はじめに
皆さま、こんにちは、すみ(@sumisumi2000) と申します。
2024 年 1 月 20 日より、オンラインプログラミングスクール RUNTEQ にて、Ruby on Rails を学習しています。
2024 年 3 月 30 日にリリースしたアプリの紹介と開発の振り返りをまとめました!
アプリについての記事は初めてなので、温かい目で見ていただけると幸いです。
目次
作成経緯
通っているオンラインプログラミングスクールで受講生がアプリを出し合おう!というイベントがあります。
そこに向けて、カリキュラムで行っていた Rails の復習と、カリキュラムであまり触れない CSS の学習を兼ねてアプリを作ることにしました。
アプリ案
学習の休憩中に、以下のツイートを見かけた際に「自分も知りたい!」と思いました。
しかし、個人の Note や Notion などを公開されている方は見にいくことができますが、毎回探しにいく手間がかかりますし、そもそも外部に公開していない場合もあります。
そこで自分以外の人が作成したリストを見ることができるサービスがあったらいいなと思ったことがきっかけです。
アプリの紹介
サービス URL(レスポンシブ対応済)
GitHub
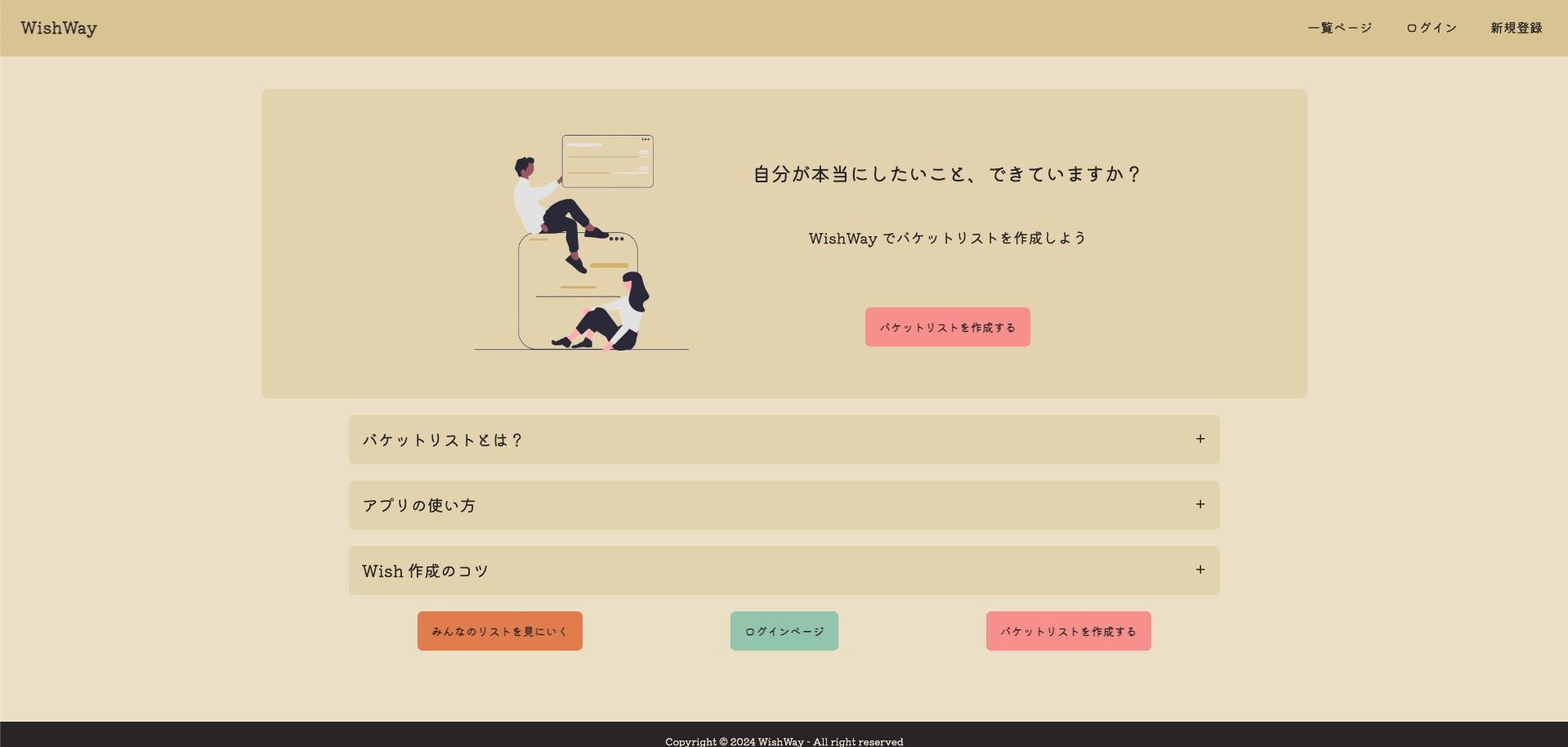
Web アプリ「WishWay」は「死ぬまでにやりたいことリスト」(通称:バケットリスト)の作成と共有ができるアプリです。
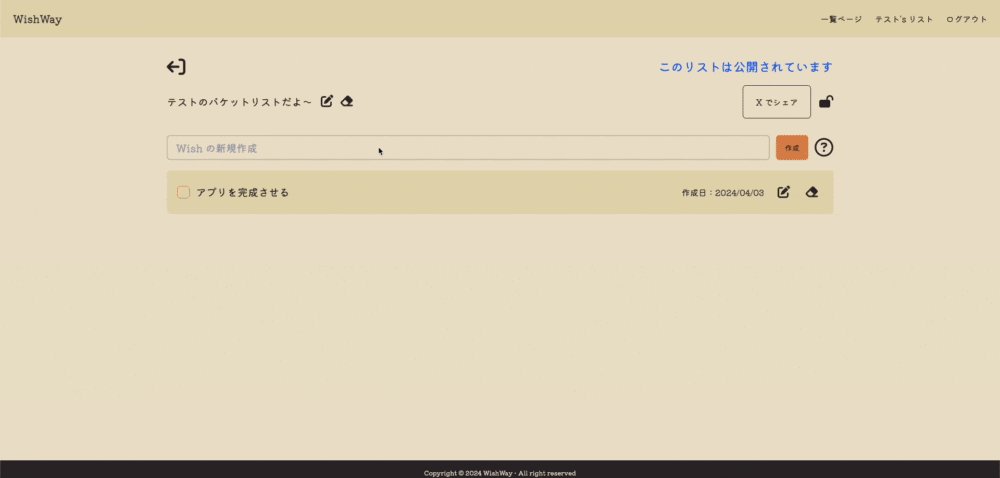
ユーザーは「やりたいこと」Wish を作成し、自分だけのバケットリストを作成します。
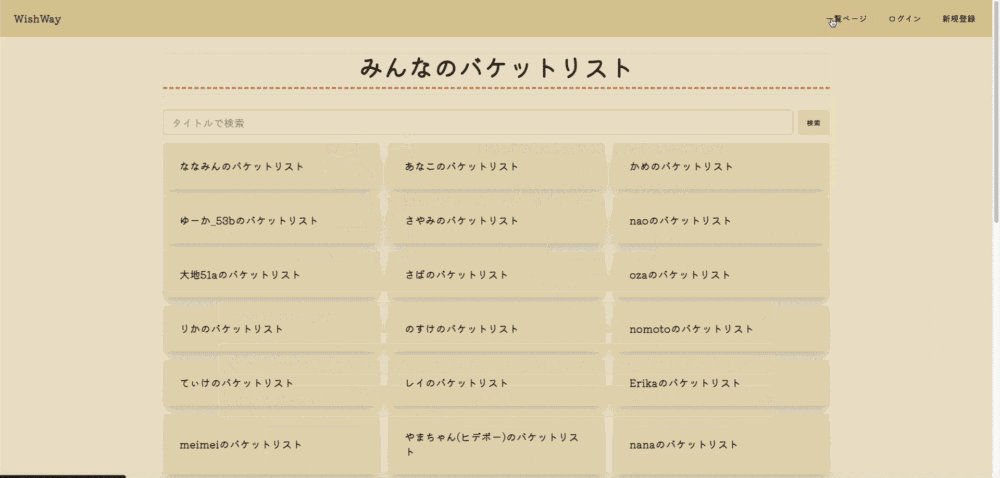
ログイン無しでも他のユーザーが作成したバケットリストを閲覧することができます。
(公開設定のリストのみ)
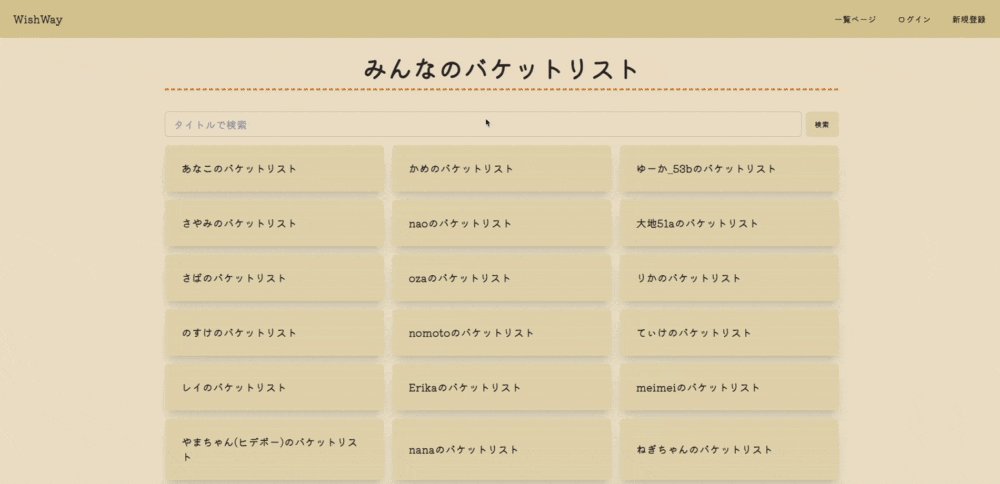
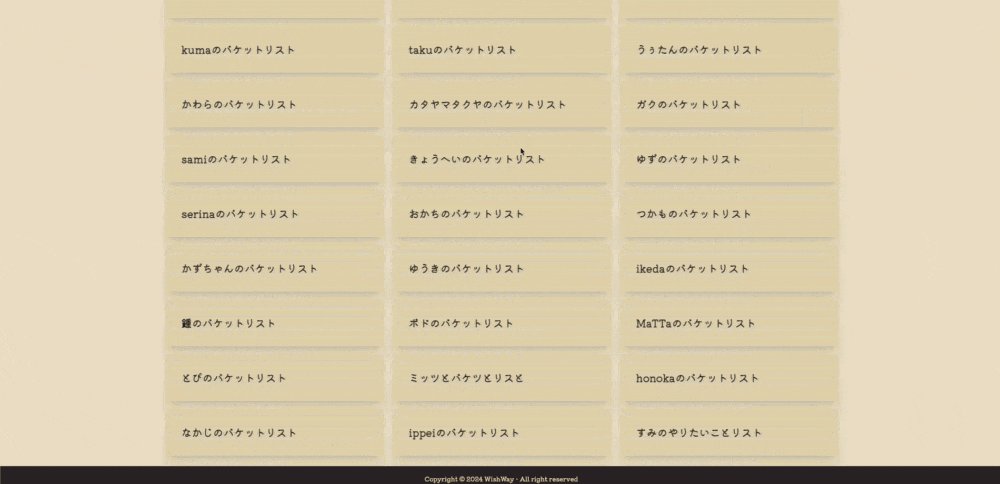
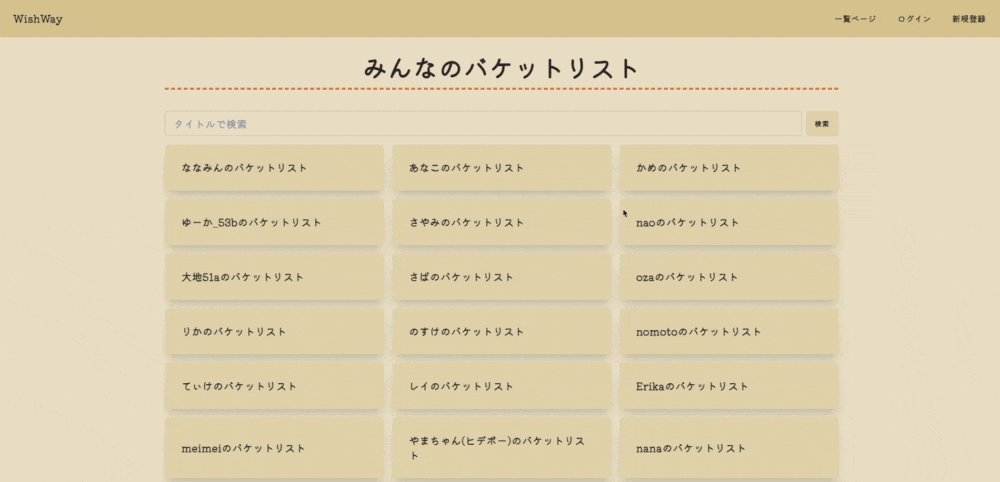
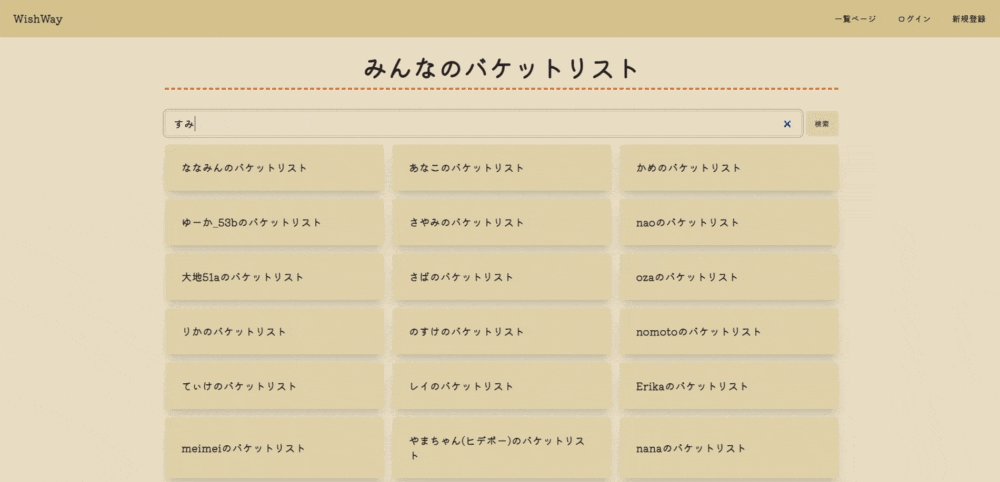
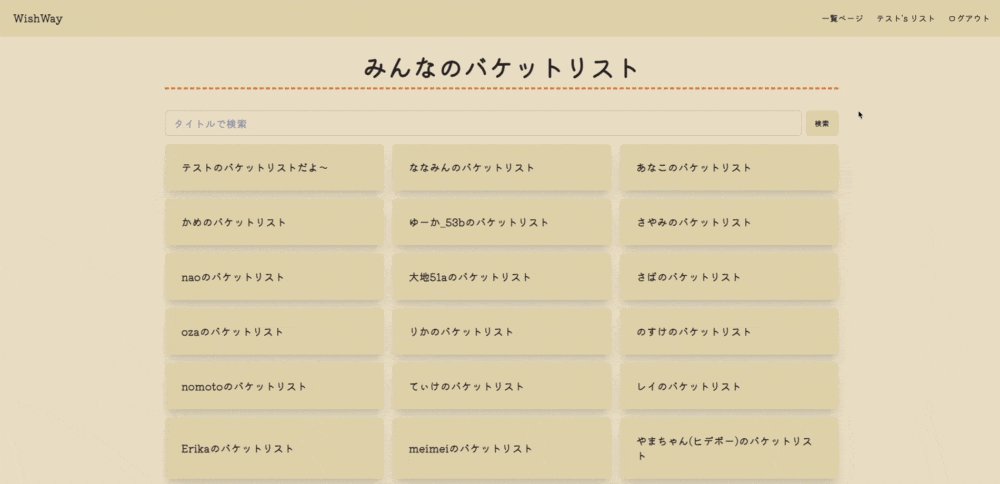
| リスト一覧 | タイトル検索 |
|---|---|
 |
 |
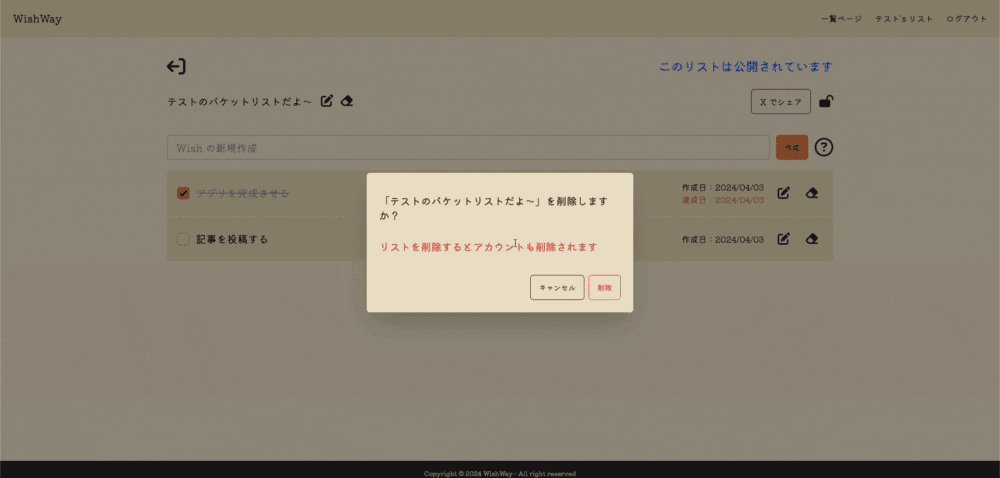
| リストの編集 | リストの削除 |
|---|---|
 |
 |
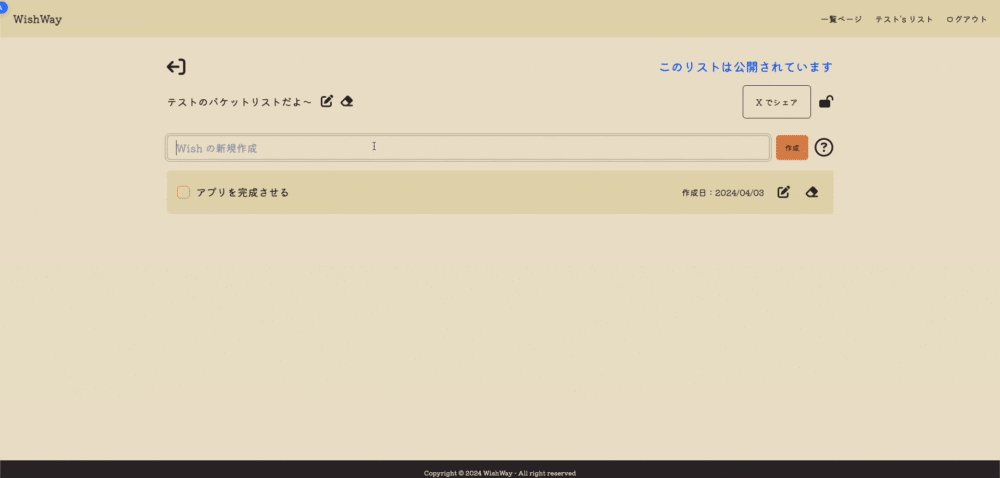
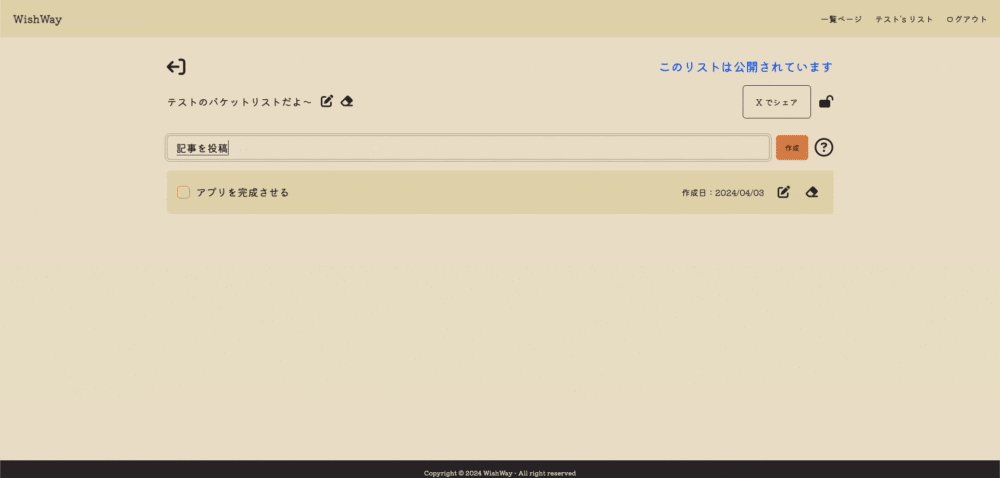
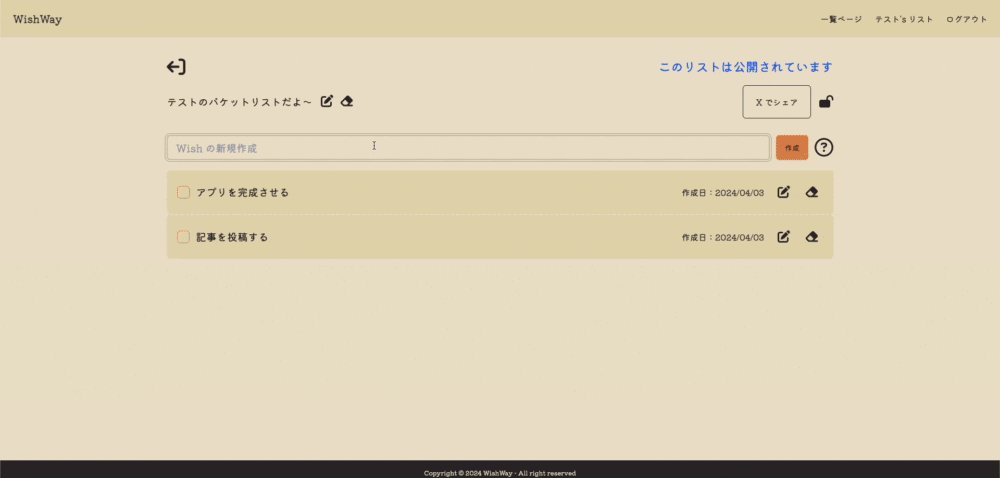
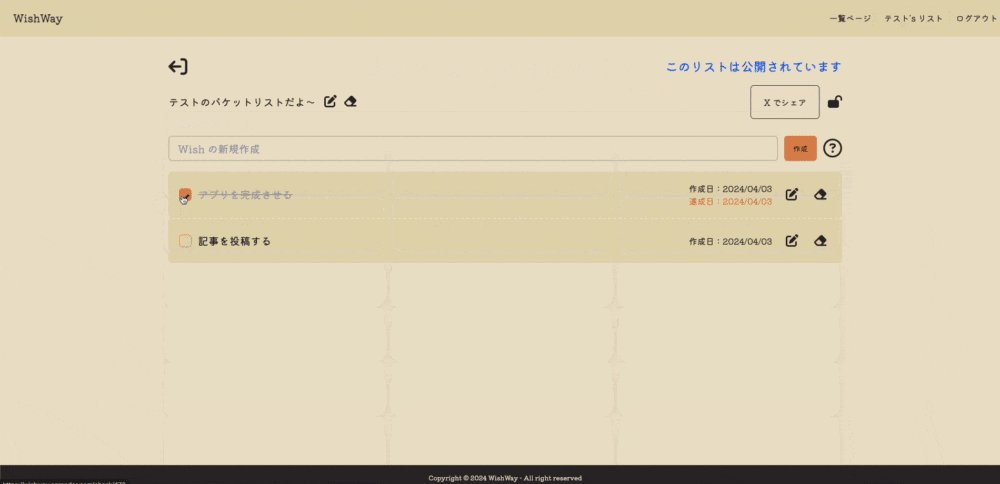
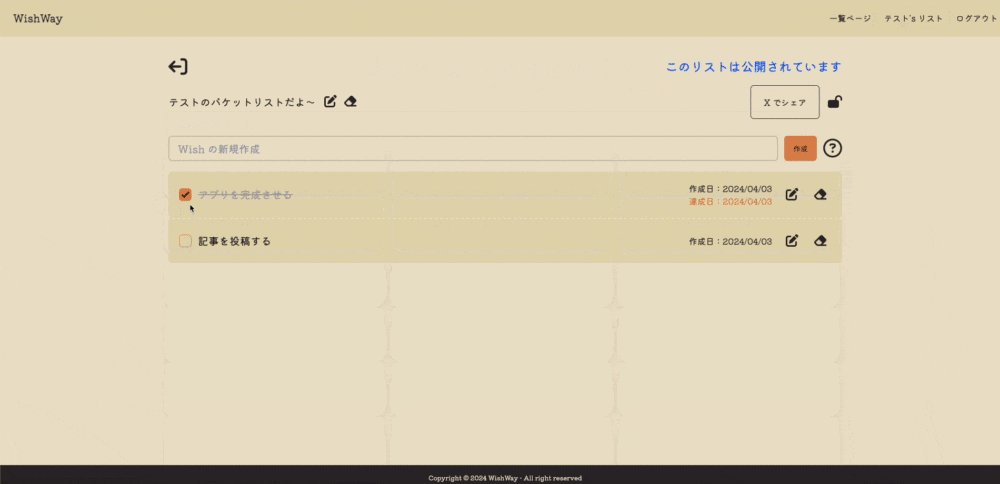
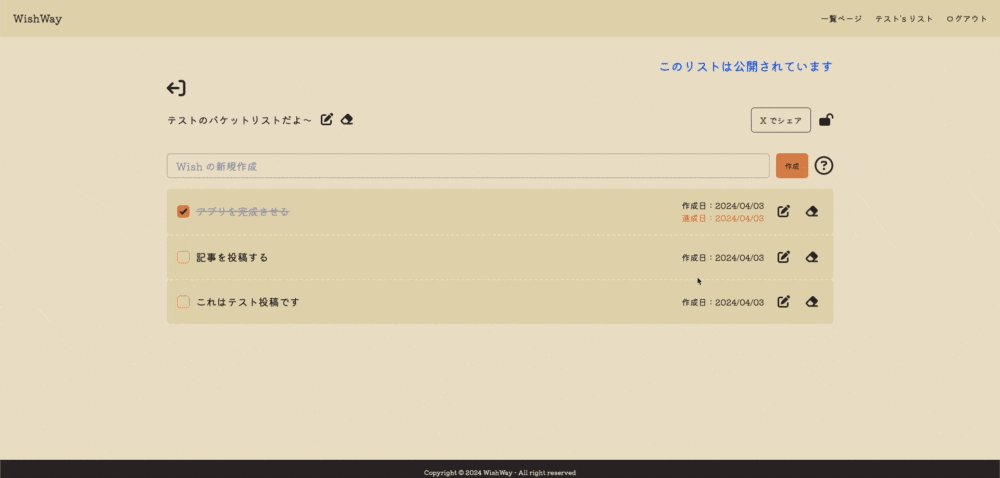
| Wish の作成 | Wish の達成 |
|---|---|
 |
 |
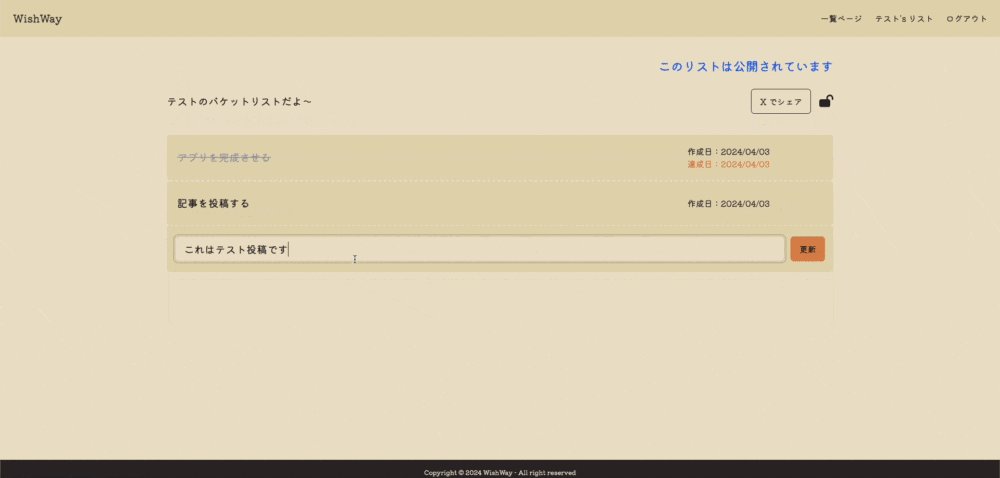
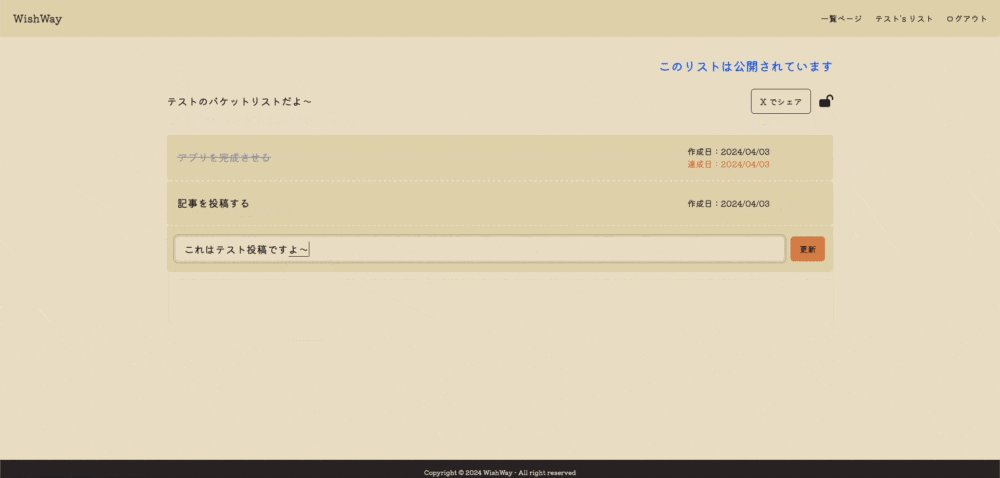
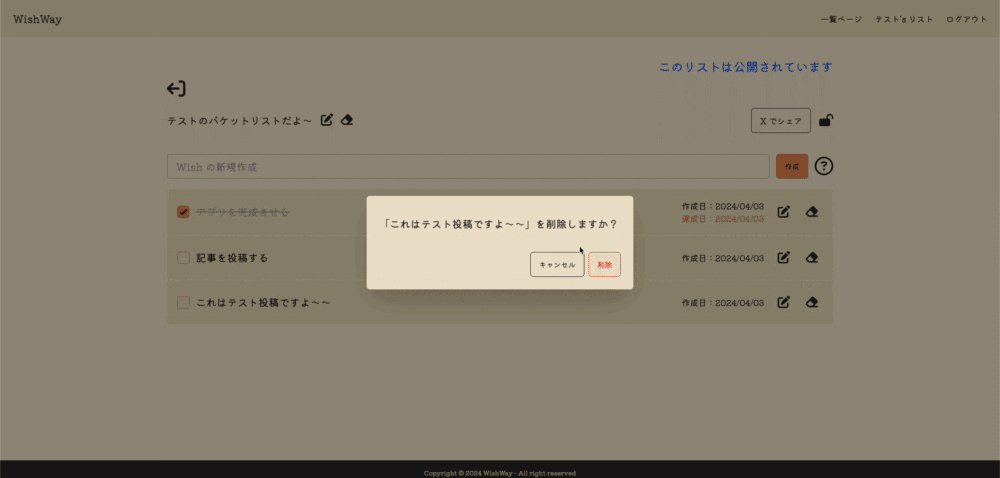
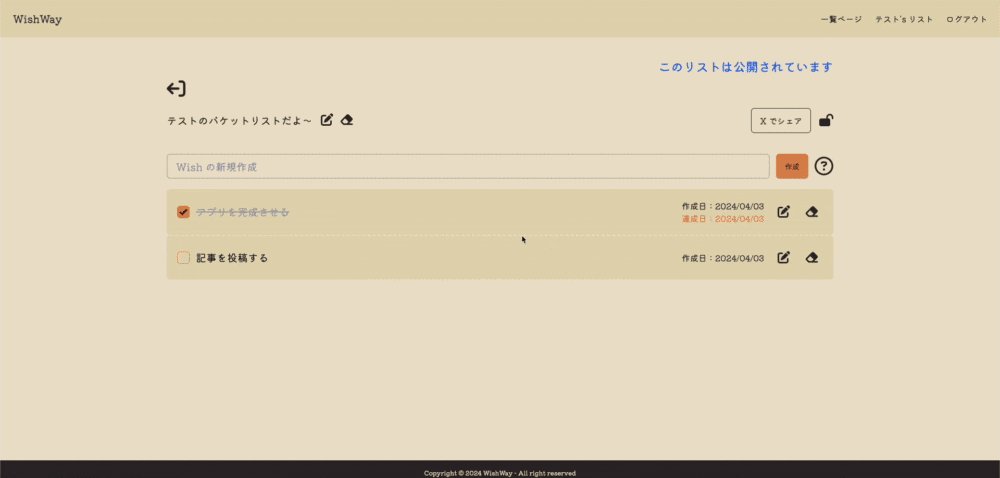
| Wish の編集 | Wish の削除 |
|---|---|
 |
 |
技術構成
| カテゴリ | 技術 |
|---|---|
| フロントエンド | Rails 7.1.3.2 (Hotwire/Turbo), TailwindCSS, DaisyUI |
| バックエンド | Rails 7.1.3.2 (Ruby 3.2.2 ) |
| データベース | PostgreSQL |
| インフラ | Render.com |
Gem
- Sorcery(ユーザー認証)
- cssbundling-rails(TailwindCSS の導入)
- rails-i18n(バリデーションエラーメッセージの日本語対応)
- ransack(検索機能)
- kaminari(ページネーション)
こだわったポイント
UI & UX
多くの人に使ってもらえるように、違和感のないデザインを目指しました。
TailwindCSS と DaisyUI を用いて統一感と柔らかい雰囲気を意識しました。
また、UX を意識して、マイリストページでの画面遷移をできるだけ無くしました。
カリキュラムで学習した Hotwire の Turbo を用いて、以下の点を非同期で行うように実装しました。
- Wish の作成、編集、削除
- リストの公開非公開設定、達成項目のチェック
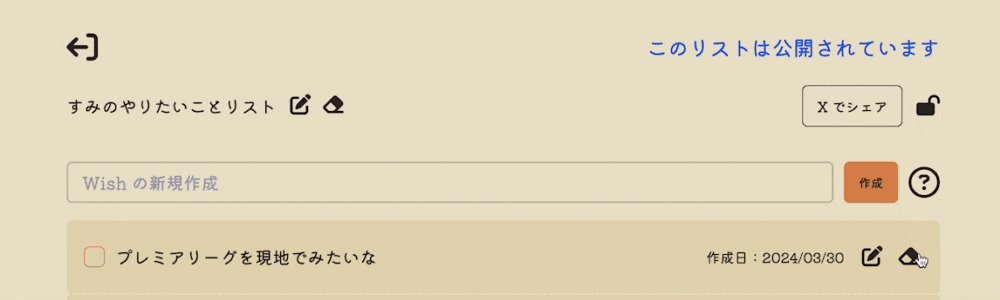
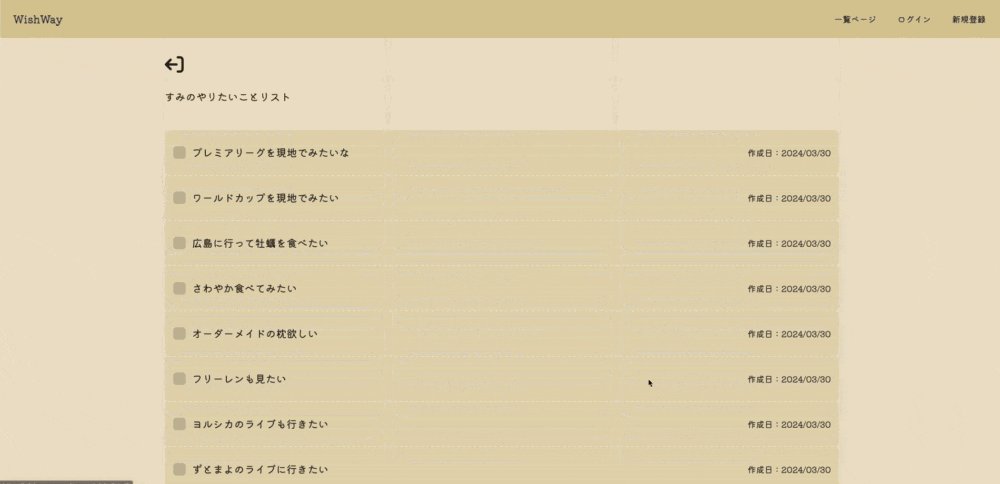
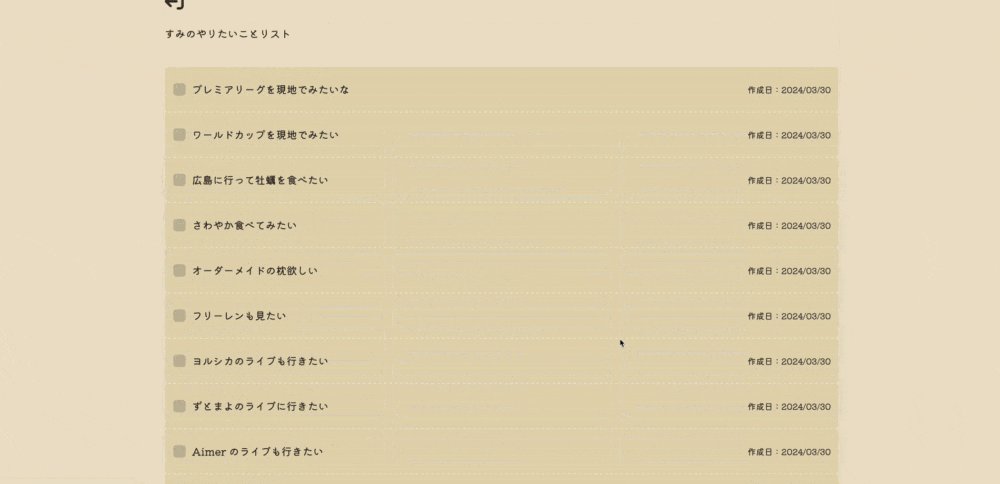
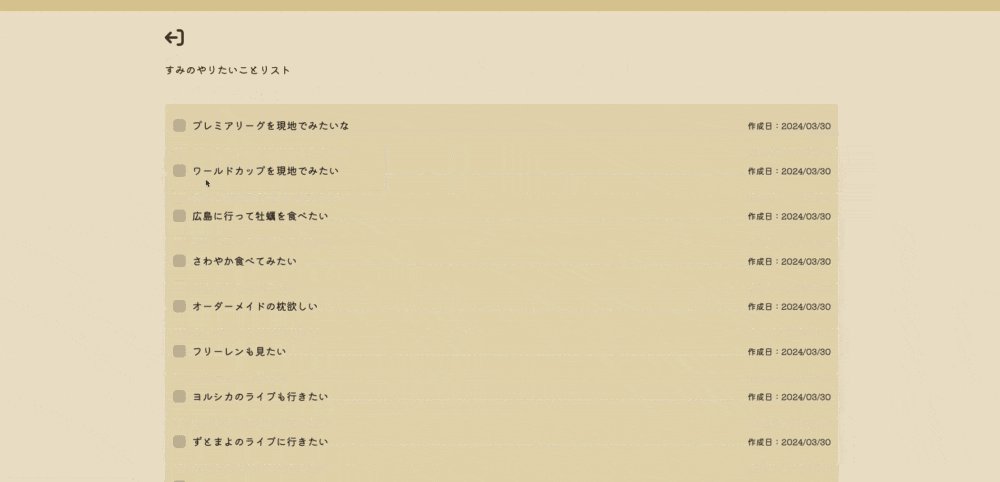
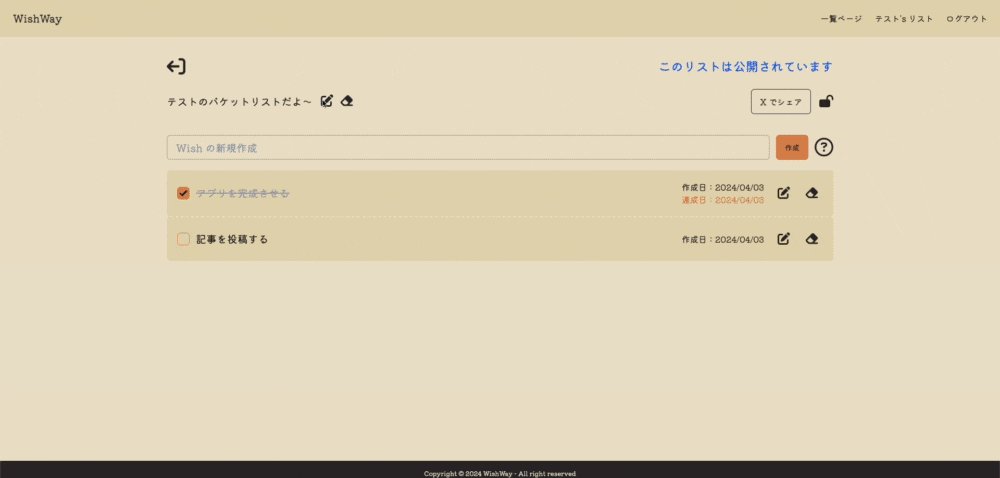
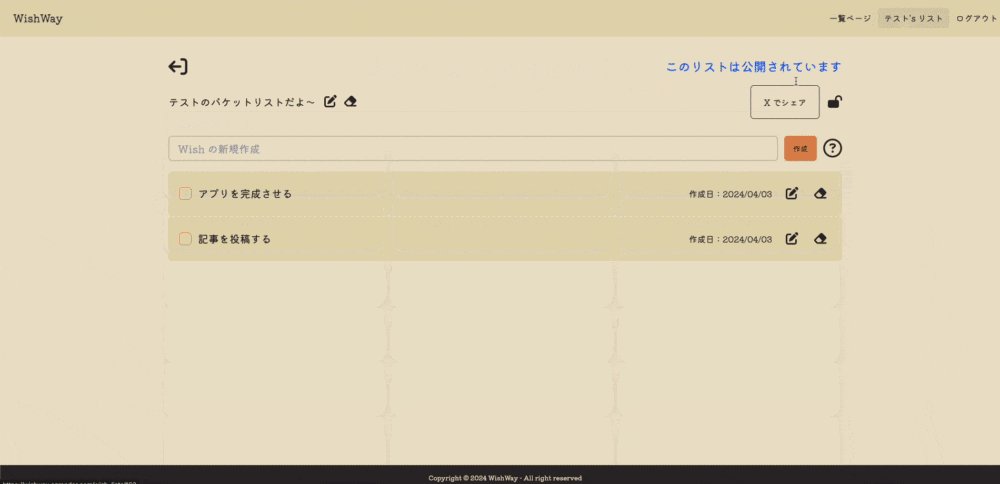
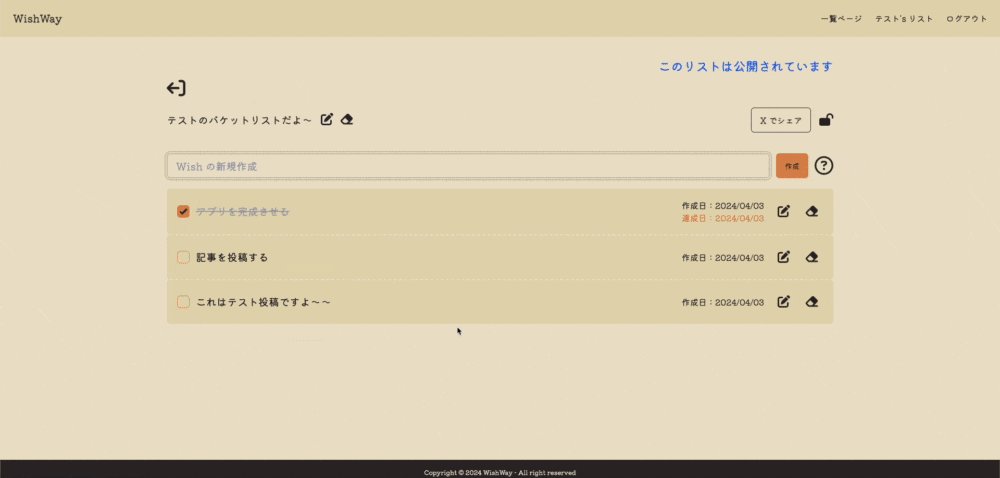
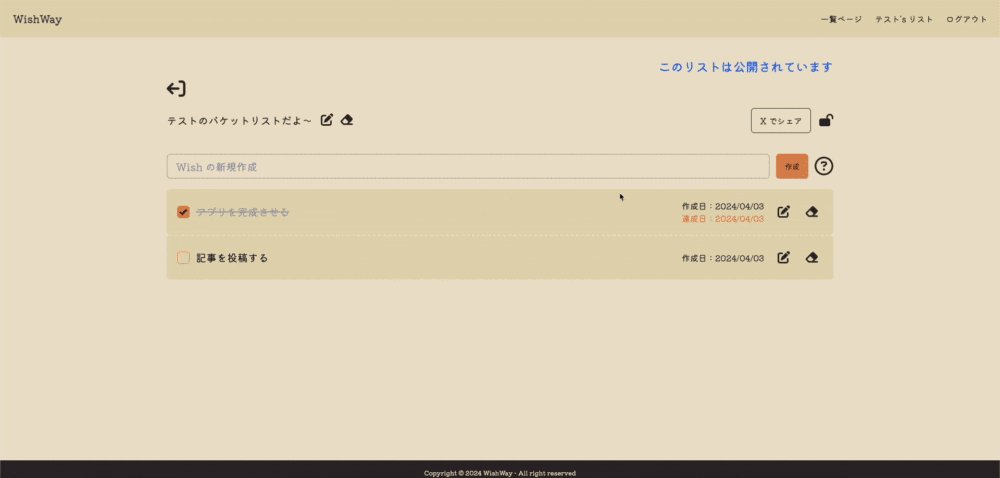
リストの見た目
達成 or 未達成、自分のリストがどうかを一目でわかるようにしました。
 |
 |
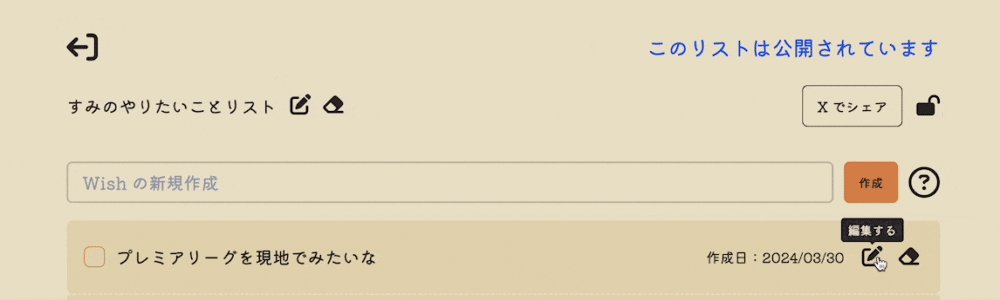
文字の情報量を少なく
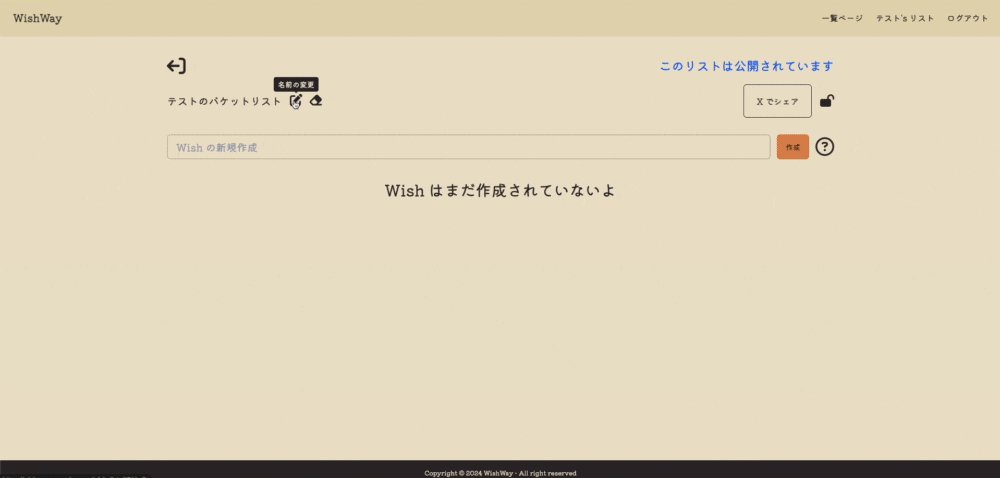
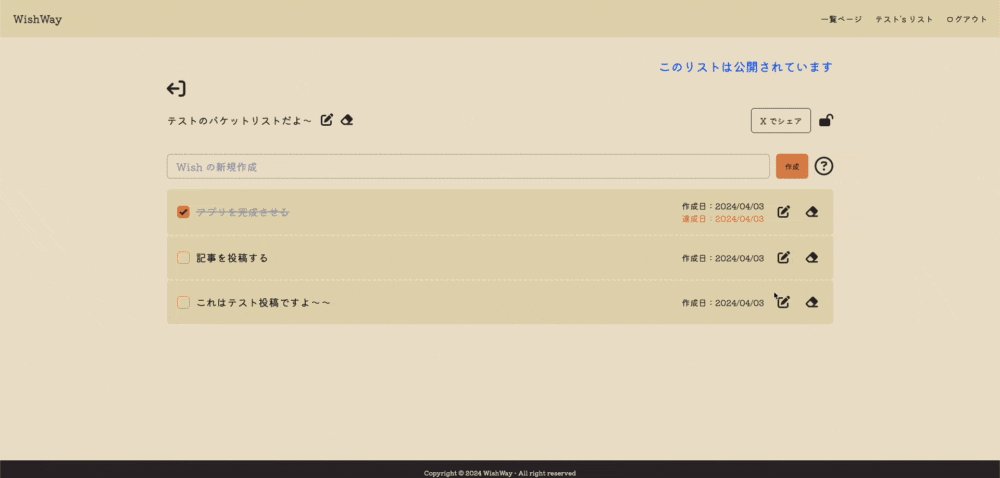
削除や編集などはできるだけアイコンを用いて、ツールチップで説明を表示するようにしました。
リストの公開設定
他のユーザーに見られたくない人もいると考え、リストを非公開に出来るようにしました。
開発の流れ
今後の参考になるかもしれないので、どのような流れで開発を進めていったのかをまとめておきます。
個人開発ですが issue を作成し、issue ごとにブランチを切り、プルリクエストを作成しながら行いました。
開発期間
総開発期間: 3 月 3 日〜3 月 30 日(レスポンシブ対応とページネーションはリリース後)
総開発時間:112 時間
環境構築&デプロイ(8 時間 30 分)
キャッチアップする時間が取れなかったこともあり、 Docker を使わずにローカルで環境構築を行いました。
初めてのアプリ開発であり、完成させられるか不安だったので以下の 2 点を踏まえて Render.com にてデプロイを行いました。
- 導入コストが低い。
- Heroku の有料化に伴う移行により、日本語の情報が多かった。
CSS フレームワークとライブラリの導入(2 時間 30 分)
1から CSS のデザインを作成する時間と自信がなかったので、フレームワークとライブラリを採用しようと考えました。
その中で DaisyUI の retro というテーマがこのサービスに合うと思い、採用しました。
なのでフレームワークは DaisyUI が利用可能な TailwindCSS を採用しました。
最低限の機能作成(約 25 時間)
アプリの応募期限に間に合わせるために、非同期やレイアウトは後回しにして以下の最低限の機能を実装しました。
ユーザー関係
- バケットリストの閲覧機能
- ユーザー登録機能
- ログイン機能
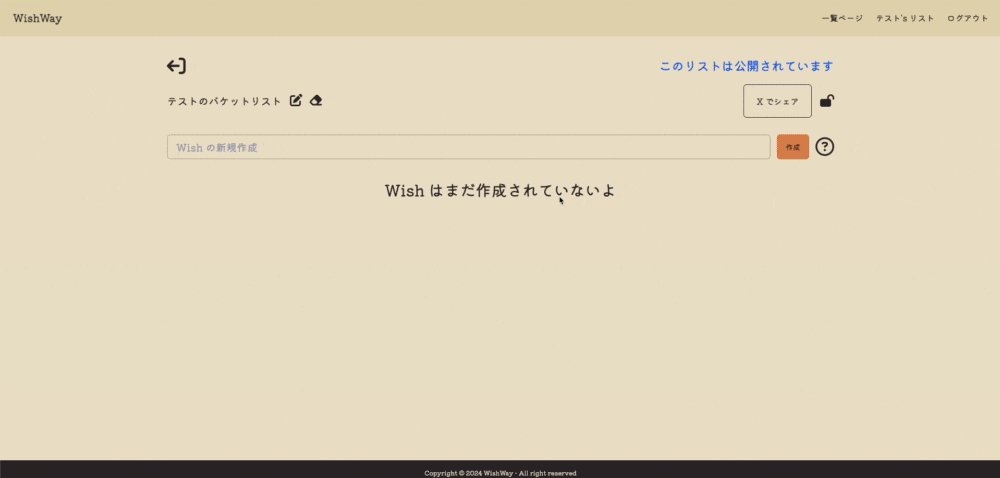
バケットリスト
- 作成機能:ユーザー作成の際に自動的にリストも作成
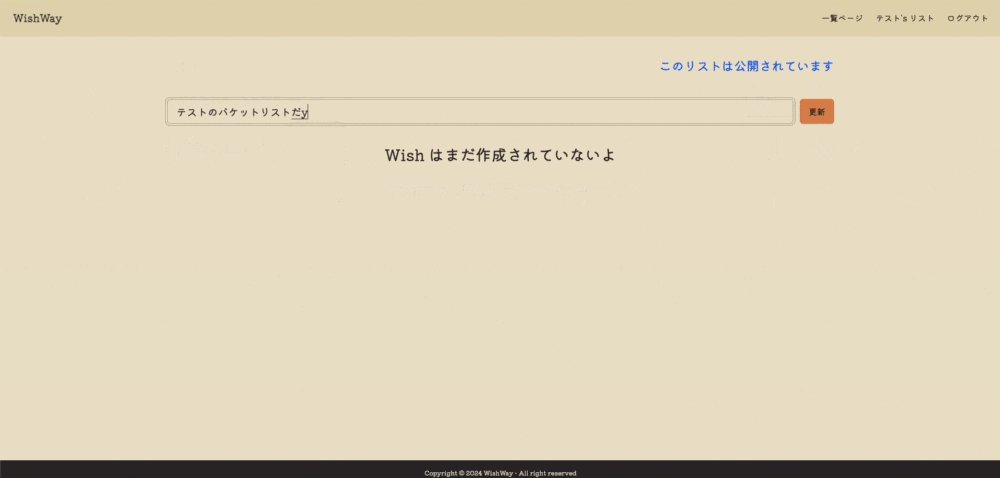
- 編集機能:リストのタイトル(一覧ページへの表示名)を編集
- 削除機能:リストを削除すると、ユーザーも自動的に削除
- 公開設定:一覧ページに公開するかどうかを設定
「やりたいこと」Wish の作成機能
- 編集機能
- 削除機能
UI & UX(約 31 時間)
時間に余裕ができたので、UI & UX を向上させるために以下のことを行いました。
予想外だったのですが、ここが一番時間がかかりました。
- 非同期処理
- トップページ作成&レイアウト調整
X シェア機能(8 時間 30 分)
アプリの仕様上、多くの人に触ってもらわないと価値が出ないと考え、 X のシェア機能を実装しました。
リンクだけでは目立ちにくいと思い、リンクカードを用いて自動的に画像もツイートされるようにしました。

Rails でのリンクカードの作成方法は別の記事でまとめようと思います。
アプリ試用会&微調整(約 12 時間)
スクールの同期の方々にアプリを触ってもらい、意見や感想などをいただきました。
自分では気づかなかった、気にならなかった部分やバグなどを見つけることができ、誰かに使ってもらうことは開発を進める上で重要なことなんだなと感じました。
改善点
レスポンシブ
パソコンからの操作を前提としていたのですが、アプリを公開した 1 週間後に Google Analytics を確認すると半数以上のユーザーがスマホからの操作でした。
なので、急遽スマホ画面からのレイアウトを整えたのですが、レスポンシブ対応を考慮せずに開発を進めたため、いざ対応する際に時間がかかることになってしまいました。
サービス内容を踏まえて、スマホからの操作を考慮すべきだったと反省しています。
カテゴリーやいいねなどの他の機能
バックエンドの機能は最低限の CRUD に留めましたが、もう少し新しい機能に挑戦してみても良かったかなと思います。
具体的には Wish のカテゴリー機能やそれに伴う絞り込みや並べ替え機能、他の人のいいね機能などは実装したかったかなと感じています。
開発を振り返って
デプロイの方法や GitHub の使い方、CSS フレームワークやライブラリの使用など開発でしか得られない学習ができたのはすごくいい経験になりました。
総じて得られるものが多かった個人開発となりました。
終わりに
人に開発の過程を話すことはあったのですが、書き出すことで思考が整理されていいですね。
反省点はありますが、開発時間が限られていた中で、完成させることができたことは自分にとっての成功体験となりました。
長い文章を最後までお読みいただき、ありがとうございました!
X もやっていますのでもしよろしければフォローお願いします!