この投稿を見てわかること
- CSSの詳細度について
- 詳細度の計算方法について
詳細度とは
詳細度とは
CSSではどのルールを優先的に適用するのかブラウザー上が使用するアルゴリズムがあり、それを詳細度という。
つまり・・・
「装飾ごちゃごちゃでわからんやろ、被ったらどれ優先するか決めとかんといかんなあ」
「勝手に決められたら敵わんし、ほんならこっちで優先決めとくでー」
って感じでブラウザに設定されているルールですね ![]() (個人的意見です)
(個人的意見です)
そもそものお話ですが・・・
CSS(Cascading Style Sheets)は基本として後ろから宣言されるルールによってそのスタイルを継承・上書きしていきます。
CSSのCであるカスケーディングとは「CSSのスタイルを適用する順序」を指します。
※cascade:小滝
カスケーディングに関しては奥が深すぎて素人にはまだ理解が難しかったので、参考サイトをおいておきます。。。
「後ろから宣言されるルールが優先」とは
<p>文字は何色?</p>
p {
color:#black;
}
p {
color:red;
}
p {
color:blue;
}
文字は何色?
Pに対して文字色を指定するルールが3つ並んでいるという状況において、優先されるのは一番下に記述されたものになります。(今回の場合は青色)
しかし、通常のCSSではクラスセレクタやIDセレクタなど色々なスタイルの指定方法が存在します。それらが入ってきた時に、どの要素が優先されるのかを示しているのが、「詳細度」です。
詳細度の計算方法
前述の通り、CSSではいろいろなスタイルの指定の仕方があります。
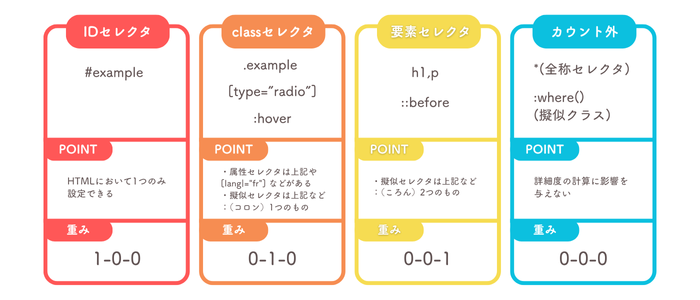
CSSでのスタイルの指定の仕方
- IDセレクタ #example
- classセレクタ .example
- 要素セレクタ h1,pなど
これらにはそれぞれ重みが定められており、セレクタの重みの合計で優先度が決定されます。
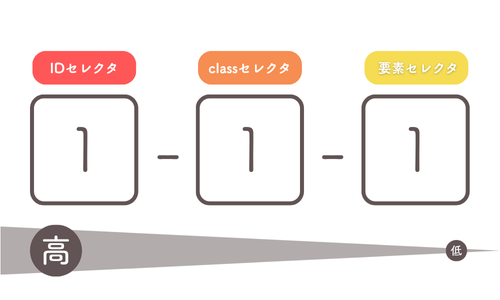
この図に記載のある通り、重みは3つの数字(0-0-0)で表されます。
この数字は「左」「中央」「右」に分解でき、
①左の数字が多い方が詳細度が高い
②同じ枠同士では数字が大きい方が詳細度が高い
というルールがあります。
上記の図から
IDセレクタ → 1-0-0
classセレクタ → 0-1-0
要素セレクタ → 0-0-1
として計算していくため、必然的に
ID > Class > 要素(h1,p etc)
という力関係ができています。
実践で覚える
1.IDセレクタ vs それ以外ならIDが圧勝
#newSection {
color: black; /* 1-0-0 */
}
.headerClass .mainClass [id="newSection"] {
color: red; /* 0-3-0 クラスセレクタ(0-1-0)×2 属性セレクタ(0-1-0)×1 */
}
→上に記載してあるスタイルが優先されます
2.要素セレクタ vs クラスセレクタならクラスセレクタの勝利
:root input {
color: black; /* 0-1-1 :はクラスセレクタ、inputは要素セレクタ */
}
html body main input {
color: red; /* 0-0-4 全て要素セレクタ */
}
→上に記載してあるスタイルが優先されます
3.どちらにもIDセレクタがある場合、他のセレクタの合計で勝負
#newSection {
color: black; /* 1-0-0 */
}
#newContent [id="newSection"] {
color: red; /* 1-1-0 */
}
→どちらにもIDセレクタがありますが、下にはクラスセレクタもあるので下に記載してあるスタイルが優先されます
4.計算した結果同点であれば、下に記述しているものが勝利
input.myClass {
color: black; /* 0-1-1 */
}
:root input {
color: red; /* 0-1-1 */
}
→どちらも同じ点数なので、下に記載してあるスタイルが優先されます
まとめ・感想
「①header ul li a{}などと要素を並べて記載していく」より、「②クラスセレクタで指定」の方がHTMLに修正が入ってもCSSの修正が必要になる確率は減り、かつ詳細度も高いから良い![]()
!importantはこれらの概念より上にある「強制的な」もの
使う=CSSの崩壊が生じ始めている。。。!?
idタグは1つしか指定できない=強力
安易につけない!(セクションへの移動などで活用されることが多い)
詳細度の計算の仕方を理解するのって難しいですよね。そもそもド素人エンジニアのため「詳細度とは?」というレベルだったので、同じ初心者の方が理解しやすいように頑張って噛み砕いて書いてみました。参考になると嬉しいです!(こっちの方がわかりやすい、違っている箇所などがあったらぜひ教えてください ![]() )
)
参考にしたサイト