Javaを利用したスクレイピング①
参考/サイト
ITのおもちゃ箱 さま (https://ittoybox.com/archives/385)
するめとめがね さま (http://tm8r.hateblo.jp/entry/2013/11/26/125937)
Terry③ さま (https://qiita.com/Terry3/items/0c1829130111967773bf)
takahiroSakamoto さま (https://qiita.com/takahiroSakamoto/items/c2b269c07e15a04f5861)
バックボーン
未経験者
java文法習いたて。
備忘録的な形での運用なので、真似したからと言って上手に行くわけじゃないので。
むしろ皆様から教えを請いたい。
Scraping準備
スクレイピングにはjsoupというのを利用すればいいらしいとは聞いていたので、利用するための準備。
なお私はEclipsのphotonを利用している。
以下サイトよりjarファイルをダウンロード
(https://jsoup.org/download)
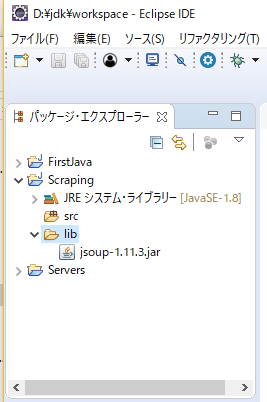
パッケージ"Scraping"を作成し、直下に"lib"ファイルを作成。
"lib"ファイル内に先ほどのjarファイルをコピー。

そしてクラスパスを通す。
このあたりは『ITのおもちゃ箱』さまに画像付きで説明があります。
非常にありがたい。
Scraping記述。
まずは導入したjsoupのインポートから
import java.io.IOException;
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
import org.jsoup.select.Elements;
jsoup文はtry-catch文で囲む必要があるらしいので、IOExceptionも同時にインポートしました。
さてスクレイピングの対象ですが、まだよくわからない部分も多いのでまずは『Yahoo!Japan』様のトップページをスクレイピングしてみましょう。
public static void main(String[] args) {
//try-catch文が必要
try {
//Document A = Jsoup.connect("url").get(); urlにスクレイピング対象
Document doc = Jsoup.connect("https://www.yahoo.co.jp/").get();
//Elements B = A.select("タグ"); この形でソースに含まれるタグで指定された範囲を書き出す。
Elements elm = doc.select("title");
//拡張for文
for(Element elms : elm) {
String title = elms.text();
System.out.println(title); //結果 Yahoo!JAPAN
}
//例外処理
}catch(IOException e) {
e.printStackTrace();
}
}
}
jsoupにはconnectメソッドとselectメソッドがあるらしく、それぞれurlの指定とタグの指定ができるとのこと。
urlのタグを指定することで、javascriptなど使われていないものは簡単にスクレイピングすることができる。
なるほど、なんとなくわかったぞ、と他のサイトで実験。
どうせなら表形式で違いが分かりやすいものをと、日本考古学協会さまの2018年度講義一覧というページをスクレイピングしてみる。
対象ページ(http://archaeology.jp/learning/university/2018kougiichiran/#)
コードはほとんど変わらないけど
public static void main(String[] args) {
//try-catch文が必要
try {
//Document A = Jsoup.connect("url").get(); urlにスクレイピング対象
Document doc = Jsoup.connect("http://archaeology.jp/learning/university/2018kougiichiran/#").get();
//Elements B = A.select("タグ"); この形でソースに含まれるタグで指定された範囲を書き出す。
Elements elm = doc.select("tbody");
//拡張for文
for(Element elms : elm) {
String title = elms.text();
System.out.println(title);
}
//例外処理
}catch(IOException e) {
e.printStackTrace();
}
}
この場合はコンソールに出力される結果は
<コンソール>
●國學院大學北海道短期大学部 <国文学科> 考古学A・B【夏季集中】 兼任講師 青木敬 ●札幌学院大学 考古学A(前期) 特任講師 大塚宜明 考古学B(後期) 非常勤講師 越田賢一郎 考古学研究法(後期) 特任講師 大塚宜明 考古学実習 教授 臼杵勲 特任講師 大塚宜明 文化財概論(後期) 教授 臼杵勲 北方の歴史・文化 非常勤講師 澤井 玄 北海道史研究B(後期) 教授 臼杵勲 ・・・・
と横にずらっと並んだ形。
これだと見にくいので、
//Elements B = A.select("タグ"); この形でソースに含まれるタグで指定された範囲を書き出す。
Elements elm = doc.select("tbody tr");
("tbody tr")と行を分けているタグを追加してみると
<コンソール>
●國學院大學北海道短期大学部
<国文学科>
考古学A・B【夏季集中】 兼任講師 青木敬
●札幌学院大学
考古学A(前期) 特任講師 大塚宜明
考古学B(後期) 非常勤講師 越田賢一郎
考古学研究法(後期) 特任講師 大塚宜明
考古学実習 教授 臼杵勲
...
とほぼホームページ通りに書き出すことができるようだ。
いったんはここで実践①終了。
最終目標は競馬情報などをスクレイピングできるようになること。
基本的にjavascriptが邪魔をするので、どう読み取るかがポイントになりそう。