この投稿を見て分かること
- tableのHTMLの構造
- 表に余白を付ける
- 表に線を付ける
- 表の幅を変える
- いろいろな表のデザインの仕方
背景
tableを使って表を作る過程で激詰みしたので、まとめてみようと思います。
tableとは
table
webサイトで表を作成する際に使う要素。
tableの構造

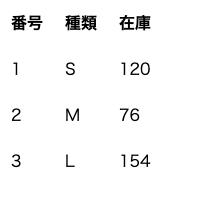
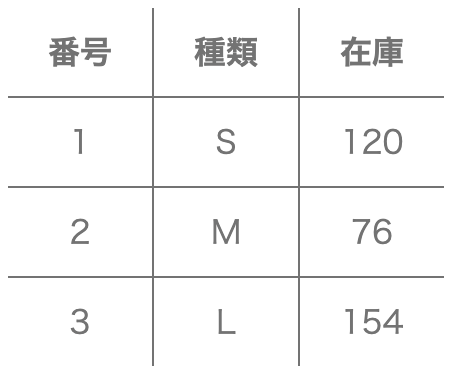
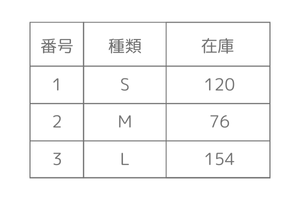
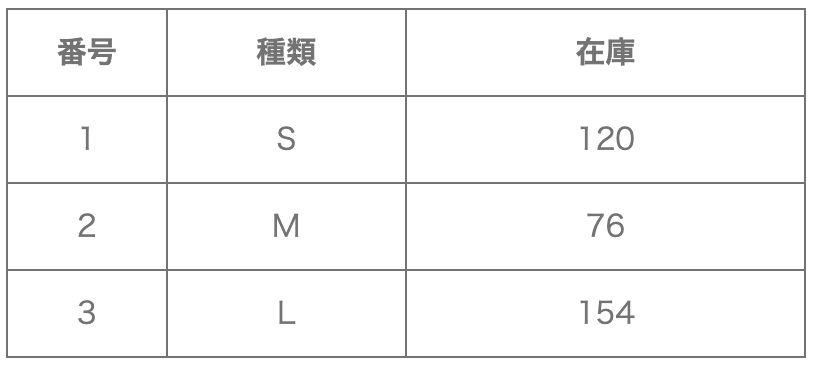
上のような表を作成するとします。
その際、タグを指定していきますが、どのタグを当てはめたらいいのか。。。?
それぞれのタグについて
table : 表の大枠。<table></table>で囲まれた箇所が表になる。
thead : 表のヘッダー部分をグループ化するために使う。
tbody : 表のボディー部分をグループ化するために使う。
tr : 行全体のこと。trを増やすことで行が増えます。
th : <th></th>で囲まれた部分がヘッダーで使用する見出しセルになる。
td : <td></td>で囲まれた部分が表の中身のセルになる。
実際にコードを書いてみる
<table>
<thead>
<tr>
<th>番号</th>
<th>種類</th>
<th>在庫</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>S</td>
<td>120</td>
</tr>
<tr>
<td>2</td>
<td>M</td>
<td>76</td>
</tr>
<tr>
<td>3</td>
<td>L</td>
<td>154</td>
</tr>
</tbody>
</table>

作成したコードは上記のように表示されて、余白もなければ線もありません。
余白を作る(padding)
セルに対して、余白が欲しいですね。
セル=th、tdなので、こちらにpaddingを指定します。
th,td {
padding: 10px;
}
このように指定すると文字の周りに余白が付きますね。
線を付ける
線を付けるためにはborderを指定する必要があります。
table、tr、th/tdそれぞれにborderを指定したらどうなるかやってみましょう。
tableにborderを指定してみる
table {
border: 1px solid #3c3c3c;
}

tableは表の外枠なので、外側を囲むように線がつきました。
trにborderを指定してみる
tr {
border: 1px solid #3c3c3c;
}
表示するためには
<table>にborder-collapse:collapseを指定しよう
table {
border-collapse: collapse;
}
tr {
border: 1px solid #3c3c3c;
}
border-collapse: collapse;とは
隣接するセルの境界線(ボーダー)を重ねて表示するためのCSSプロパティ
※ちなみにborder-collapse: sepalate;を指定すると各セルの線が分離して表示
th/tdにborderを指定してみる
th,td {
border: 1px solid #3c3c3c;
}


(左)th,tdにborder指定、(右)border-collapse: collapse;も指定した
→セル1つ1つに線がついたことがわかります
その他の装飾をしていく
文字色
th,td {
border: 1px solid #737373;
color:#737373;
}
文字を中央揃えにする
table {
border-collapse: collapse;
text-align: center;
}
最後に左右の余白を調整して完成しました🤩
いろんなスタイルの表を作成してみよう
①見出しと番号のみ背景をつけてみる
見出しはthでグループ分けされていますが、番号の列はth,td,tdと指定できていないですね。
classを指定することで、CSSを当てられるようにしましょう。
<table>
<thead>
<tr>
<th class="number">番号</th>
<th class="type">種類</th>
<th class="stock">在庫</th>
</tr>
</thead>
<tbody>
<tr>
<td class="number">1</td>
<td class="type">S</td>
<td class="stock">120</td>
</tr>
<tr>
<td class="number">2</td>
<td class="type">M</td>
<td class="stock">76</td>
</tr>
<tr>
<td class="number">3</td>
<td class="type">L</td>
<td class="stock">154</td>
</tr>
</tbody>
</table>
th,
.number {
background-color: #dfdede;
}
②外枠の線はなく、内側の線で区切る

線をtdに指定してしまうと、全部のセルに線がついてしまいましたよね。
つまり、外枠を設定するtableにborder:noneをつけても外枠はついたままということです。
これでは外枠を消すことはできません。
では、どうするか。
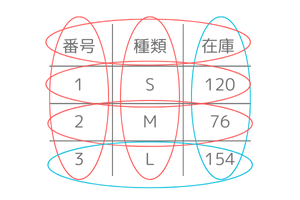
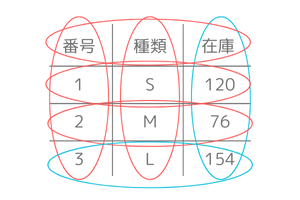
こんな考え方で線を付けていきます。(下記画像参照)

STEP1:まず行(横の線)から考えましょう。
1,「行に線がつく=trに線を指定する」なので、trに下線を指定することで横線を作成できます。
2,一番最下部のtrの下線は不要なので指定しません。(青い丸で囲まれた箇所)
これをする上で今足りていないのは、最下部のtrを指定するために区別できるクラスを付けることです。
<table>
<thead>
<tr class="top">
<th class="number">番号</th>
<th class="type">種類</th>
<th class="stock">在庫</th>
</tr>
</thead>
<tbody>
<tr class="second">
<td class="number">1</td>
<td class="type">S</td>
<td class="stock">120</td>
</tr>
<tr class="third">
<td class="number">2</td>
<td class="type">M</td>
<td class="stock">76</td>
</tr>
<tr class="fourth">
<td class="number">3</td>
<td class="type">L</td>
<td class="stock">154</td>
</tr>
</tbody>
</table>
クラスの指定ができたら、上から3行のみ下線を引くようCSSで指定します。
.top,
.second,
.third {
border-bottom: 1px solid #737373;
}
STEP2:列(縦線)を引いていきます。

縦のセルに対して、右側にのみ線を引けば理想の状態になりますね。一番右側のセルに関しては線は不要なので引きません。
ここで使えるのが、th、tdに指定したクラスです。
実際に記載したCSSはこちら。
.number,
.type {
border-right: 1px solid #737373;
}
③列ごとに枠のサイズを変える
列ごとに枠のサイズを変えるためには、列指定をする必要があります。
1つ前の縦線をつける時と同じようにclassに幅を指定していきます。
table {
border-collapse: collapse;
color: #737373;
font-size: 15px;
width: 400px;
}
.number {
width: 20%;
}
.size {
width: 35%;
}
.stock {
width: 50%;
}
tableに全体の幅を指定し、th.tdに幅の割合を指定しました。

最後に
まとめ
- 表を作成するにはtableタグを使用する
- 行:
<tr>1つのセル:<td>→<td>を増やすと列が増える - タイトルとなる行のセルは
<th>とし、<tr>と<th>を<thead>で囲む - 表のボディ(内容となる箇所)は
<tbody>で囲む - 線を1本の線にするには
border-collapse: collapse;をtableに指定する
表を作成していくと要素がたくさんあってこんがらがってしまうので、最初にどのタグがどの内容を指すのか、グルーピングの方法をこの投稿で理解するとスムーズに作成ができます!