Automated Test Framework
画面を開く、値を設定する、サブミットするという一連の動作を実施し、その画面キャプチャーをを自動で取得する一連の流れを1つのテストケースとして作成することが可能。
テスト作成
テストの作成はStudioではなく通常のServiceNowブラウザーから行う。
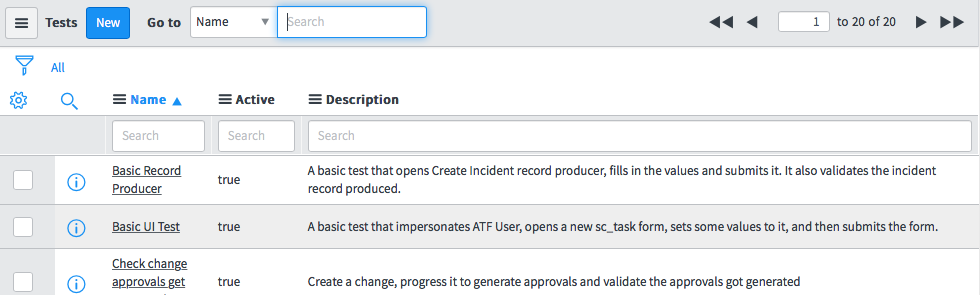
Navigatorメニューの、「Automated Test Framework」の「Tests」を選択する。
「New」をクリックし、新しいテストケースを作成する。
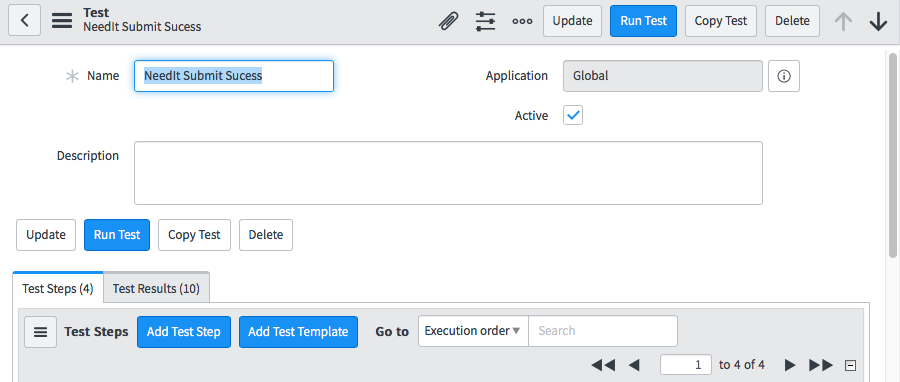
Nameにテストケース名
Descriptionにテストの説明を入力する。
テストステップの追加
「Add Test Step」によりこのテストケースで実施する動作、検証を追加していく。
今回は下記を追加する。
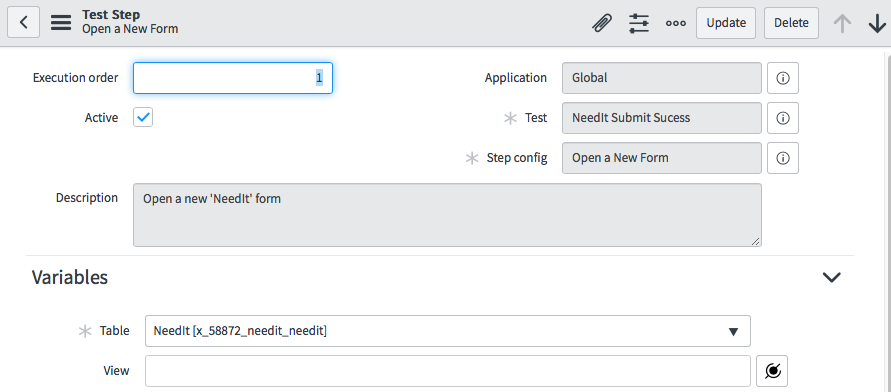
1.「NeedItのフォームを開く」(NeedItテーブルのデフォルトビューを開く)
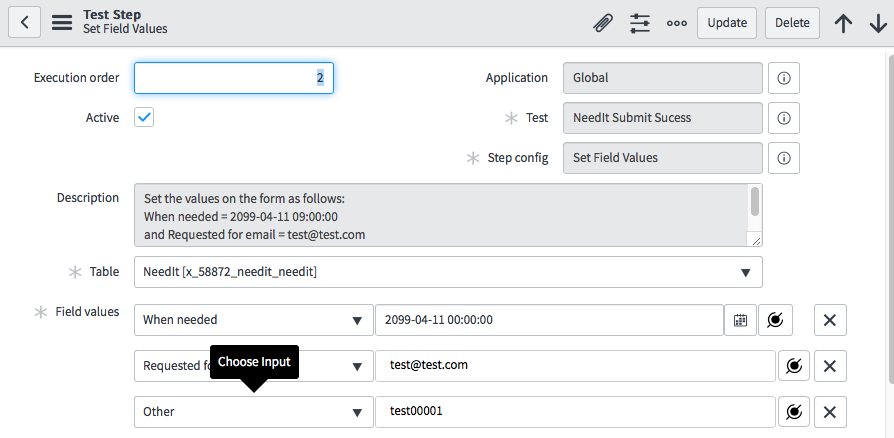
2.フォームのRequested for Email、Other(値=TEST0001)、WhenNeededを入力する。
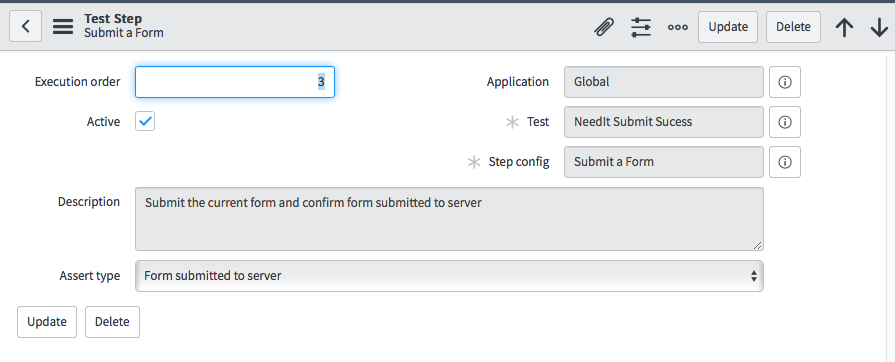
3.フォームをサブミットする。
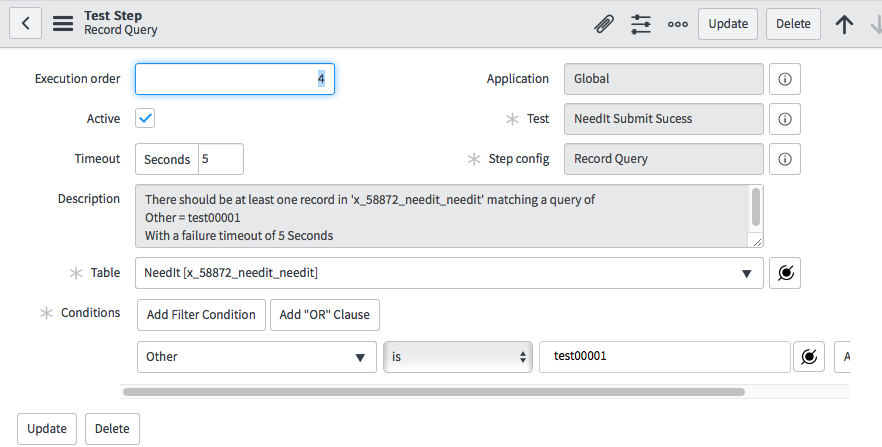
4.NeedItテーブルを検索し、Other=test0001の検索結果があることを検証する。
それぞれタイトルの「Open a new Form」などをAdd Test Stepクリッック後に表示される画面のFormカテゴリ、Serverカテゴリーなどから見つけて選択して作成する。
実行
設定が出来れば、テスト設定画面の「Run Test」をクリックする。
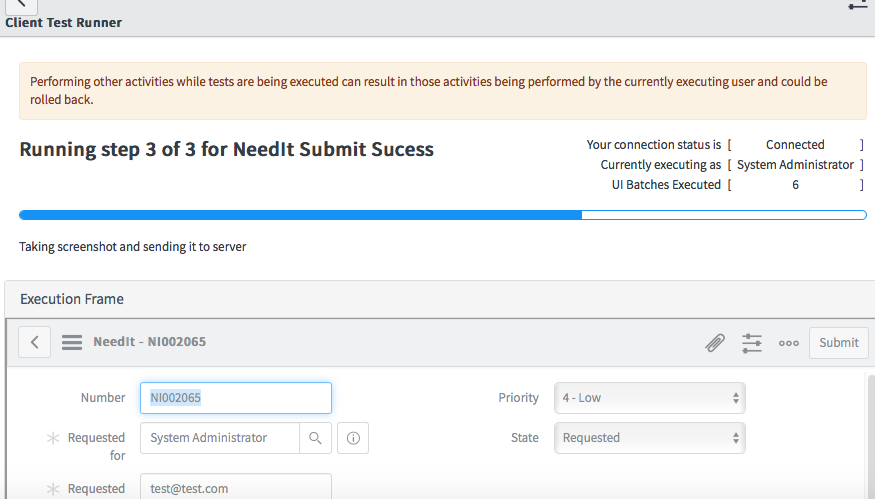
テストを起動すると別ブラウザーまたは別タブでテストが実行されている様子がわかる。
画面上に自動的にフォームが起動されて入力される様子が表示される。
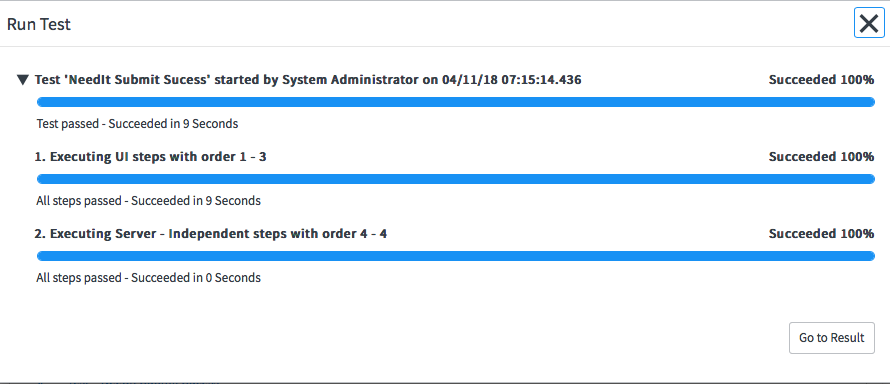
テストが完了したら、元のテスト設定画面の上に下記の画面が表示されているので、
「Go to Result」でテスト結果の画面を表示させる。
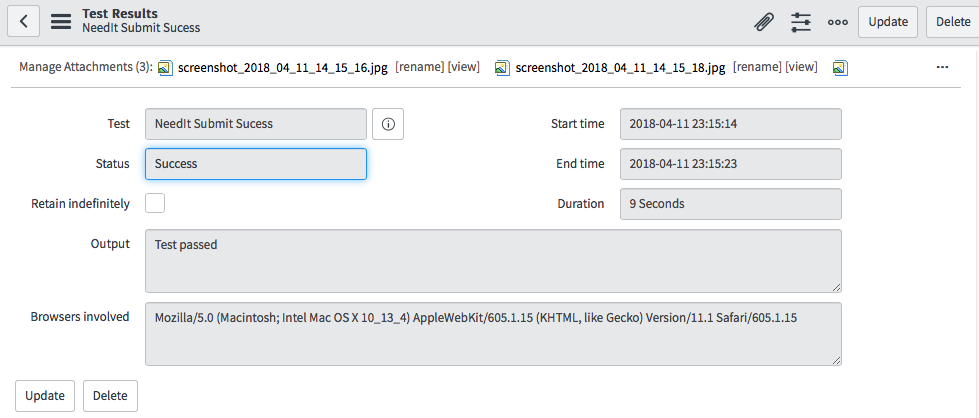
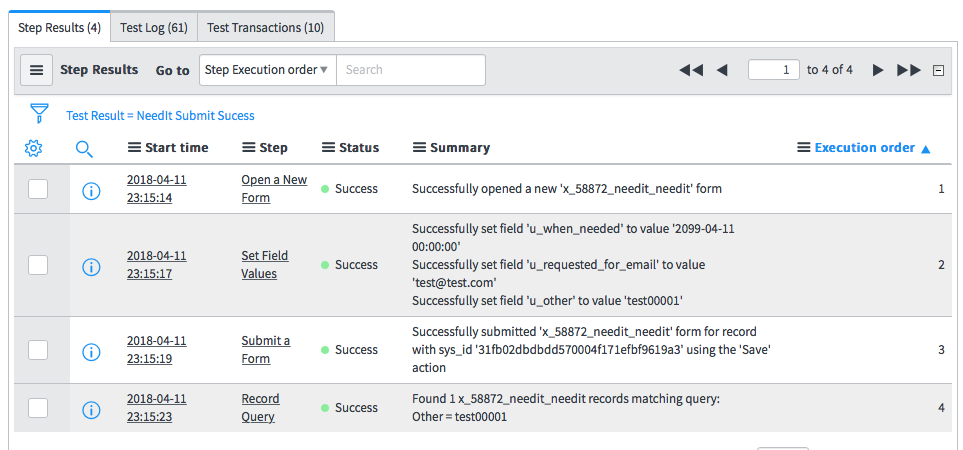
テスト結果画面の上部にはそれぞれのステップで取得した画面キャプチャーが添付されている。下部のStep Resultにはステップごとの成功、失敗が表示されている。
Test Results画面の下の方で確認すると。
最後に
submit時に入力エラーが発生することの確認は、Submit a formのAsseertion Typeの設定によりテスト可能だが、その時に画面に表示されるエラーメッセージの確認は自動的には出来ないようだ。自動取得されている画面キャプチャーを見て確認ということになるだろう。
また、今回はテストケースを1つ作成したが複数のテストケースをまとめてテストスイーツとしえて1連のテストを一括で流す方法もあるようだ。