
GitHubを使って以下のようなポートフォリオを作る方法です。
@suikasu123 PORTFOLIO
1.Git/GitHubにアカウント登録をします。
Gitは、Gitの使い方はサルでもわかるGit入門、
GitHubの使い方はGitHub 入門 ~アカウントを作成する方法~、
テキストで統括的に進めたければ、わかばちゃんと学ぶ Git使い方入門がおすすめです。
また、ターミナルではなく視覚的に使いたいということであれば、SourceTreeをインストールします。
SourceTreeのダウンロードとインストール方法
はじめてのSourceTree(使い方編)
2.テキストエディタをインストールします。
Windows:デフォルトの「メモ帳」でOKです。(インストール不要)
Mac:「Brackets」(無料)がおすすめです。
デフォルトのメモ帳は使わないことをお勧めします。(拡張子が変更できないため。)
3.以下のサイトから、テンプレートをダウンロードします。
4.各種アイコンをダウンロードします。
テンプレ内に、「SKILL」「CONTACT」という項目があります。そちらは、自分でアイコンを用意する必要があります。
「SKILL]は、自分のスキル(RubyやSwift)に適したアイコンを下記からダウンロードします。
Devicons
「CONTACT」は、自分で設定したい連絡先(メールやTwitter)に適したアイコンを下記からダウンロードします。
icooon-mono
5.自分の制作物のキャプチャやセルフィーなどの掲載したい画像を、「img」直下の各フォルダに移動します。
(ローカルフォルダ)
latestworks-自分の直近の成果物の画面キャプチャ
works-自分の今までの成果物の画面キャプチャ
profile-自分のセルフィーやイメージ画像
skill-自分のスキルのアイコン(手順5でダウンロードしたもの)
contact-自分の連絡先のアイコン(手順5でダウンロードしたもの)
img直下-アイキャッチ画像(SNSでシェアした時に表示される画像)
6.ポートフォリオの中身を作成します。
デスクトップに「portfolio-template」フォルダが作成されています。
その中にある「index.html」をテキストエディタで開きます。
テンプレートが開かれるので、デフォルトのデータを自分のものに書き換え、保存します。
また、各項目の画像を自分のものに差し替えます。
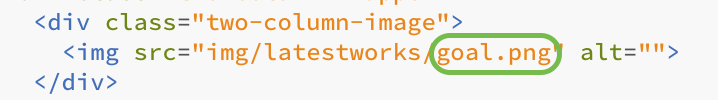
デフォルトの画像が差し込まれているところに、自分の画像の名前を入力するだけでOKです。
例)「goal.png」という名前の画像を挿入したい場合

7.GitHubで新しいリポジトリを作成します。
「Repository name」は「○○○○.github.io」とします。
例:suikasu1.github.io
それ以外は、通常のGitHubの使い方と一緒です。
8.手順7までで作成したテキストデータや画像等を、ローカル→SourceTree→GitHubへ連携させます。
以下の手順を参考にしてください。
SourceTreeのダウンロードとインストール方法
はじめてのSourceTree(使い方編)
9.GitHubへプッシュ後、ポートフォリオを見てみましょう。
手順9でポートフォリオが完成していますので、早速見てみましょう!
リンクは「https://○○○○.github.io/」という形式で見れます。Twitterなどでぜひシェアしましょう!
手作りじゃなくていいから手っ取り早く作りたいなぁという人は、RESUME(レジュメ)というサービスもおすすめ。
こちらはコーディングの知識がなく簡単に作成できます。
私のページはこちら