Advent Calendar に乗っかって、Aurelia をシリーズ形式で紹介していきます。
なぜAureliaを使うのか
こんなアプリケーションを作ろう!と思ったら、あなたはまず何を考えますか?
- こういうページがあって、こういうサブページがあって...
- このページでは地図を表示して、マーカーを動かせるようにして...
こういった価値を生むコンテンツに集中したい、という願いから生み出されました。
つまり、単調でつまらない作業のようなコードを書くことなくアプリケーションを作りたい、ということです。たとえば Knockout はデータバインドを提供するライブラリですが、この Knockout をベースに SPA を作ろうと思ったら...
- ルーティングはどのライブラリを使ってどう実現するのか
- どうやって view-model を読み込んでインスタンス化するか
- どうやって view テンプレートを読み込んで DOM に追加するか
- カスタムエレメントを作るならどのように登録するか
などなど、コンテンツに直接関係のないことを考えなければならないだけでなく、考えたルールに則る❝おまじない❞コードをページ毎、部品毎に書くことになります。
参考になれば、去年掲載した記事があります。 KO + TypeScript で大規模 SPA 開発
つまり、レールを用意してくれるということ
おまじないを書くのは、もうやめましょう。
ただしここで重要なのが、レールを敷く代わりに柔軟性を犠牲にしてはいけないということです。Aurelia は必要であれば、フレームワークのすべての挙動を独自にカスタマイズすることができます。敷かれるレールはあくまでもデフォルトプラグインでしかなく、独自のプラグインを実装することで置き換えることができます。
始めてみましょう
公式のひな形をダウンロードして動かしてみましょう。
環境準備
Node.js は v0.12 以降か v4 、または v5 がインストール済みであることを確認してください。
公式のひな形では gulp と jspm というものを使います。
両方ともすでに使っている方は読み飛ばしてください。
gulp
gulp は grunt と目的を同じくするタスクランナーです。
ES6 や TypeScript、LESS/SCSS などの拡張言語(※語弊はありますが今のところはそう呼ばせてください)は、ブラウザで動作する JavaScript (ES5)、CSS にトランスパイル必要があります。トランスパイルするものがたくさんありますので、その手順をすべて自動化するために gulp を導入します。
[you@server ~]$ sudo npm i -g gulp
※グローバルへのインストールですから、必要であれば sudo を付けてください。
jspm
jspm とは、
- RequireJS と目的を同じくするモジュールローダ
- WebPack などにみられるモジュールバンドル
- bower と同様のライブラリインストール・依存管理
の機能を持ったブラウザ側のパッケージマネージャです。
[you@server ~]$ sudo npm i -g jspm
jspm は npm または github から任意のライブラリをインストールすることができます。
しかしこのままでは、 github からインストールする際にたくさんの依存ライブラリをダウンロードするために github の API 制限に達してしまいます。そうすると、それ以降はしばらくの間ライブラリがインストールできなくなってしまいます。
API制限を回避するためには、jspm に自分の github アカウントを設定すればOKです。
[you@server ~]$ jspm registry config github
Would you like to set up your GitHub credentials? [yes]:(enter)
Enter your GitHub username:(your username)
Enter your GitHub password or access token:(password)
Would you like to test these credentials? [yes]:
ok GitHub authentication is working successfully.
ok Registry github configured successfully.
ひな形のダウンロード・セットアップ
aurelia-skeleton-navigation から、最新版のひな形をダウンロードして解凍してください。
- 解凍したフォルダでターミナルを開きます。
- ビルドに必要な gulp 用ライブラリが package.json に記述されています。次のコマンドでインストールしましょう。
[you@server aurelia-skeleton-navigation]$ npm i
※たまに通信エラーで止まることがありますが、もう一度実行するとうまくいったりします![]()
- aurelia 本体のライブラリ群と、ひな形で使っている bootstrap, font-awesome も package.json にリストアップされています。次のコマンドでインストールしましょう。
[you@server aurelia-skeleton-navigation]$ jspm install -y
ビルド・実行
とりあえず、このコマンドを実行してください。
[you@server aurelia-skeleton-navigation]$ gulp watch
Finished 'watch' と表示されたら準備OKです。http://localhost:9000/ を開いてみてください。
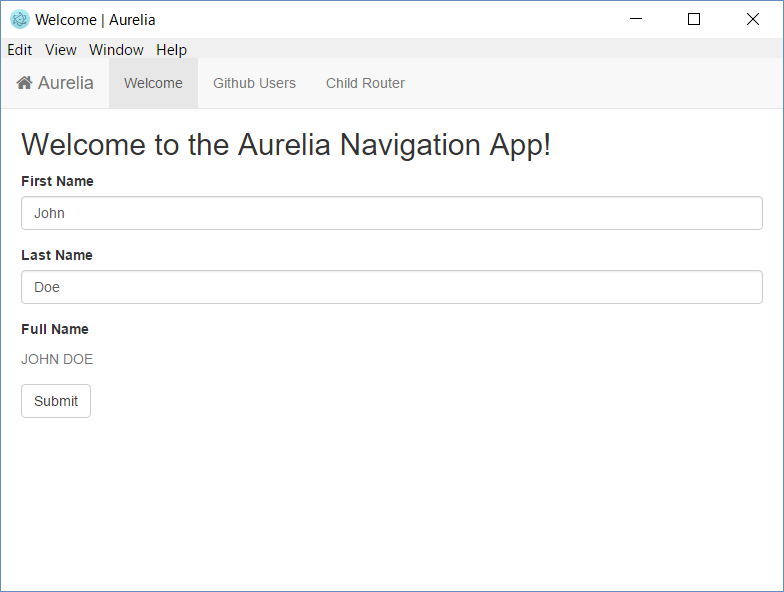
デスクトップアプリとして実行
最近はやりの Electron を使ってデスクトップアプリとして実行してみましょう。このひな形には Electron 上で実行するために必要なものがすでに用意されていますので、以下のコマンドでできちゃいます。
[you@server aurelia-skeleton-navigation]$ npm i -g electron-prebuilt
prebuild ではなく prebuilt なので注意
[you@server aurelia-skeleton-navigation]$ electron index.js
これで以下のような画面が立ち上がります。
もしも Electron アプリとして開発するのであれば、package.json の一部を書き換えてから build しておきましょう。
{
...
"main": "index.js", // dist/main.js から書き換え
...
}
以下のコマンドで起動できるようになります。
[you@server aurelia-skeleton-navigation]$ electron .
つづきます
まずはひな形をそのまま動かしてみました。
Aurelia hack というからにはもっといろいろと探っていきたいところですし、もちろんそれはこれから予定しています。
特にCMSを作るにあたってだいたい必要になる要件をどうやって実現していくのか、というポイントに絞って書いていこうと思っておりますので、よろしくお願いします!