みなさん、Brainf*ckしてますか?
Brainf*ckとは
Brainfuck(卑語が含まれているためBrainf*ckと伏字で表記することが多いです。)とは、
難解プログラミング言語(esolang)と呼ばれる言語のひとつです。
実行できる命令は8つだけで、対応する8つの記号だけで記述することから、
可読性も記述性も低いネタ言語難読言語となっています。
Hello worldをBrainf*ckで記述するとこんな感じになります。
>+++++++++[<++++++++>-]<.>+++++++[<++++>-]<+.+++++++..+++.[-]>++++++++[<++
++>-]<.>+++++++++++[<+++++>-]<.>++++++++[<+++>-]<.+++.------.--------.[-]>
++++++++[<++++>-]<+.[-]++++++++++.
魚の骨みたいですね。
実用性は全くないのですが、パズル的な楽しさのある言語です。
また、プログラムの読み書きは非常に複雑になる反面、
Brainf*ckの実行環境自体は命令が少ないため比較的簡単に実装することができます。
そのため、一般的なプログラム言語の手習いとして、インタプリタを作ってみるのもオススメです。
命令記号を好きな文字列に置き換えれば、オリジナルプログラミング言語を作った気分になれます。
javascriptでBrainf*ck
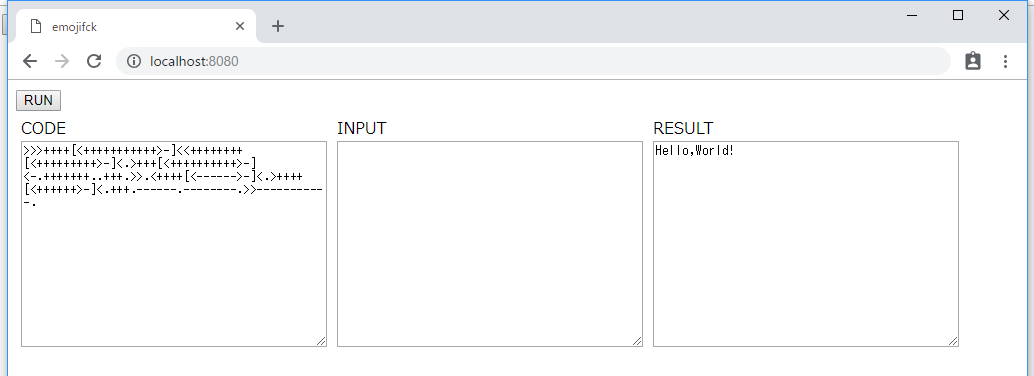
というわけで、javascriptでBrainf*ckの実行環境を作ってみました。
表示周りはVue.jsを利用しています。
ところで、このアプリには大きな問題があります。
突貫で作ったために、変なコードを書くと無限ループに入ってブラウザのタブが固まることがありますが些細なことです(些細か?)
その問題とは、見た目がかわいくないということです。
CSSを何一つ書いていないので、無骨の極み。
せっかくのクリスマスシーズンだというのにこんな画面で魚の骨のようなコードを弄っていては、
あまりの寂しさに空は堕ち、大地は割れ、海は枯れ果て、最終的に世界が滅亡してしまいます。
ちょっとかわいいBrainf*ck
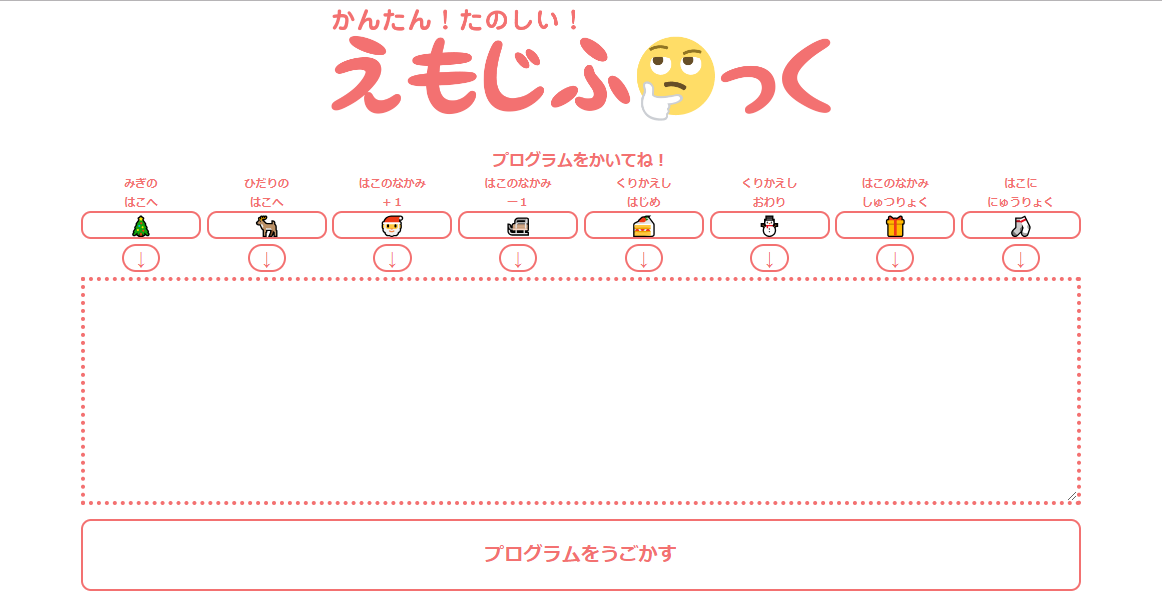
そんなわけで制作したのがこちら「えもじふ●っく」です。
CSSを一通り適用するとともに、命令用の8文字を絵文字に変換することで脱魚の骨を図っています。
デフォルトではクリスマスっぽいものをセットしていますが、絵文字は自由に変更することが可能です。
実行例
🎄🦌🎅🛷🍰⛄🎁🧦
コード
🎅🎅🎅🎅🎅🎅🎅🎅🎅🎅🎅🍰🎄🎅🎅🎅🎅🎅🎅🎅🦌
🛷⛄🎄🎁🦌🎅🎅🎅🎅🎅🎅🍰🎄🎅🎅🎅🎅🦌🛷⛄🎄🎁
🦌🎄🎅🎅🎅🎅🎅🎅🎅🎅🎅🎅🎅🎅🎅🎁🎁🎅🎅🎅🎅
🎅🎅🎅🎁🦌🎅🎅🎅🎅🎅🎅🎅🎅🎅🎅🎅🍰🎄🛷🛷🛷
🛷🛷🛷🛷🛷🦌🛷⛄🎄🛷🎁🦌🎅🎅🎅🎅🎅🎅🎅🍰🎄🎅
🎅🎅🎅🎅🦌🛷⛄🎄🎁🦌🎅🎅🎅🎅🎅🎅🎅🍰🎄🎅🎅🎅
🎅🎅🦌🛷⛄🎄🎅🎅🎁🎅🎅🎅🎅🎅🎅🎅🎅🎅🎅🎁🛷🛷
🛷🛷🛷🛷🛷🛷🛷🎁🎅🎅🎅🎅🎅🎅🎅🎅🎅🎅🎁🎅🎁🛷
🛷🛷🛷🛷🛷🛷🎁🦌🎅🎅🎅🎅🍰🎄🛷🛷🛷🦌🛷⛄🎄🎁
🦌🎅🎅🎅🎅🎅🎅🍰🎄🎅🎅🎅🦌🛷⛄🎄🎁🦌🎅🎅🎅🎅
🎅🎅🎅🎅🍰🎄🛷🛷🛷🛷🛷🛷🛷🛷🛷🛷🦌🛷⛄🎄🛷🛷🎁
実行結果
Merry Christmas!
お正月ver
絵文字セット
🍣🍱🎍🦅🗻🍆🌅🌄
コード
🌄🦅🦅🌅🌄🌅🌄🎍🎍🌅🌅🌄🎍🎍🎍🎍🌅🍣🎍🎍🎍
🎍🎍🎍🎍🎍🗻🍣🎍🎍🎍🎍🍱🦅🍆🍣🌅🍱🍱🌄🎍🎍
🎍🎍🎍🎍🎍🎍🎍🎍🎍🎍🎍🌅🦅🦅🦅🦅🦅🦅🦅🦅🦅
🌅🌄🎍🎍🎍🎍🎍🌅🍣🍣🌅🍱🍱🌄🌅🍣🎍🎍🎍🎍🎍
🗻🍱🦅🦅🦅🦅🍣🦅🍆🍱🌅🦅🦅🦅🦅🌅🍣🎍🎍🎍🎍
🗻🍱🎍🎍🎍🎍🍣🦅🍆🍱🎍🌅
入力
January
実行結果
Happy new year
結果
とてもかわいくなりました。これでクリスマスもハッピーにBrainf*ckで遊べますね。
使った技術の話
Vue.js
表示や絵文字入力などはVueに任せています。このあたりを任せてロジックに専念できるのがVueの良いところですね。
モジュール化が使いこなせていないのが今後の課題です。
Netlify(+GitHub)
今回ホスティングにNetlifyを利用しましたが、
GitHubへのpushを検知してbuild&公開してくれる機能が非常に強力でした。
簡単なWebアプリの公開にはガシガシ利用していきたいと思います。
GitHub
マサカリはウレタン製でお願いします。
https://github.com/sunny-place/emojifck