本記事で行うこと。
- 戻るアイコンを削除する
- 戻るアイコンの代わりに、テキストボタンを設置する
- テキストボタンのレイアウトを解消する
1. 戻るボタンを削除する
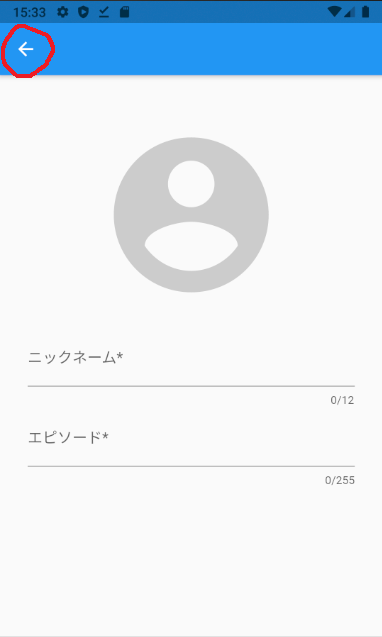
Flutterのアプリは、画面遷移を行うとAppBarに戻るアイコンが自動的に設置されます。
この自動的に設置された戻るアイコンを一番簡単に削除する方法は、
automaticallyImplyLeadingをfalseに設定することみたいです。
automaticallyImplyLeading とは?
AppBarの先頭がnullの場合、左矢印(戻るアイコン)を自動的に付与するよ。というものみたいです。
つまりleadingを設定してあげれば、automaticallyImplyLeading のパラメータは無効になる、ということだと思います。
実際に削除してみる
automaticallyImplyLeading をfalse に設定します。
AppBar(
automaticallyImplyLeading: false,
),
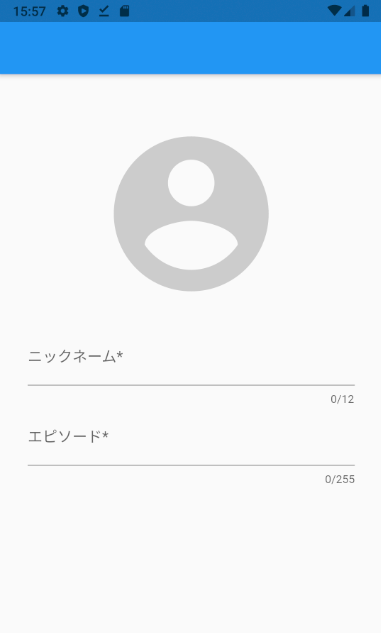
動作確認してみましょう。
これで、戻るアイコンを削除することができました。
2. 戻るアイコンの代わりに、テキストボタンを設置する
automaticallyImplyLeadingとは?で確認しましたが、
leadingを設定してあげるとAppBarの先頭はnullではなくなり、代わりとなるウィジェットを設置することができます。
今回は、**"キャンセル"**というテキストのテキストボタンを、戻るアイコンの代わりに設置してみようと思います。
まず、leadingを理解する
Flutterの公式ドキュメントを見てみると、
「A widget to display before the toolbar's title.」
AppBarのタイトルより前にウェジェットを設定できるよ。的なことが書いてあるみたいです。
つまり、AppBarの一番左に何かを設置してあげたいときは、leadingを使うという認識で良いのかなと思っています。
実際にテキストボタンを設置してみる
AppBar(
leading: TextButton(
child: Text(
'キャンセル',
style: TextStyle(
color: Colors.white, //文字の色を白にする
fontWeight: FontWeight.bold, //文字を太字する
fontSize: 12.0, //文字のサイズを調整する
),
),
onPressed: () => Navigator.of(context).pop(),
),
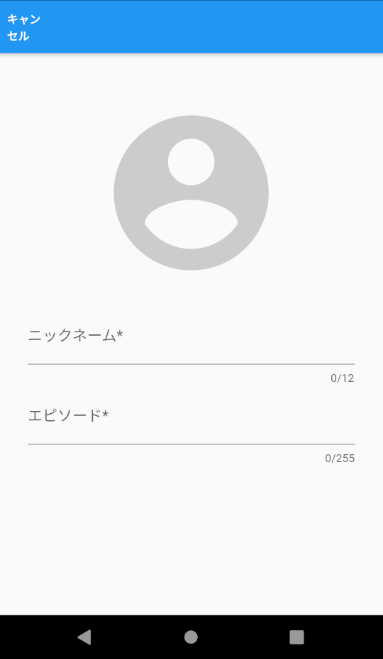
動作確認してみましょう。
無事、**"キャンセル"**のテキストボタンを表示することができました。
遷移の動作も問題ないようです。
ですが、キャンセルが不自然に改行されてしまい、レイアウトが崩れています。
次は、レイアウトを調整していきます。
3. テキストボタンのレイアウトを解消する
このレイアウト崩れは、leadingのwidthが初期値より超えてしまったため、
折り返し表示されてしまっていることが原因だと思います。
leadingWidth を適切に設定することで、レイアウト崩れを解消することができました。
leadingのレイアウト崩れを解消する。
AppBar(
leadingWidth: 85, //leadingWidthを設定する
leading: TextButton(
child: Text(
'キャンセル',
style: TextStyle(
color: Colors.white, //文字の色を白にする
fontWeight: FontWeight.bold, //文字を太字する
fontSize: 12.0, //文字のサイズを調整する
),
),
onPressed: () => Navigator.of(context).pop(),
),
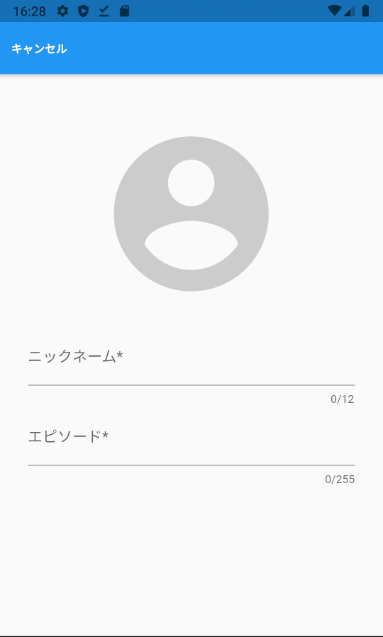
動作確認してみましょう。
無事、レイアウト崩れが解消されました。