初めまして、suk1012と申します。
私はと言いますと、最近JSのコーディングに慣れてきた新参者で、JSの理解に苦しむ事が多々ありました。
なので今回は、自分なりの視点で初心者の方が把握すべきポイントを解説したいと思います。
JavaScriptとは?
JSの主な役割としては、Webページに動きを加える事です。
今時のWebサイトは、どれを見てもJSによってアニメーションなどが導入されているかと思います。
「CSSでもアニメーションさせる事はできるよ」
もちろんその通りなのですが、使い分ける必要が出てきます。
マウスをホバーさせたら色が変わるボタンを作成する場合、CSSだけでも簡単に完結できます。
ですがページの高さに依存して変化するボタンを作成する場合はどうでしょうか。
まずページの高さをJSで取得する必要がありますし、何を処理すればボタンが変化するのかまで記述する必要があります。
これに限らずJSでは、記述内容が複雑になる分、様々な事ができるようになります。
JSファイルの読み込み
まずは、外部JSファイルを読み込んでみましょう。
<html>
<body>
〜
<script src="script.js"></script>
</body>
</html>
上記のように記述します。
</body>タグの上に<script>タグを記述しているのは、HTMLの読み込みの遅延を防ぐためです。
ちなみにオススメは出来ませんが、下記のように直接HTMLファイルに書き込む方法もあります。
HTMLの可読性が下がる、書き込んだファイル(この場合はindex.html)にしかJSが適用されない等、いくつかデメリットがあるため一般的ではないと思います。
<html>
<body>
〜
<script src="script.js">
console.log("読み込み確認");
</script>
</body>
</html>
JSファイルに記述
まずは上記のJSファイルが正しく読み込まれているかを確認してみましょう。
さて、確認するにあたってconsole.log()について、軽く説明しておきます。
一言で言うと、自分の想定した処理が正確に行われているかを確認する為に使用します。
今回はHTMLファイルがJSファイルを正しく読み込めているかを確認する為に使うので、下の記述のように動かない場合はJSファイルの読み込みに失敗しているという事になります。ディレクトリ、ファイル名を改めて確認しましょう。
console.log("読み込み確認");
上記をJSファイルへ記述したら、HTMLファイルをブラウザで開いてみてください。
右クリックをし「検証」を選択し、デベロッパーツールを開きます。


デベロッパーツールのConsoleの中に「読み込み確認」の文字があれば、無事読み込まれている事になります。
要素の取得
JSでは何かを触る時、必ず要素の取得をしなければなりません。
イメージとしては、料理をする時まな板に食材を置く感覚ですかね。
まぁこれはJSを教えてくれた方の言葉になりますが。
| メソッド名 | 内容 |
|---|---|
| getElementsById() | id属性値で取得 |
| getElementsByTagName() | タグ名で取得 |
| getElementsByClassName() | class属性値で取得 |
| getElementsByName() | name属性値で取得 |
| querySelector() | セレクタ式に合致する要素の最初のひとつを取得 |
| querySelectorAll() | セレクタ式に合致する全ての要素を取得 |
表のようにidやタグ、classでも取得することが出来ます。
早速、実践していきます。
<div class="flex">
<h1 id="apple">りんご</h1>
<h1 id="orange">みかん</h1>
<h1 id="grape">ぶどう</h1>
</div>
.flex{
width: 70%;
margin: 0 auto;
display: flex;
justify-content: space-between;
}
h1{
width: 20%;
padding: 5px;
text-align: center;
color: #fff;
}
# apple{
background-color: rgb(255, 106, 106);
}
# orange{
background-color: rgb(255, 166, 0);
}
# grape{
background-color: rgb(153, 90, 255);
}
上記の果物を、今回はquerySelectorAllメソッドを使って取得します。
let fruits = document.querySelectorAll("h1");
console.log(fruits);
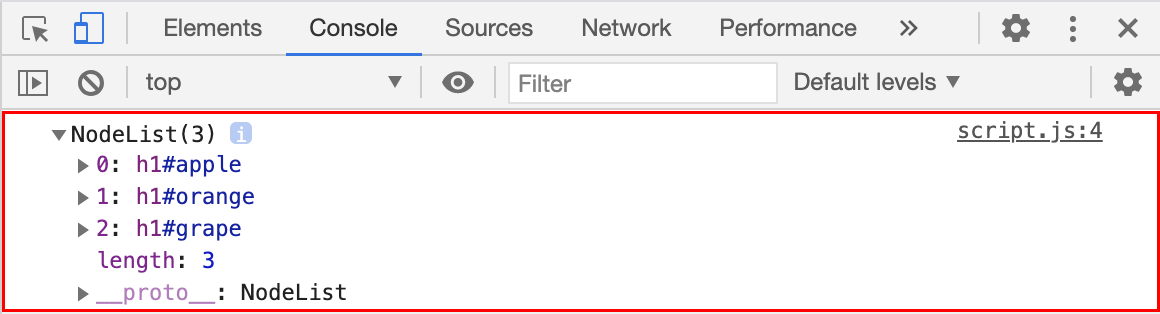
h1タグ全てをfruits変数に代入し、Consoleで確認してみましょう。

配列として3つの要素が入っているのが分かります。
ここで「みかん」だけをConsoleに表示したい場合、
console.log(fruits[1]);
変数の後ろに[1]と追加します。単純に一つ目を表示したい場合は0、二つ目は1と記述しますが、最初は迷うかもしれません。
ちなみにquerySelectorを使う時、今回はタグの取得なので良かったのですが、idの取得は先頭に「#」、classの取得は先頭に「.」を記述する必要があります。忘れがちなので気を付けて下さい。
イベント処理
今まではConsoleに表示をしていただけですが、イベントを設定してクリックをしたらConsoleに表示されるようにしましょう。
そのためにaddEventListenerを使っていきます。
fruits[0].addEventListener("click", function(){
console.log(fruits[0]);
})
上記は変数fruits[0]をクリックした時、Consoleに「りんご」を表示する、という処理になっています。
イベントはたくさんの数があるので紹介しきれませんが、今回はクリックイベントを使います。
ちなみにこんなの覚えきれないと思った方も多いと思いますが、コーディングをしてれば自然と覚えていきます。頑張ろう。
さて、ここで疑問が生じます。
「みかんとぶどうをクリックしても何もおきないじゃん」
はい、その通りです。
みかんとぶどうを一つ一つ記述するわけにもいかないので、次の項目で解決していきます。
for文のループ処理
この項目では、「for文」のループ処理を使って上記の問題を解決させます。
詳しくは、「りんご」をクリックした時は「りんご」を、「みかん」をクリックした時は「みかん」をConsoleに表示させていきます。
for(let i=0; i < fruits.length; i++){
~
}
まず、for文の()の中に3つのセミコロンで区切った引数があります。
- 第一引数
- 0を`変数i`に代入
- 第二引数
- `変数i`は`変数fruits`の数(この場合3)より大きくならない
- 第三引数
- ループごとに`変数i`に1を足す
簡単に言ったら、ループ回数を自分で決められるから、その分の処理を中でやっちゃいなさいよって事ですかね。
つまりはこの場合の変数iには、0、1、2が入るから変数iを上手い事使って、
for(let i=0; i < fruits.length; i++){
fruits[i].addEventListener("click", function(){
console.log(fruits[i]);
})
}
変数fruits[0]だった場所を変数[i]に変えて、for文に入れただけです。
これで思った通りの処理ができたはずです。
以上を応用してビジュアルをカスタマイズ
さて、肝心のビジュアル面を変化させてみましょう。
こちらは上記のコードを応用して簡単に作成できます。
.colorBlack{
color: #000;
}
クリックした時に、その要素へ上記のクラスを追加します。
for(let i=0; i < fruits.length; i++){
fruits[i].addEventListener("click", function(){
fruits[i].classList.add("colorBlack");
})
}
クリックした時にclassList.addを使ってcolorBlackクラスを追加しました。
するとクリックした時に文字色が変わるはずです。ですが、一度クリックしてしまうと文字色が変わらなくなります。
そこで、
for(let i=0; i < fruits.length; i++){
fruits[i].addEventListener("click", function(){
fruits[i].classList.toggle("colorBlack");
})
}
classList.addをclassList.toggleに変える事でクリックする度に文字色が変わるようになりましたね。
アニメーションが気になるので、h1にtransitionを追加しましょう。
h1{
width: 20%;
padding: 5px;
text-align: center;
color: #fff;
transition: all 0.5s;
}
いかがでしたでしょうか。
他にもdisplayやopacityもいじる事で、出現・消失も出来るかと思います。
おわりに
今回初参加のアドベントカレンダー。
自分の知識を再確認できましたし、良い経験になったと思います。