昨日まで開催されていた RubyKaigi で名前が出てきた Strongtalk について少し。
- Strongtalk: A High-Performance Open Source Smalltalk With An Optional Type System
- Strongtalk: Documents
どうやら Mac版もあるようですが GUIはついていないようです。Linux版もおそらく同じでしょう。とりあえず、Windows 版を動かす手順を書きます。
上の三番目のリンクから、strongtalk-r189-image+sources.tgz をダウンロードして展開し、必要なら適当な名前(たとえば Strongtalk-r189 )に付け替えます。その中に同じページからダウンロードできる strongtalk-r200.exe を入れてダブルクリックすれば起動するはずです(OS サイドのセキュリティ関係はよしなに)。
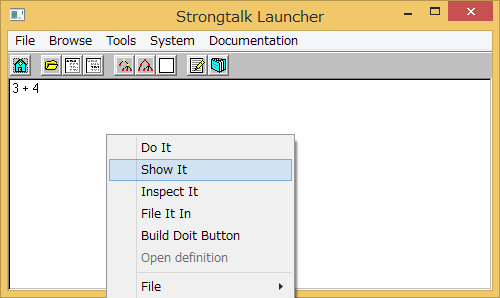
Strongtalk Launcher で恒例の 3 + 4 (Smalltalk-72 でメッセージ式として初めて実行されたコード)を右クリック → Show It で評価してみましょう。
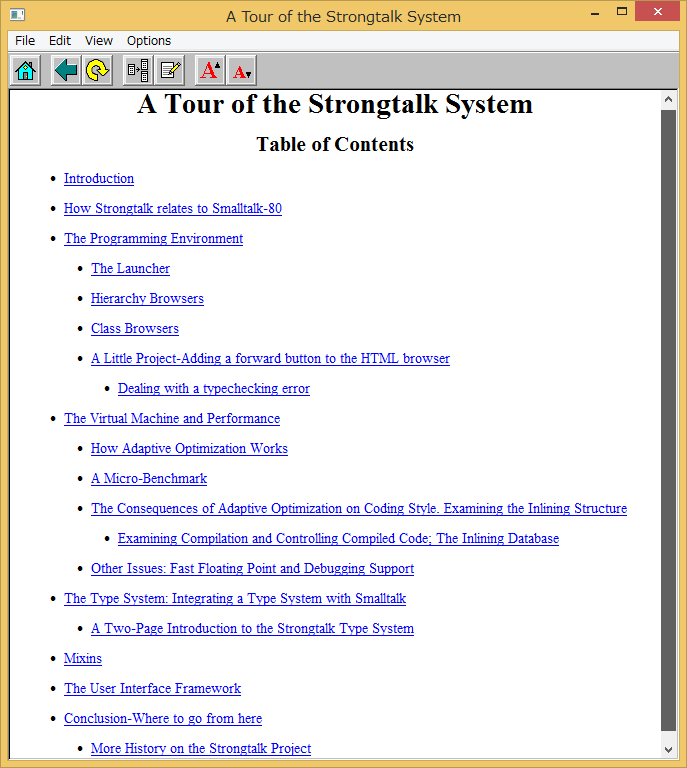
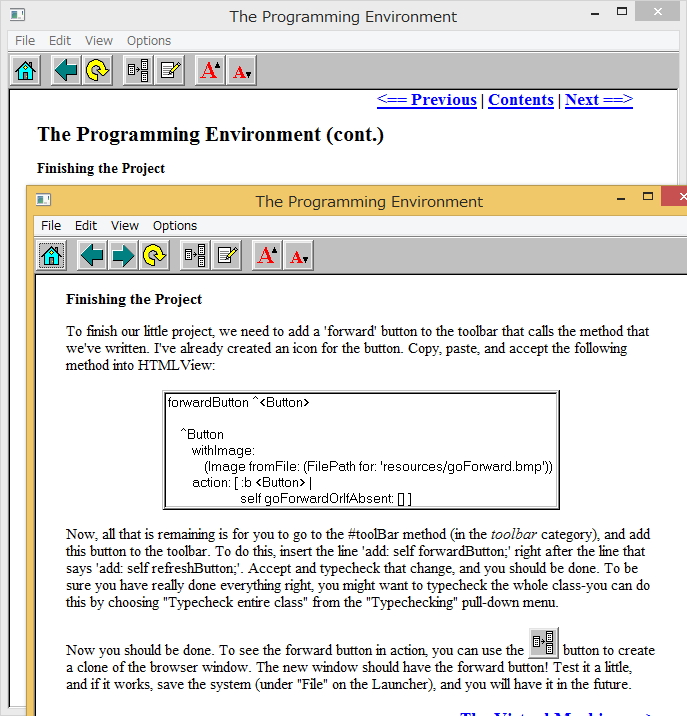
初回起動時に同時に開く Strongtalk Start Page には役立つ情報が満載です。Browse Documentation → Introduction and System Tour とリンクをクリックして進むと A Tour of the Strongtalk System が始められます。 Pharo/Squeak などと違い、ネイティブGUIウィジェットを使っているため気づきにくいのですが、この HTMLビューワーも Strongtalk で記述され動いています。チュートリアルではこの HTMLビューワーを拡張する(具体的には、戻るボタンしかないところに進むボタンを追加する)手順が書いてあって Strongtalk を学びながら体験できるようになっています。
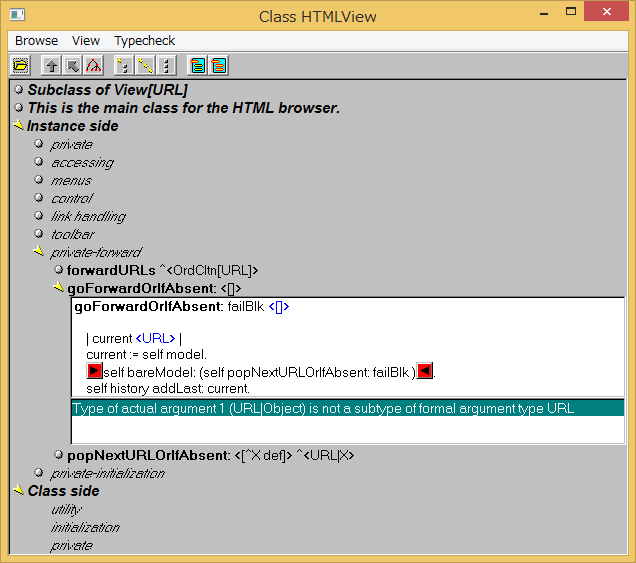
次図は提示されたメソッドを、新規メソッドとして定義しようとコピペして ctrl + shift + enter でコンパイルすると、あらかじめ仕組まれたバグにより型エラーが発生する様子です。
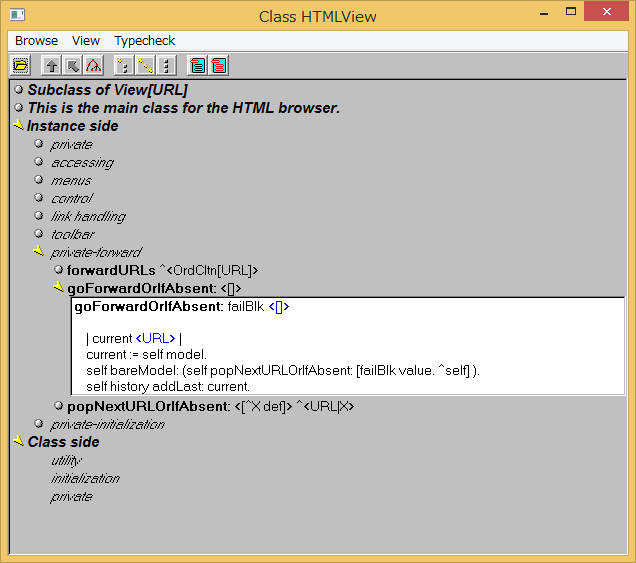
もちろん、きちんと型に合うように修正するとコンパイルが通ります。
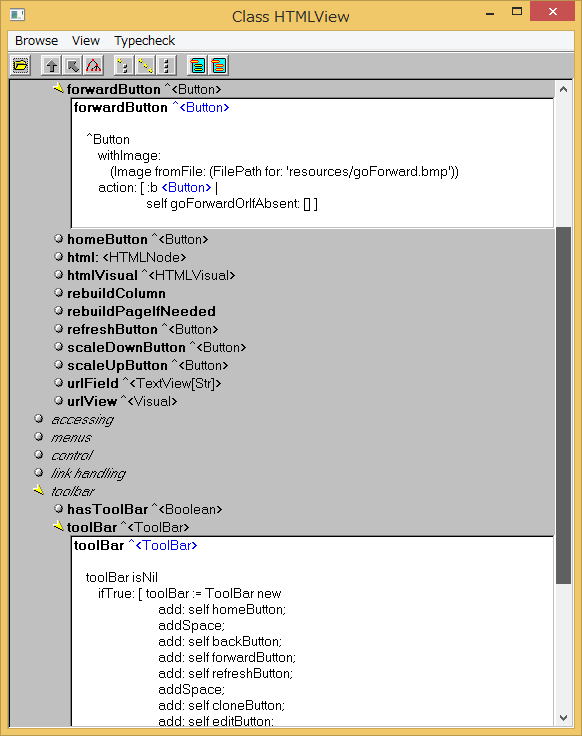
同じく指示通りもうひとつ新規メソッド(#forwardButton)を 'private' に追加してから既存のメソッド(#toolBar)に他のボタンに倣って進むボタンを表示するための add: self forwardButton; を追加してコンパイルすれば作業は完了です。次回表示以降、HTMLビューワーには進むボタンが追加されます。
残念ながら Windows 限定ですが、ぜひお試しあれかし。