本稿ではWebStromにPrettierを組み込んで、ファイル自動保存時にPrettierを実行するようにする設定方法を紹介する。
背景知識
- WebStorm: JavaScriptをターゲットとした統合開発環境。
- Prettier: Node.js製のコード整形ツールで、JavaScript、TypeScriptを始めととした複数のプログラミング言語をサポートする。
- Opinionated and automated code formatting: 独断的で自動的なコード整形。コーディングスタイルについてチームで不毛な議論するのを避け、コーディングの本質(=動作すること)に集中するためのプラクティス。
WebStormでファイル自動保存時にPrettierを実行する方法
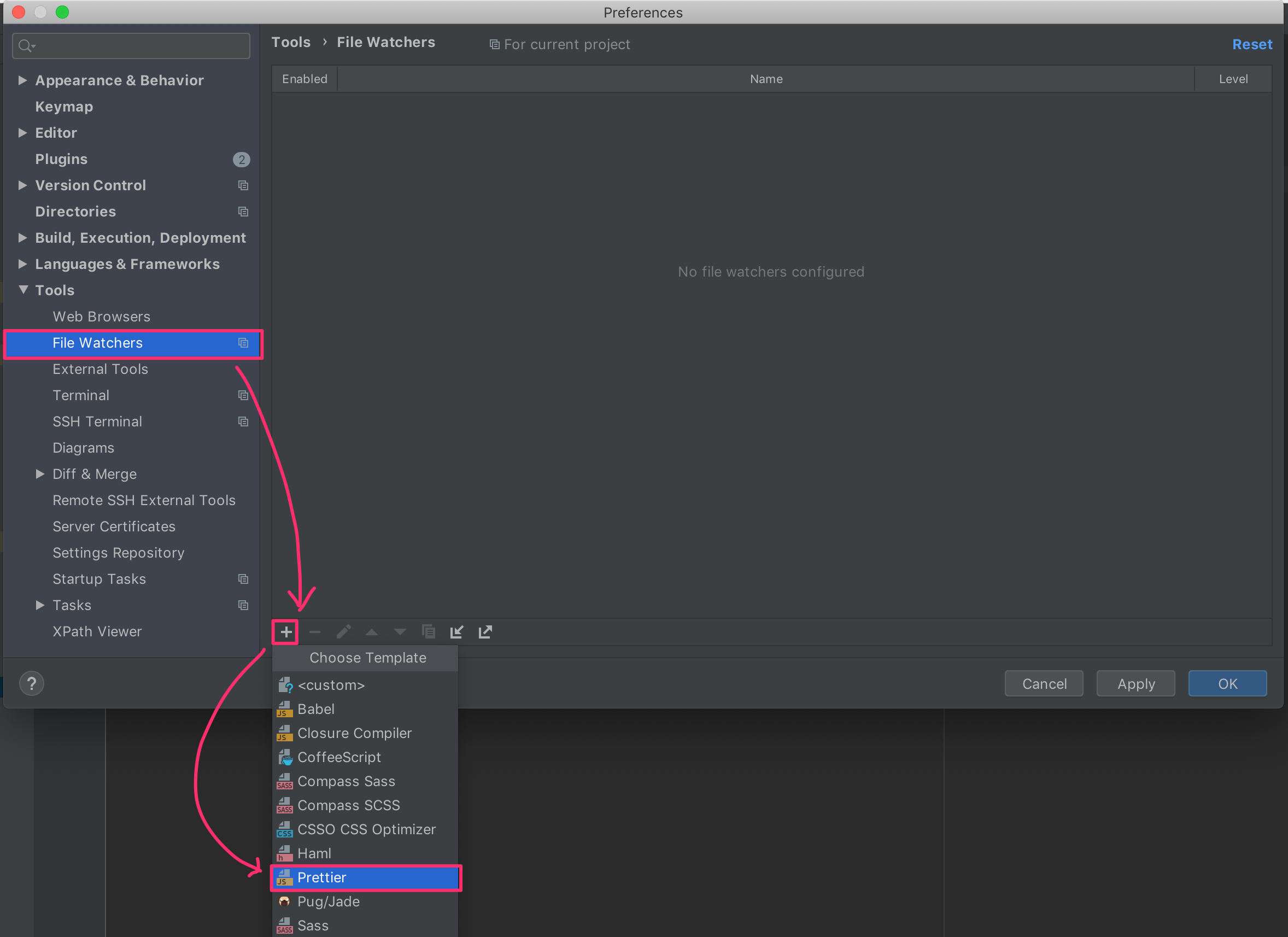
- 「Preference」→「Tools」→「File Watchers」を開き、「+」を押し、「Prettier」のテンプレートを選ぶ。
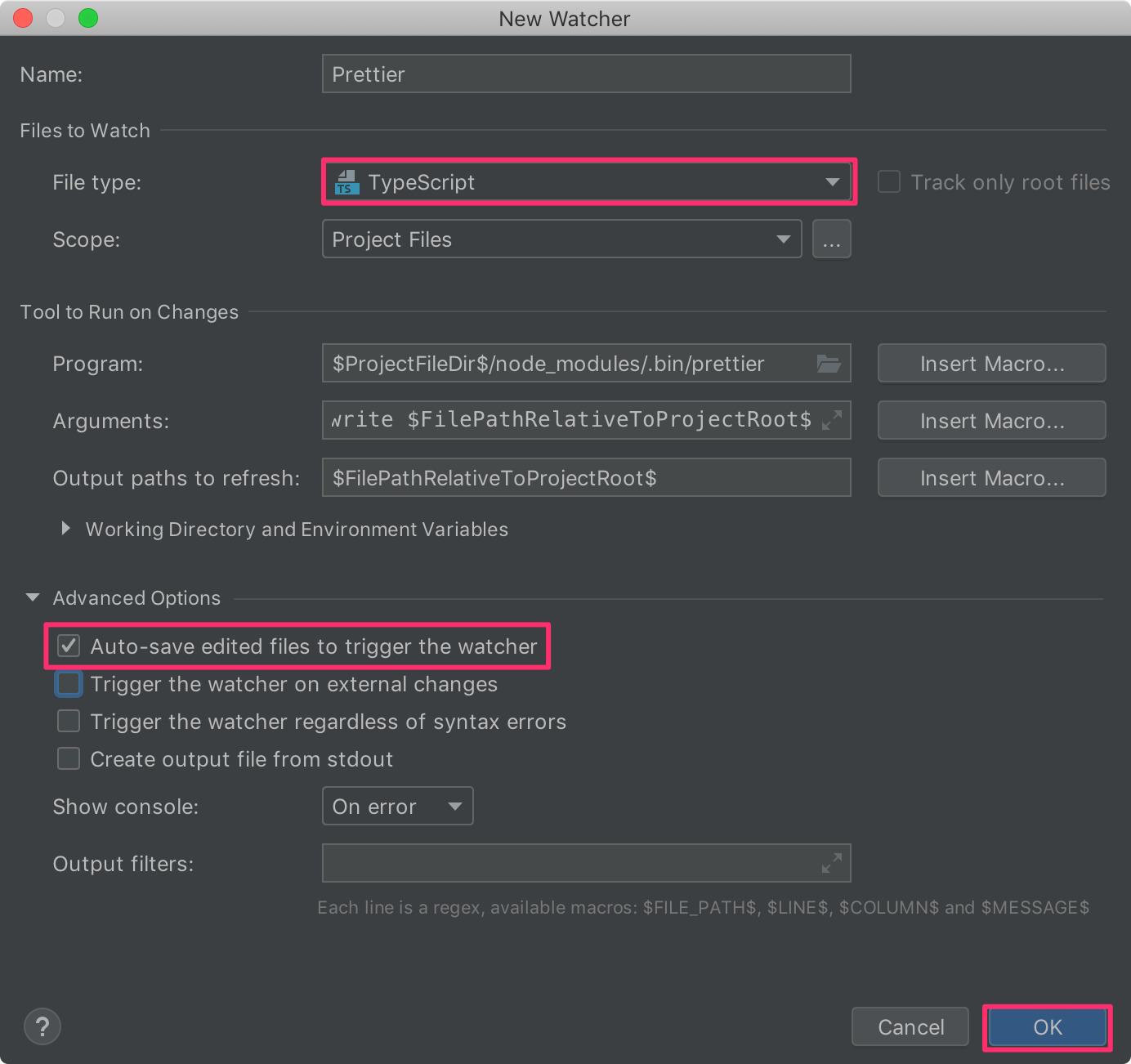
 2. 「File type」を「TypeScript」などを選択する。「Auto-save edited files to trigger the watcher」にチェックを入れて、ファイル自動保存時にPrettierが実行されるようにする。
2. 「File type」を「TypeScript」などを選択する。「Auto-save edited files to trigger the watcher」にチェックを入れて、ファイル自動保存時にPrettierが実行されるようにする。

以上。
※ToolsにFile Watchersが無い場合は、File WatchersプラグインをWebStormにインストールする必要がある。
所感
- コードを変更するたびに、コード整形が自動で走るので、雑に書いてもコードがわりとキレイな仕上がりになって楽ちん。