概要
近年では HLS (HTTP Live Streaming) や MPEG-DASH など HTTP 上で Streaming を実現する手法が広く用いられています。
それらの動作原理は難しいものではありません。
特に On-Demand の場合、 Server は静的なファイルを返しているだけです。
しかし、生配信の場合には Just In Time で処理を行うため少しだけ難しくなります。
生配信の際の動作を Encoder から Player まで全体通して想像するのは少し難しいように思います。
また、そういったことを図示している資料をあまり見たことがありません。
そこで、この記事では生配信の際の動作の流れを簡単な図で説明し、関連する事柄について少し述べたいと思います。
なお、 HLS や MPEG-DASH の仕様の説明はしません。
前提
Pull 型の HLS や MPEG-DASH で生配信を行う場合について言及します。
HLS Push や On-Demand は含まれません。
図と説明

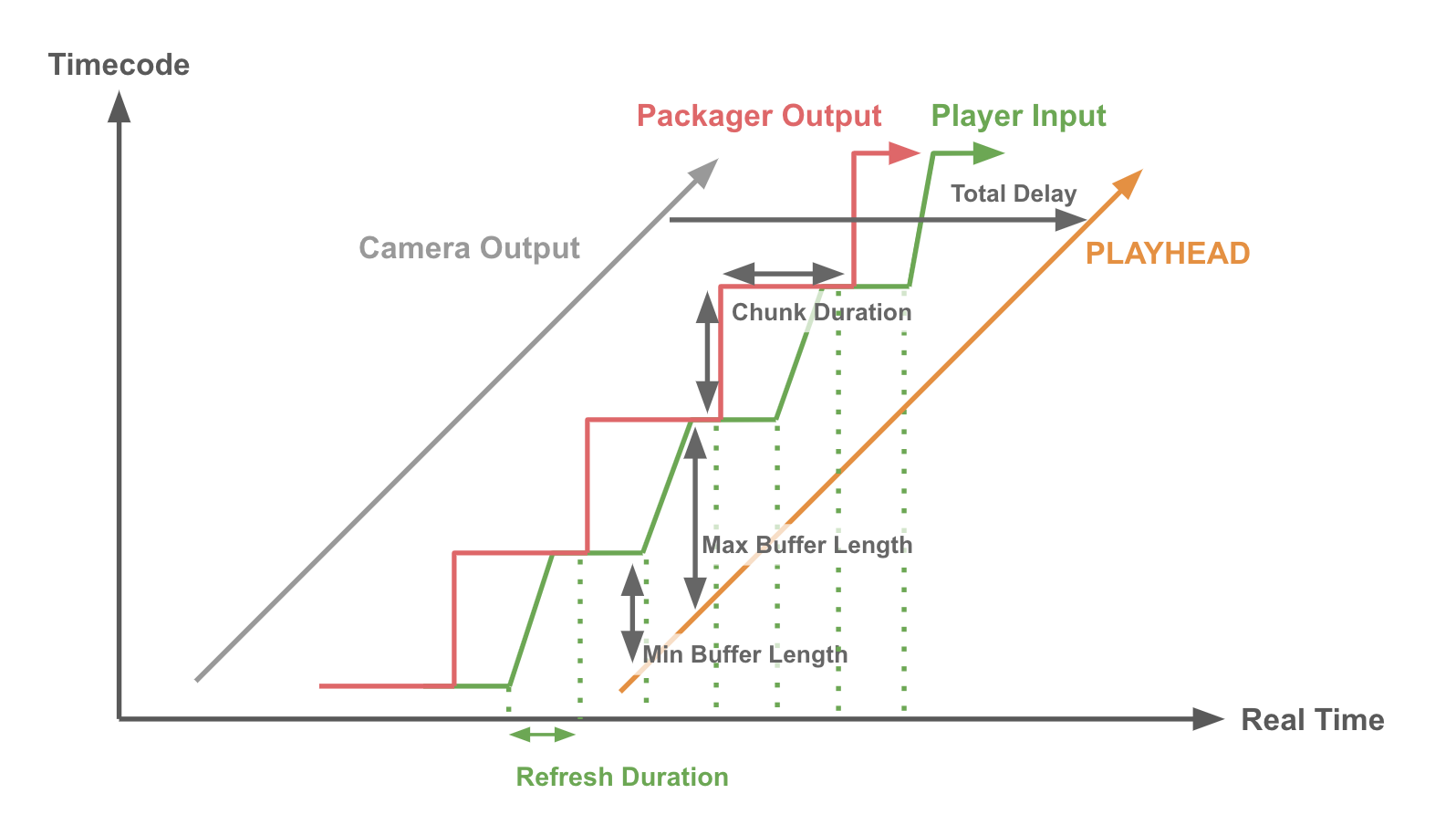
横軸は実時間、縦軸は Timecode (映像上の時間経過)です。
カメラの出力や PLAYHEAD が 45 度右上がりの直線を描いているのは実時間の経過と同じだけの映像が供給されていることを表しています。
一方で Packager の Output や Player の Input は階段状のグラフになっています。
それは映像を適当な長さ(2秒〜10秒程度)の Chunk (TS や fMP4) に分割して配信するからです。
例えば Chunk の長さを 5 秒に設定した場合、パッケージャは 5 秒間の映像を受信し終えたときにその Chunk を Playlist に出現させます。
従って 5 秒間は出力の変化しない状態があり、その後突然 5 秒進む、そしてまた 5 秒間何も変化しない、という動きをします。
新しい Chunk が Playlist に現れても直ちに Player がそれを受信するわけではありません。
Player の実装によってある程度の差はありますが、 Player は概ね Chunk 長の半分程度の間隔で Playlist を再取得し、そのタイミングで Playlist に新しい Chunk があればそれを Download します。
従って Player の Input 地点では Packager の Output から概ね Chunk 長以内の遅延が発生しています。
Player の Input は階段状ですがやや傾きをつけています。
それは Chunk を Download する時間があるからです。
この傾きが 1 より小さくなる (傾斜がゆるくなる) と PLAYHEAD が Input に追いついてしまい、いわゆる Buffering 画面 1 になってしまいます。(厳密には、単に Download できれば良いだけでなく Decode の遅延もあります。)
Player は多少の映像を溜めている状態を保つ事で安定して再生を継続できます。
配信遅延
生配信の場合に遅延(カメラで像を捉えてから、それが Player の画面に映されるまでの遅れ)の短さは重要です。
遅延の要因はネットワークの速度や CDN の性能だったり、あるいは Packaging 前の上流部分の物理的な距離や伝送 Protocol の種類、機器の性能など様々あります。
また、本稿の図からわかるように Chunk の長さも遅延に関係しています。
一般に Chunk を短くした方が遅延は短くなります。
配信遅延を重要視する動画サービスが Chunk を短めにするのはそのためです。
最近では LHLS や CMAF などのより低遅延な配信を実現する仕組みも出てきています。
Chunk の末尾まで準備が整うのを待たずに Chunked Transfer Encoding で転送しよう、というのが基本的な枠組みのようです。
QoS
Player へ安定して映像を届けるには Packager Output の階段状のグラフが形を崩してはいけません。
実時間よりも速度を落とすと再生が止まってしまったり、逆に速度が上がってしまうと Player は映像を飛ばしてしまいます。
それは Packager の直接の出力だけでなく Reverse Proxy や CDN 上でもそれが保たれなければなりません。
特に Reverse Proxy や CDN が独立した複数の Node (Edge) を持っている場合には、更新の遅れている Node によって Player 上では Playlist が巻き戻ったように見えてしまう恐れがあります。
従って Reverse Proxy や CDN のキャッシュ更新時間は Chunk 長に対して十分に短い必要があります。
HLS や MPEG-DASH は HTTP 上で動きますが、汎用的な HTTP の監視ツールでは十分に品質をチェックできているとは言えません。
Response Status が 200 でなおかつ Body の中身が静的に正しいと評価されても、時間の流れに沿って正しく動作しているかはわからないからです。
最近では HLS や MPEG-DASH に対応した監視ソリューションも広まりつつあるようです。
-
「読み込み中」を示唆する表示をそう呼ぶようです。 ↩