概要
ServiceNowでは、 UI Pageを使用するとHTML(+Jelly)で作成したページからサーバーサイドのスクリプトを起動し、その処理結果を再び、HTMLのページに返して表示することが可能。
準備
studioのメニューから「File」「Create File」を選択する。表示された画面でForm & UIカテゴリーの「UI Page」を選択してCreateをクリックして、UI Pageを作成する。
HTMLからサーバーのスクリプトに値を渡す方法
作成したUI PageのHTMLに下記のように入力する。
<?xml version="1.0" encoding="utf-8" ?>
<j:jelly trim="false" xmlns:j="jelly:core" xmlns:g="glide" xmlns:j2="null" xmlns:g2="null">
<g:ui_form>
<input type="text" name="myparam" value="${myparam}" />
<button type="submit" name="search" value="search">検索</button>
<p>${serverParam1}</p>
</g:ui_form>
</j:jelly>
上記のように「input type="text"」で入力した値をサーバー側で受け取る事が可能となる。上記では検索ボタンを押下すると、HTTPのリクエストパラメーターに
myparam=入力した値
を設定して送信できる。
サーバー側の処理
サーバー側では、HTMLからリクエストパラメーターとして送信された値を直接受け取ることができる。
UI PageのProcessing scriptに次のように入力する。
gs.info('myparam = ' + myparam);
リクエストパラメーターの「myparam」の値を直接上記のように取得してログに出力することが可能。
動作確認
動作確認するために、メニューにUI Pageへのリンクを作成する。
Studioから「File」「Create File」で、NavigationカテゴリのApplication Menuを選択してCreateをクリックする。
作成されたApplication MenuにModuleを追加する。
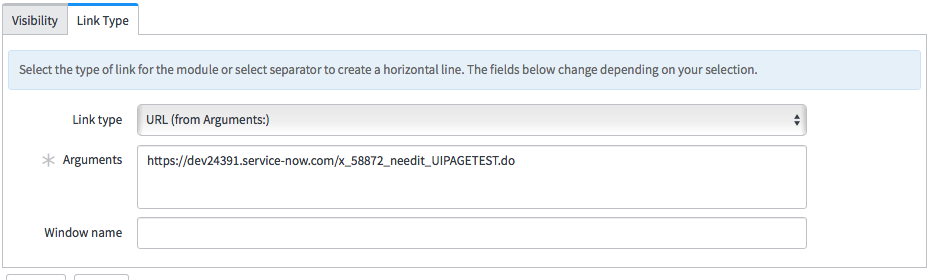
作成されたMuduleのLinkTypeにURLを入力し、Argumentsに、UI PageのURLを入力する。
なお、UI PageのURlは、UI Pageを作成した画面のリンクをクリックしてブラウザのURLをコピーして取得する。
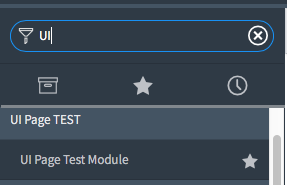
これで、NavigationメニューにUI Pageへのリンクが表示される。
表示された画面のテキストボックスに入力して、検索をクリックする。
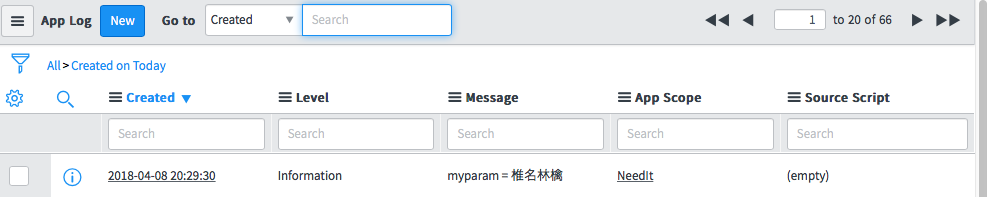
Application Logsからログにmyparamの値が出力されていることを確認する。
サーバーで設定した値をクライアントに渡す方法
UI PageのProcessing Scriptに次のようにserverParam1の値を設定する。
var serverParam1 = 'これはサーバーで設定した値です。';
クライアント側のHTMLで次のように取得ができる。
下記のように${変数名}でProcessing Scriptで設定した値が取得できる。
<?xml version="1.0" encoding="utf-8" ?>
<j:jelly trim="false" xmlns:j="jelly:core" xmlns:g="glide" xmlns:j2="null" xmlns:g2="null">
<g:ui_form>
<input type="text" name="myparam" value="${myparam}" />
<button type="submit" name="search" value="search">検索</button>
<p>${serverParam1}</p>
</g:ui_form>
</j:jelly>
動作確認
検索ボタンクリック後に下記のようにサーバーで設定した値が表示される。
さいごに
サーバーサイドのスクリプトとHTML内での値の受け渡しがダイレクトに出来るのは非常に使いやすい。また注意事項として上記のサーバーサイドのスクリプト(Processing script)は、HTMLのフォームでサブミットした時のリクエストに対して実行される。
そのため、初期表示時の画面制御はできない。
初期表示時の画面表示の制御を実施するには、おそらくクライアントスクリプトに起動時の処理を書いた関数を置いておき、HTMLタグ内から呼び出す必要がある。