エントリーポイントとは
モジュールバンドラーでバンドルする際の、解析のスタート地点のファイル。
エントリーポイントを起点として、そのファイルでimportしているモジュールを順番に辿っていく。
単一のエントリーポイント => 単一の出力先
entryプロパティを指定しない場合、デフォルトでは./src/index.jsファイルを見る。
=> エントリーポイントが./src/index.jsであれば、entryプロパティを省略できる。
ファイル名やパスが違う場合はentryプロパティで、webpack.config.jsファイルからの相対パスを以下のように文字列で指定することができる。
module.exports = {
entry: './src/hoge.js'
};
上記は以下の短縮系。エントリーポイントが1つであれば上記で十分。
module.exports = {
entry: {
main: './src/hoge.js'
}
};
出力先のファイル名を変えたい場合は、mainをそのファイル名にする。
複数のエントリーポイント => 単一の出力先
エントリーポイントが複数ある場合は、以下のように配列で渡すとバンドルファイルを1つにまとめることができる
module.exports = {
entry: ['./src/hoge.js', './src/fuga.js']
};
実行するとdist/main.jsにまとめられている。
複数のエントリーポイント => 複数の出力先
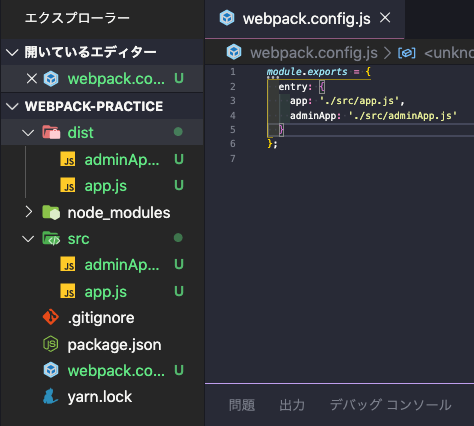
エントリーポイントが複数あり、バンドルファイルもそれぞれ分けたい場合は、以下のように記述する。
module.exports = {
entry: {
app: './src/app.js',
adminApp: './src/adminApp.js'
}
};
バンドルすると以下のようになる。
こちらも同様に配列で渡すことが可能。