この投稿ではJavaScriptのEventTargetを使って、ブラウザ上でイベントを送信したり受信したりする方法を紹介します。
サーバサイドでNode.jsを使っていると、ビルトインライブラリにeventsがあり、EventEmitterクラスでイベントの送受信ができて便利ですが、これはNode.js固有のものなのでブラウザでは使えません。代わりに、クライアントサイドではEventTargetを使うことで、EventEmitterのようなことができます。
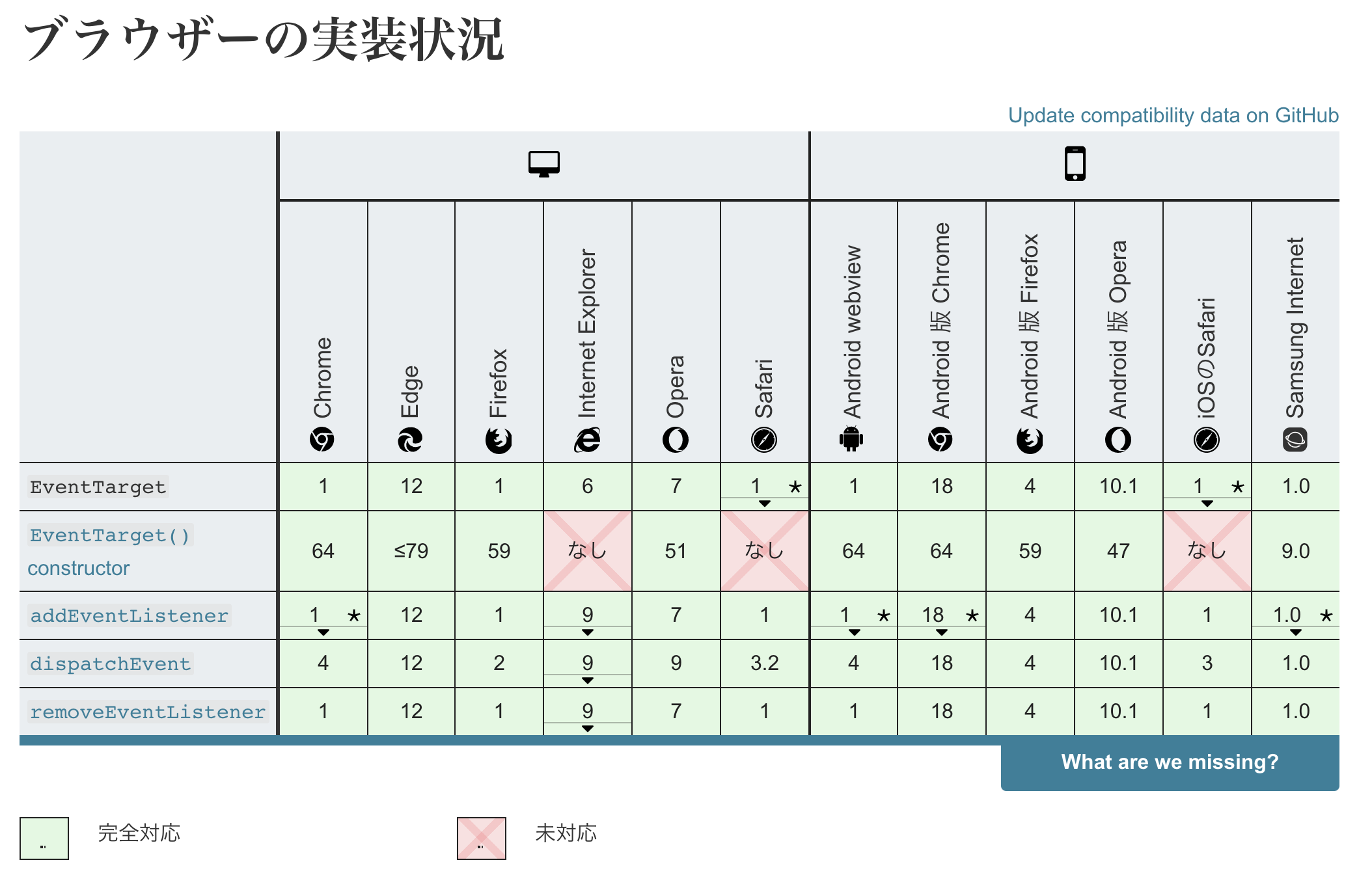
EventTargetは多くのブラウザが対応
EventTargetは、多くのブラウザが対応しており、特に外部ライブラリのインストールを必要としません。

EventTargetの基本的な使い方
まず、EventTargetをnewします。
const events = new EventTarget()
イベントを受信するイベントリスナーの登録は、addEventListenerメソッドでします:
const fooListener = ({ type, detail }) => console.log({ type, detail })
events.addEventListener('foo', fooListener)
イベントリスナーの第一引数のオブジェクトにはいろいろな情報が入ってきますが、typeプロパティとdetailプロパティは重要です。typeプロパティにはイベント名が、detailプロパティには送信されたイベントのカスタムデータが入ってきます。
イベントを送信するには、dispatchEventメソッドを使います:
events.dispatchEvent(new CustomEvent('foo', { detail: 'message1' }))
dispatchEventの第一引数は、CustomEventです。CustomEventコンストラクタには第一引数にイベント名、第二引数のdetailプロパティに一緒に送りたいカスタムデータを入れます。上の例ではdetailに文字列を入れていますが、配列やオブジェクトでも大丈夫です。
以上の基本的な使い方を踏まえて、イベントの送受信をする簡単なサンプルコードが次です:
// EventTargetの作成
const events = new EventTarget()
// イベントリスナーの登録
const fooListener = ({ type, detail }) => console.log({ type, detail })
events.addEventListener('foo', fooListener)
// イベントの送信
events.dispatchEvent(new CustomEvent('foo', { detail: 'message1' }))
events.dispatchEvent(new CustomEvent('foo', { detail: 'message2' }))
events.dispatchEvent(new CustomEvent('foo', { detail: 'message3' }))
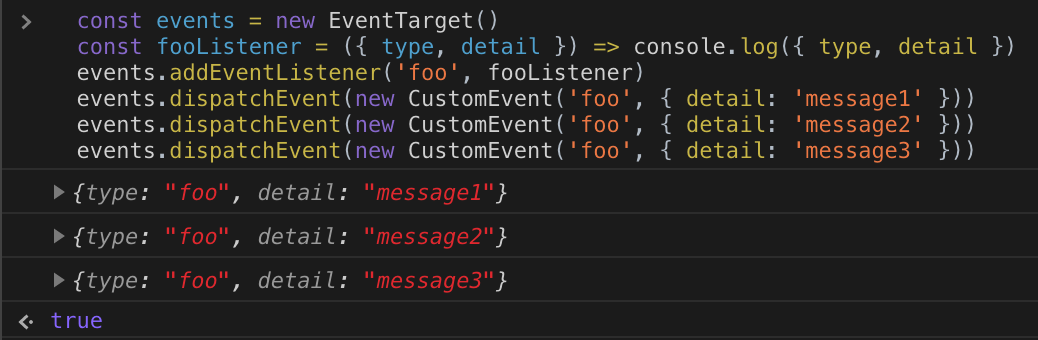
これを実行すると、3つのイベントが送信され、イベントリスナーはその3イベントを受信します。Chromeでの実行結果は次のようになります:
以上が、EventTargetの基本的な使い方です。