欧文書体について学んでいく中で、自分が無知すぎて、とても新鮮で感動的な発見が何度もありました。「こんなこと、当たり前だよ…!」という内容であるとは思いますが、たまたま読んで下さった方たちに1つでも良い発見を提供できればいいな…という願いも込めて、いくつか紹介したいと思います。
1.いろんなグリフについて
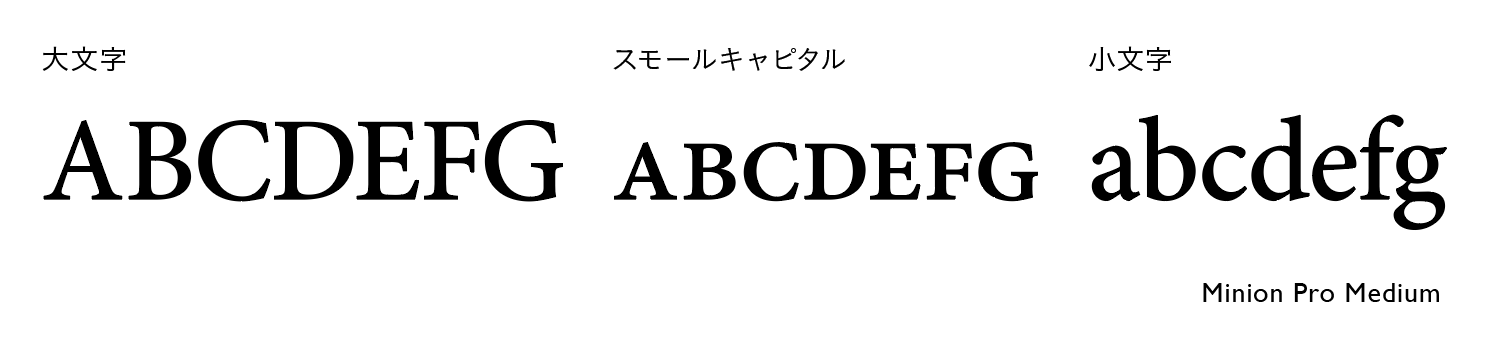
欧文書体は大文字、小文字、記号類だけではありません。以下のような独特なグリフ(字形)も存在します。
- 合字(リガチャ)
- オールドスタイル数字
- スモールキャピタル
合字(リガチャ)
- 2つ以上の文字を1つのグリフにデザインしたもののことをいいます。
- とくにfi、fl、ff、ffi、fflでひとつのグリフになっているものをf合字といい、文字同士が隣り合ったときに不格好にならないように、くっついた形になっています。

-
fi、flにおいてはPostScript、TrueTypeの標準文字の中に含まれて、英語圏・フランス圏内ではf合字は必ず使用するそうです。
-
f合字のほか、いろいろな合字が用意されています。

数字の字形について
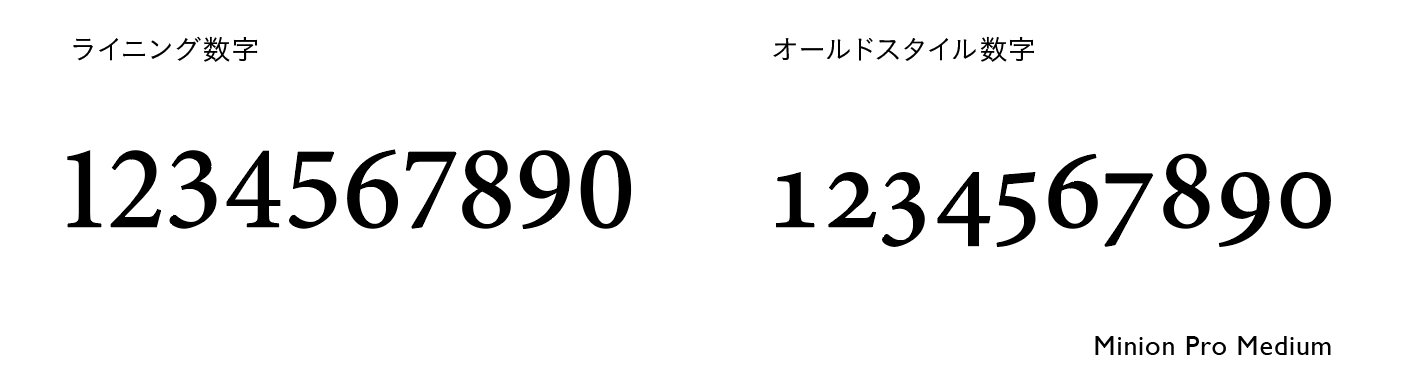
アラビア数字の形にはライニング数字とオールドスタイル数字の2種類があります

ライニング数字
- 数字を主体とした文書(統計など)で用います。
- 文字の高さが揃っているため、数字を比較しやすくなります。
オールドスタイル数字
- 物語など文章を読ませる本文中に用います。
- 周りにある小文字との印象になじませることができ、目に突っかかりが生じない組版ができます

スモールキャピタル(スモールキャプス)

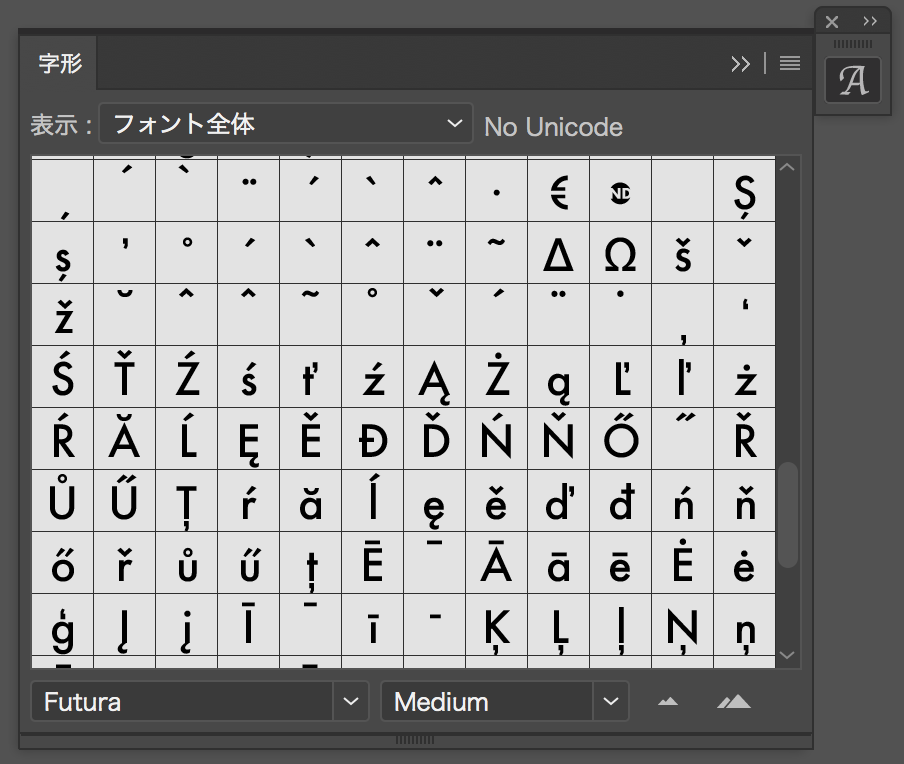
illustratorでグリフを調べる方法
ウィンドウ▷書式▷字形 から字形パネルを開き全グリフを調べることができます。

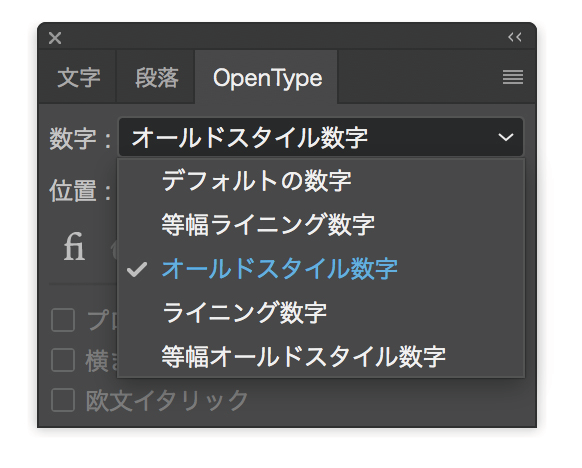
本文中のアラビア数字の字形をオールドスタイル数字にする方法
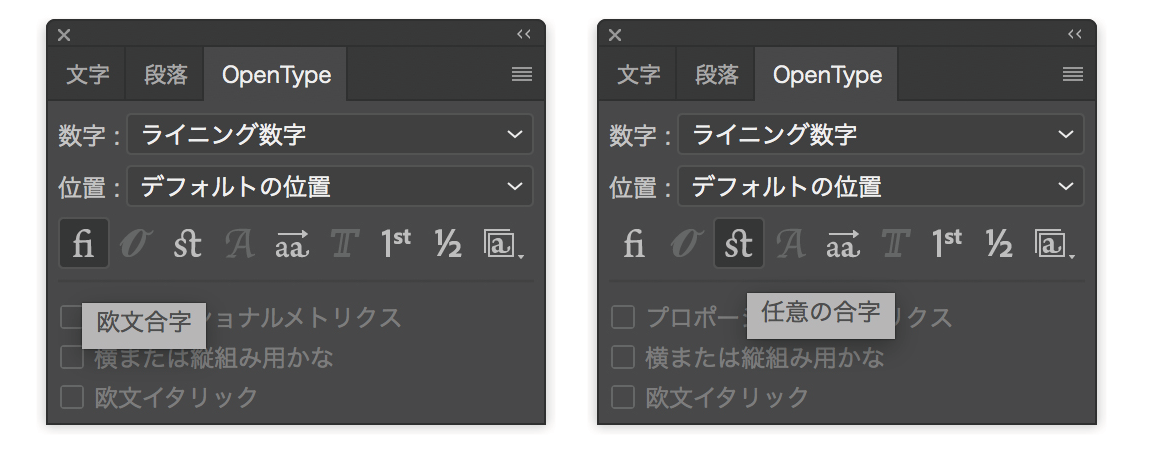
ウィンドウ▷書式▷OpenType 内の「数字:」プルダウンの中にある「オールドスタイル数字」をクリックする

本文中の文字を合字にする方法
ウィンドウ▷書式▷OpenType 内の「欧文合字」と「任意の合字」のボタンを押すと合字にできます。

スモールキャピタルにする方法
スモールキャピタルにしたい小文字を選択して
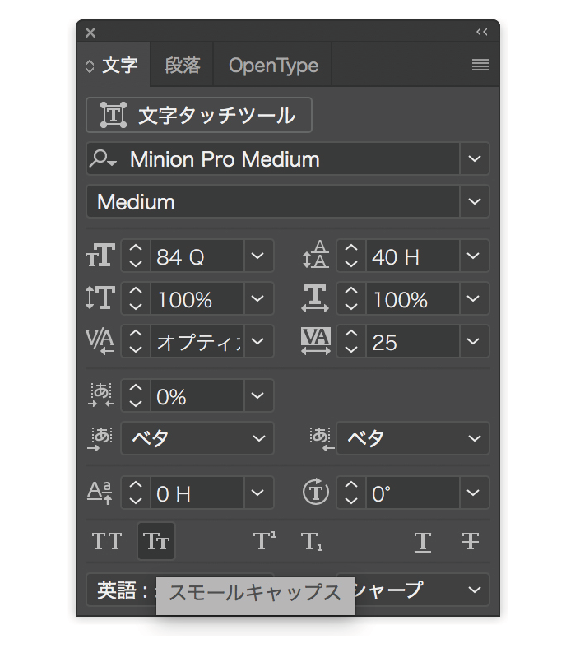
ウィンドウ▷書式▷文字 内の「スモールキャプス」のボタンをおす。

※スモールキャピタルのグリフがないと、大文字を小さくしただけの偽スモールキャピタルが出てくる。まわりの文字に比べ、その部分だけ太さが細く、浮いて見えるので、これは絶対に使ってはいけない。
2.出力する媒体によって最適な書体
伝統的、モダン、可愛らしさ、スピード感などといった書体のイメージ以外に、用いられる媒体(看板に使う、紙に印刷する、スクリーンにうつす…など)によっても書体のデザインは考えられています。それ関係で衝撃的な話だったのが、 マシュー・カーターのTED Talkです。
写植時代に制作したコンデンス体(字幅の狭い字体)から始まり、電話帳の書体、スクリーン用の書体…と文字が使われる媒体の制約に応じてデザインしてきたことについて語っています。目まぐるしく変わるテクノロジーの制約に対して、レベルの高いデザインの解を出していくカーターさんの姿が素晴らしいなあと思いました。
3.オプティカルサイズ
金属活字の時代、ひとつの書体においても各活字の大きさに合わせて、文字の形を調整してデザインして(彫って)いました。このような大きさごとにデザインを調整する考え方をオプティカルサイズと呼びます。
DTPやWebは活字とは違い、文字のサイズを自由に拡大縮小することができ、組版デザインの幅が格段に広がりました。しかし逆を返せば、意図せずに、あまり適切でないサイズで書体を用いてしまう可能性があることにもつながります。
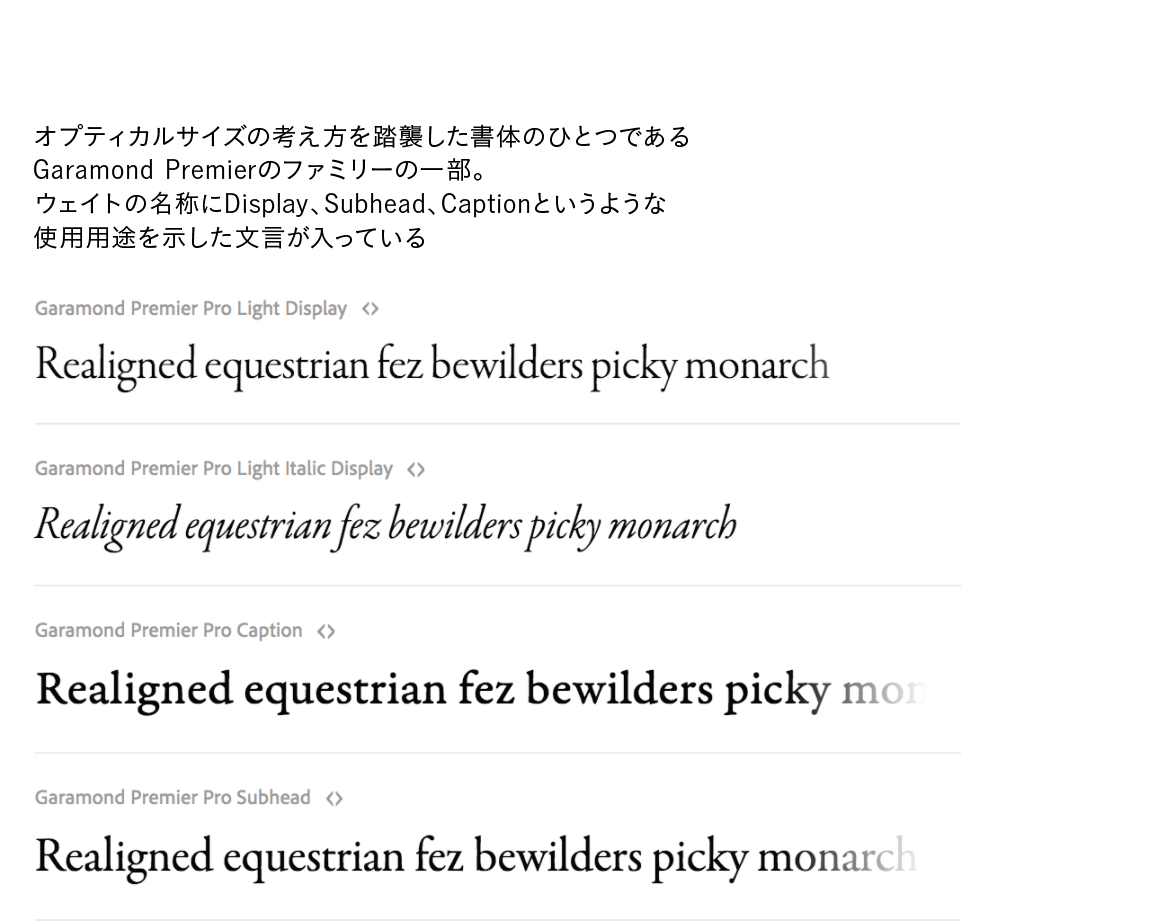
オプティカルサイズの考えを引き継いでいる書体は、推奨サイズ・用途があらかじめ指定されており、それどおりに用いれば、最適な選択で文字を組むことができるのです。

4.一般的にどんな欧文書体が使われているのかを調べる方法
欧文圏で実際にどのような書体が使用されているのかを見るために、とても参考になるのが Font In Useというサイトです。指定した書体毎に使用例を見ることができたり、1つのグラフィックに対して一緒に使っている他の書体名も知ることができます。
もし間違えている箇所などありましたら、コメントいただけますと幸いです。
最後までご覧下さり、ありがとうございました。
参考文献
欧文組版 組版の基礎とマナー 高岡昌生著 美術出版社
欧文書体 との背景と使い方 小林章著 美術出版社
Typography 文字を楽しむデザインジャーナル Issue10 グラフィック社