概要
iTunes Search APIは、iTunes Store内の音楽の検索が可能。検索結果には、アルバム画像用のURL、試聴用のURLも含まれるため、検索結果を一覧表示して試聴が可能。
ここでは、ServiceNowのUI PAGEとOutbound IntegrationsのREST MESSAGEを使用して、 iTunes Search APIの検索結果の一覧を表示する。
環境
バージョン:KINGSTONE(Developer Instance)
iTunes MusicのREST APIについて
HTTP GETでクエリーパラメーターで検索キーを指定して使用する。レスポンスに検索結果がJSON形式で返却される。
検索キーワードは「term」パラメーターで指定する。この他にも「country=jp」などを合わせて指定する。
UI PAGEについて
ServiceNowのFormは、Tableに紐付いた画面の作成が可能だが、今回はTableを使用しないので、UI PAGEを使用する。なお、REST APIの検索結果をFormに表示する方法として、検索結果をテーブルに格納して表示するという方法も考えられるが、ここでは不採用とした。機会があれば試してみる予定である。
なお、UI PAGEはHTML内にApache jellyを使用することにより、Serverside Script(UI PAGEではProcess Script)との連携が簡単に行える。
(1)REST MESSAGEの作成
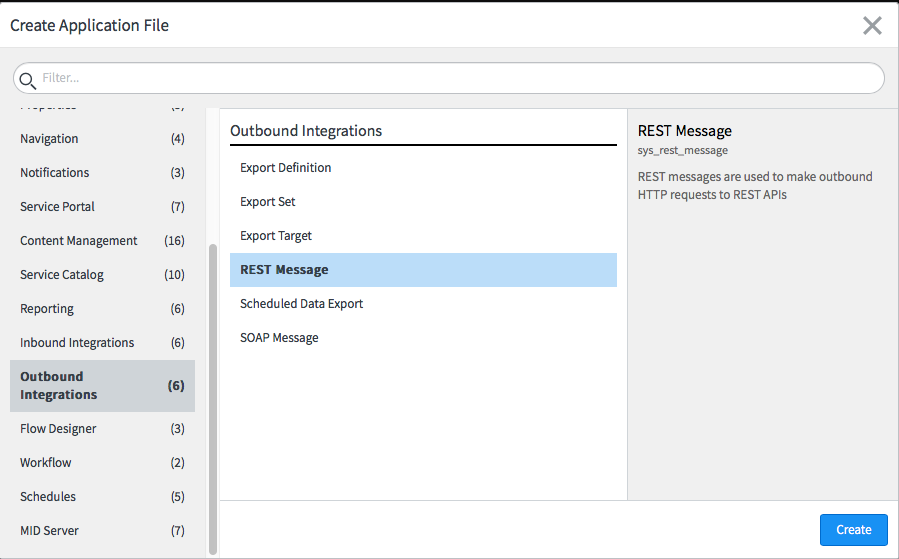
Studioのメニューから「File」「Create File」で表示される画面で、「Outbound Integrations」の中から「REST Message」を選択してCreateをクリック。
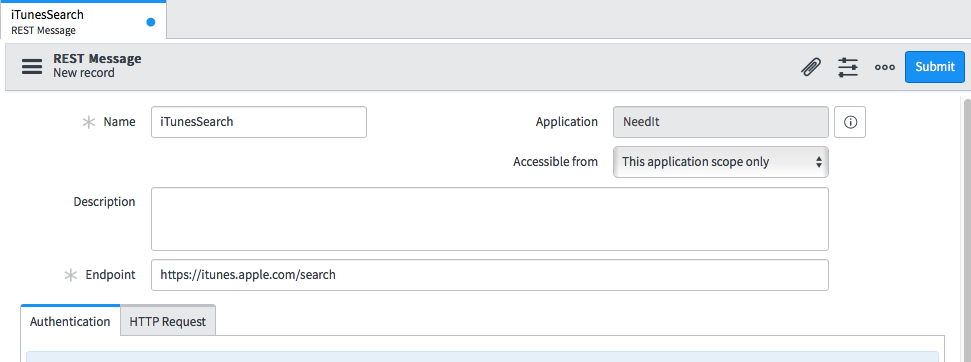
REST Messageの設定画面で、Nameに「iTunesSearch」(何でも良い)を、EndPointに
https://itunes.apple.com/search(2)Query Parameterの作成
Submit後、REST Messageのページを下の方にスクロールすると、HTTP Methodsのテーブル内に、「Default GET」が登録されている。
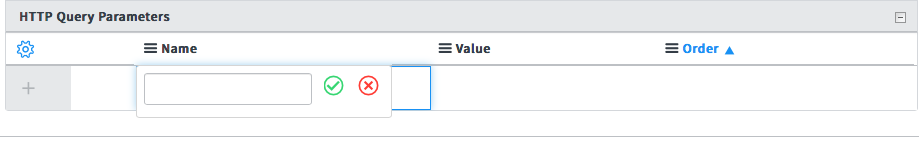
「Default GET」をクリックしてHTTP Requestタブ内のHTTP Query Parametersを次の通り追加する。Newボタンが無いので少し分かりにくいが、「Insert a new row...」の部分をクリックすると入力が可能となる。
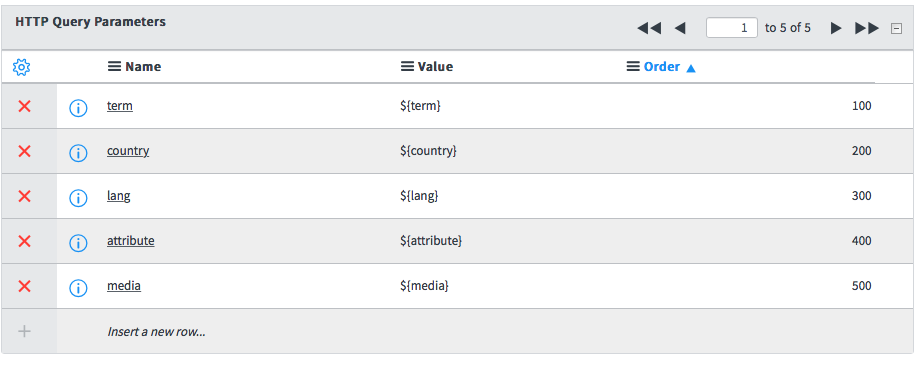
次のように入力してUpdateをクリックする。
入力内容
| Name | Value | Order |
|---|---|---|
| term | ${term} | 100 |
| country | ${country} | 200 |
| lang | ${lang} | 300 |
| attribute | ${attribute} | 400 |
| media | ${media} | 500 |
※Orderは恐らくクエリーパラメータの指定順と思われる。iTunes Search API自体はパラメーターの順は特に意識する必要はない。ただし、この後でテスト時にパラメーターが2個までしか付加されていないように見えるので、指定しておく。
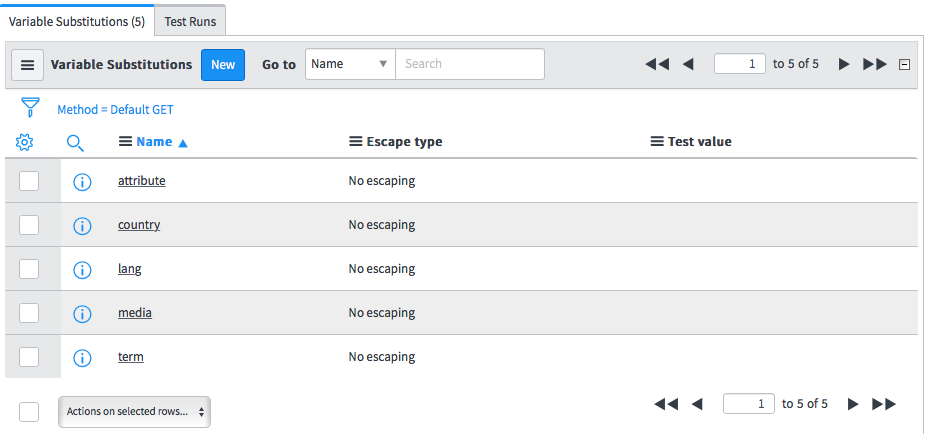
(3)Variableの作成
画面内に「Auto-generate variables」のリンクがあるのでクリックすると変数が自動的に生成される。
(4)テスト実行
このREST Messageは後ほど、UI PageのProcessor Scriptから起動するが、この画面内から試しに起動することが可能。
下準備として、それぞれのVariableのTest valueを入力して保存する。
入力内容
|Name |Testvalue |
|---|---|---|
|term|椎名林檎|
|country|jp|
|lang|ja_jp|
|attribute|artistTerm|
|media|music|
入力してUpdateで保存したら、画面中断の「Related Links」の「Test」をクリックする。
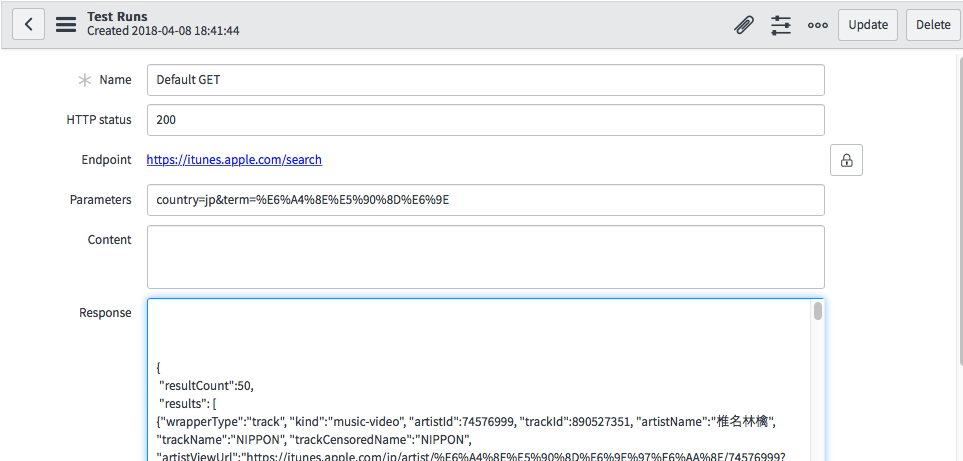
テスト結果表示画面に自動遷移する。画面のResponse欄にJSONのメッセージが表示されていたら成功!
ここまでで、REST Messageの作成は完了。
(5)UI PAGEの作成について
次に、UI PAGEからここで作成したREST Messageを起動して検索結果を表示する画面を作成する。UI PAGEの作成方法については中編で行う。
また、REST Messageをスクリプトが起動するソースコードは、REST MessageのHTTP Method画面内のRelated Linksの「Preview Script Usage」をクリックすることで画面に表示されるので、あとで利用する。
自動生成されたソースコードは下記の通り。
try {
var r = new sn_ws.RESTMessageV2('x_58872_needit.iTunesSearch', 'Default GET');
r.setStringParameterNoEscape('term', '椎名林檎');
r.setStringParameterNoEscape('country', 'jp');
r.setStringParameterNoEscape('lang', 'ja_jp');
r.setStringParameterNoEscape('media', 'music');
r.setStringParameterNoEscape('attribute', 'artistTerm');
//override authentication profile
//authentication type ='basic'/ 'oauth2'
//r.setAuthentication(authentication type, profile name);
//set a MID server name if one wants to run the message on MID
//r.setMIDServer('MY_MID_SERVER');
//if the message is configured to communicate through ECC queue, either
//by setting a MID server or calling executeAsync, one needs to set skip_sensor
//to true. Otherwise, one may get an intermittent error that the response body is null
//r.setEccParameter('skip_sensor', true);
var response = r.execute();
var responseBody = response.getBody();
var httpStatus = response.getStatusCode();
}
catch(ex) {
var message = ex.getMessage();
}