1. はじめに
新入社員向けに説明することになったので、Webページが表示される仕組みについて初学者向けにまとめてみました。
プログラミングについて詳しいことは説明しません。最低限触れる程度になります。
2. 結論
Webページは主に3つのプログラム(HTML、CSS、JavaScript)によって表現されます。
| 構成要素 | 役割 |
|---|---|
| HTML | テキストの内容や構造を表現 |
| CSS | 見た目を制御 |
| JavaScript | 挙動を制御 |
また、これらのHTML、CSS、JavaScriptのプログラムは、ブラウザからURLにアクセスした結果、色々あったのちに最終的にWebサーバーからそれらのプログラムが転送されきて、それをブラウザが解釈することでWebページが表示されます。
- 完 -
といってもいきなり理解することは難しいので、HTML、CSS、JavaScriptの概要や、これらのプログラムがどのようにブラウザに表示されるのか、大まかな全体の流れについて説明したいと思います。
3. HTML
HyperText Markup Language の略。HTMLとはハイパーテキスト (HyperText) を記述するためのマークアップ言語 (Markup Language) の一つになります。
Webページでのテキストを表現するために用いられる言語になります。
ハイパーテキスト、マークアップ言語 についてはこれから説明しますが、一旦、例を書くと以下のような記述になります。
<h1>1. はじめに</h1>
<p>新入社員向けに説明することになったので、Webページが表示される仕組みについて初学者向けにまとめてみました。</p>
3-1. ハイパーテキストとは?
そもそも「Web」という言葉は「クモの巣(spider web)」が元になっているというのはよく聞く話かと思われます。
そのクモの巣が何を表しているかというと、テキスト(Webページ)とテキスト(Webページ)の繋がりを表しています。
現実世界の物理的なテキストに参照先が書いてあっても、その参照先のテキストが急にやってきたり、テキストが入れ変わったりはしません。
しかし、Webでなら例えば、リンクからその先のリンクへと次々に参照先のページに遷移することができます。
そのような現実世界のテキストを超えたテキスト、つまり、**『ハイパーテキスト』**という概念が誕生しました。
つまり、ハイパーテキストとは複数のテキストを相互に関連付け、結び付ける仕組みのことです。
3-2. マークアップ言語とは?
タグで囲む(マークをつける)ことで構造を表現する言語のことをマークアップ言語と呼びます。
以下はマークアップ言語での1つであるHTMLのサンプルになりますが、ここでのポイントはタグで囲って構造を表すところです。
<h1>大きなタイトル</h1>
<h2>中くらいのタイトル</h2>
<h3>小さいタイトル</h3>
HTMLの他に有名なマークアップ言語として、XML(eXtensible Markup Language)があります。
もちろん、XMLもタグで囲う記述方法をとります。
(ML = Markup Language って覚えれば、○○ML は マークアップ言語 ってすぐわかる!やったね!)
Q. 先生!質問です。マークアップがあるということは、マークダウンもあるということでしょうか?
A. あります!
3-3. Markdown(マークダウン)とは?
Markdown(マークダウン)とは文章を記述するための記法であるマークアップ言語の一つです。
(なんだよ! お前もマークアップ言語の一味かよ! 紛らわしいわ!)
HTMLなどのマークアップ言語は記述や種類が多く、また覚えることも多いので、専門的な知識を持たない人でも扱いやすいように簡略化したものが、Markdown(マークダウン)記法になります。
# 大きなタイトル
## 中くらいのタイトル
### 小さいタイトル
HTMLと違って、『<h1>』などのタグで囲うよりも、馴染みのある『#』になって少しは読みやすくなり、また、記述量も減っているところがポイントになります。
とりあえず、テキストを表す方法はHTML以外にもいろいろあるんだな〜ということがわかればOKです。
3-4. どうしてWebページで用いられるテキストは HTML なのか?
テキストを表す方法はいろいろある中で、どうしてWebページで用いられるテキストは HTML なのかというと、『HTML は Web ページで使用されることを目的とした言語だから』 の一言に尽きます。
HTMLは時代に合わせてバージョンアップしていくことで、Webページで表すために便利な機能が次々に追加されており、例えば、PC・タブレット・スマートフォンなどのマルチデバイスでの記述がシンプルになったり、音楽や動画の埋め込みも標準対応されて、2020年現在はHTML 5.2までバージョンアップしています。
もちろんこのようなことは、Markdown記述では対応していません。
そういった理由から、Webページでテキストを表示することに特化したHTMLが用いられているということになります。
4. CSS
Cascating Style Sheets の略。CSSとはHTMLの要素をどのように修飾(表示)するかを指示するスタイルシートの仕様の一つになります。
『スタイルシート』とは、文書の (1)構造(HTMLで記述される部分) と (2)体裁(CSSで記述される部分) を 分離させる という理念を実現するために提唱された仕様のことです。
CSS は HTML を修飾するのに特化したスタイルシートになります。
HTMLで構造化された文書に対して、CSS を適用させることによって文字のフォント、色、大きさ、背景などの見た目を修飾することができます。
例えば、HTMLによって記述された <h1> タグで囲われた文字の色を赤くしたい場合は以下のように記述します。
h1 {color: red;}
また、HTMLのタグの中には、見た目を修飾するタグも存在しますが、HTML4 から HTML5 への変更でも見た目を修飾するようなタグ(例えば <font> タグなど)が一部廃止になるなど、構造と体裁の分離はより進んできている傾向にあります。
5. JavaScript
**「ブラウザ上で動く」**プログラミング言語の一つです。
JavaScriptはサーバー側との通信を行ったり、動的にコンテンツを更新したり、Webページの様々な挙動を制御します。
例えば、なにかエラーが発生したアラートを出すには以下のように記述します。
alert('エラー');
5-1. JavaScriptは「ブラウザ上で動く」
実はブラウザ上で動くプログラミング言語は少なく、2020年現在、どのブラウザでもある程度の動きが保証されているのはJavaScriptのみです。
例えば、Javaで書かれたプログラミングはブラウザ上では動かすことはできません。
よって、「ブラウザ上で値を計算させる」、「画面に入力されたデータをサーバー側に送信する」、「サーバー側から送られてきたデータを適する場所に表示する」といった処理はJavaScriptで記述することになります。
というよりも他にJavaScript以外の選択肢がありません。よって、そのような処理は全てJavaScriptによって行われます。
6. Webページ表示の仕組み
一旦、Webページは HTML と CSS と JavaScript の3つで構成されることはなんとなく理解していただいたと思いますが、それらがどこからやってくるのか、それらをどのように処理(レンダリング)しているのかについて説明します。
6-1. HTML、CSS、JavaScript はどこからやってくるのか?
その答えはWebサーバーからです。
という回答だけでは不親切なので、もし少し順を追って説明します。
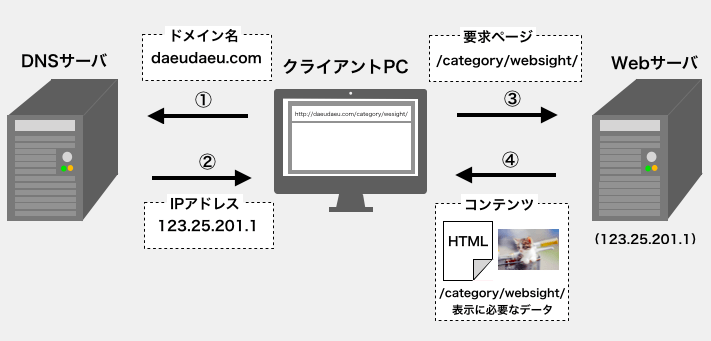
ブラウザでURLを入力してWebページにアクセスすると以下のような順で処理が走ります。
① DNSサーバーへのIPアドレスの問い合わせ
② IPアドレスの返答
③ Webサーバーへデータ要求
④ 要求されたページのデータ転送
図にすると以下のようになります。(参照元ページ)

【用語説明】
- DNSサーバー:ドメイン(qiita.com など)をIPアドレス(192.168.123.4 など)に変換してくれるサーバーのこと。
- Webサーバー:クライアントからの要求に対し、Webページを閲覧するために必要なデータを転送するサーバーのこと。
- クライアント:サーバーにサービスを要求し、そのサービスを受ける側のこと。(今回の場合はブラウザ)
ここで着目してほしいのは、いろいろ処理が走った結果、最終的に④で示されているようにWebサーバーからクライアントに「コンテンツ」が送られるということです。
この**「コンテンツ」**こそが HTML、CSS、JavaScript ということになります。(他にも画像やアニメーションなども含まれます)
なので、『HTML、CSS、JavaScript はどこからやってくるのか?』という問いには『Webサーバーからです。』という答えになります。
6-2. やってきた HTML、CSS、JavaScript は誰が処理しているのか?
その答えはブラウザです。
ブラウザには、HTMLやCSSなどを解析し、実際の画面に描画するための**「レンダリングエンジン」と、JavaScriptを実行するための「JavaScriptエンジン」**を搭載しています。
この2つの「レンダリングエンジン」と「JavaScriptエンジン」によって、Webサーバーから転送されてきた HTML、CSS、JavaScript を解析・処理を行い、私たちが普段見ているようなWebページが表示されるということになります。
7. まとめ
-
Webページは主に3つのプログラム(HTML、CSS、JavaScript)によって表現されます。
- HTML:テキストの内容や構造を表現
- CSS:見た目を制御
- JavaScript:挙動を制御
- それらのプログラムはブラウザからURLにアクセスした結果、最終的にWebサーバーから転送されます。
- 転送されたプログラムをブラウザが解析・処理を行い、私たちが普段見ているようなWebページが表示されます。
8. 最後に
いかがったでしょうか?
なんとなくでも、雰囲気でもいいのでWebページが表示される仕組みについて理解していただけたなら幸いです。
9. 参考
Webページ表示の仕組みと表示までの流れ
https://daeuwordpress.com/homepage-system/
JAVASCRIPTでできることはとても多い!初心者必見のプログラミング言語
https://humalance.com/archives/column/column24