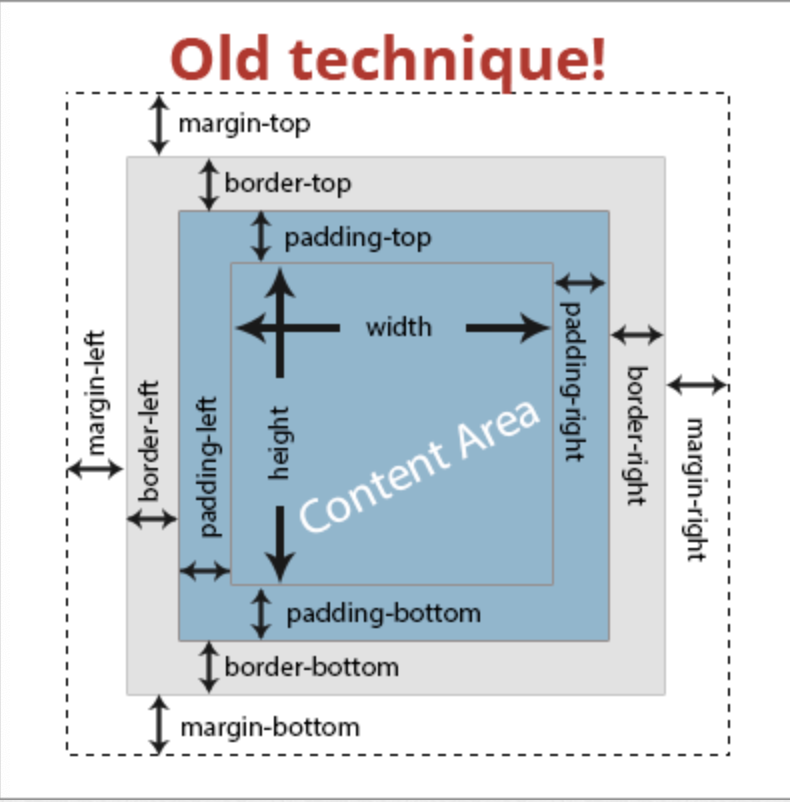
CSSの論理プロパティにおける考え方CSSのボックスモデルについて説明する時、下記のような図がよく使用されている。

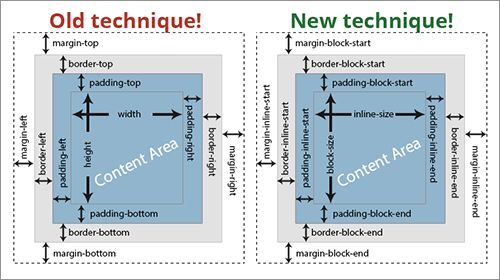
確かにこの図は当時の正しいもので、もちろん今でもそうだが、margin-left、padding-right、border-topのような物理プロパティは最後の日が来るかもしれない。
新しい論理プロパティを使い始めるには、left/rightやtop/bottomについて考えるのをやめて、それらをinline-start,inline-end, block-start、block-endに置き換える必要がある。

インライン軸
英語を例にする。読む方向は左から始まり、右側で終わる。これはプロパティのインライン要素。「display: inline;」で配置された要素を考えた時、想像するのはとても簡単。各アイテムは行に沿って表示される。
例:padding-inline-startだと、言語が始まる側のpaddingになる。
・英語の場合
padding-inline-startは、padding-leftと同じ
・アラビア語の場合
padding-inline-startは、padding-rightと同じ
・日本語の場合
padding-inline-startは、padding-topと同じ
ブロック軸
topとbottomのプロパティだと、topがwebサイトの始まり、bottomが終わり。覚えておくのは非常に簡単。「display: block;」の要素が複数上から順に積み重なっていると想像してみる。
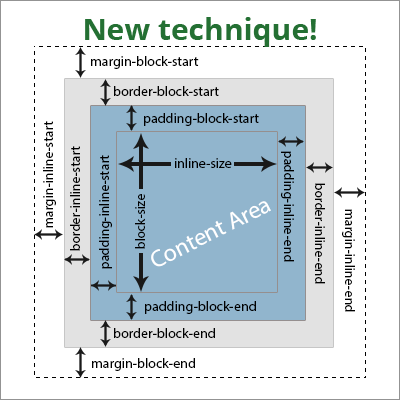
新しいボックスモデルのプロパティ
インラインとブロック軸をある程度理解したところで、新しいボックスモデルのプロパティを確認しておく。
英語の場合、プロパティは下記のようになる。
margin
・margin-block-start = margin-top
・margin-block-end = margin-bottom
・margin-inline-start = margin-left
・margin-inline-end = margin-right
padding
・padding-block-start = padding-top
・padding-block-end = padding-bottom
・padding-inline-start = padding-left
・padding-inline-end = padding-right
border
・border-block-start = border-top
・border-block-end = border-bottom
・border-inline-start = border-left
・border-inline-end = border-right
論理ディメンション
widthとheightのプロパティもこの新しい方法に合わせて対応する必要がある。インラインとプロパティ軸を理解したら、ディメンションを理解するのも簡単。英語では、widthプロパティはinline-sizeに、heightプロパティはblock-sizeに置き換える。
日本語のように上から下の言語の場合、逆になる。
・widthは、block-sizeに
・heightは、inline-sizeに
min/maxは、プロパティの開始時にmin/maxを追加するだけ。
・min-inline-size: 300px; max-block-size: 100px;
参考元:https://coliss.com/articles/build-websites/operation/css/new-css-logical-properties.html