FLutterのメモ用に書いております上、読みにくいなどがあると思いますがご了承ください。
参考記事
以下のリンクを参考にしました。 英語を読むのに抵抗がある人には、読まなくて大丈夫です。
Border lineとは
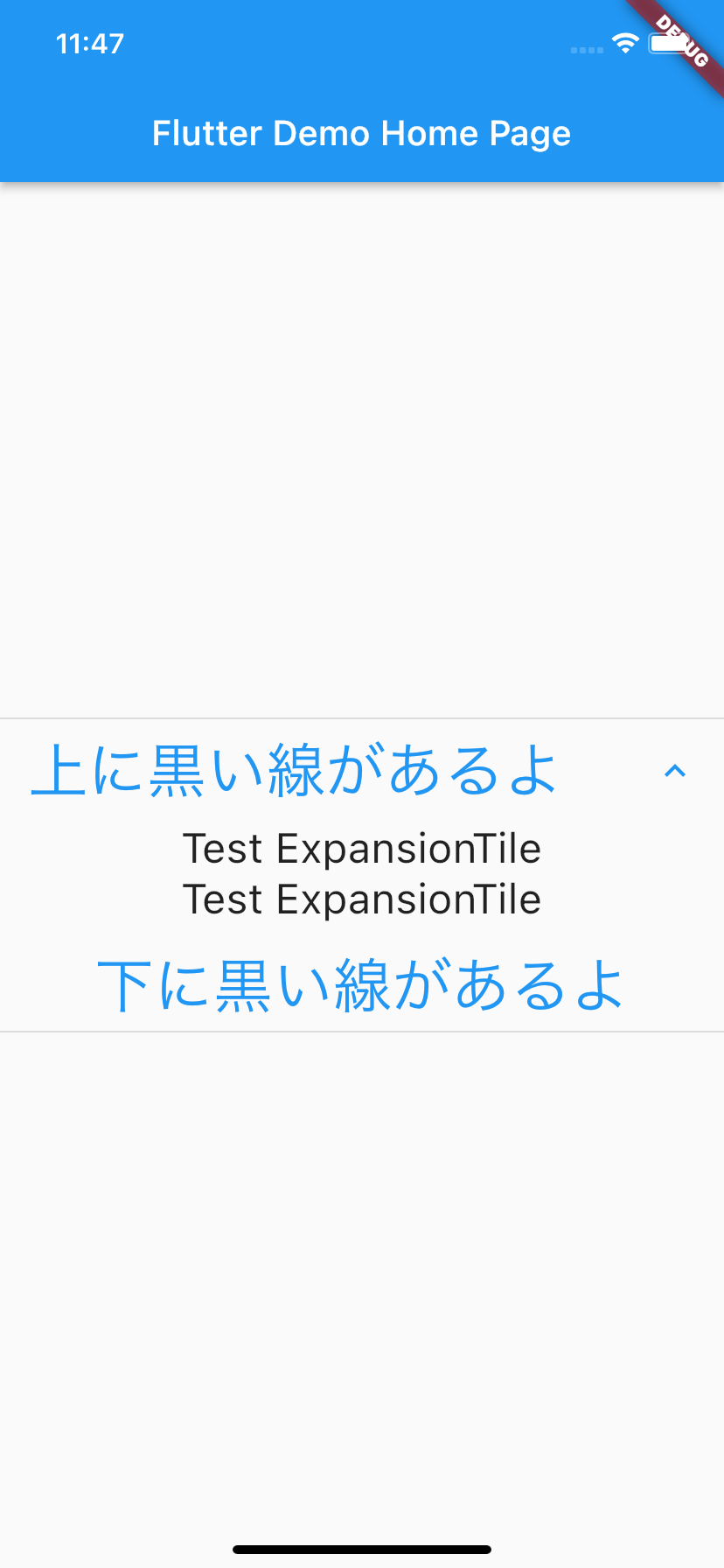
ExpansionTileのBorder lineは写真のようにExpansionをした際にできる外枠のことです。Code
child: ExpansionTile(
title: Text(
"上に黒い線があるよ",
style: Theme.of(context).textTheme.headline4?.copyWith(color: Colors.blue)
),
children: <Widget>[
Text(
'Test ExpansionTile',
style: Theme.of(context).textTheme.headline5?.copyWith(),
),
Text(
'Test ExpansionTile',
style: Theme.of(context).textTheme.headline5?.copyWith(),
),
SizedBox(height:10),
Text(
'下に黒い線があるよ',
style: Theme.of(context).textTheme.headline4?.copyWith(color: Colors.blue),
),
],
)
実装方法
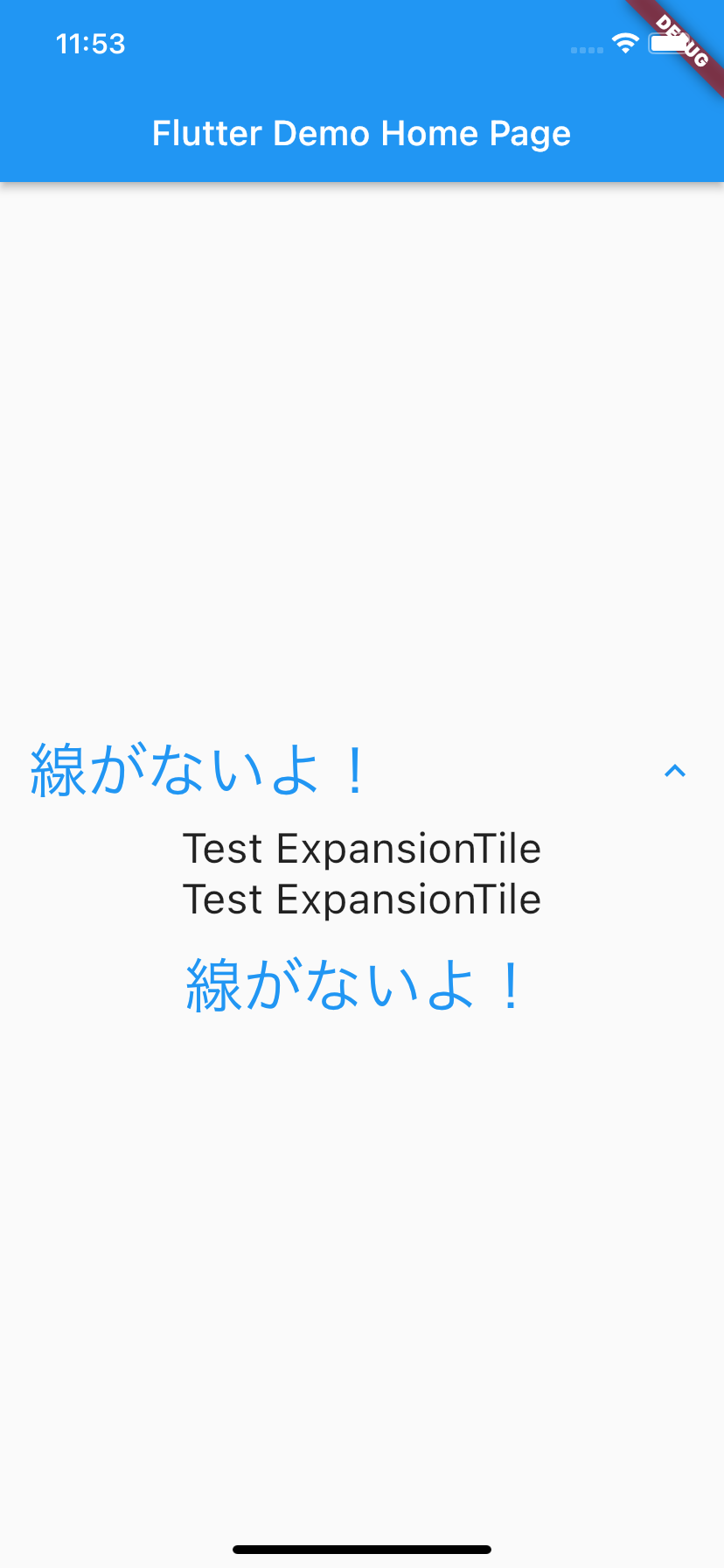
ExpansionTIle widgetをTheme widgetでwrapして、dataに以下のコードを指定してください。Theme.of(context).copyWith(dividerColor: Colors.transparent),
コード全体
child: Theme(
data: Theme.of(context).copyWith(dividerColor: Colors.transparent),
child: ExpansionTile(
title: Text(
"線がないよ!",
style: Theme.of(context).textTheme.headline4?.copyWith(color: Colors.blue)
),
children: <Widget>[
Text(
'Test ExpansionTile',
style: Theme.of(context).textTheme.headline5?.copyWith(),
),
Text(
'Test ExpansionTile',
style: Theme.of(context).textTheme.headline5?.copyWith(),
),
SizedBox(height:10),
Text(
'線がないよ!',
style: Theme.of(context).textTheme.headline4?.copyWith(color: Colors.blue),
),
],
),
)
表示画面