vercel
Vercel is an open serverless platform for static and hybrid applications built to integrate with your headless content, commerce, or database.
We provide a frictionless developer experience to take care of the hard things: deploy instantly, scale automatically, and serve personalized content around the globe.
We make it easy for frontend teams to develop, preview, and ship delightful user experiences, where performance is the default.
Vercelは、お客様のヘッドレスコンテンツ、コマース、データベースと統合するために構築されたスタティックおよびハイブリッドアプリケーションのためのオープンなサーバーレスプラットフォームです。
Vercelは、フリクションレス(摩擦のない)な開発環境を提供し、瞬時にデプロイし、自動的にスケールアップし、世界中でパーソナライズされたコンテンツを提供するという、難しい作業を行います。
フロントエンドチームは、パフォーマンスを重視した楽しいユーザーエクスペリエンスの開発、プレビュー、出荷を簡単に行うことができます。
です。
netlifyあたりと競合な感じで話されることが多いと思います。
古いけど、netlify入門も前にしてみたので参考までにどうぞ。
netlifyよりよさげだったので今回入門してみます。
vercel サインアップ
githubアカウントでサインアップした。
githubにnuxtのspaプロジェクトを準備
- プライベートリポジトリ
- 開発は
developブランチ -
mainブランチへのマージ/プッシュ等でci/cdが走るようにする
spaプロジェクト + 他は適当に好み
% npx create-nuxt-app app
create-nuxt-app v3.7.1
✨ Generating Nuxt.js project in app
? Project name: app
? Programming language: TypeScript
? Package manager: Npm
? UI framework: Vuetify.js
? Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Testing framework: Jest
? Rendering mode: Single Page App
? Deployment target: Static (Static/Jamstack hosting)
? Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Continuous integration: None
? Version control system: None
一応動作確認しておく
% cd app
% npm run dev
nuxtのspaプロジェクト自体は準備ok
vercel ダッシュボード
New Project からプロジェクト作成
先ほど作成したリポジトリをインポートする
別ウィンドウが出てきて、普通に指示に従う
今回は自分のアカウントから、先ほど先制したリポジトリのみを追加
面倒なら All repositories にしてどうぞ
(「どのアカウントのどのリポジトリを追加しますか?」なので、組織とかに所属してれば会社アカウントとかも選べる)
Install をクリック
vercelがリポジトリを読み取れるようになったので、ダッシュボードに出てくる
Import をクリック
そうするとプロジェクトの設定画面に移るので設定していく
Create a Team
テストなのでとりあえず Skip を選択
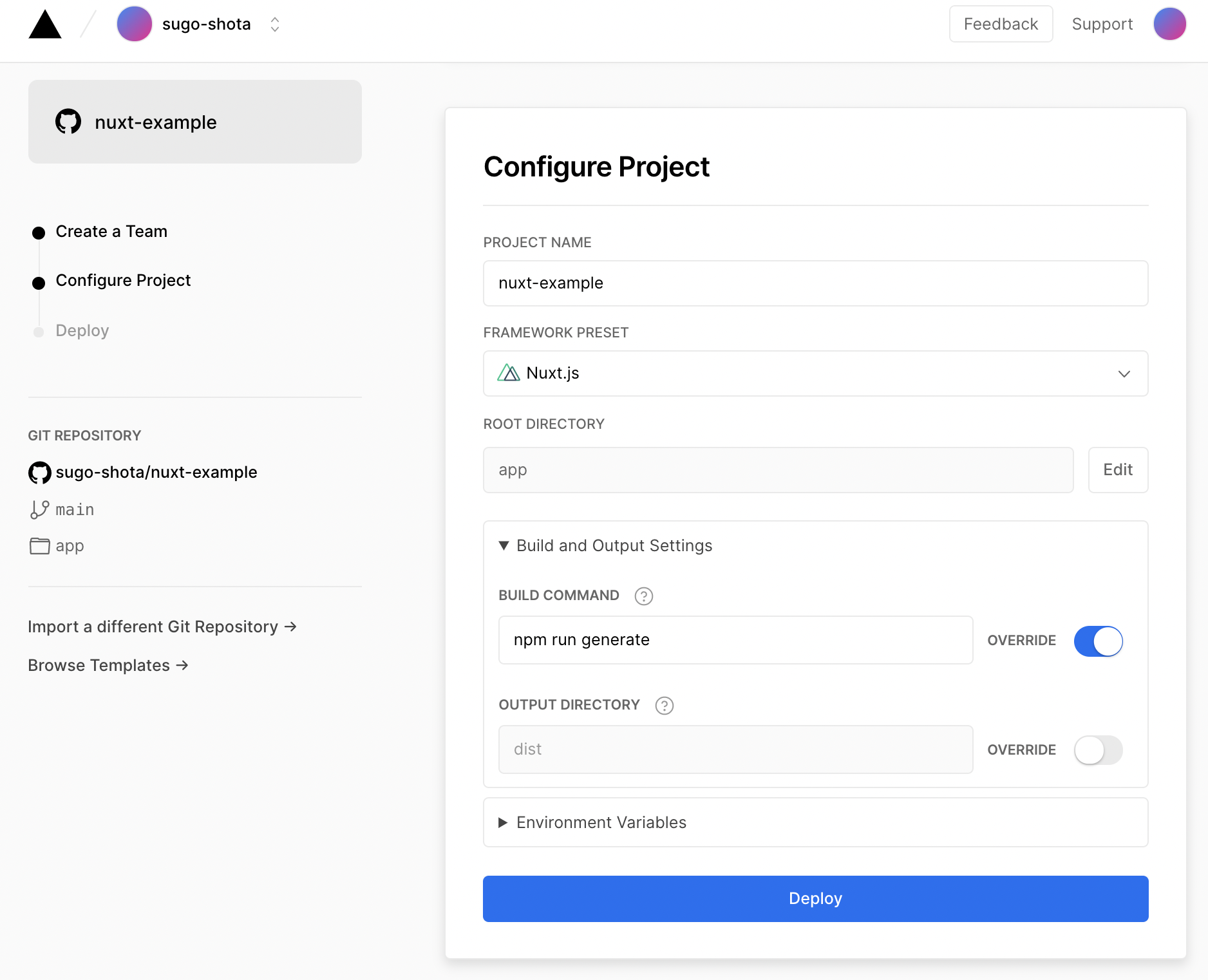
Configure Project
Nuxt.js が選べるので選ぶ
ROOT DIRECTORY を app にする
Build and Output Settings で BUILD COMMAND を npm run generate にする
ほかはデフォルトのまま、 Deploy をクリック
※ 事前にmainにソースをプッシュなりマージなりしておくこと
一応デプロイ後の該当プロジェクト
initしただけのサイトだけど、見れる状態になってる
ちょっとつまづいたこと
- ROOT DIRECTORYの指定し忘れでこけた
- mainブランチにソースをマージする前にデプロイをしてしまってこけた
- BUILD COMMANDはデフォルトだと
npm run buildだけ叩くようで、spaの場合はnpm run generateを叩くよう明示的に指定する必要があった