はじめに
12/23のBlender勉強会で作成したモデルをthree.jsを使って環境マッピングしてみました。
基本的にはBlender Three.js ガラス その2(環境マップ)の2番煎じです。
作成したモデル
ペットボトルです。(お手本見ずに適当に円柱こねくり回しました)
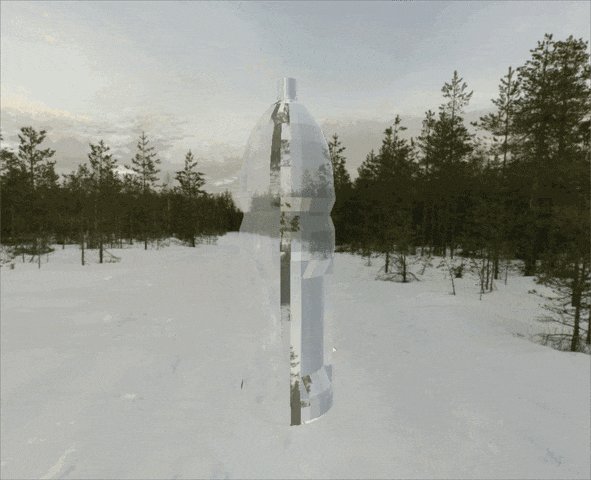
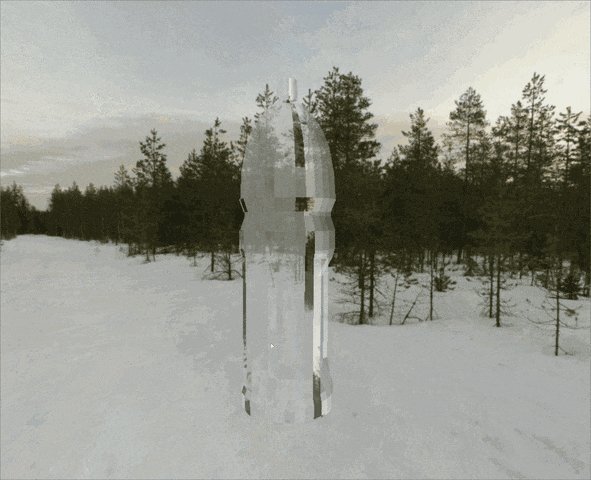
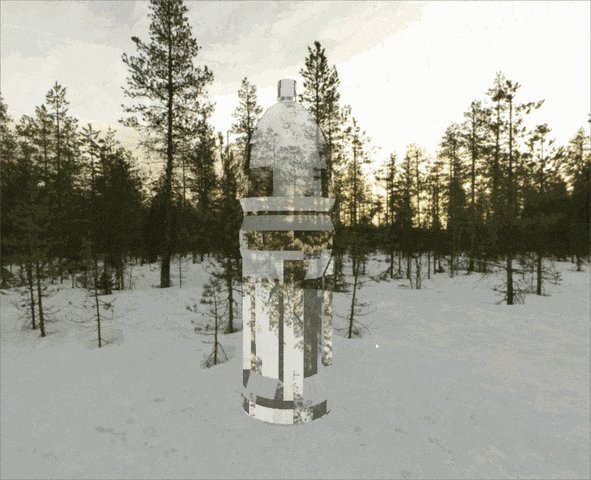
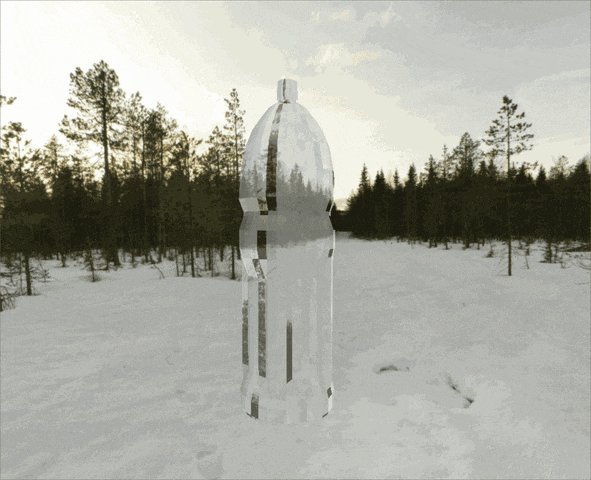
Three.jsで表示
使用したテクスチャhttp://opengameart.org/content/winter-skyboxes
const scene = new THREE.Scene();
const renderer = new THREE.WebGLRenderer();
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.z = 5;
const urls = ['./Forest/posx.jpg', './Forest/negx.jpg', './Forest/posy.jpg', './Forest/negy.jpg', './Forest/posz.jpg', './Forest/negz.jpg'];
scene.background = new THREE.CubeTextureLoader().load(urls);
const control = new THREE.OrbitControls(camera);
const container = document.createElement("div");
document.body.appendChild(container);
container.appendChild(renderer.domElement);
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearColor( 0xeeeeee );
new THREE.JSONLoader().load("petbottle.json", (geom, mat) => {
const material = new THREE.MeshBasicMaterial( {
color: 0xffffff,
envMap: scene.background ,
refractionRatio: 0.7,
reflectivity: 1,
opacity: 0.6,
transparent: true
} );
const mesh = new THREE.Mesh(geom, material);
scene.add(mesh);
render();
});
function render() {
requestAnimationFrame(render);
control.update();
renderer.render(scene, camera);
}
かんたん!!