概要
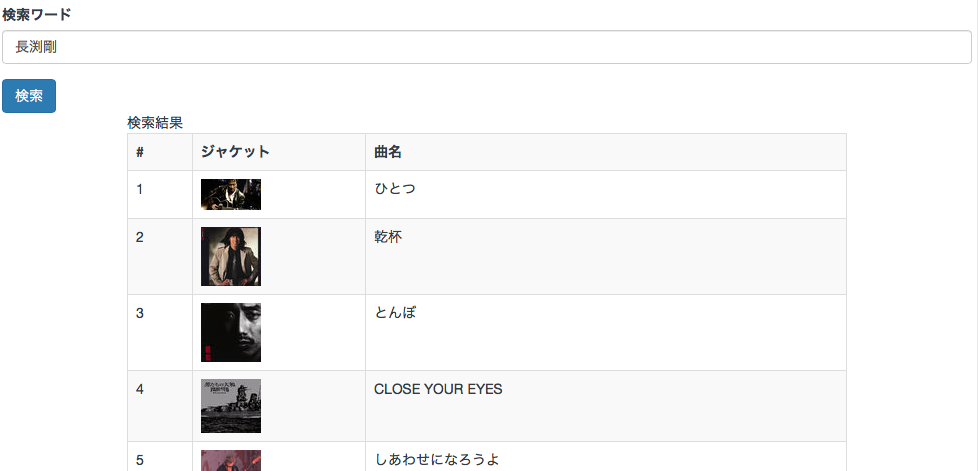
今回は、中編で作成した下記の画面のソースの解説を行う。
BootStrapのスタイルを使用する
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"></link>
Bootstrapのスタイルシートを使って少しだけ見た目を良くする。
HTML中のclass指定は全てBootstrapで定義されているスタイルシートを指定。
入力値のサーバースクリプトへの送信とサーバー側スクリプトの設定値に受け取り
<input type="text" class="form-control" name="searchWord" placeholder="検索ワード" value="${searchWord}"></input>
リクエストパラメーターにキー名 = "searchWord"で入力値をサーバーに送信。
value="${searchWord}"
の${searchWorld}は、サーバーで設定した値を受け取るためのプレースフォルダーだ。
これがないと、検索ボタンを押下して画面を再描画したら、検索キーワードが消える。
サーバー側のProcessing Scriptで
var searchWord = searchWord;
左辺の変数はサーバー側の変数である。これをクライアントで受け取るのがHTMLの${searchWord}だ。
右辺はクライアントから送信されたリクエストパラメーターからキーがsearchWordの値を取得している。
REST Messageの呼び出し
var r = new sn_ws.RESTMessageV2('x_58872_needit.iTunesSearch', 'Default GET');
このコードはRest MessageのHTTP Method設定画面の「Preview Script Usage」のリンクをクリックする事により表示されるコードをコピーしたものだ。
rはREST Messageを送信するためのオブジェクトのインスタンスだ。
これにリクエストパラメーターを設定して、execute()によりRest APIを実行する。
r.setStringParameterNoEscape('term', searchWord);
Rest Message のtermパラメーターにsearchWordを設定している。
REST APIの戻り値のJSONを解析
var parser = new global.JSON();
var parsed = parser.decode(responseBody);
parsedにJSONメッセージ変換されたオブジェクトが格納される。
検索結果の表示
検索結果の表示部分は下記の通り。
<j:forEach items="${parsed.results}" var="jvar_item" indexVar="i">
<g:evaluate jelly="true" object="true">
var trackName = jelly.jvar_item.trackName;
var jacketUrl = jelly.jvar_item.artworkUrl60;
var idx = jelly.i + 1 + '';
</g:evaluate>
<tr>
<td>${idx}</td>
<td><img src="${jacketUrl}" /></td>
<td>${trackName}</td>
</tr>
</j:forEach>
iTunes Search APIの戻り値のJSONメッセージのresultsには、検索結果が配列で格納されている。配列の1つ1つの値は連想配列になっており。
trackNameや、artworkUrl60は連想配列のキーだ。
<j:forEach items="${parsed.results}" var="jvar_item" indexVar="i">
は、jellyの文法で、${parsed.result}で受け取った配列から値を順に取り出し処理するループ分になる。取り出した値は、jvar_itemに格納される。
indexVarは必須ではないが、ループ内で行番号を出力するために使用している。
var trackName = jelly.jvar_item.trackName;
jvar_itemに検索結果1行分が連想配列で格納されているので、キー名で値を取り出している。
var idx = jelly.i + 1 + '';
インデックスとして使っているiは、0から始まるので、行番号とするために1足してから、文字列に変換のため、’’を足している。
文字列に変換しないで、そのまま出力すると、行番号に「1.0」が出力される。
最後に
始めてまだ1週間程度なので、余計な遠回りをしていたり、間違った解説をしている事も考えられる。
気づいた点があれば、指摘をお願いしたい。
今後は、今回のiTunes検索画面をAjaxで実施したり、ServiceNowのその他の画面のデザインの雰囲気を合わせていく方法を調べて投稿していく予定としている。
また、ページネーションを自力で実装するよりも、検索結果を一時トランザクションテーブルに登録して、検索結果をServiceNowのFormにより表示することによりページネーションをServiceNowのForm機能に任せる方法も調べていく予定にしている。