概要
PowerAppsでiTunesの楽曲を歌手名で検索し、検索結果を表示する。
一覧クリックで詳細画面に画面遷移して楽曲の試聴を出来るようにする。
左側の画面が一覧検索画面、右側の画面が楽曲選択時に表示する詳細画面で楽曲の試聴ができる。

楽曲情報はAppleが提供しているiTunesミュージックの検索を行うREST APIを使用する。
REST APIの起動をMS Flowのカスタムコネクタを使用して起動する。
アルバムジャケット、試聴用のデータソースはiTunesのREST APIの応答メッセージから取得している。
カスタムコネクタで取得したJSONメッセージをFlowの応答アクションでJSON解析し、PowerApps側のギャラリーのデータソースとして使用できるようにしている。
iTunesミュージックを検索するREST APIを起動するカスタムコネクタの作成
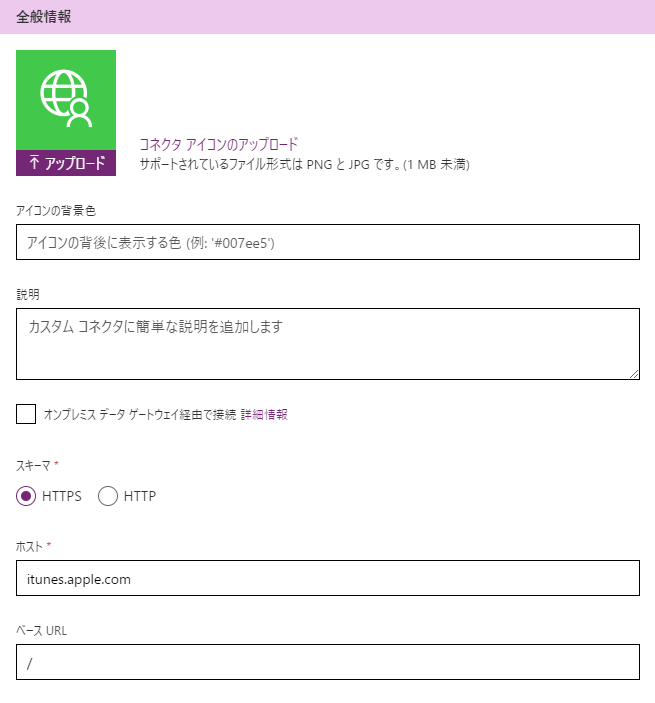
カスタムコネクタを作成し、ホストには「itunes.apple.com」を入力する。

セキュリティ設定はスキップし、定義設定でアクションを新規作成する。
「要求」の設定を次のサンプルからインポートする。
https://itunes.apple.com/search?term=A&country=B&lang=C&attribute=D&media=E
 次の設定でテストする。
次の設定でテストする。
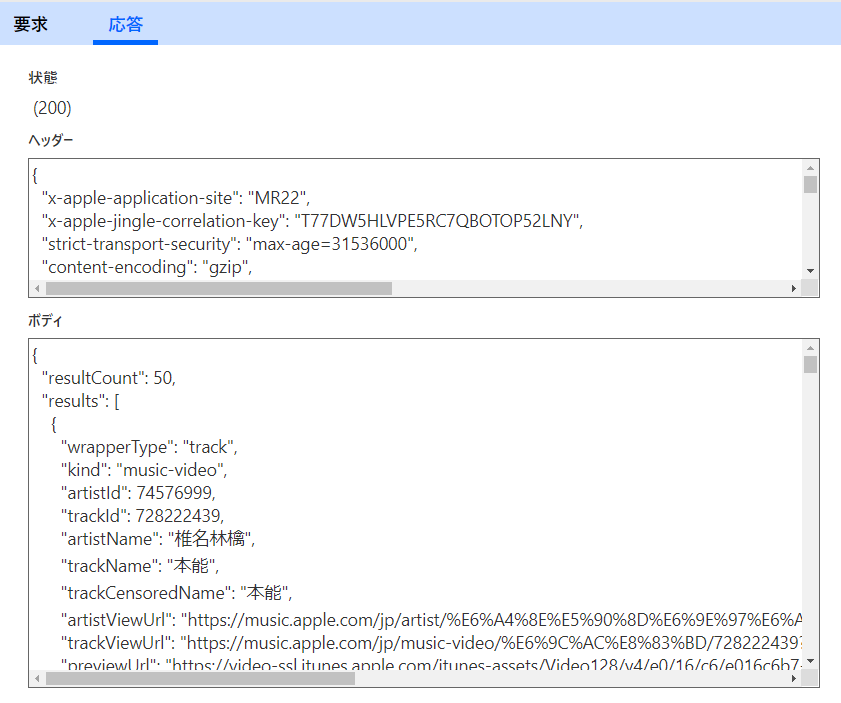
 保存してテストに成功すると応答メッセージが確認できる。
保存してテストに成功すると応答メッセージが確認できる。
 ## カスタムコネクタをPowerAppsから起動して使用できるFlowを作成する
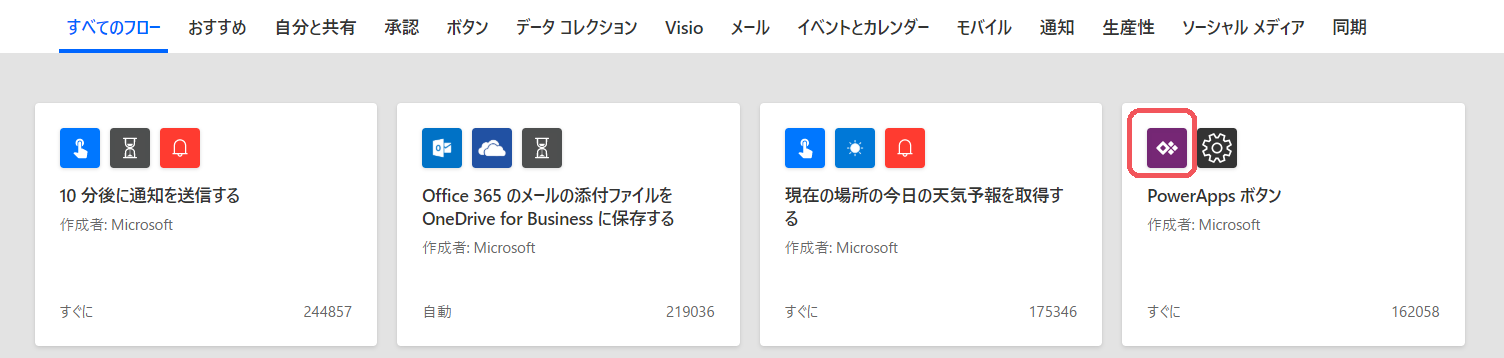
フローをテンプレートから新規作成で、「PowerAppsボタン」を選択する。
## カスタムコネクタをPowerAppsから起動して使用できるFlowを作成する
フローをテンプレートから新規作成で、「PowerAppsボタン」を選択する。
 PowerAppsからJSONでパラメーターを受け取るようにするため、JSON解析アクションを追加する。
JSON解析アクションのコンテンツに「PowerAppsで確認」を選択する。
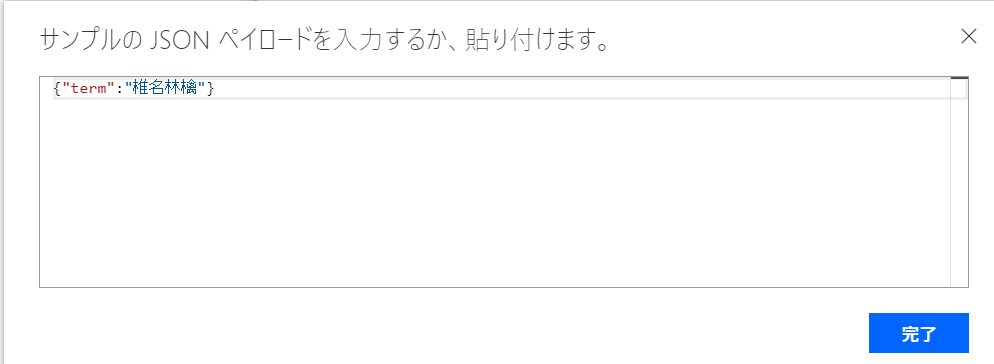
スキーマ作成のため、サンプルのJSONを入力してスキーマを作成させる。
PowerAppsからJSONでパラメーターを受け取るようにするため、JSON解析アクションを追加する。
JSON解析アクションのコンテンツに「PowerAppsで確認」を選択する。
スキーマ作成のため、サンプルのJSONを入力してスキーマを作成させる。
 ```
{"term":"椎名林檎"}
```
PowerAppsからJSON式でtermに歌手名を設定して、iTunesミュージックを検索することを想定している。
スキーマが自動生成される。
```
{"term":"椎名林檎"}
```
PowerAppsからJSON式でtermに歌手名を設定して、iTunesミュージックを検索することを想定している。
スキーマが自動生成される。
 次にさきほど作成してカスタムコネクタアクションを追加する。
次にさきほど作成してカスタムコネクタアクションを追加する。
 カスタクコネクタの引数のtermにはJSON式で解析したtermを設定し、その他は今回は固定値を図の通り設定する。
ここまで出来たところで、一旦フローを保存してテストする。
下記のJSON式を引数としてテスト実行する。

テストの実行が成功すると実行履歴が下記のように表示される。各アクションをクリックするとその実行結果の詳細が展開表示される。

カスタムコネクタの「Search」をクリックして展開すると本文にiTunesのREST APIの応答メッセージが下記のように表示されていればOKだ。

この本文をすべてコピーしておいて、フローの次のステップで利用する。
フローの編集画面に戻り「応答」アクションを追加する。PowerAppsへの応答は通常は「PowerApps応答」を使用するが今回はJSON式でオブジェクトをPowerAppsに返却するため「応答」アクションを使用する。

応答アクションの本文にカスタムコネクタの応答メッセージである「本文」を動的なコンテンツから選択して設定する。

詳細オプションでサンプルからスキーマを作成する。サンプルとして先程のテストのカスタムコネクタの応答の本文をコピーしてスキーマを作成させる。

自動生成されたスキーマのうち、integer型となっている箇所をすべて「number」に書き換える。
ここまでで一旦保存してフローの実行テストを先ほどと同様にしておく。
なお、「応答」アクションはこのテスト実行時には応答先が無いためか実行されないので、正しく実行できているかの確認ができない。
## PowerApps側のアプリ作成
PowerAppの画面で「キャンバスアプリを一から作成」でアプリを新規作成し、Screen1を下記の通りのレイアウトとする。

コントロールの種類は上から順にラベル、ラベル、ボタン、ギャラリーで作成する。
PowerAppsのOnSelectに次の通り設定する。
```UpdateContext({param1:JSON({term:TextInput1.Text})});
ClearCollect(resultList, iTunesSearch.Run(param1).results);
```
次のボタンのOnSelectを編集状態にしてメニューの「アクション」「フロー」から先程作成したフローを選択する。

するとフローの起動する式が自動的に設定される。Runの引数にはフローに渡す式を設定する必要があるが、未設定のためエラー表示されている。
OnSelectを次のように書き換える。
```
UpdateContext({param1:JSON({term:TextInput1.Text})});
ClearCollect(resultList, iTunesSearchFlowTest.Run(param1).results);
```
まずフローの引数をparam1に設定している。画面上のコントロールの値をJSON式で設定している。
また、フローの実行結果からresultsを受け取り、resultListというコレクションを生成している。

これでエラーが解消する。
次にギャラリーのデータソースとしてresultListを選択する。フローの応答アクションのスキーマが正しく認識されていないと、フローの実行結果のresultList部分がエラーになる。その場合はフロー側を修正が必要だ。またフローの修正後はボタンのOnSelectを最初から一旦削除して上記の手順をやり直す必要がある。

次にギャラリーの各コントロールを設定する。
イメージのImageプロパティに「artworkUrl100」を
タイトルのTextプロパティに「ThisItem.trackName」を
サブタイトルのTextプロパティに「ThisItem.collectionName」を設定する。
ギャラリーコントロールのOnSelectに次の設定をする。
```
Set(currentRecord,ThisItem);
Navigate(Screen2);
```
Set関数により現在行のレコード(ThisItem)をcurrentRecordグルーバル変数に設定する。
Navigate関数により画面遷移する。
PowerAppsに新しい画面を作成し、イメージコントロール、ラベルコントロール、オーディオコントロールを貼り付ける。
イメージコントロールのImageには「currentRecord.artworkUrl100」を設定。
ラベルコントロールにのTextには、「currentRecord.artistName」「currentRecord.trackName」「currentRecord.collectionName」を設定する。
オーディオコントロールのMediaプロパティに「currentRecord.previewUrl」を設定する。
左矢印ボタンのOnSelectには「Back(ScreenTransition.UnCoverRight)」を設定する。
以上で完成。
カスタクコネクタの引数のtermにはJSON式で解析したtermを設定し、その他は今回は固定値を図の通り設定する。
ここまで出来たところで、一旦フローを保存してテストする。
下記のJSON式を引数としてテスト実行する。

テストの実行が成功すると実行履歴が下記のように表示される。各アクションをクリックするとその実行結果の詳細が展開表示される。

カスタムコネクタの「Search」をクリックして展開すると本文にiTunesのREST APIの応答メッセージが下記のように表示されていればOKだ。

この本文をすべてコピーしておいて、フローの次のステップで利用する。
フローの編集画面に戻り「応答」アクションを追加する。PowerAppsへの応答は通常は「PowerApps応答」を使用するが今回はJSON式でオブジェクトをPowerAppsに返却するため「応答」アクションを使用する。

応答アクションの本文にカスタムコネクタの応答メッセージである「本文」を動的なコンテンツから選択して設定する。

詳細オプションでサンプルからスキーマを作成する。サンプルとして先程のテストのカスタムコネクタの応答の本文をコピーしてスキーマを作成させる。

自動生成されたスキーマのうち、integer型となっている箇所をすべて「number」に書き換える。
ここまでで一旦保存してフローの実行テストを先ほどと同様にしておく。
なお、「応答」アクションはこのテスト実行時には応答先が無いためか実行されないので、正しく実行できているかの確認ができない。
## PowerApps側のアプリ作成
PowerAppの画面で「キャンバスアプリを一から作成」でアプリを新規作成し、Screen1を下記の通りのレイアウトとする。

コントロールの種類は上から順にラベル、ラベル、ボタン、ギャラリーで作成する。
PowerAppsのOnSelectに次の通り設定する。
```UpdateContext({param1:JSON({term:TextInput1.Text})});
ClearCollect(resultList, iTunesSearch.Run(param1).results);
```
次のボタンのOnSelectを編集状態にしてメニューの「アクション」「フロー」から先程作成したフローを選択する。

するとフローの起動する式が自動的に設定される。Runの引数にはフローに渡す式を設定する必要があるが、未設定のためエラー表示されている。
OnSelectを次のように書き換える。
```
UpdateContext({param1:JSON({term:TextInput1.Text})});
ClearCollect(resultList, iTunesSearchFlowTest.Run(param1).results);
```
まずフローの引数をparam1に設定している。画面上のコントロールの値をJSON式で設定している。
また、フローの実行結果からresultsを受け取り、resultListというコレクションを生成している。

これでエラーが解消する。
次にギャラリーのデータソースとしてresultListを選択する。フローの応答アクションのスキーマが正しく認識されていないと、フローの実行結果のresultList部分がエラーになる。その場合はフロー側を修正が必要だ。またフローの修正後はボタンのOnSelectを最初から一旦削除して上記の手順をやり直す必要がある。

次にギャラリーの各コントロールを設定する。
イメージのImageプロパティに「artworkUrl100」を
タイトルのTextプロパティに「ThisItem.trackName」を
サブタイトルのTextプロパティに「ThisItem.collectionName」を設定する。
ギャラリーコントロールのOnSelectに次の設定をする。
```
Set(currentRecord,ThisItem);
Navigate(Screen2);
```
Set関数により現在行のレコード(ThisItem)をcurrentRecordグルーバル変数に設定する。
Navigate関数により画面遷移する。
PowerAppsに新しい画面を作成し、イメージコントロール、ラベルコントロール、オーディオコントロールを貼り付ける。
イメージコントロールのImageには「currentRecord.artworkUrl100」を設定。
ラベルコントロールにのTextには、「currentRecord.artistName」「currentRecord.trackName」「currentRecord.collectionName」を設定する。
オーディオコントロールのMediaプロパティに「currentRecord.previewUrl」を設定する。
左矢印ボタンのOnSelectには「Back(ScreenTransition.UnCoverRight)」を設定する。
以上で完成。
環境
| アプリ | バージョン |
|---|---|
| powerapps | 3.19081.20 |
| ライセンスはOffice365Flowを使用。 |
注意事項
カスタムコネクションはOffice365 Flowのライセンスでは1個までしか定義できない。
2つめのカスタムコネクションを作成すると保存時にエラーになる。
Flow側の使用変数、応答などを変更した際には、PowerApps側で一旦Flowとの接続を削除して設定しなおしが必要となる。
Flowの取り込みときにPowerAppsから渡す引数、Flowから返却される戻り値の定義をPowerApps側で取り込んでいるようで、
Flow側で変更しても、PowerApps側で認識しているFlowの引数、戻り値の定義は自動更新されてないため注意が必要。