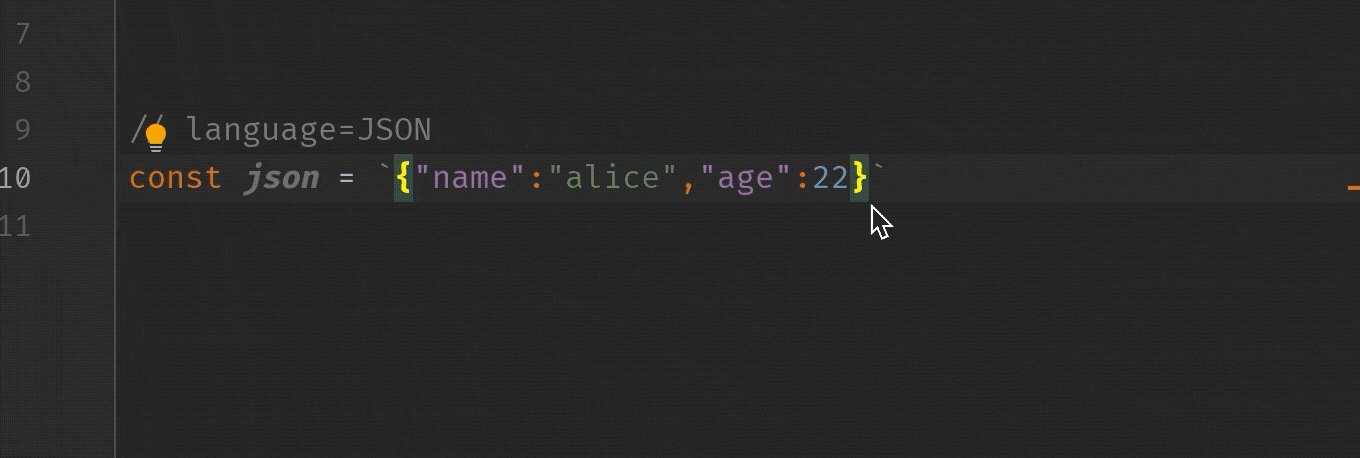
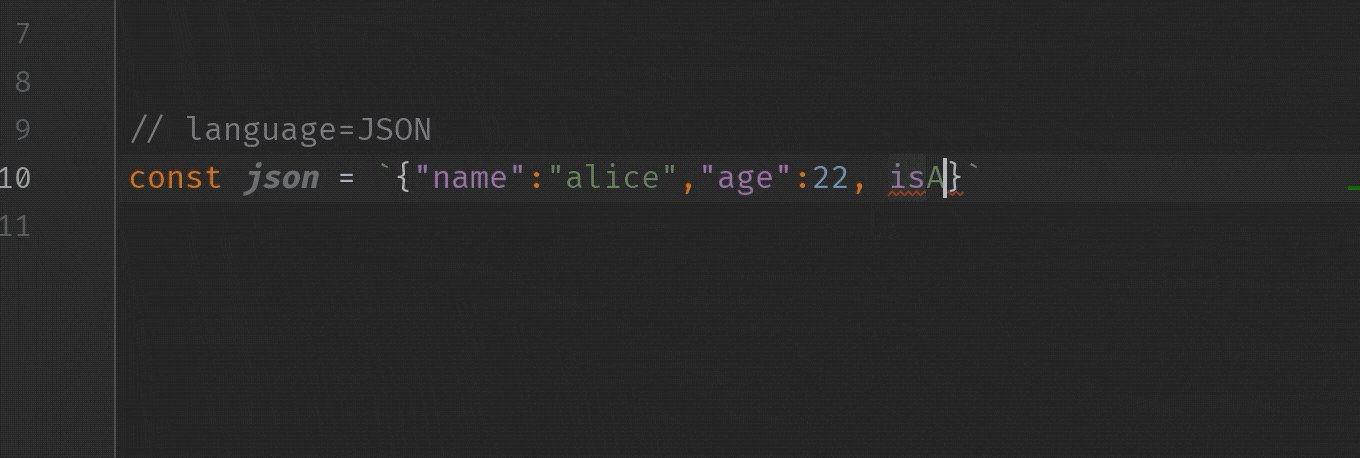
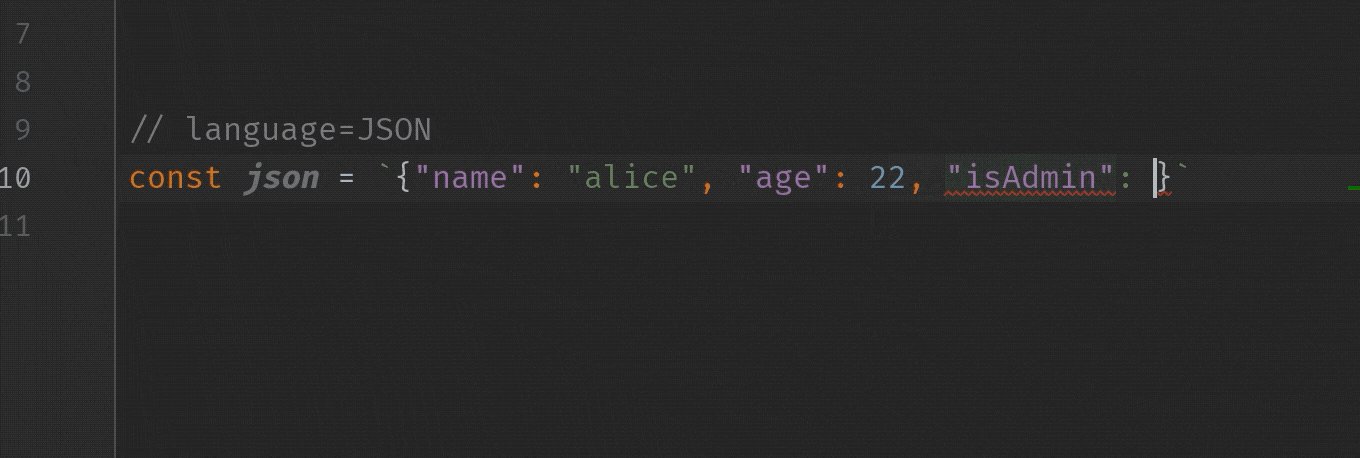
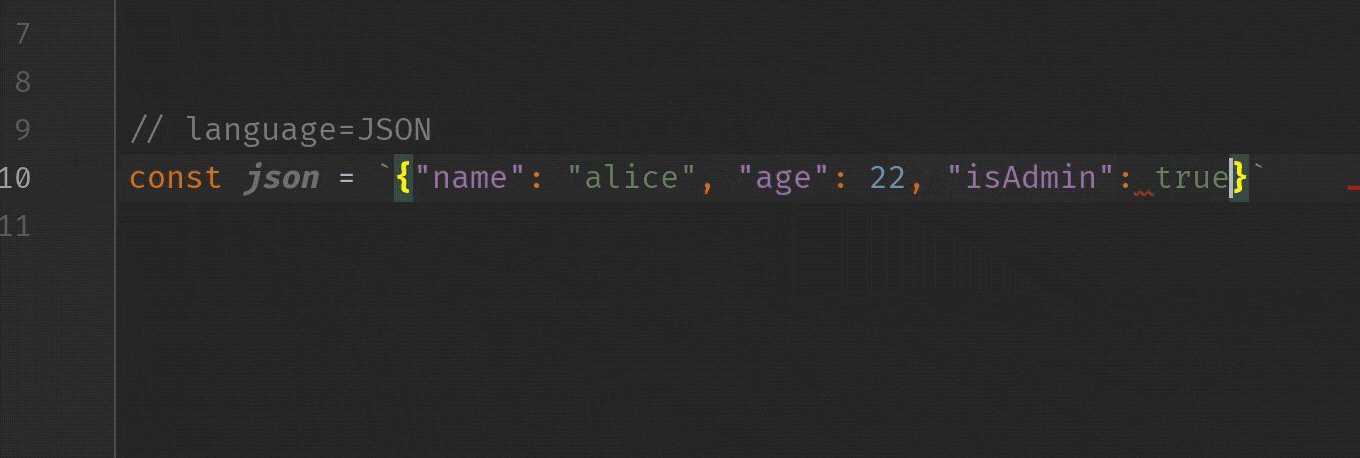
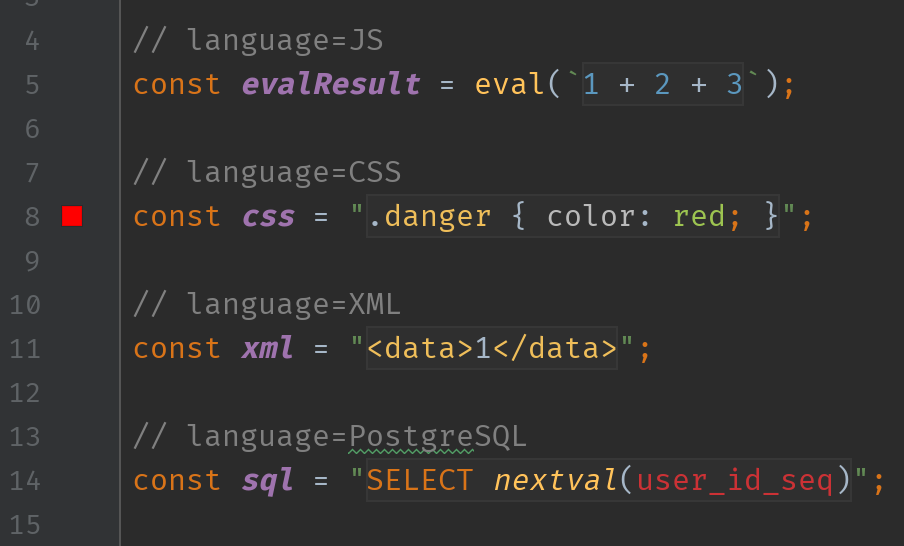
IntelliJやWebStrom、PhpStormなどのJetBrains製IDEで、文字列の前に// language=JSONというコメントをつけると、IDEが文字列をJSONとして認識してくれるため、
- JSONとしてのシンタックスハイライト
- JSON構文エラーの警告
- JSONのコード補完
- コード整形
といった、地の文でJSONを書いたときにIDEがやってくれるような恩恵を享受できるようになる。
この機能はLanguage Injectionと呼ばれるもの。コメントが書ける大抵の言語なら、JavaでもPHPでもJavaScriptでもScalaでも使えるようだ。
この機能はJSONに限ったものでなく、language=SQLやlanguage=HTMLなどのlanguage_IDを指定することで他の言語にも対応可能。
// language=<language_ID>

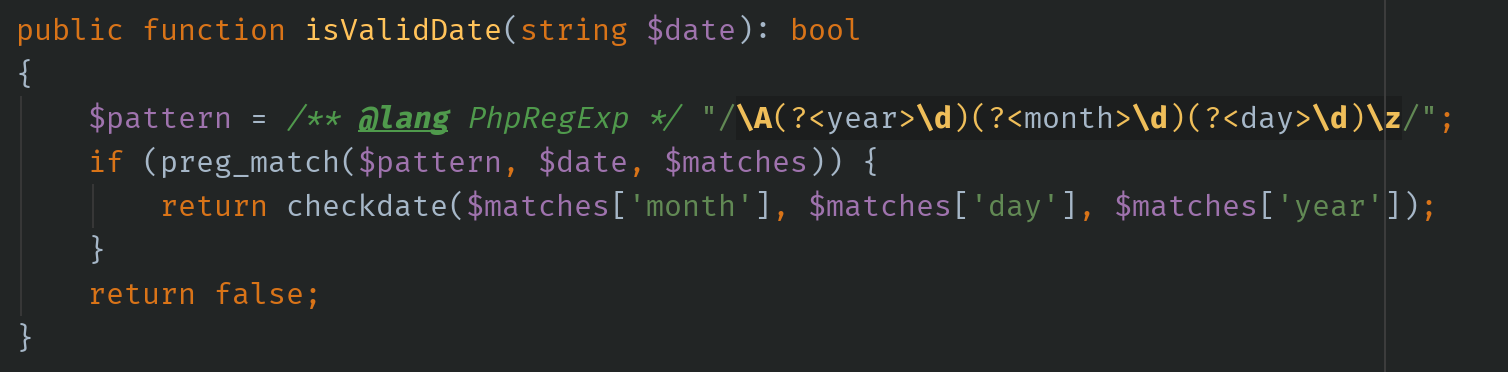
PHPは@langが使える
PHPではPhpDocの@langでもLanguage Injectionすることができる。

Javaなどでは@Languageアノテーションが使える
JavaやGroovy、Kotlinではorg.jetbrains:annotationsをMavenなどの依存に追加することで、@Languageアノテーションを使うことができる。Scalaには対応していない様子。

参考文献
所感
IntelliJやWebStrom、PhpStormなどのJetBrains製IDEで、
— suin❄️TypeScriptが好き (@suin) August 20, 2019
文字列の前に
// language=JSON
って書くと、
・JSONがシンタックスハイライトされる
・構文エラーが表示される
・補完がされる
・コード整形もできる
って知ってました?
僕は知りませんでした😌 pic.twitter.com/2UphpOThoM