この投稿では、Next.jsのNextAuthの認証プロバイダーにKeyCloakを使えるようにする設定について説明します。
この投稿でセットアップしたNext.jsのサンプルコードはGitHubに置いてありますので、完成形を見たい方はこちらをご覧ください。
NextAuthとは
NextAuthは、Next.jsに認証機能を追加するためのパッケージで、GitHub認証などさまざまな認証プロバイダーに対応しています。認証プロバイダーのひとつにKeyCloakも指定できます。
KeyCloakとは
KeyCloakはオープンソースの認証基盤です。ユーザーの登録やログインなど、ウェブアプリケーションでよく使うアカウント周りを、HTTPサーバーとして提供するマイクロサービス的なものです。KeyCloakは、GoogleアカウントやGitHubアカウントをはじめとした、複数の認証プロバイダーと連携することができ、いわゆるGitHub認証などをサクッと実現できるのも売りのひとつです。
KeyCloak側の設定
KeyCloak側では、NextAuth向けにクライアントを用意する必要があるので、そのクライアントを作っていきます。
メニューから「Clients」を開き、「Create」ボタンを押します。
すると、「Add Client」画面が表示されるので、「Client ID」には好きな名前を入力します。この値はNextAuthの設定でも使うので控えておきましょう。このチュートリアルではfrontend_appと設定して話を進めます。入力した「Save」ボタンを押します。
すると、クライアントの設定画面が表示されます。そこで、「Access Type」を「confidential」に変更します。
また、同画面の「Valid Redirect URIs」にNextAuthのコールバックURLを入力します。
http://localhost:3000/api/auth/callback/keycloak
以上の2つの設定ができたら「Save」ボタンを押して一旦保存します。
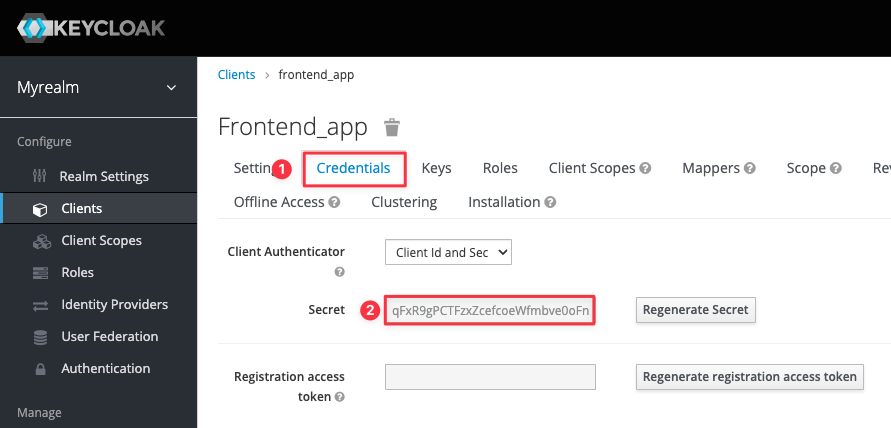
保存すると「Credentials」タブが出現するので、それを開きます。ここの「Secret」に表示されている値はNextAuthの設定に必要なので、これも控えておきます。
NextAuth側のセットアップ
NextAuthをインストールします。
yarn add next-auth
KeycloakProviderを[...nextauth].tsに書く
NextAuthの設定を書きます。NextAuthはKeyCloakにデフォルトで対応しているので、設定自体はKeycloakProviderをインポートして使うだけです。
import NextAuth from "next-auth";
import KeycloakProvider from "next-auth/providers/keycloak";
export default NextAuth({
providers: [
KeycloakProvider({
clientId: process.env.KEYCLOAK_ID!,
clientSecret: process.env.KEYCLOAK_SECRET!,
issuer: process.env.KEYCLOAK_ISSUER!,
}),
],
});
pages/_app.tsxにSessionProviderを追加しておきます。
import "../styles/globals.css";
import type { AppProps } from "next/app";
import { SessionProvider } from "next-auth/react";
export default function App({
Component,
pageProps: { session, ...pageProps },
}: AppProps) {
return (
<SessionProvider session={session}>
<Component {...pageProps} />
</SessionProvider>
);
}
デバッグを簡単にしたいので、pages/index.tsxにログイン・ログアウトボタンを作っておきます。
import { useSession, signIn, signOut } from "next-auth/react";
export default function Component() {
const { data: session } = useSession();
if (session) {
return (
<>
Signed in as {session.user!.email} <br />
<button onClick={() => signOut()}>Sign out</button>
</>
);
}
return (
<>
Not signed in <br />
<button onClick={() => signIn()}>Sign in</button>
</>
);
}
.envにKeyCloakのクライアント情報を書く
KeyCloak側で用意したクライアントの情報を.envに設定します。今回はローカル環境で動くことをテストしたいので、.env.localに書きます。
NEXTAUTH_URL=http://localhost:3000
KEYCLOAK_ID=frontend_app
KEYCLOAK_SECRET=qFxR9gPCTFzxZcefcoeWfmbve0oFnl3u
KEYCLOAK_ISSUER=http://localhost:8080/realms/myrealm
-
KEYCLOAK_IDは、前の手順で控えたKeyCloakの「Client ID」 -
KEYCLOAK_SECRETは、前の手順で控えたKeyCloakの「Secret」 -
KEYCLOAK_ISSUERは、http://localhost:8080/realms/{レルム名}
を設定します。
以上の設定をしたら、Next.jsを起動します。
yarn dev
起動したら次のURLにアクセスします。
そのページに「Sign in with KeyCloak」ボタンが出ているはずなので、それをクリックしてみてください。
すると、KeyCloakのログイン画面に行き、認証手続きができるかと思います。
関連