あら便利カレンダー2018というのをやってます。
去年のもあるようです。(あら便利カレンダー2017)
が、僕は最近joinしたので今年からの参加になります。
あら^〜便利カレ(ry
...あら便利カレンダー2日目の記事です。
概要
「あら便利カレンダー2018どうやって公開する?」
「GitHubPages?(思考停止)」
「Netlifyちょっと使ってみたいな」
「じゃあそれで決定」
みたいな流れで、あら便利カレンダー2018はNetlify上に載せることになりました。
基本的にAPI等の開発をするのがメインなのですが、そんな僕でも簡単にサイト公開までできました。
Netlifyでサイト公開するまでの流れを書き残しておこうと思います。
Netlifyとは
静的コンテンツのホスティングサービス。
使い勝手の良いUIと、簡単な手順で公開までできるのがめっちゃよい。
GitHub / GitLab / Bitbucket のリポジトリと連携して、pushやmergeなどがあったらNetlifyCIがビルドやデプロイをしてくれる感じになっている。
無料の範囲でも結構盛りだくさん
- カスタムドメイン運用
- SSL
- Let's encryptで証明書を発行してる
- もちろん自前で証明書があればそれも使える
- アドオン
- lambda関数
- フォーム
などなどがあります。
webhookやCLI、APIなどもあるようでかなり高機能っぽい感じしてる。
早速使ってみる
事前準備
公開したいサイトのリポジトリを作っておく。

ちなみにHTMLファイルの中身。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test site</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>
Netlifyでデプロイするまで
Netlifyにアクセスし、Get started for freeから始める。

今回はGitHubに作成したので、GitHubアカウントでログインする。

New site from Gitから新規作成。

GitHubをポチッとする。
初めてだと、**「NetlifyがGitHubにアクセスしても良いかな?」**的な権限の承認みたいなのを求められた気がする。

GitHubリポジトリの一覧が出てくるので、公開するものを選択。

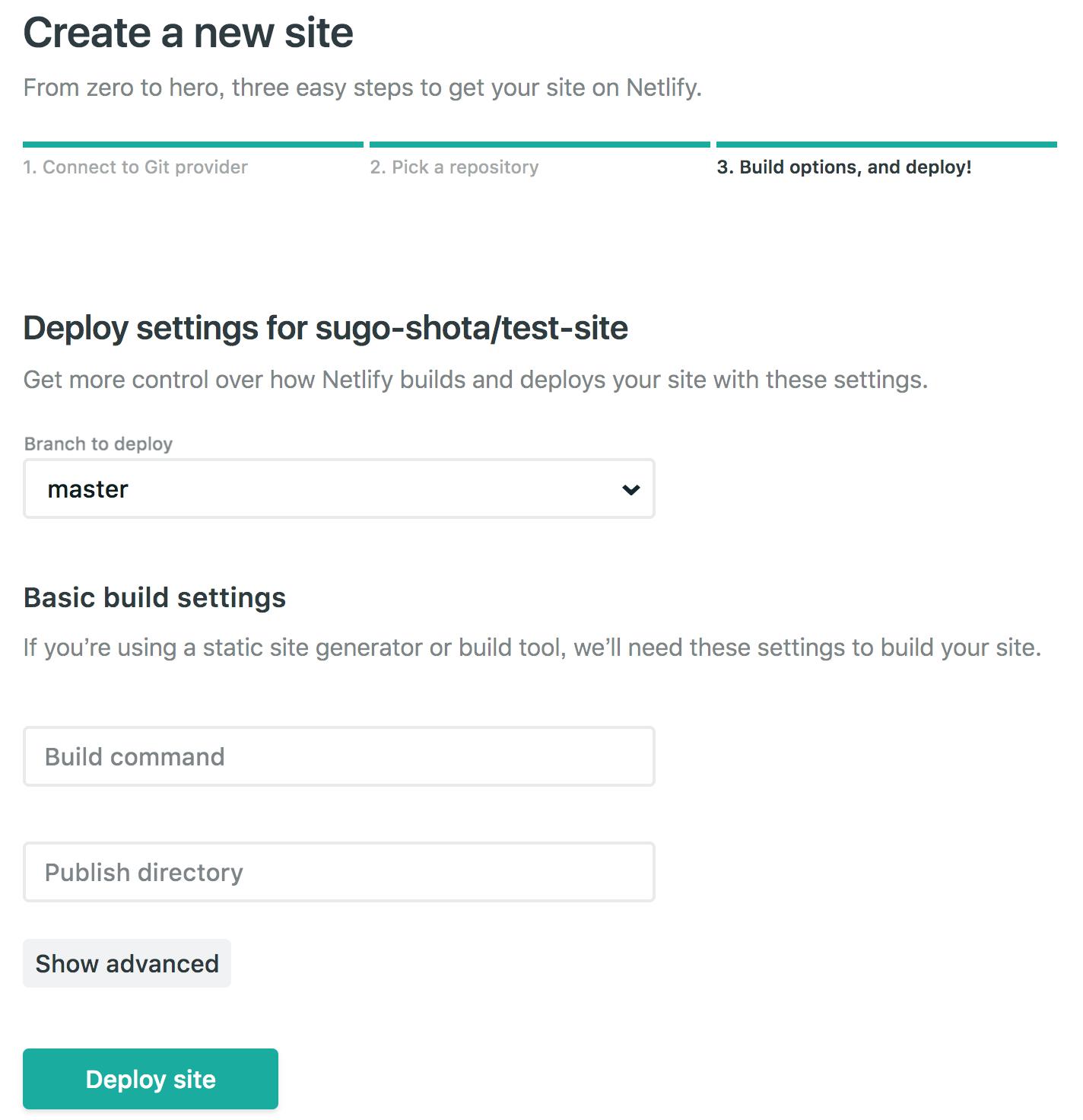
デプロイの設定。
masterブランチをデプロイするようにしている。
また、静的サイトジェネレーター(Jekyllとか)を使う場合はビルドコマンドが必要だが、そのコマンドもここで設定できる。
[ Deploy site ]をクリック。

もうこれでおしまい。
これでサイトの公開までできたってんだからすごい。

デフォルトでHTTPSになっていて、ちゃんと公開されてる。すごい。

サイトの更新
サイトに変更を加えてみる。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>テスト サイト</title>
</head>
<body>
<p>こんにちは 世界</p>
</body>
</html>
変更をGitHubにpush
$ git add .
$ git commit -m "日本語に変更"
$ git push
自動で更新される!

サイトの設定
自動生成されたURLのままだとさすがにひどすぎるので、変更しておく。
ダッシュボードからSite settingsをクリック。

[Change site name]から .netlify.com より前の部分を任意に変更できる。
カスタムドメイン
ダッシュボードから Domain settingsをクリック。
Add custom domainからカスタムドメインをあてることができる。
カスタムドメイン適用後に、https化やhttpへのアクセスをリダイレクトするなど細かい設定をしていく。

詳細な設定なんかはこちらを参考にさせていただきました。
https://www.d4af.com/post/2017/10/netlify2/
http://magcho.hatenablog.jp/entry/2017/10/15/023440
ちなみにDNSに関して、今回僕はAWSのRoute53を使いました。
まとめ
促されるままに設定していくとサイトの公開や設定が終わってた印象。
英語があまり得意でなくても、かなり簡単に公開までたどり着けるかと思います。
みなさんも一度お試しあれ!
無料のサービス使うたびに、いつかお布施的にお金落とさなきゃなという使命感にかられる僕でした。