この記事はPONOS Advent Calendar 2019の21日目の記事です。
はじめに
本記事では、Project Tinyを以前のバージョンと比較しながら、
先日リリースされた3Dサポートバージョン(0.20.0-preview.3)の導入方法や使用感について
紹介していきます。
Project Tinyについて
コアランタイムサイズが極めて小さい、Unityの軽量版です。
用途としては、モバイルブラウザ向けゲームや
プレイアブル広告(広告内でゲーム等がプレイ可能な広告)を作成するための機能
として提供されています。
https://blogs.unity3d.com/jp/2018/12/05/project-tiny-preview-package-is-here/
以前はPackage ManagerにTiny Modeと表記されていましたが、
最新のバージョン(0.20.0-preview.3)では**Project Tiny**の表記に変更されていました。
バージョンごとの大きな変更点
変更ログ
https://docs.unity3d.com/Packages/com.unity.tiny@0.16/changelog/CHANGELOG.html
ver0.13.2-preview
- 2018年12月4日から公開
- オープンβとしてPackageManagerに公開
- Unity2018.3.0b12以降から使用可能
- 専用のTiny Modeと呼ばれるモードで構築
- ECSベースで作成
- スクリプトはTypeScriptのみ
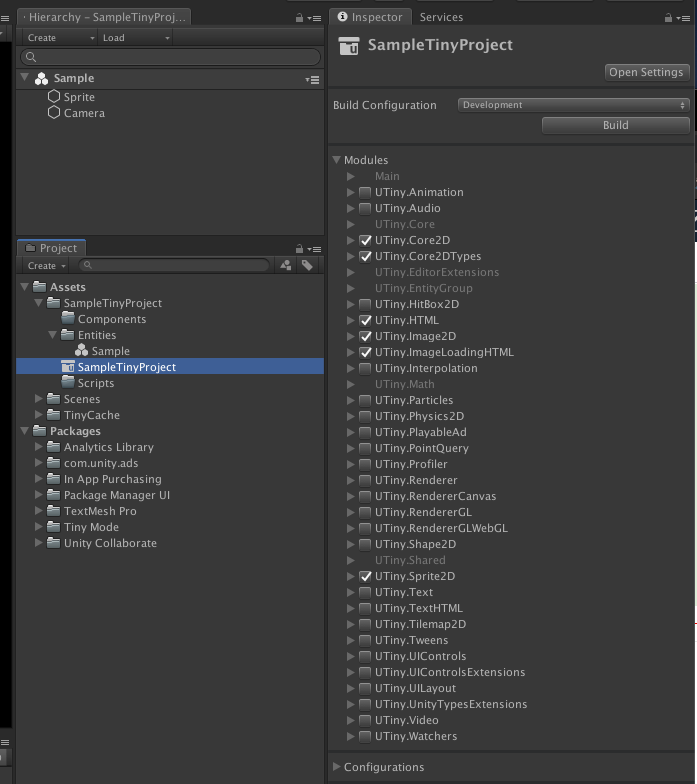
導入・作成方法
詳しい導入方法は紹介しませんが、htmlファイルを出力するまでの流れを紹介します。
- Tiny ModeとしてPackageManagerからインストール
- Editor上のTinyタブからTiny Mode用のプロジェクトを作成
- HierarchyからEntityGroup(シーンのようなもの)を作成、その中にEntityを作成
- 必要に応じてTypeScriptを作成し、Entityを制御
実行
Editorから実行するとローカルサーバーが立ち上がり、ブラウザ上で表示されます。
GameViewではQRコードが表示されているため、モバイルからの確認も可能です。
対応している出力形式はHTML5のみです。
ビルド
.utprojectファイルを選択してReleaseモードでBuildすることでhtmlファイルが出力されます。
ただし、表示するにはhtmlファイルをサーバーに配置する必要があります。
htmlファイルの出力先: [ProjectName]/TinyExport/[TinyProjectName]/html5/release/bin
使用感
- 今後C#が対応されるため、現状のTypeScriptから自動移行できる機能がないのであれば、
スクリプトによる実装は様子見のほうがよいと思われます - 実行から確認までの時間は早く、GameViewにQRコードも表示されるため、
本来の目的であるモバイルでの実装確認も容易に行える - 出力されたhtmlファイルからの実行も、ブラウザで読み込みまでの時間もほんの数秒でした
- また、releaseビルドでSprite一枚のみを配置したバイナリのサイズは2MBでした
ver0.15.3-preview
- 2019年5月31日から公開
- Unity2019.2.0b3以降から使用可能
- 以前のバージョンとの互換性はなし
- TypeScriptのサポート廃止
- C#対応
- QRコード削除
- DOTS APIサポート
- DOTS modeの追加
- プロジェクトファイルの拡張子が.utprojectから.projectファイルに変更
- 一部Tinyの表記がDOTSに変更
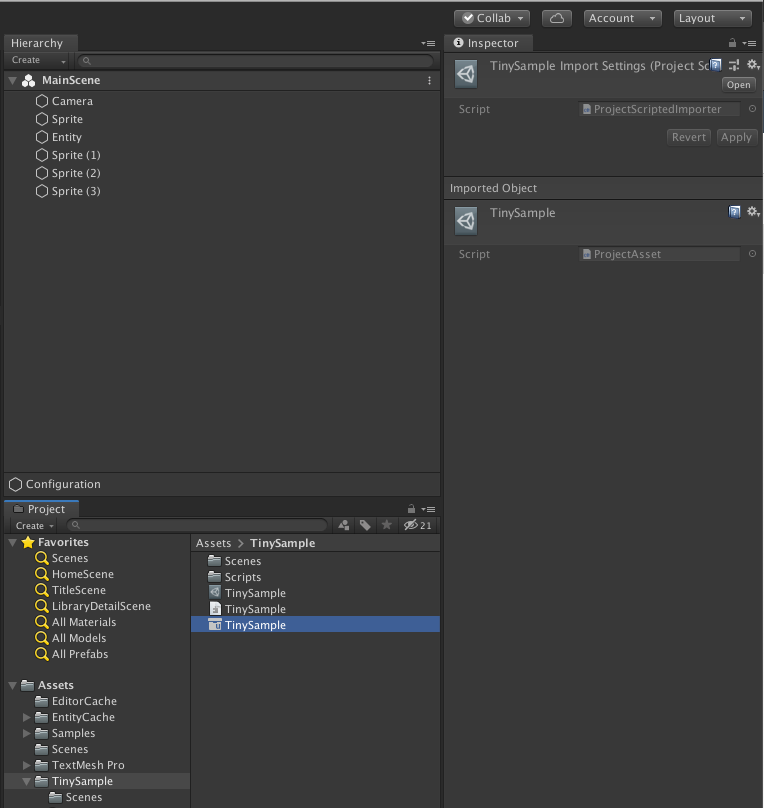
導入・作成方法
詳しい導入方法は紹介しませんが、htmlファイルを出力するまでの流れを紹介します。
- Project TinyとしてPackageManagerからインストール
- エラーが出るので、PackageManagerからBurst(バーストコンパイラ)を1.1.2にアップデート
- DOTSモードに正常に移行しない場合があるので一度Unityを再起動
- Editor上のDOTSタブからTiny Projectを作成
- Hierarchyからシーンを作成し、シーン内にEntityを作成
実行・ビルド
選択したPlatformに合わせた形式で実行およびビルドされます。
実行時にビルドも合わせて行われるためhtmlファイルも出力されます。
htmlファイル出力先: [ProjectName]/Library/DotsRuntimeBuild/build/[ProjectTinyName]/[ProjectTinyName]-[platform]-[buildtype]
ただし、表示するにはhtmlファイルをサーバーに配置する必要があります。
対応しているプラットフォームは、Mac、WindowsとWebです。
使用感
- PackageManagerからインストール後にコンソール上にエラーが表示されたりと導入時点から躓いてしまいました
forumに改善方法が載っていたため参考にしながら導入を進めることをおすすめします
https://forum.unity.com/threads/project-tiny-preview-0-16-1-c-available-and-upcoming-changes.708875/ - ver0.13.2と同様に専用のEditorモードでの作成になりますが、多少、名称等は変わりましたが機能自体は然程変わっていなかったです
- 実行の際に合わせてビルドを行うため、初回は時間がかかりますが二回目以降は数秒で確認ができます。
できれば実行とビルドは分けて、Editor上で確認できるのが理想なところです - C#対応後でも高速に起動・読み込み
- releaseビルドでSprite一枚のみを配置したバイナリのサイズは1.7MB
ver0.20.0-preview.3
3Dサポートリリース!
https://forum.unity.com/threads/project-tiny-fall-update-tiny-racing-preview-3-020-0-is-available.792999/
- 2019年12月12日から公開
- Unity2019.3.0f1以降から使用可能
- 3Dサポート
- iOS/Android/HTML5/Windows/Macのビルドサポート
- 以前のバージョンからの移行は手動で行う必要があり
- 独自のエディターモード(DOTS mode)を廃止
- DOTS変換のワークフローを採用
- 2D、UI、物理演算、アニメーション等の機能はまだ含まれていない(2D、物理演算は2020年にサポート予定)
- 今後は既存のUnityに依存しないように提供していくことを目標
デモ
Unity公式から公開されているデモ
http://www.tiny.vision/TinyRacing/TinyRacing.html
3Dサポートされたver0.20.0-preview.3を触ってみる
forumにあるドキュメントを参考に導入をしていきます。
https://docs.google.com/document/d/1A8hen2hLFY5FLkC5gd3JP2Z-IpHfnAX-CpYLK3aOdwA/edit#
環境
- Unity 2019.3.0f3
- Project Tiny 0.20.0-preview.3
導入方法
Packages/manifest.jsonに以下を定義
"com.unity.dots.runtime": "0.1.0-preview.5",
"com.unity.tiny": "0.20.0-preview.3",
"com.unity.tiny.desktop": "0.20.0-preview.2",
"com.unity.tiny.rendering": "0.20.0-preview.3",
"com.unity.tiny.web": "0.20.0-preview.2",
"com.unity.platforms": "0.1.7-preview.3",
"com.unity.platforms.android": "0.1.7-preview.6",
"com.unity.platforms.desktop": "0.1.7-preview.2",
"com.unity.platforms.ios": "0.1.7-preview.10",
"com.unity.platforms.linux": "0.1.7-preview.3",
"com.unity.platforms.macos": "0.1.7-preview.3",
"com.unity.platforms.web": "0.1.7-preview.6",
"com.unity.platforms.windows": "0.1.7-preview.4",
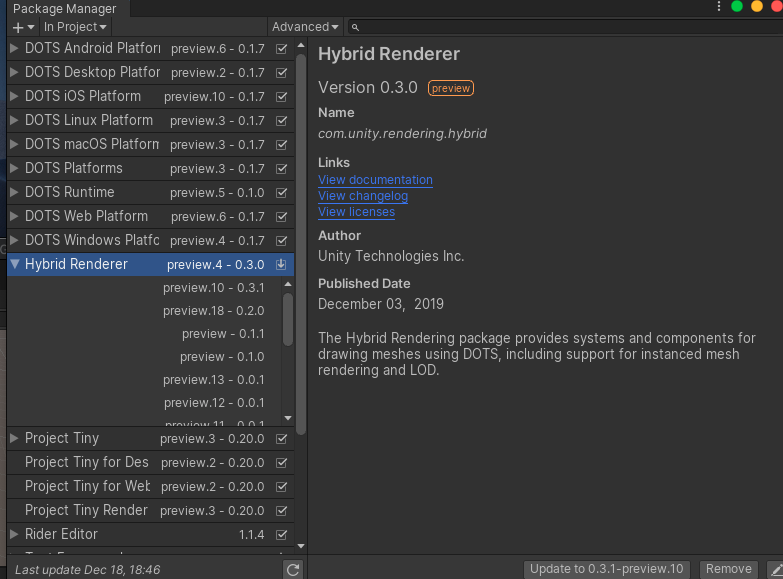
PackageManagerからHybrid Rendererをインストール
DOTSに変換したオブジェクトを描画するために、インストールします。
バージョンは**"0.3.0-preview.4"**
最新のバージョンではエラーが出て駄目でした。

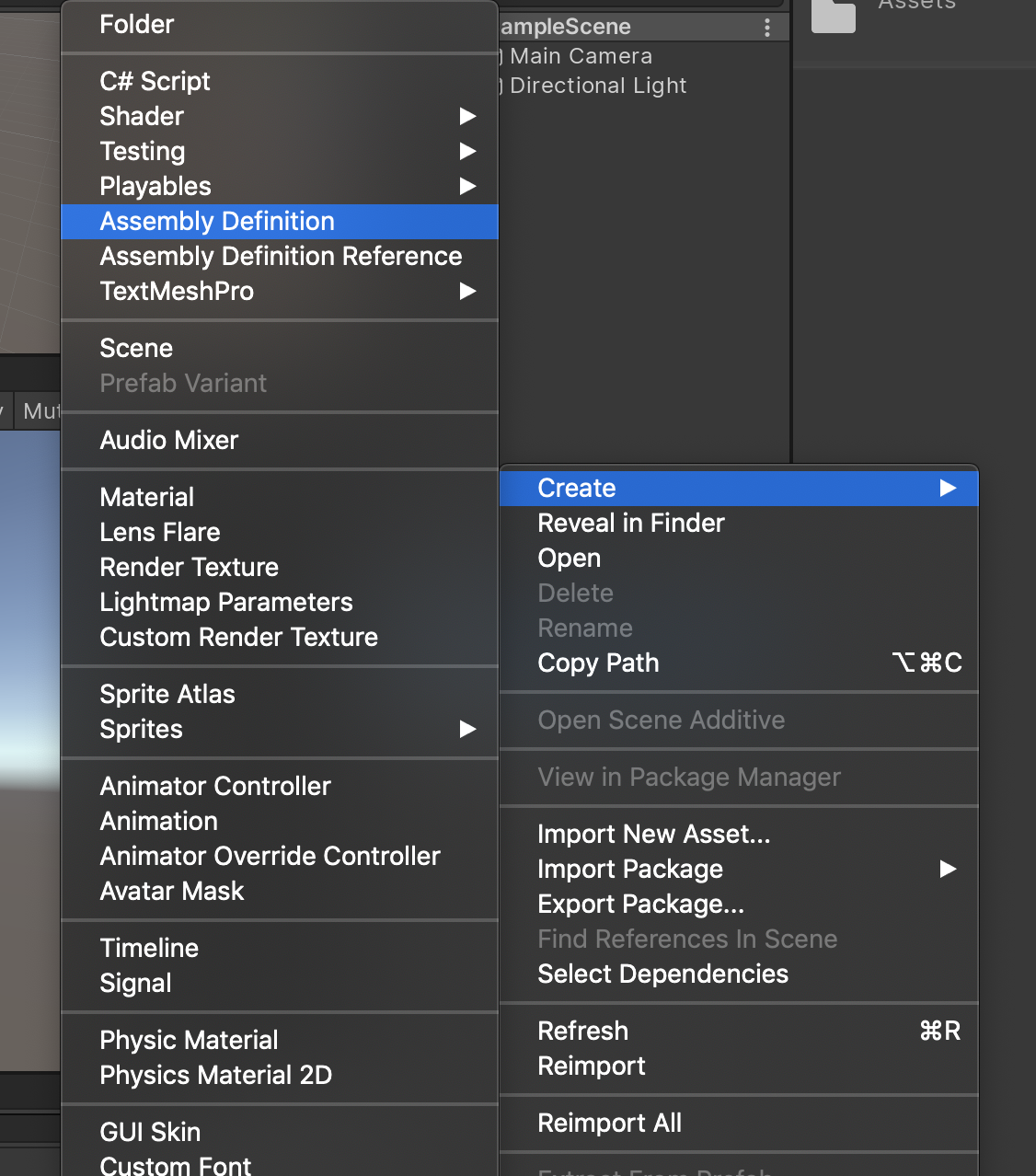
Assembly DefinitionにProject Tinyを定義
Assetsを右クリックして、Create→Assembly Definitionを選択

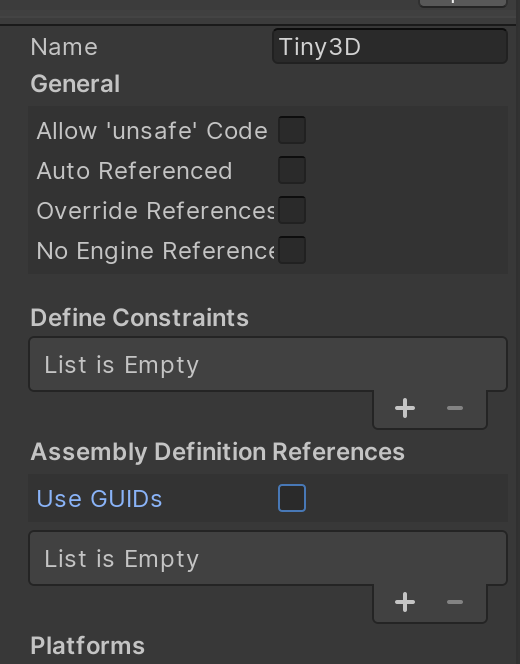
作成したAssemblyDefitionファイルを選択し、
Auto ReferencedとUse GUIDsのチェックを外します。

次に、Assembly Definition Referencesに以下のAssemblyファイルの
参照を付け足していきます。
Unity.Entities
Unity.Transforms
Unity.Mathematics
Unity.Tiny.Core
Unity.Tiny.Rendering
Unity.Tiny.EntryPoint
Unity.Tiny.Main

追加後、下までスクロールしてApplyを選択します。
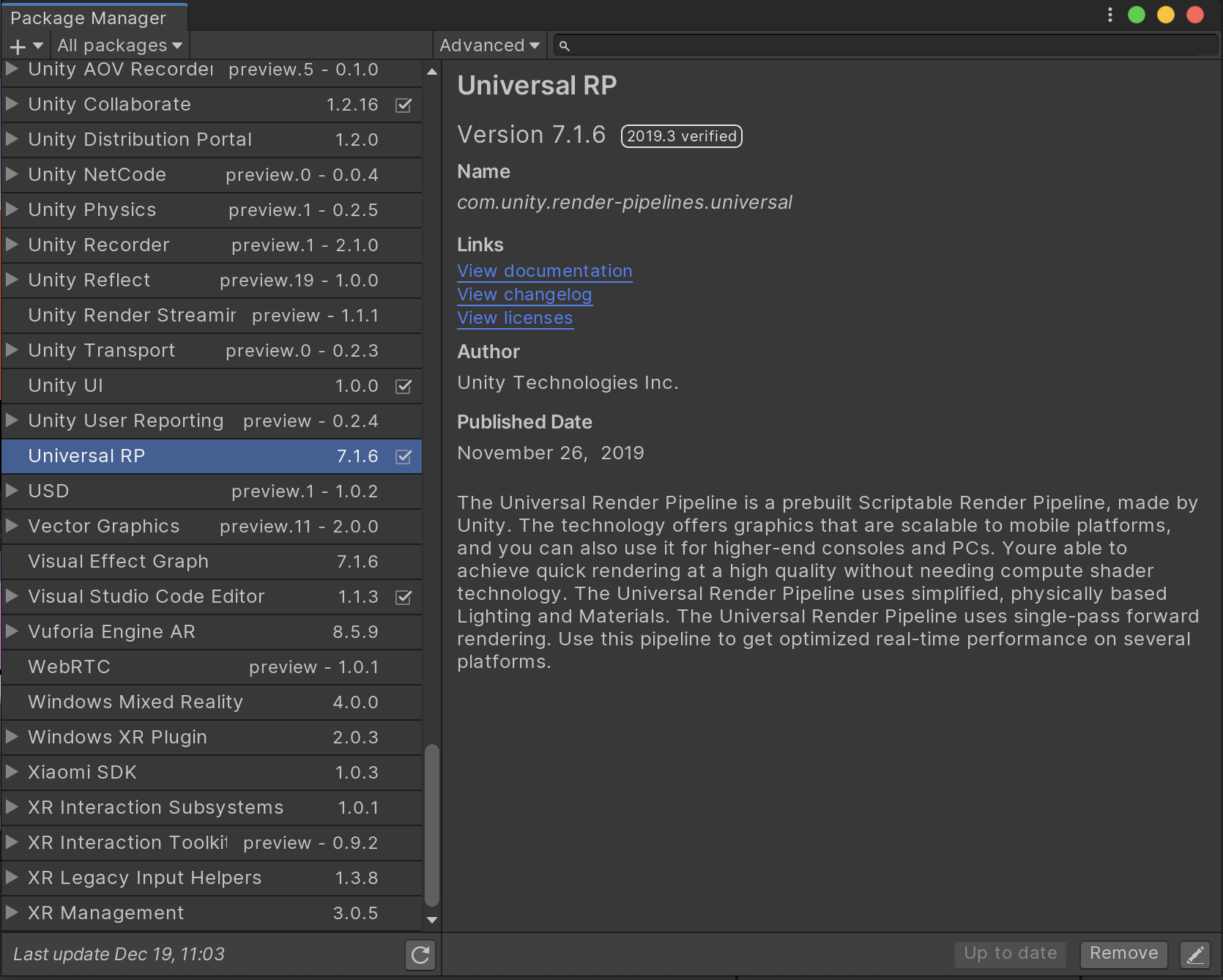
Universal Renderning Pipeline(以下URP)の導入
URPをPackageManagerからインストールしておきます。

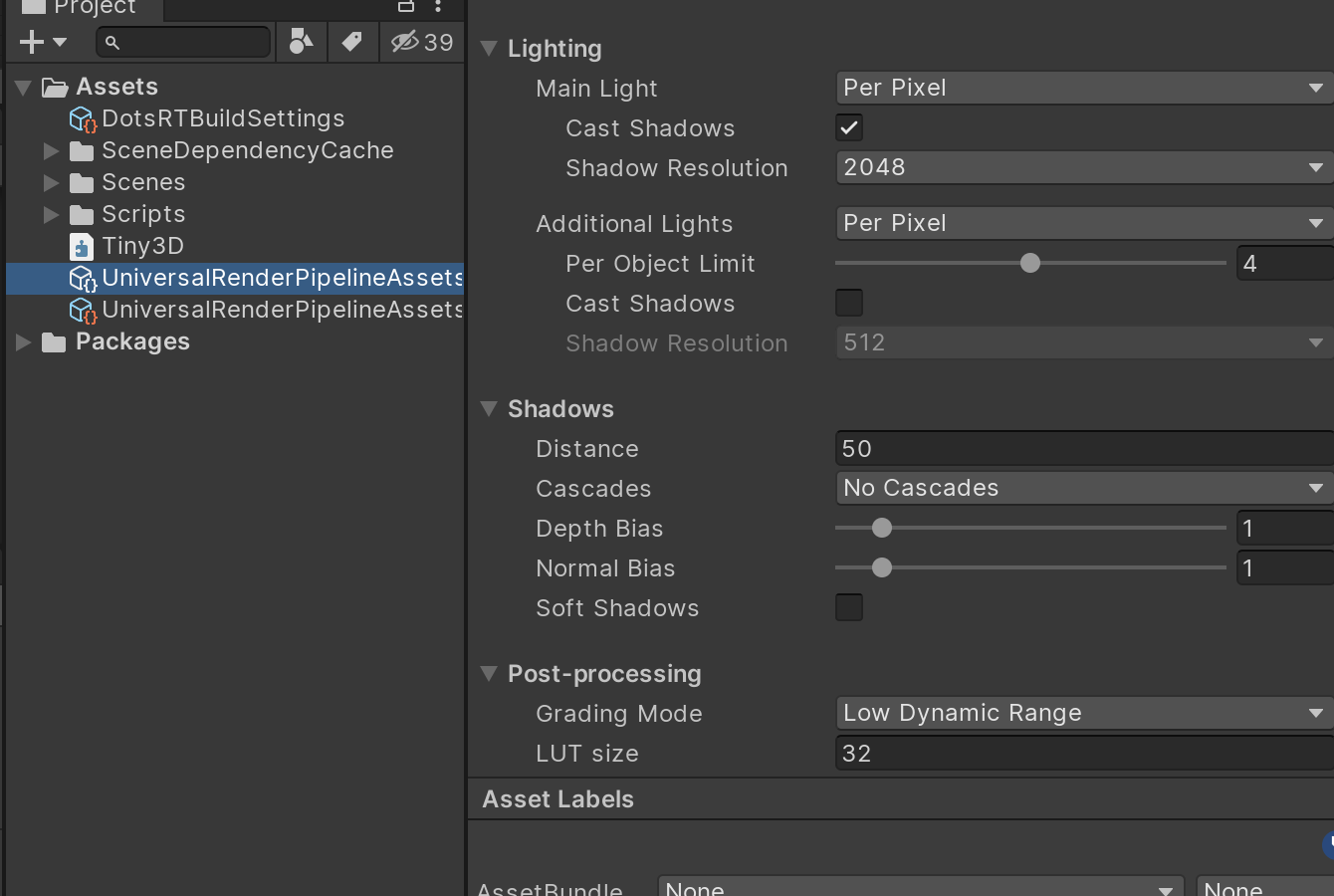
インストール後、URPを作成していきます。
Assetsを選択して、右クリックからCreate→Rendering→Universal Render Pipelilne→
**Pipeline Asset(Forward Renderer)**を選択して作成します。

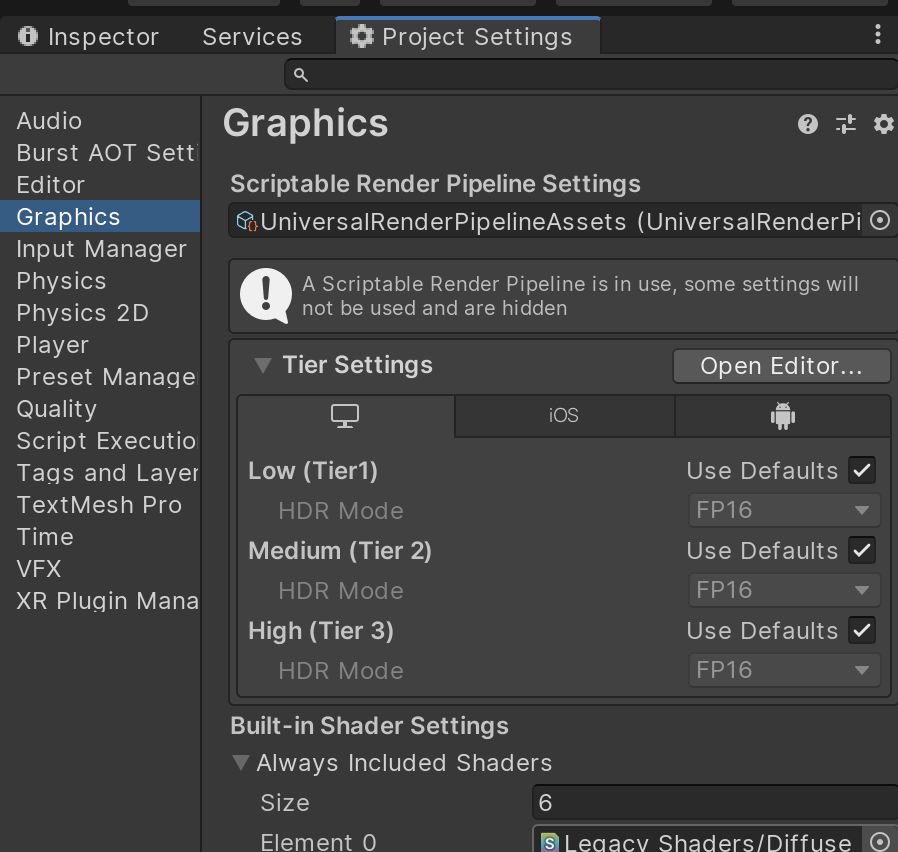
作成したURPを設定していきます。
File→Build Settings→Player Settings→Graphicsを選択して、
Scriptable Render Pipeline Settingsに先程作成したものを設定していきます。

作成
今回は、Unityで配置された3Dのキューブを回転させることを目標とします。
そのためにこれから以下の作業を行っていきます。
- シーンを作成し、一部のオブジェクトをSubSceneとして設定
- SubSceneにCubeを配置
- 回転するためのComponentDataとComponentSystemを作成
シーンを作成し、一部のオブジェクトをSubSceneとして設定
SubSceneとして設定し、Entity化することで、
Project TinyのECSベースでも表現できるようにしていきます。
SubSceneについては、詳しく説明していただいているこちらをご参考ください、
http://tsubakit1.hateblo.jp/entry/2019/03/07/013558
シーンを新たに作成します。
Main.unity

Mainシーン内に、オブジェクトをSubSceneに設定するため、
空のオブジェクトをCreate Emptyで作成します。

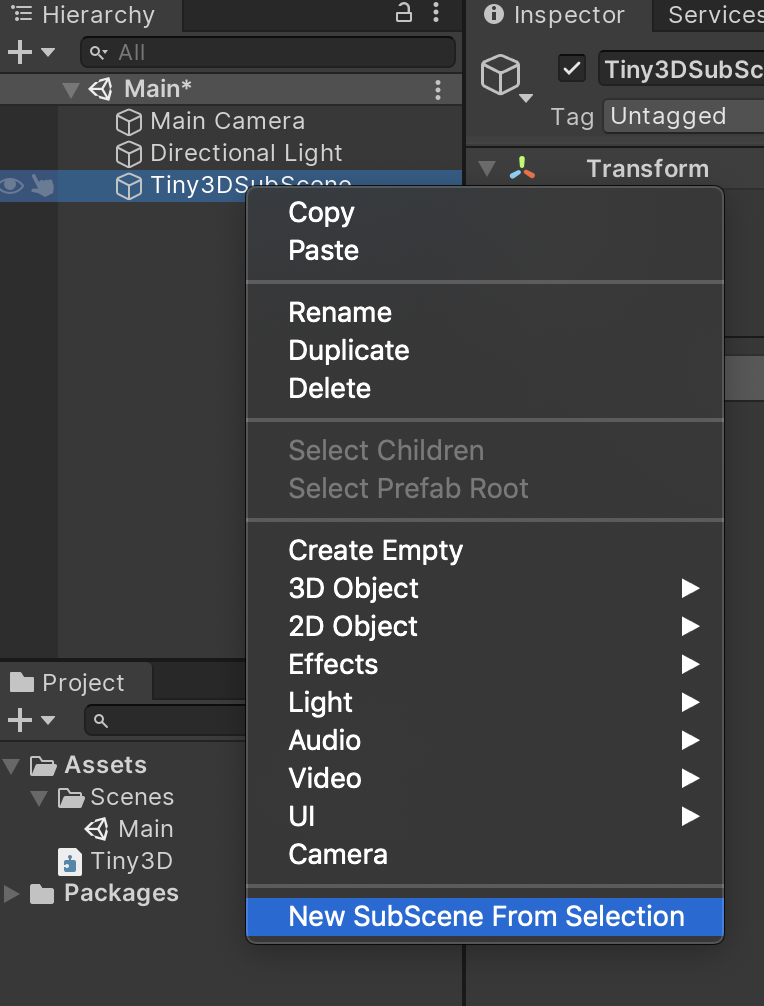
オブジェクトを選択した上で、
右クリックでNew SubScene From Selectionを選択すると、
SubSceneとして作成されます。


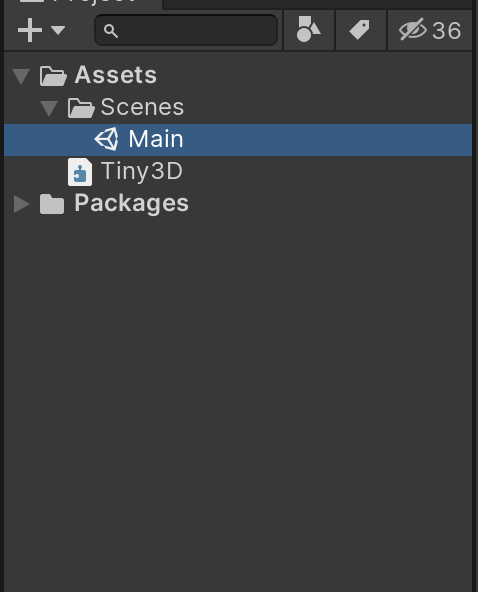
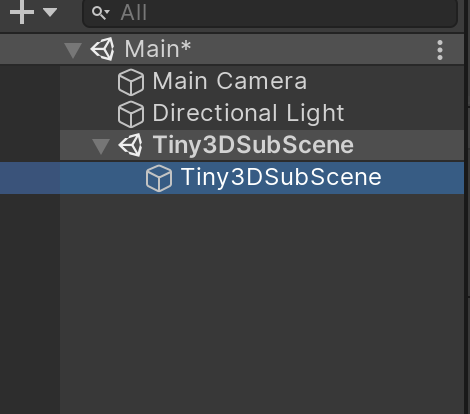
SubScene設定の際にできた、子オブジェクトは削除しておきます。

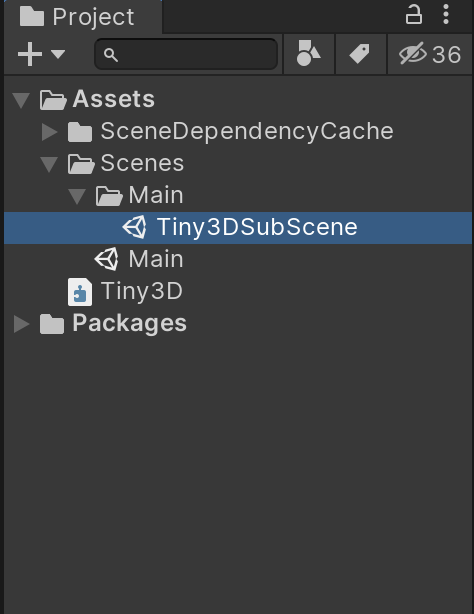
また、ProjectビューのSceneのディレクトリも削除して同じ階層に移動させます。

SubSceneにCubeを配置
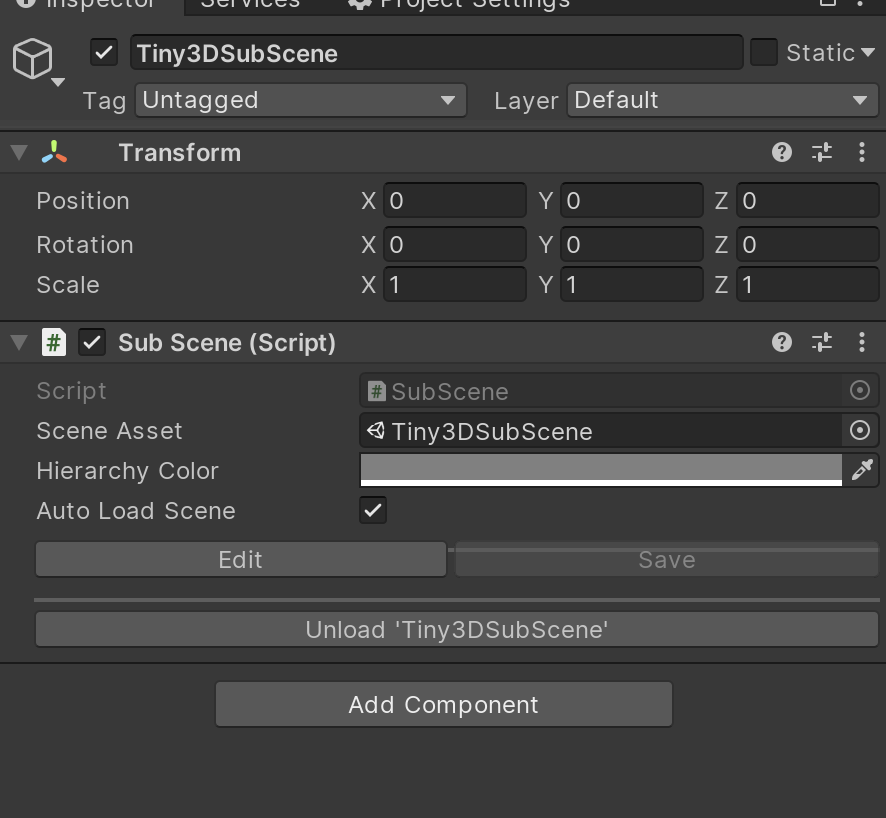
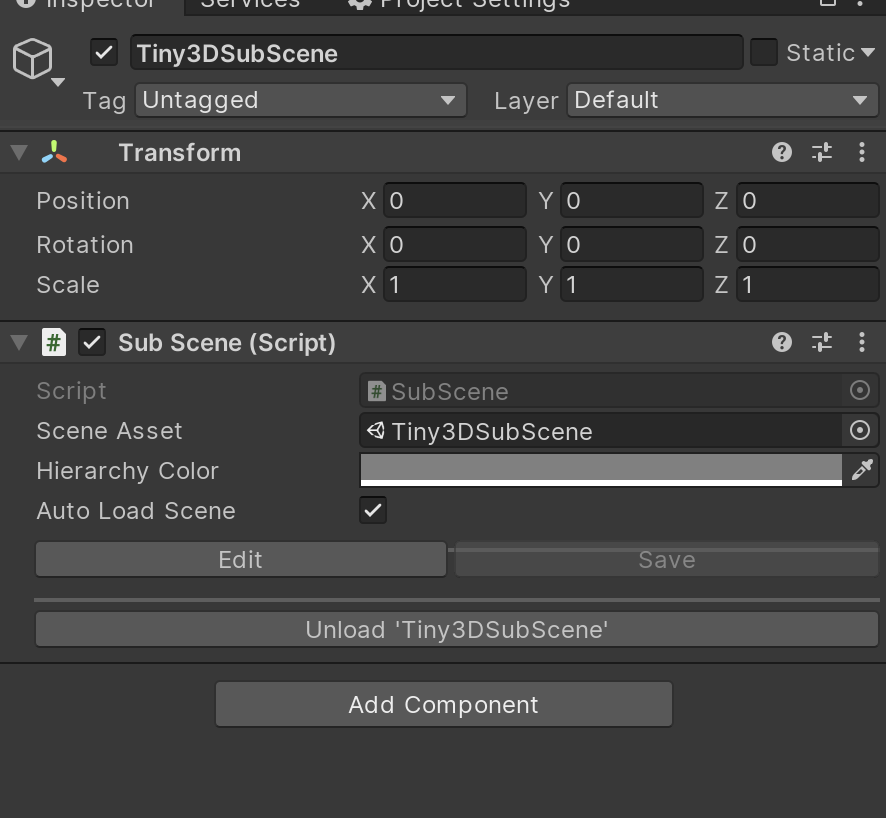
SubSceneを編集するには、Projectのシーンファイルを開いて、直接編集をするか、
MainシーンからSubScene化したオブジェクトを選択して、
SubSceneComponentからEditモードにすることでも編集が可能です。
今回はEditモードを使用します。

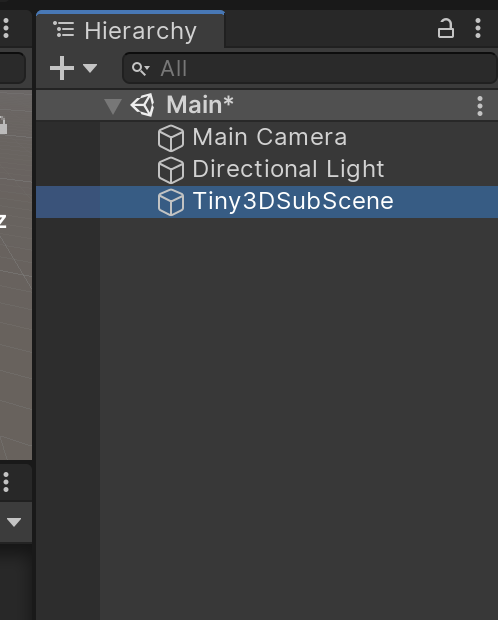
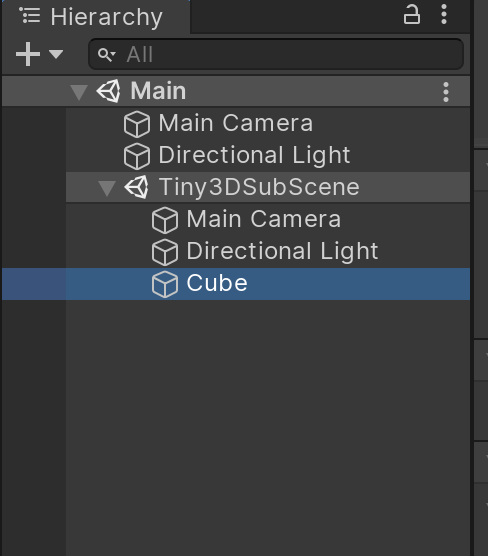
Editモードにした状態で、SubSceneのオブジェクト階層に、
MainCameraとDirectionl Lightを複製します。
そして、Createから3DのCubeを追加します。

回転するためのComponentDataとComponentSystemを作成
IComponentDataを継承したRotateComponent.cs、
ComponentSystemを継承したRotateSystem.csをそれぞれ作成します。
using Unity.Entities;
[GenerateAuthoringComponent]
public struct RotateComponent : IComponentData
{
public float Speed;
}
using Unity.Entities;
using Unity.Transforms;
using Unity.Mathematics;
public class RotateSystem : ComponentSystem
{
protected override void OnUpdate()
{
var dt = Time.DeltaTime;
Entities.ForEach((ref Rotation rot, ref RotateComponent rc) => {
rot.Value = math.mul(rot.Value, quaternion.RotateY(dt * rc.Speed));
});
}
}
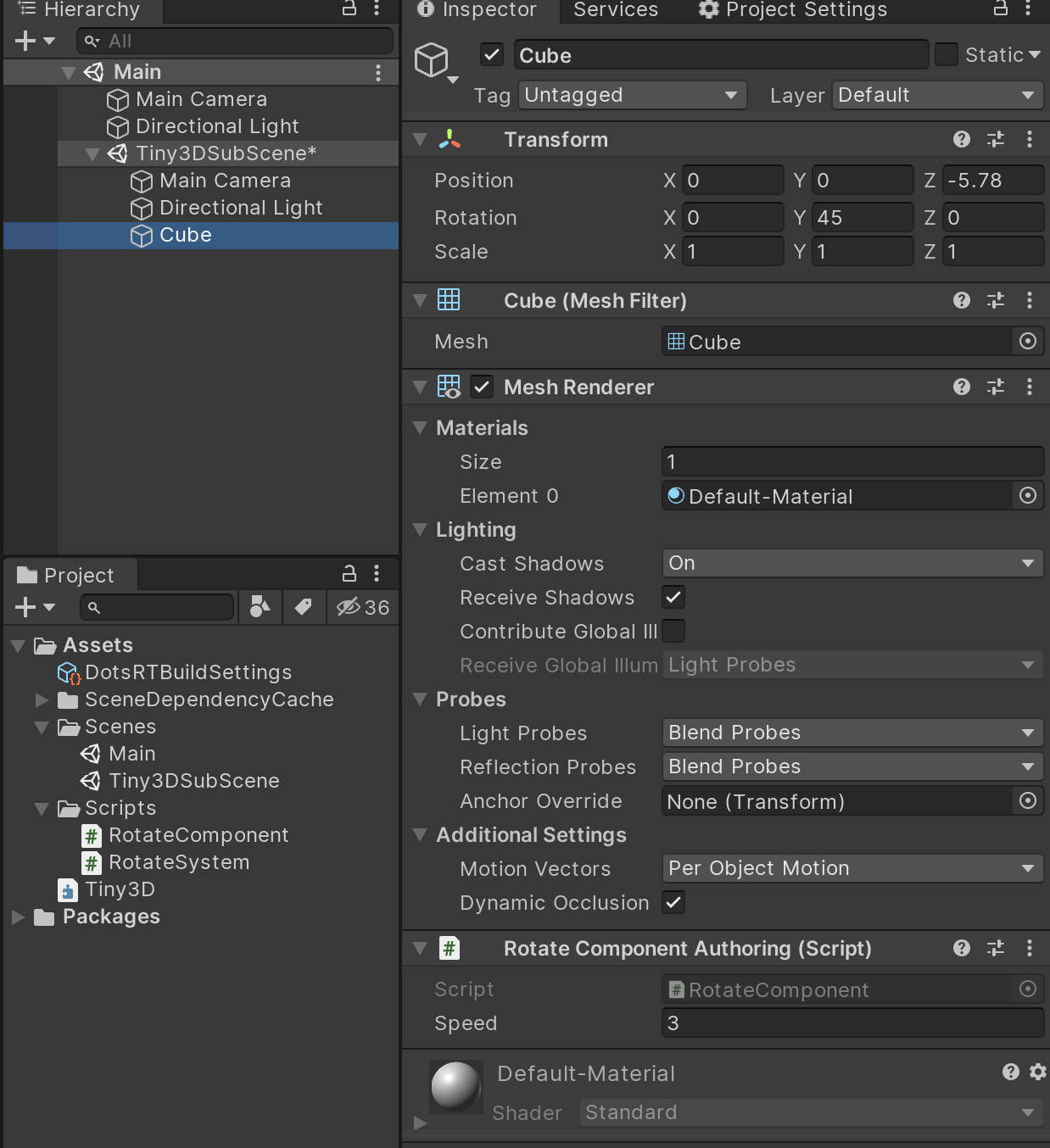
RotateComponentを回転させるCubeに追加します。

実行
今までのTinyとは異なり、
Unity Editorから実行することで動作・表示の確認が可能です。
ビルド
ビルドにはBuild Settings for DOTS Runtimeというものを使用していきます。
Assetsを右クリックして、Create→Build→Build Settings for DOTS Runtimeを選択。
それぞれ設定を追加していきます。
General Settings
Product Name → プロジェクト名を記入
Company Name → 会社名を記入
Scene List
ScenesにSizeを1を指定し、表示するシーンを追加
Dots Runtime Build Profile
Web向けにビルドを行うので、TargetをWeb(Wasm)に選択
右下の+ボタンより追加
(追加)Conversion System Filter Settings
Sizeに1を指定し、Unity.Rendernig.Hybridを指定
(追加)Emscripten Settings
Sizeに1を指定し、TOTAL_MEMORY=64MBを指定

Build And RunからWeb用のバイナリが出力されます。
バイナリ出力先:[プロジェクト名]/Builds/DotsRTBuildSettings/
以前のバージョンと同様に表示するにはhtmlファイルをサーバーに配置する必要があります。
デモ
※Webブラウザで動いています
※Gifにしたことで少しカクついていますが、スムーズに動いています。

使用感
- 専用のモードが廃止されたことにより、今までのUnityのように実装可能になったのは大きな点かと思います
- ただ以前のバージョンまでと比べても設定する項目が増えたため、より実装が複雑になったと感じます
- cubeを数個配置したバイナリのサイズは2.9MBでした
おわりに
- Project Tinyではどのコードモジュールを含めるかを細かく制御できるため、
ランタイムサイズが小さく、起動までの時間も短縮することが可能です - ただ、実装にはDOTSを詳しく理解する必要があるため学習コストは高いです
- まだプレビュー版のためバージョンが上がるごとに大きな変更や
一部の機能が廃止されたりしてしまう可能性もあります。
様子をみながら実装を進めていくことをおすすめします
Unity forumのProject Tinyのスレッドがおすすめです
https://forum.unity.com/forums/project-tiny.151/
明日は@nisei275さんよろしくおねがいします。