本記事は、アジャイル・スクラム開発において便利な「Azure DevOps Extensions」(拡張機能)のまとめ記事です。
アジャイル・スクラム開発で「製品の品質」を保つには、開発プロセス”そのもの”の品質も重要となります。
高い品質の開発プロセスを保つには、アジャイル開発のツールをうまく利用することが、ひとつ大切な要素となります。
PO(および開発者)がアジャイル開発のツールをうまく使いこなし、製品、プロジェクト、プロダクトバックログなどを上手くマネジメントすることが重要です。
私たちが実際にチーム開発をしていて、おススメの機能を紹介します。
※1: Azure DevOpsはAzureのサービスの一つである、DevOps統合環境です(Azure DevOps ドキュメント)
※2: Azure DevOpsの拡張機能は以下のマーケットから選択して、DevOps環境にインストールし使用します
(Extensions for Azure DevOps、拡張機能のインストール方法)
※3: 断りがない限り、本記事の各画像はそのセクションで紹介しているツール紹介ページから引用しています
本記事の内容
1.1 SpecMap
1.2 Feature timeline and Epic Roadmap
1.3 Delivery Plans
1.4 Sprint Drop Plan
1.5 カードスタイルの変更
1.6 Tags Manager
1.7 Work item checklist
2.1 Product Vision
2.2 Sprint Goal
2.3 Activeな障害とバグの把握
2.4 Team Project Health
3.1 便利なキーボードショートカット
3.2 TeamsとAzure DevOpsの連携
3.3 Pull Requestのフォーマット
3.4 Test & Feedback
3.5 システムテストの自動化(Playwright)
1. Azure Boards関連
大雑把に解説すると、「Azure Boards」はJiraのようなタスク管理ツールです。
Auzre DevOpの1機能であり、スクラム開発のプロダクトバックログ(PBL)の作成&管理に使用します。
それでは、Azure Boards関連のおすすめ拡張機能を紹介します。
1.1 SpecMap
スクラム開発において、最初にプロダクトバックログを考えていく際は、ユーザーストーリーマッピング形式で落とし込むことが多いかと思います。
**「SpecMap」はPBI(プロダクトバックログアイテム)**を、ユーザーストーリーマッピング形式で設定・整理する拡張機能です。
横軸にユーザーストーリー(行動フロー)、縦軸に優先度(やイテレーション)、そしてマップにPBIを書き込んでいきます。
、既存のPBIを、マップ内にドラッグ&ドロップで配置することも可能です。

1.2 Feature timeline and Epic Roadmap
Azure DevOpsでは、PBI(プロダクトバックログアイテム)の上位概念にFeature、そしてその上位にEpicが用意されています(※PJタイプがスクラムの場合)。
感覚的には、「PBI」は数日程度の内容、「Feature」は1スプリントから数スプリント、「Epic」は1カ月から数カ月、という時間単位を対象とします。
「Feature timeline and Epic Roadmap」は、Azure Boardsの「Epic」を縦軸に、スプリントを横軸に描画し、**「Feature」**をマッピングしたタイムラインチャートを作成します。

このタイムラインチャート上で、各Featureの実施スプリントを確認したり、実施スプリントを変更したり、Featureのスプリント期間を伸ばしたりすることが可能です。
「Feature timeline and Epic Roadmap」は「時間(スプリント)」× 「Featureアイテム」でFeatureを把握・設定することができ、「プロダクトバックログ・リファインメント」の際にも役立ちます。
1.3 Delivery Plans
「Delivery Plans」はPBI(プロダクトバックログ・アイテム)レベルでタイムラインチャートを描画します。
前出の「Feature timeline and Epic Roadmap」はFeatureレべルでのライムラインを確認するのに対して、こちらはPBIレベルのタイムラインをスプリント単位で確認する際に使用します。

1.4 Sprint Drop Plan
プロダクトバックログをさらに分解したものを、**「タスク」**と呼びます。タスクはPOではなく開発者(developer)がPBLに対して設定します。
タスクは、基本的には数時間から2日程度の時間単位となります。
Azure DevOpsではPBIの下位概念にタスクを設定できます。
この「Sprint Drop Plan」は現在スプリントのタスクを、横軸を日付、縦軸を開発者単位で確認するためのものです。
プロダクトバックマネジメントするうえで、便利なツールです。

1.5 カードスタイルの変更
こちらは拡張機能ではありませんが、Azure BoardのカードスタイルはFeatureでもPBIでも変更することができます。
カードスタイルの最優先ルールを、バグは赤色、そして残りのルールは「開発者ごとに色分け」としておくと見やすいです。
(品質の高いプロセスを実現する色分けルールをチームで相談して適用すると良いです。他にも残り日数の少ないPBIは色を変えるなどもできます。)

1.6 Tags Manager
PBIにはタグをつけることができます。上記の図では**「Spike」**のタグをつけています。
タグ付けのルールもチームで相談するのが良いと思います。
フロントとバックエンドでタグを分ける、バグはタグを付けるなど。
私たちは、技術検証であるスパイクは通常のプロダクトバックログとは違うので、スパイクタグを付けるようにしています。
タグは色を設定しておくと便利です。
上記の図では**「Spike」**のタグは黄色にしています。
そしてタグの管理におすすめの拡張機能が「Tags Manager」です。
タグの種類ごとにクエリ検索できるようになり、また、BoardsにTag Managerメニューができ、そこからタグごとに一覧を見ることができます。
1.7 Work item checklist
「Work item checklist」は、Azure BoardのFeatureやPBIといったアイテムにチェックリストを追加する機能です。
「Azure DevOps」の左下メニュー「Project Settings」を開き、「extentions」の「Work item checklists」を開きます。
各アイテムごとに以下のようにチェックリストを追加できます。

設定でチェック項目を記述すれば、そのアイテムを開いた際にチェックリストが自動で表示されます。
すると以下の図のように、その種類のアイテムに自動でチェックリストが追加されます。

POと実装者(developer)は、このチェックリスト(≒完成定義DoD)がきちんと網羅できているかチェックしてからPBIのstateを変更します。
2. Overview Dashboards関連
Azure DevOpsには「Dashboards」機能があります。
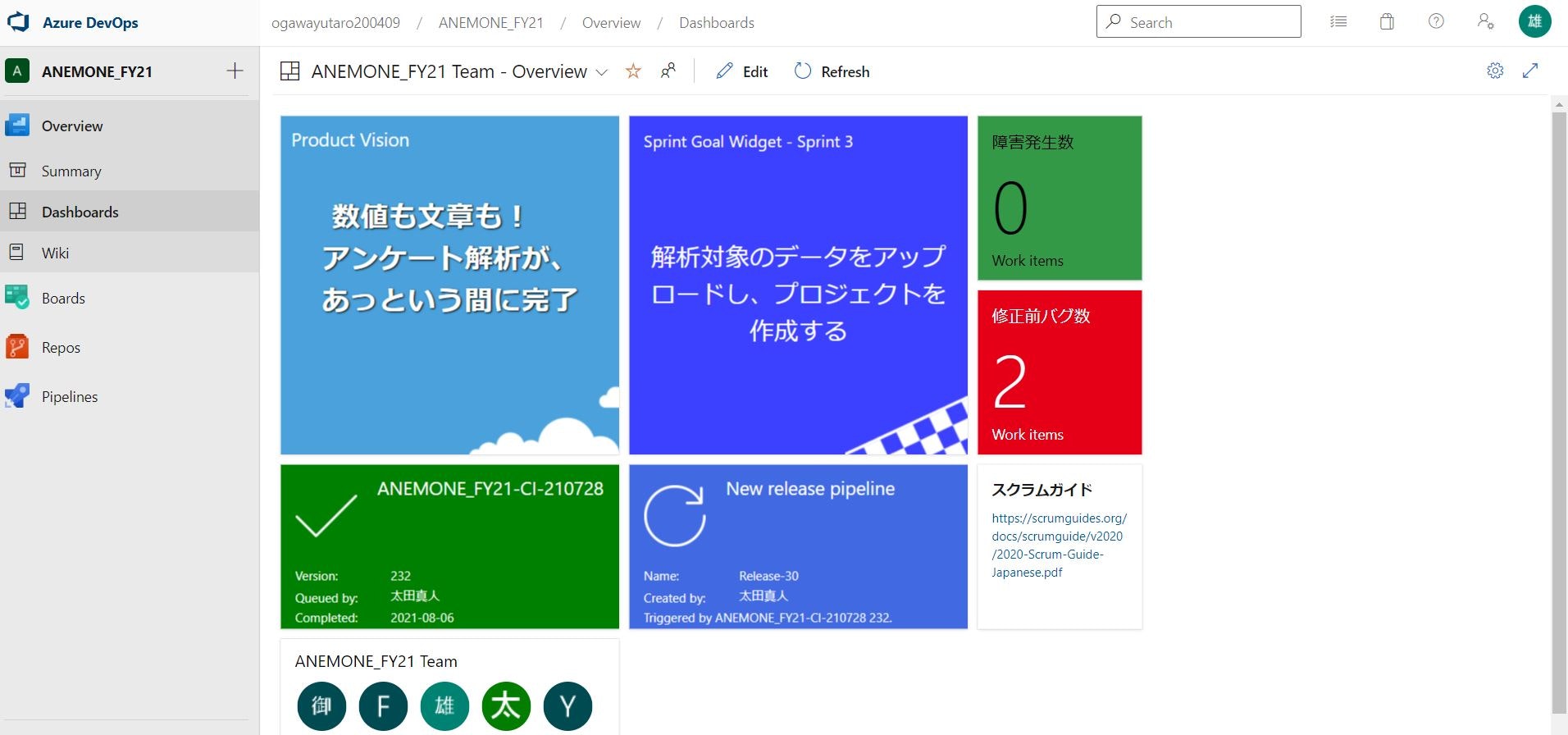
「Dashboards」は、現在のプロジェクトの状態を一目で認識するためのダッシュボードです。
ウィジェットを組み合わせて、自分たちの好みのダッシュボードにカスタマイズすることができます。
それでは、Overview Dashboards関連のおすすめ拡張機能を紹介します。
2.1 Product Vision
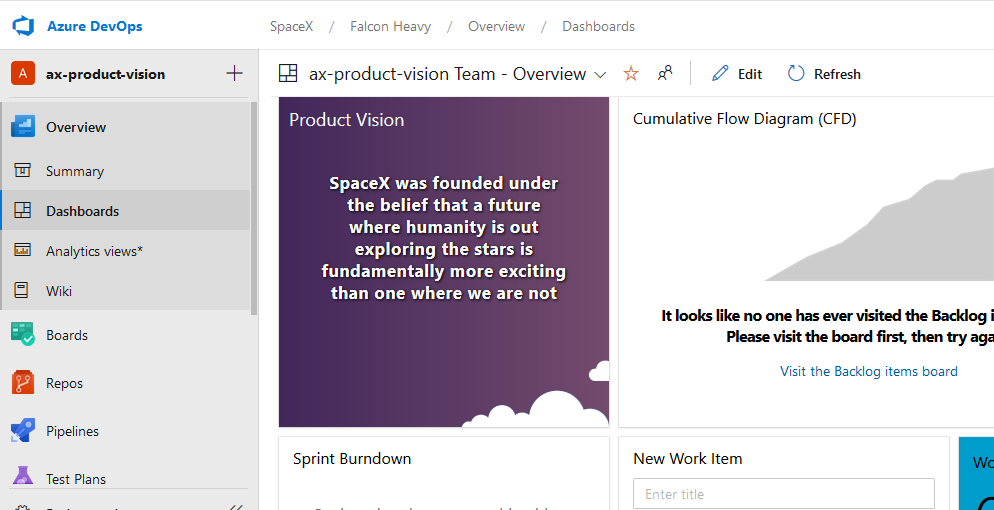
「Product Vision」を使用することで、Dashboardsにプロダクトビジョンの文言を書いたウィジェットを用意できます
もちろんMarkdownのウィジェットはデフォルトで用意されているのですが、「Product Vision」だと背景色や絵もついておしゃれです。
プロダクトビジョンは常に意識したいものなので、ダッシュボードの一番左上に配置しておくのがおすすめです。

2.2 Sprint Goal
スプリントプランニングでは、「今回のスプリントをなぜ実施し、どんなビジネス価値を生み出すのか?」のスプリントゴール、スプリントのWhyを定めます。
そしてスプリントのWhat、そのためにどのようなプロダクトバックログを実施するのかを具体的に決めます。
「Sprint Goal」は、スプリントゴールの文言をウィジェットに用意し、ダッシュボードを開いた際に、常にスプリントゴールを意識するためのツールです。
プロダクトビジョンの横にスプリントゴールのウィジェットを配置するのがおすすめです。

2.3 Activeな障害とバグの把握
こちらは拡張機能ではありませんが、ダッシュボードにアクティブな障害とバグの数は常に可視化しておくのをおすすめします。
デフォルトで用意されている「Query Tile」を使用します。
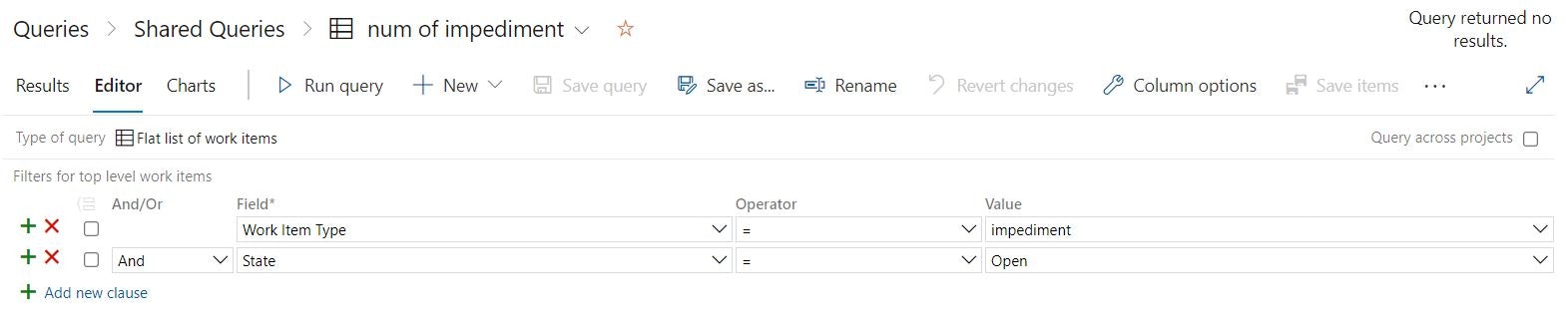
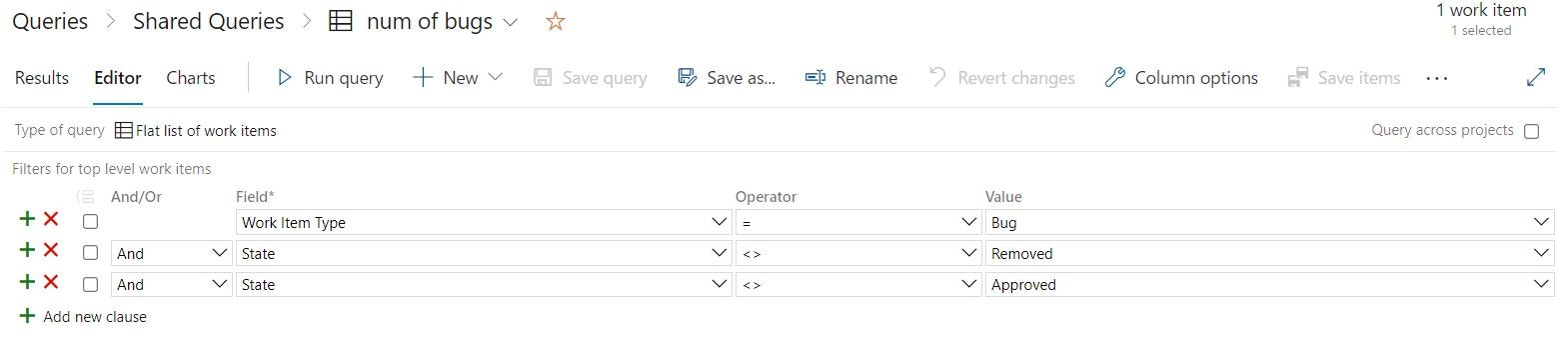
そして、以下のように「impediment」アイテムの数と、「bug」アイテムの数のクエリを用意し、「Query Tile」に適用します。
※impedimentは障害という意味です。
以下の図ではダッシュボード右端に、「障害発生数」と「修正前バグ数」として記載しています。
タイルの背景色は、アイテム数が1個以上の場合には赤色になるように設定しています。

2.4 Team Project Health
「Team Project Health」は、Azure DevOpsのCI/CDパイプラインである、Pipelinesの実行結果を描画するウィジェットです。
「Team Project Health」の拡張機能をインストールすると、選択できるウィジェットに、BuildおよびRleaseパイプラインの状態、最終結果に関する、OverviewとDetailsのウィジェットが追加されます。

3. その他おすすめ
3.1 便利なキーボードショートカット
拡張機能ではありませんが、Azure DevOpsにはデフォルトで「キーボードショートカット」が用意されています。
どの画面でも、「SHIFT」+「?」を押すと、ショートカット一覧が表示されます。
おすすめのショートカットを紹介します。
-
「ブラウザのお気に入り」には「Overview」の「Dashboards」のURLを登録しておきます
-
「Dashboards」画面で[g]+[c]でリポジトリ画面に遷移し、[b]をクリックすることでブランチ画面に移動できます
-
「Dashboards」画面で[g]+[w]でBoardsのwork item画面に遷移し、[b]をクリックすることでboard画面に移動できます
3.2 TeamsとAzure DevOpsの連携
Azure DevOpsでのイベントをTeamsの特定チャネルに自動投稿できるように設定できます。
Teamsのチャネルで、「コネクタ」>「Azure DevOps」>「追加」と選択します。
以下の記事が丁寧に説明してくれています。
・ブランチの新規作成
・コミット
・プルリクエスト
あたりはTeamsで通知しておくと、POやメンバはTeamsのチャネルを見るだけで進捗が把握できるので便利です。
3.3 Pull Requestのフォーマット
これはAzure DevOpsの機能ではなく、GitHub全般の機能ですが、リポジトリフォルダの直下に「pull_request_template.md」を作成して置いておきます。
すると、新たにPull Requestを実施する際に、このマークダウンファイルがPRのDescriptionに表示されます。
こうしてPRの記述フォーマットを用意することで、ある程度の品質のPRが確保できます。
3.4 Test & Feedback
拡張機能の「Test & Feedback」はブラウザにアドオンとして追加する機能です。
Edgeでもchromeでもsafariでも動作します。
テストケースの作成にも使用できますが、実行するにはAzureDevOpsのTestプランが必要であり、有料です(ユーザーあたり ¥5,824)。
私たちは**「Test & Feedback」をバグ起票の際に使用しています。**
使用方法は次の通りです。
【初期設定】
[0.1] 「Test & Feedback」のダウンロードページから好みのブラウザへのアドオンをインストール
[0.2] ブラウザの上タブにできた「実験フラスコアイコン」から、歯車「Configure Connection Settings」を選び、対象のAzure DevOpsのURLを記入して、connectします
(URL例)https://dev.azure.com/hogehoge_project/
【バグ記録と起票】
[1] 左端のセッションスタートの▷マークをクリック
[2] 左から4つ目あたりの「Record screen」をクリック
[3] 青い「Start recording」ボタンをクリック
[4] 画面全体か特定ウィンドウか、記録したいものを選択
[5] バグが発生する操作を実施
[6] ブラウザの上タブにできた「実験フラスコアイコン」をクリックし、「Stop recording」をクリック
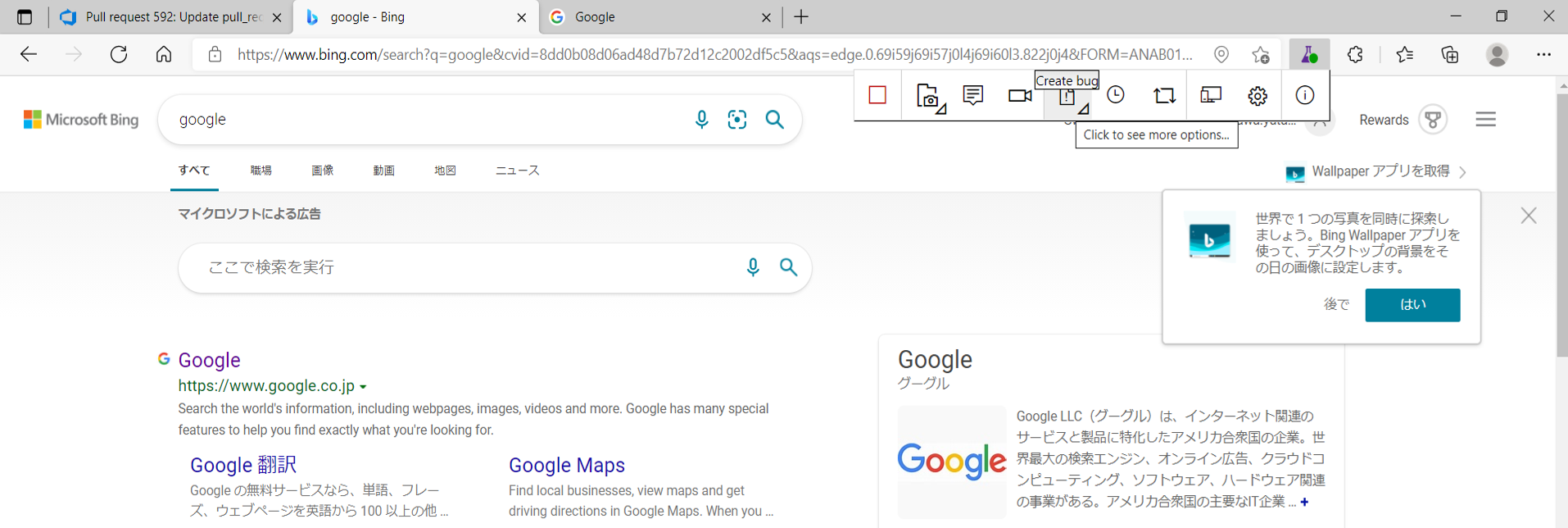
[7] 左から5つ目あたりの「Create bug」をクリック
[8] 左はしの「Create bug」をクリックします
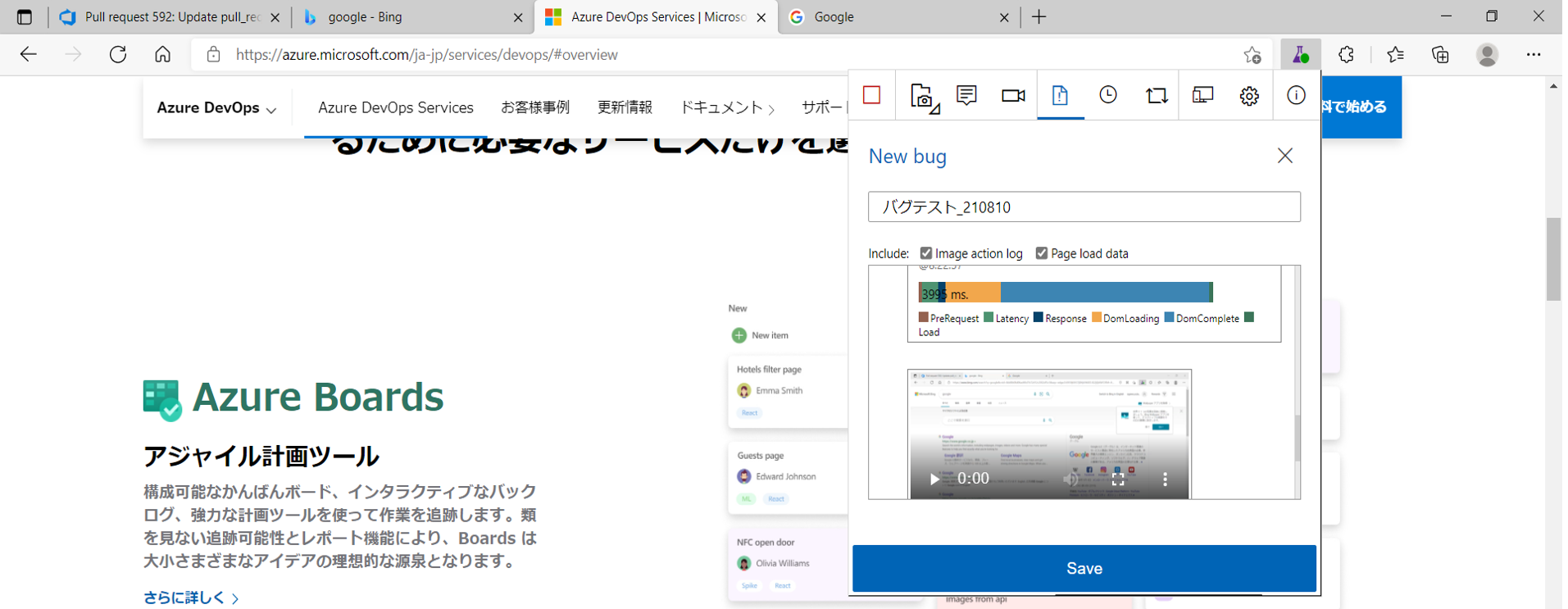
[9] 操作手順と動画がInclude: の欄に表示されています。バグタイトルの入力欄にバグ名を記入します。
[10] 「Save」ボタンをクリックします
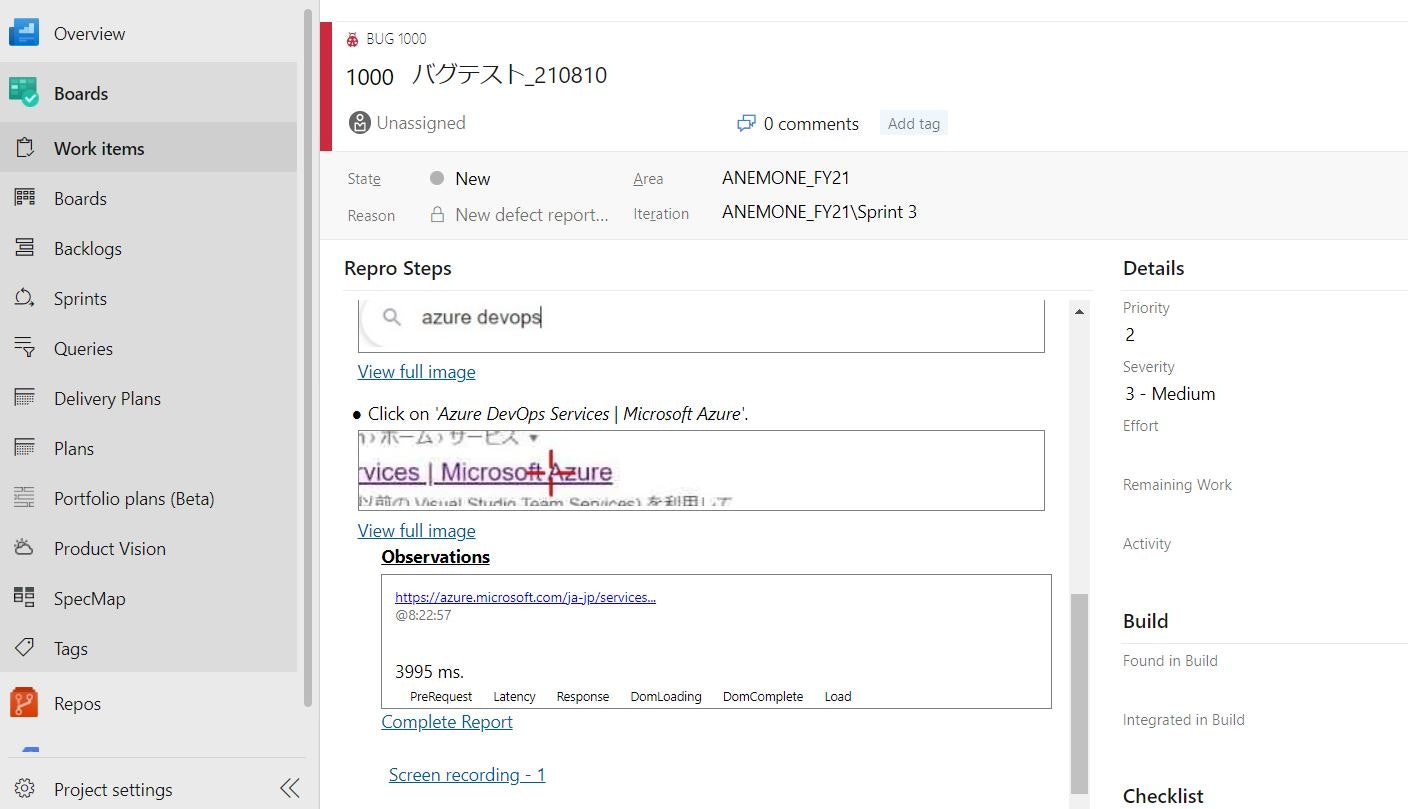
[11] すると、以下のようにバグのアイテムが対象のAzure DevOpsのBoardsに作成されています。
[12] 上図のように、バグアイテムの「Repro Steps」(再現方法)に、自動で再現方法が記入されています。
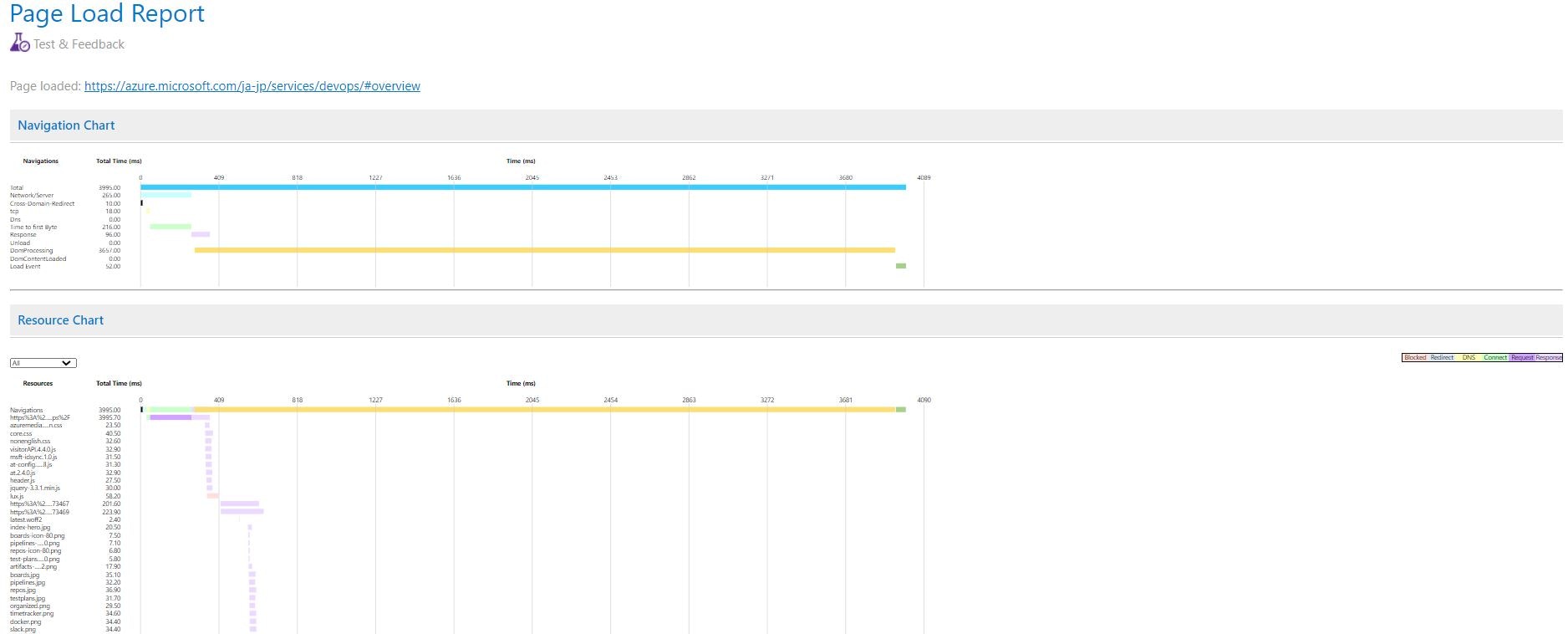
[13] 上図の「Repro Steps」の「Complete Report」を右クリックして開くと、以下のようにそのページロードの記録が表示されます。
[14] また、バグアイテムの「Repro Steps」(再現方法)の「Screen recording - 1」を右クリックして開くと「.webm」形式のファイルが保存されます。このwebmファイルをブラウザのタブにドラッグ&ドロップすると、バグ起票時にrecordした動作が動画で再生されます。
以下のページも参考になります。「Test & Feedback」はバグ起票する際に動画や詳細レポートを自動で付与できるので便利です。
3.5 システムテストの自動化(Playwright)
最後にAzure DevOpsでのシステムテストの自動化について紹介します。
こちらは拡張機能ではありません。
システムテスト自動化方法はいろいろとありますが、今回はAzure DevOpsのTests機能を使用しない方法を紹介します。
単体テストの自動化であれば、Pythonの場合にはpytestやunittest、Django testといったテストフレームワークを実行すれば良いです。
一方で結合テストやブラウザ上で実施するテスト(≒結合テストやシステムテスト)を自動化する場合には、ブラウザ操作の自動化が必要です。
プログラムからブラウザ操作をする場合はSeleniumが古くから存在し有名ですが、
個人的にはPlaywrightがおすすめです。
Playwrightはマイクロソフト製のOSSです。
※Selenium、Puppeteer、Playwrightの比較は、以下の記事がおすすめです
PlaywrightはNode.js版から始まりましたが、昨年にPython版もリリースされ、現在は.NetとJava版も用意されています。
Python版のインストール方法は次ページの通りです。
そして、
playwright codegen hogehoge.com
と実行すると、hogehoge.comページがブラウザで開かれます。そこでテストしたい操作を実施していくと、内容が逐次Pythonのpytestコードに変換されていきます。
※以下のgifはNode.js版で、ブラウザ操作がコードに落とし込まれる様子となります
Python版でcodegenする解説は以下のページが詳しいです。
またこちらの記事も丁寧に紹介されています。
このようにPlaywrite Pythonを使用することで、ブラウザ操作を自動的にコード記述できます。
記述されたコードのassertを調整すれば、あっという間にpytest形式でのブラウザ操作によるシステムテストのコードが完成です。
こうして用意したテスト(≒結合テスト、システムテスト)を、pytestで一括実行するように、
Azure DevOpsのDeployパイプラインに記入しておきます。
するとデプロイ後に自動テストが走り、デプロイがOKかNGかを自動判定できます。
4. さいごに
以上、アジャイル・スクラム開発におけるプロジェクト管理ツールAzure DevOpsのおすすめ拡張機能(および種々機能)の紹介でした。
ご一読いただき、ありがとうございました。
【記事執筆者】
電通国際情報サービス(ISID)AIトランスフォーメーションセンター 製品開発Gr
小川 雄太郎
主書「つくりながら学ぶ! PyTorchによる発展ディープラーニング」
自己紹介(詳細はこちら)
【情報発信】
Twitterアカウント:小川雄太郎@ISID_AI_team
IT・AIやビジネス・経営系情報で、面白いと感じた記事やサイトを、Twitterで発信しています。
【免責】
本記事の内容そのものは執筆者の意見/発信であり、執筆者が属する企業等の公式見解ではございません