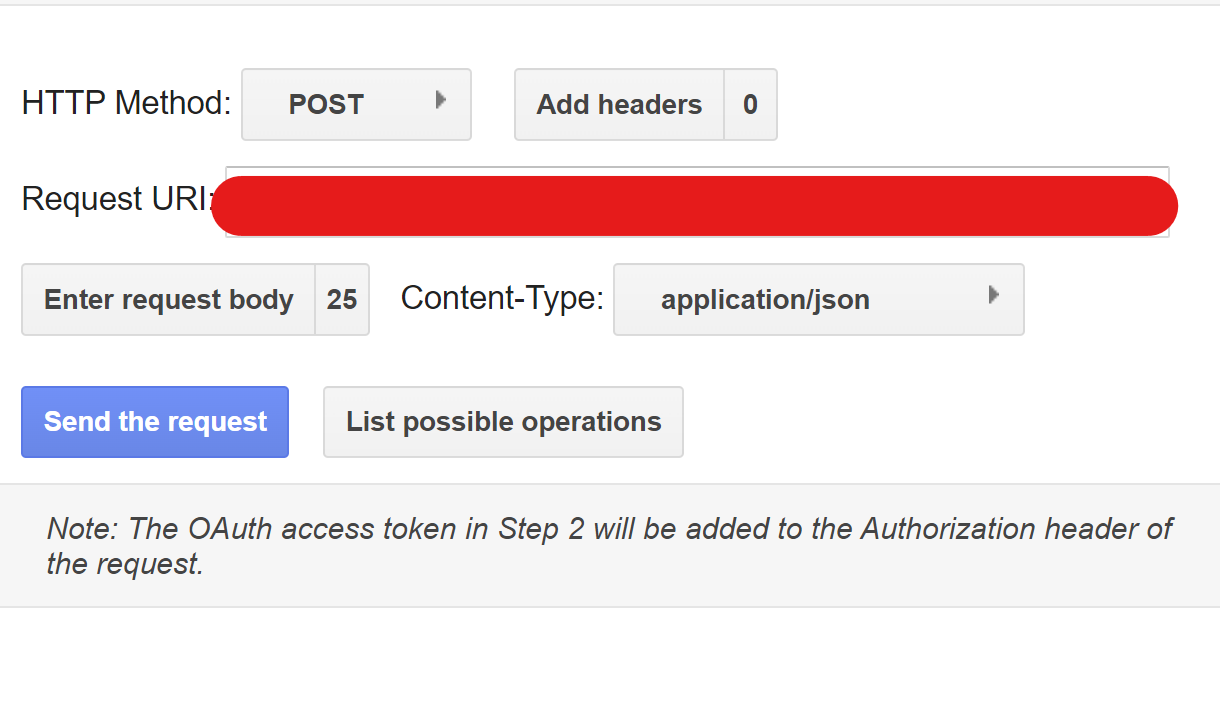
Step3へと移りRequestURLに実行可能APIのURLを貼り付け、Enter request bodyに{'function':'myFunction'}のように実行する関数名を記入しSend the requestをクリックすれば実行できます。

お疲れさまでした。
node jsサンプル
最後にNode.jsを使用したサンプルを載せておきます。httpリクエストは標準のhttpsモジュールを使用しています。getAccessToken関数ではリフレッシュトークンを使用してアクセストークンを取得しています。リフレッシュトークンを新たに取得する処理は考えてみてください。OAuth 2.0 Playgroundでリフレッシュトークンを取得してもいいと思います。
const SCRIPT_ID = 'スクリプトID(実行可能APIのURLのID部分)'
const CLIENT_ID = 'クライアントID'
const CLIENT_SECRET = 'クライアントシークレット'
const REFRESH_TOKEN = 'リフレッシュトークン(OAuth 2.0 Playgroundで取得したrefresh_token)'
/**
* main関数
*/
async function main() {
try {
// アクセストークンを取得する(Promise)
const accessToken = await getAccessToken().then(function (res) {
return res
})
// GASを実行
const url = `https://script.googleapis.com/v1/scripts/${SCRIPT_ID}:run`;
const data = JSON.stringify({
function: 'myFunction'
});
const options = {
method: "POST",
headers: {
Authorization: `Bearer ${accessToken}`,
},
};
const reque = https.request(url, options, res=>{
res.on('data', (chunk) => {
//GASからのreturnデータ
console.log('RESPONSE: ' + chunk)
});
});
reque.write(data)
reque.end()
} catch (e) {
throw e
}
}
/**
* アクセストークンを取得する関数
* @return string
*/
async function getAccessToken(){
return new Promise(function (resolve) {
const data = JSON.stringify({
client_id: CLIENT_ID,
client_secret: CLIENT_SECRET,
refresh_token: REFRESH_TOKEN,
grant_type: 'refresh_token',
});
const options = {
method: "POST",
headers: {
"Content-Type": "application/json",
},
};
const reque = https.request(TOKEN_URL, options, (res)=>{
// console.log(res)
res.on('data', (chunk) => {
let access_token = JSON.parse(chunk.toString())
resolve(access_token.access_token)
})
})
reque.write(data)
reque.end()
})
}
main()
基本的な流れでは
スコープとクライアントIDから認証コードを取得
→ 認証コードとクライアントID、シークレットIDからアクセストークンとリフレッシュトークンを取得(grant_typeはauthorization_code)
→ アクセストークンからAPIを実行
といった流れになります。アクセストークンやリフレッシュトークンについての詳細は調べてみてください。OAuthとかで調べたら出てきます。
おわり