はじめに
未経験Webデザイナーとして入社後、最初の研修課題をやりながらpaddingとmarginの使い分けが理解出来ずになんとなく設定していました。世の中のWebデザイナーさんは息をするくらい無意識に簡単に設定出来てしまうくらい自然なことなんだろうな~と、その時は思ったのですが、初心者の私にはどうしても理解できなかったので、私なりの解釈をまとめました。
paddingとmargin
-
padding
borderから見て内側の余白部分を設定するときに使用 -
margin
borderから見て外側の余白部分を設定するときに使用
正直この理解はなんとなく出来るのですが、デザインとして線を必要としていない場合にその境界線がどこになるのかが理解出来ませんでした。そのため、境目がないのに何を基準にしてpaddingとmarginを決めればいいわけ?となり、ハテナの無限ループに陥る結果となったわけです。
あなたも私と同じ理由ですか?
このページを見つけたということは、あなたもpaddingとmarginの違いや使い方を調べているからだと思うのですが、つまづいた理由は同じでしょうか?
もし理由が同じだった場合、paddingとmarginを考える前にWebサイトの構成をもう一度よく考えてみるといいと思います。研修課題をチェックしてくれた先輩からは「1つ1つの画像やテキストに焦点を当てるのではなく、もっと大きなくくりでサイト全体の構成をよく観察するといいよ」とアドバイスをもらいました。そう言われて初めて、自分がいかに狭い範囲でしか見れていなかったことに気付きました。
”お盆とお皿”で考える
私はサイト全体の構成をよく観察するため、開発者ツールを使用して、あるサイトを上から順にどういうブロックに分かれて構成が組まれているのか順を追って確認しました。(もっと良い方法があるのかもしれないのですが、かなりアナログ人間なものでして…。)
ひたすら上から順に確認した結果、最終的に行き着いた先が**”お盆”と”お皿”**の関係でした。どんなに美味しい料理でも、料理に合った大きさのお皿を選んだり、お皿に盛った料理をバランスよく見栄えを考慮して並べたりしますよね。paddingは料理をきれいに見せるためのお皿の余白、marginはお盆に乗っているお皿全体をきれいに見せるための余白と理解しました。そうなると、borderは必然的にお皿の淵に該当しますね。
複雑になった時も同じ
”お盆”と”お皿”で考えられれば、もっと複雑な構成にしても考え方は同じだと思います。
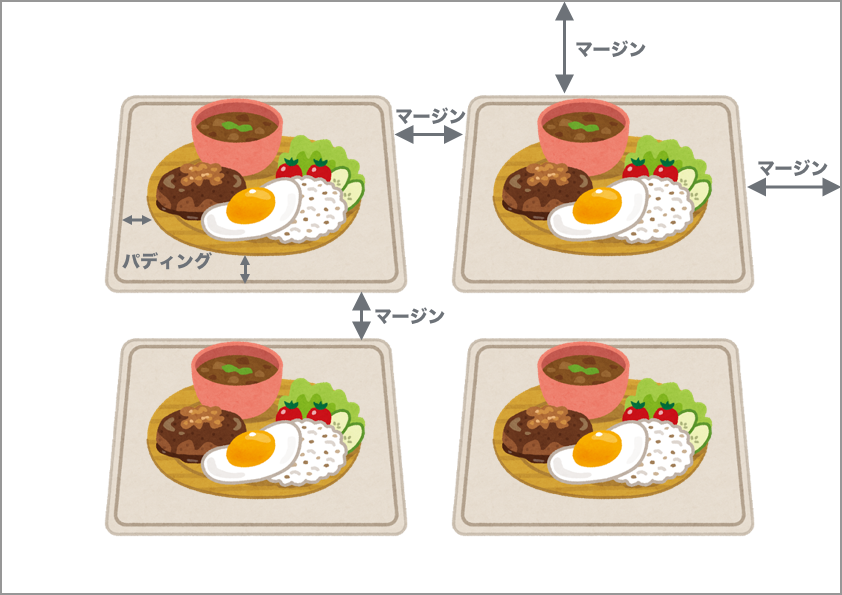
例えば、1テーブル4人席があったとしましょう。1人ずつ好きなお盆メニューを頼むとテーブルの上には必然的に4つのお盆が並びますね。きっと、無意識に隣同士ぶつからないように配置されると思います。また、自分の目の前にあるお盆の上に乗っている料理も、自分の食べやすい位置に変更したり、少しずらしてみたりするでしょう。
そうなると今度は、paddingはお盆とお盆の上に乗っているお皿の間を、marginはお盆とお盆の間と理解することが出来ます。また、borderはお盆の淵に該当することになります。

まとめ
paddingとmarginが理解出来なかったのは、そもそも全体の構成がどうなっているのかが見えていなかったことが根本的な原因でした。これは完全に、paddingとmarginを理解する以前の問題でした…。
全体の構成がどうなっているのか(どうなるべきか)は、本当にいろいろなサイトを見て参考にする必要があります。自分でレイアウトを考えながら制作してみることも1つの手段ですね。今は、Webデザイナーさんが息をするように設定出来る理由も納得です!私もpaddingとmarginを上手く活用して見やすいレイアウト構成を考えられるようになりたいです。