おすすめ!
この Qiita の記事を進化させたものがあり、次の URL に書かれている手順がお勧めです。セキュリティを意識した WAF を利用した IP アドレス制限などが追加されています。
はじめに
2023 年 9 月に Amazon Bedrock が一般提供開始になりました。Amazon Bedrock は、API 経由で基盤モデルにアクセスできるマネージドサービスです。GitHub の generative-ai-use-cases-jp リポジトリで、チャット、RAG チャット、文章生成、要約、校正、翻訳、画像生成、といった利用方法をデモンストレーションできるアプリケーションが公開されています。
このアプリケーションは AWS CDK を使って簡単にデプロイができますが、AWS CDK に慣れていない方は若干の学習ハードルがあります。今回の記事で、AWS CDK に詳しくない方でもスムーズにデプロイできるような丁寧な手順を紹介します。
ログインユーザーの IAM 権限の確認
まず、AWS マネジメントコンソールにログインで利用している IAM User の権限を確認します。メニューで IAM で検索し、該当のページをひらきます。
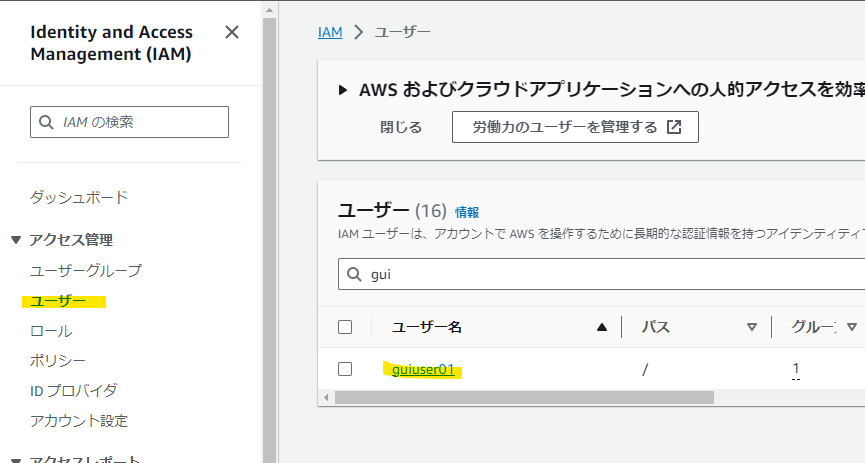
ログインしているユーザー名を見つけます。この手順の場合は、guiuser01 を例として選択します。
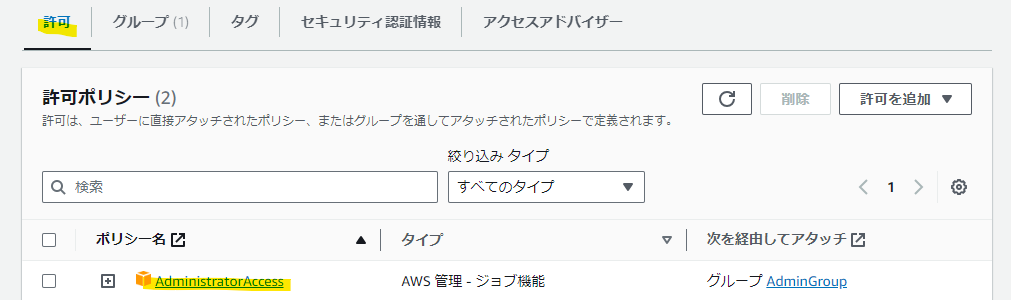
許可タブ で AdministratorAccess の権限が付与されているか確認します。権限がなければ、許可を追加ボタンから追加します。
バージニア北部で Bedrock の Claude モデルを有効化
次にアプリケーションから利用するために、Amazon Bedrock で Claude モデルを有効化をしていきます。今回のアプリケーションは、バージニア北部がデフォルトの選択肢となっており、こちらを有効化します。
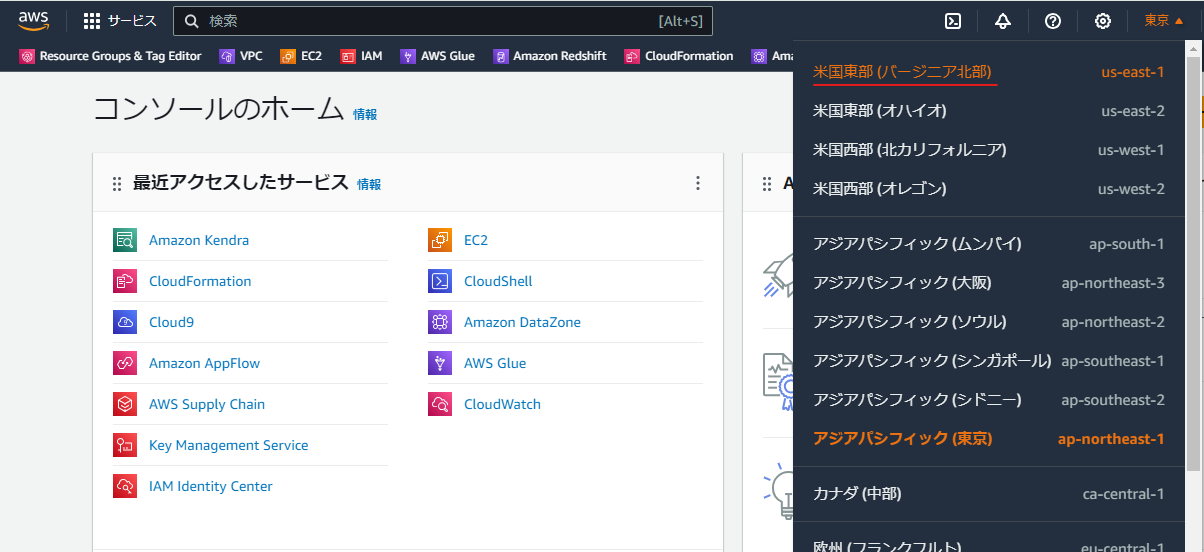
リージョン選択画面から 北部東部 (バージニア北部) を選択します。
その後、画面上部の検索画面で bedrock と入力し、Amazon Bedrock を選択します。
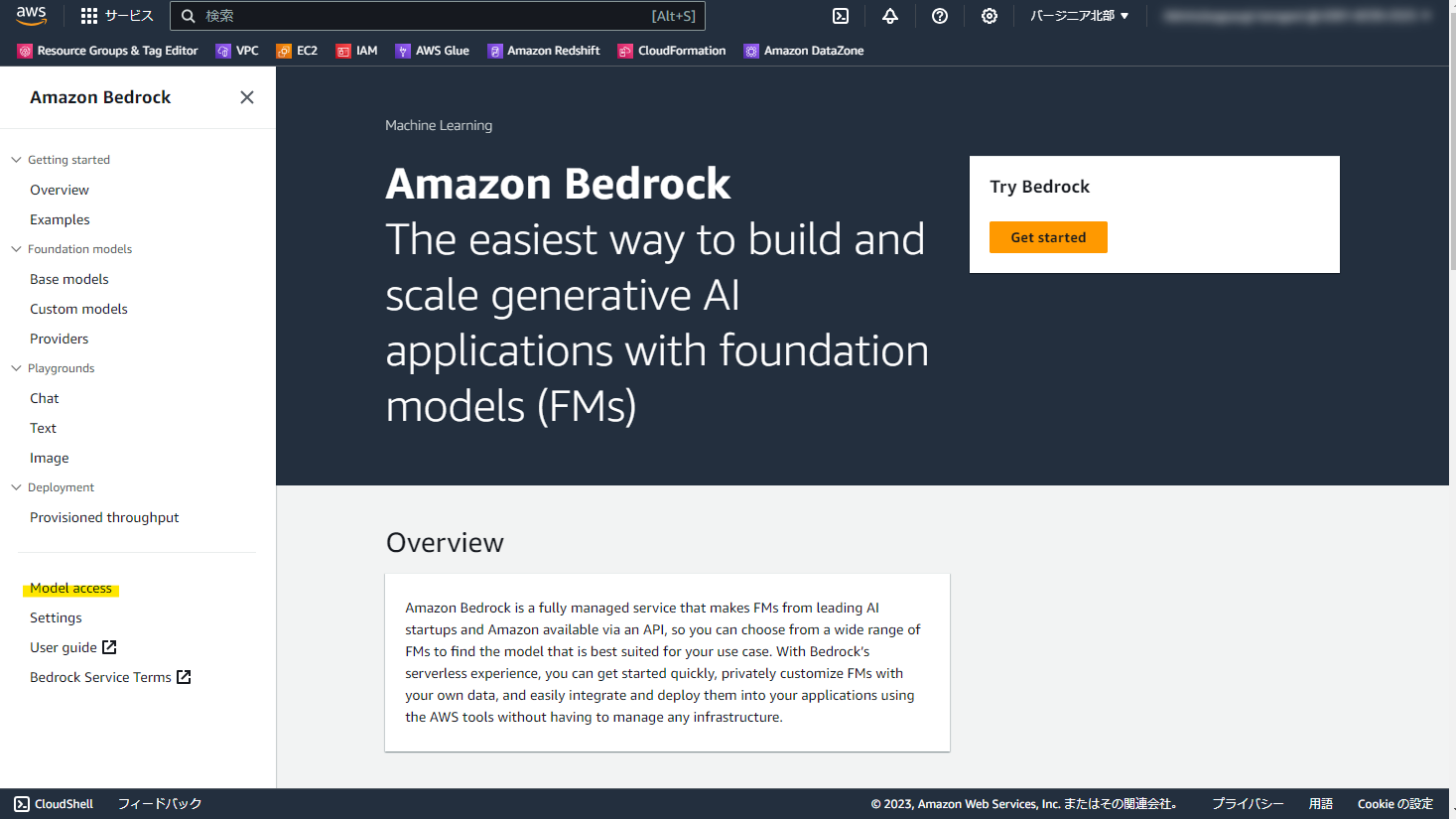
左側のメニューから Model access を選択します。
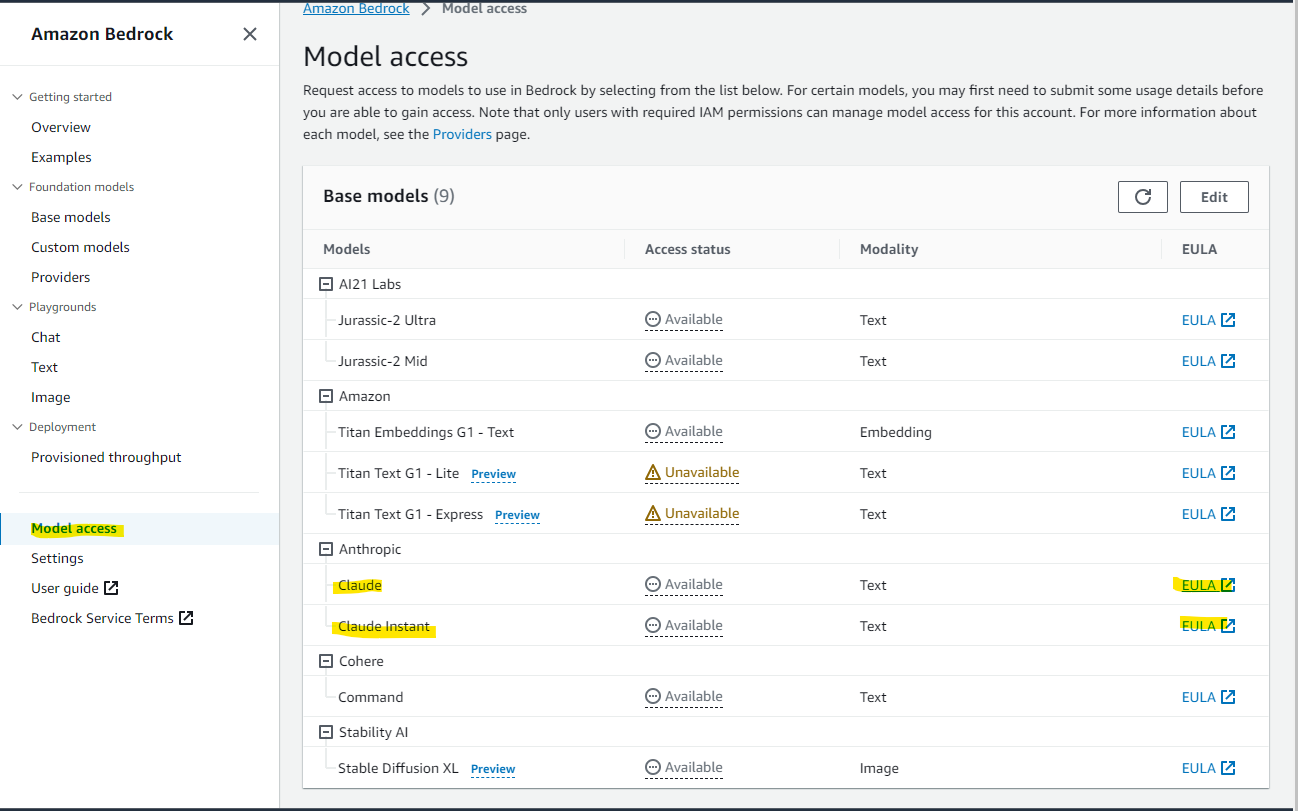
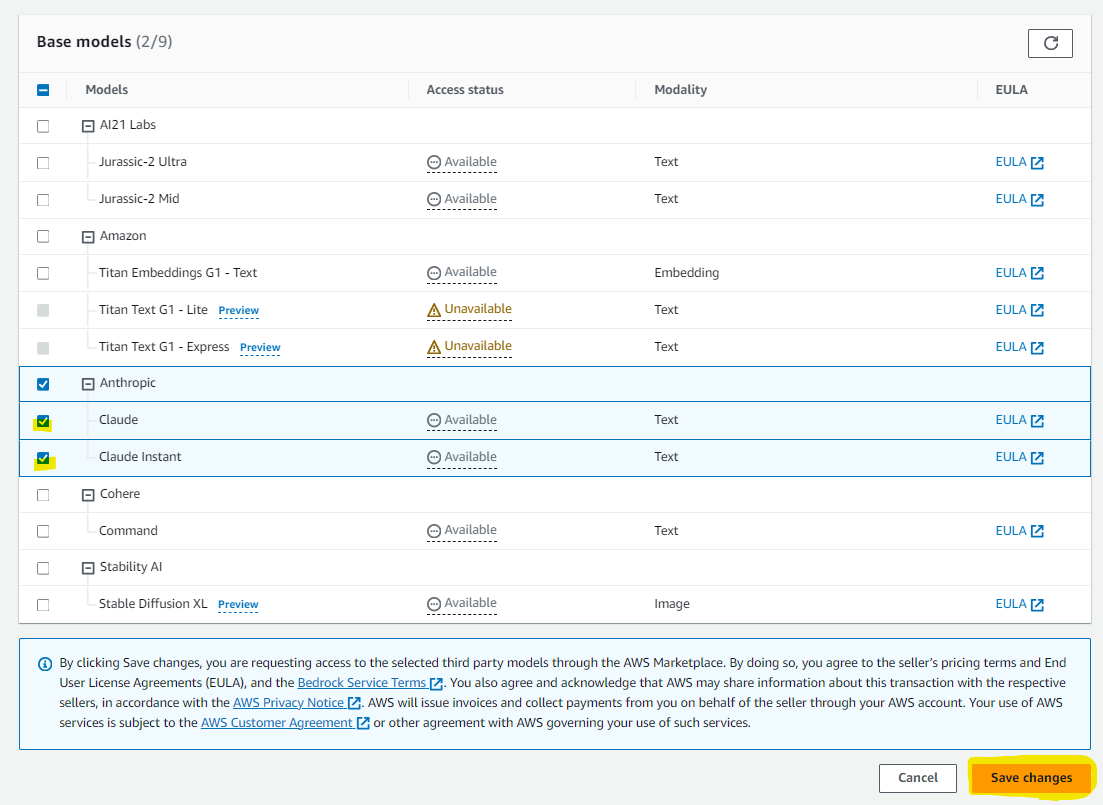
モデルを有効化する前に EULA (End-User License Agreemen) を確認しましょう。
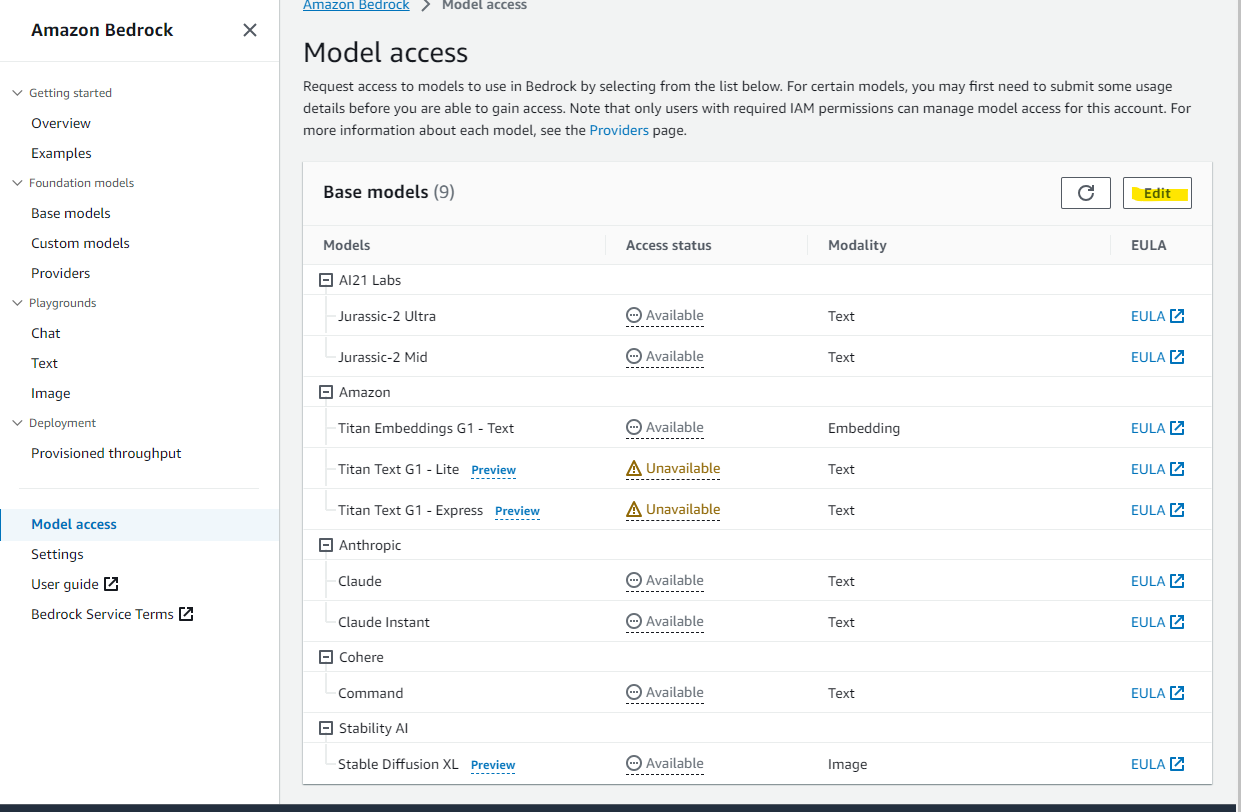
問題ないことを確認したあと、Edit ボタンを押します。
そして、Anthropic の Claude と Claude Instance にチェックをいれ、Save changes を押します。
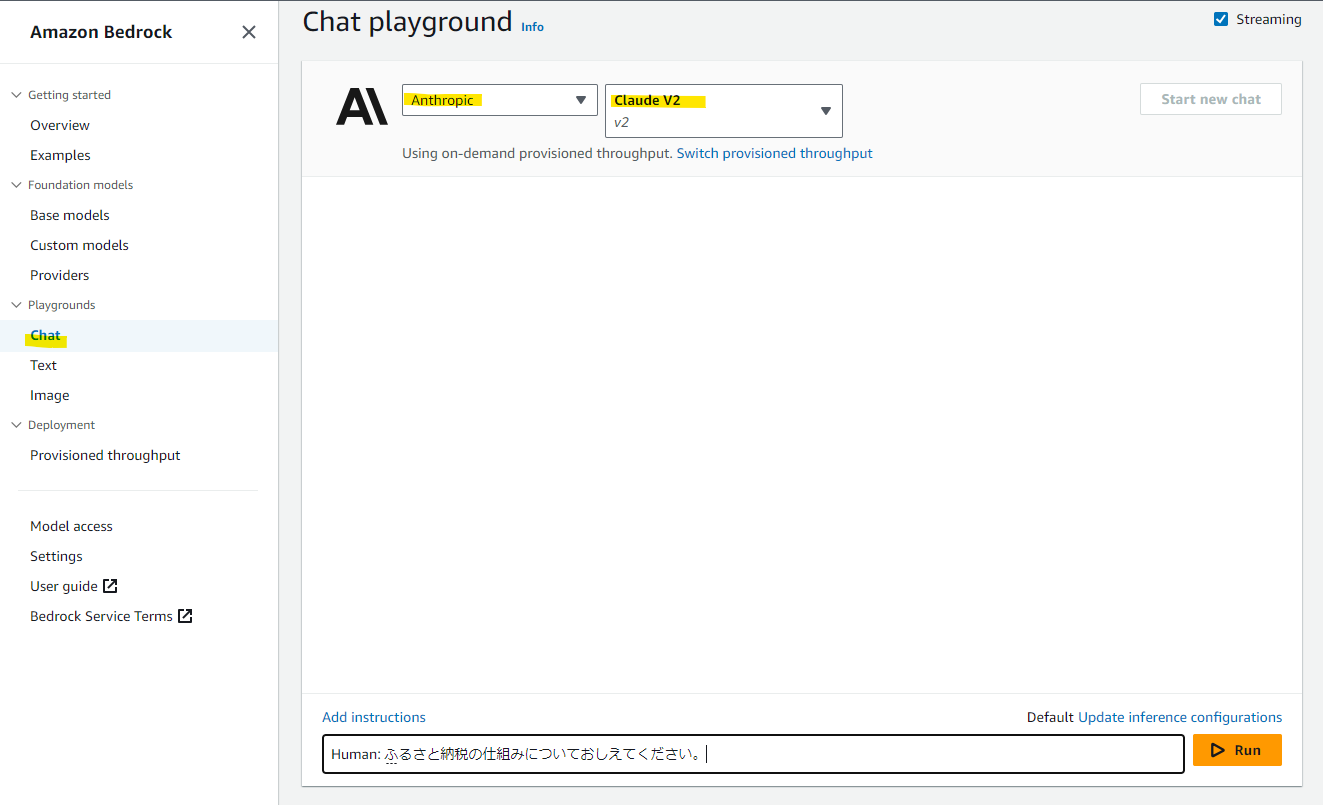
これで Claude が利用できるようになったため、マネジメントコンソールの Chat から簡単に動作確認をします。
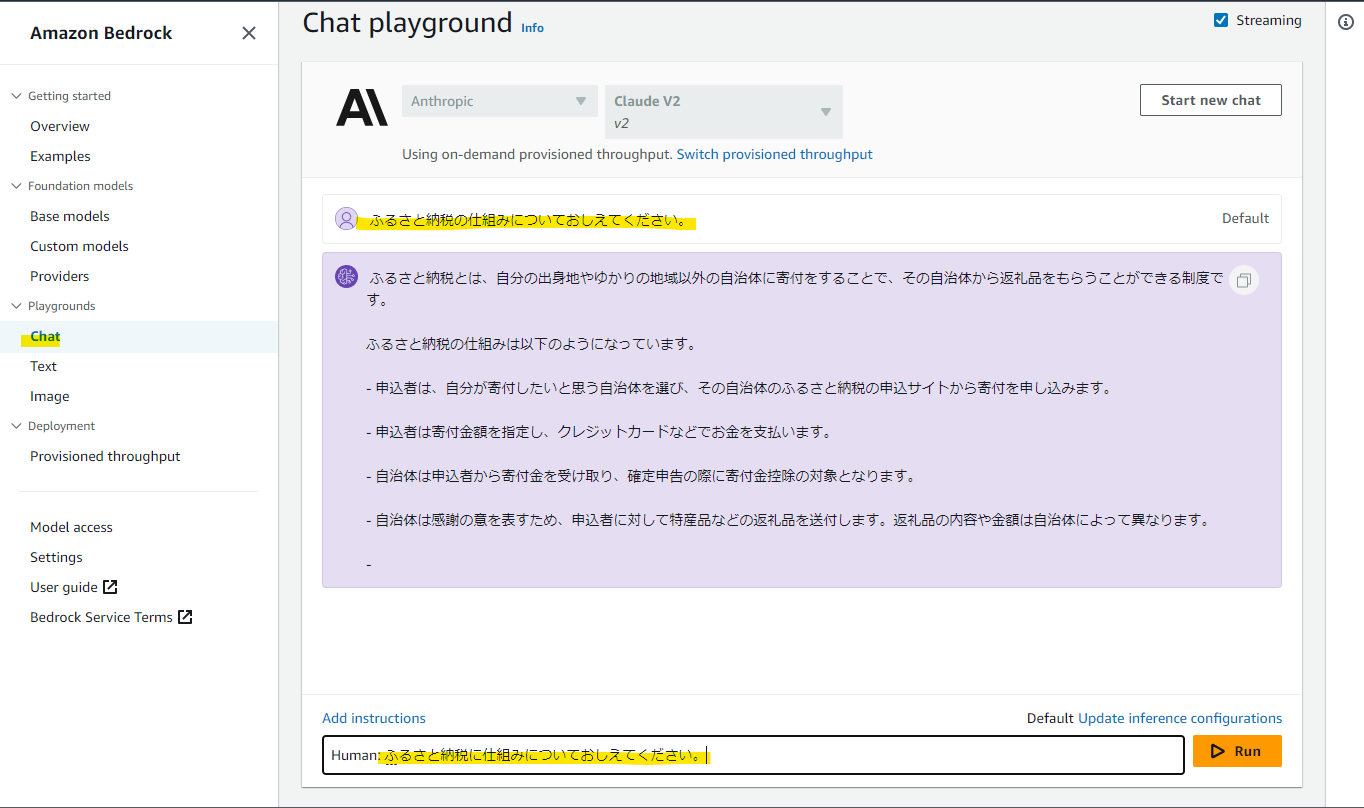
仮に、「ふるさと納税の仕組みについておしえてください。」と入力します。
アウトプットが返ってきていることを確認します。
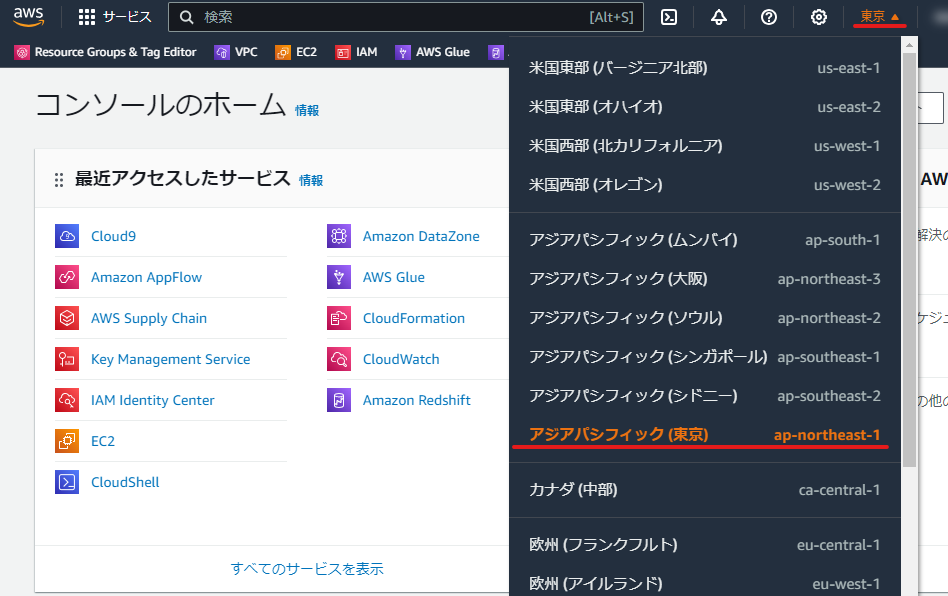
リージョンの選択 : 東京
次に、実際にアプリケーションをデプロイするための環境を作成していきます。リージョン選択画面から、アジアパシフィック (東京) を選択します。
Cloud9 : CDK 環境の準備
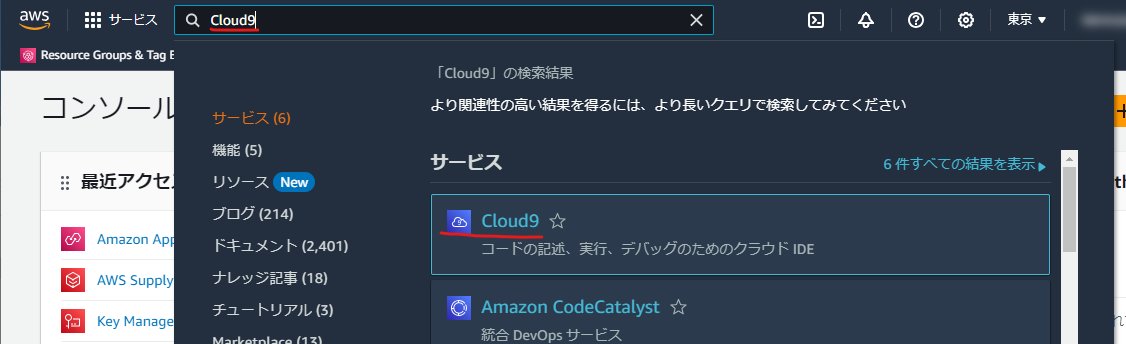
CDK を実行するために、AWS Cloud9 の環境を作成します。検索ボックスで Cloud9 と検索します。
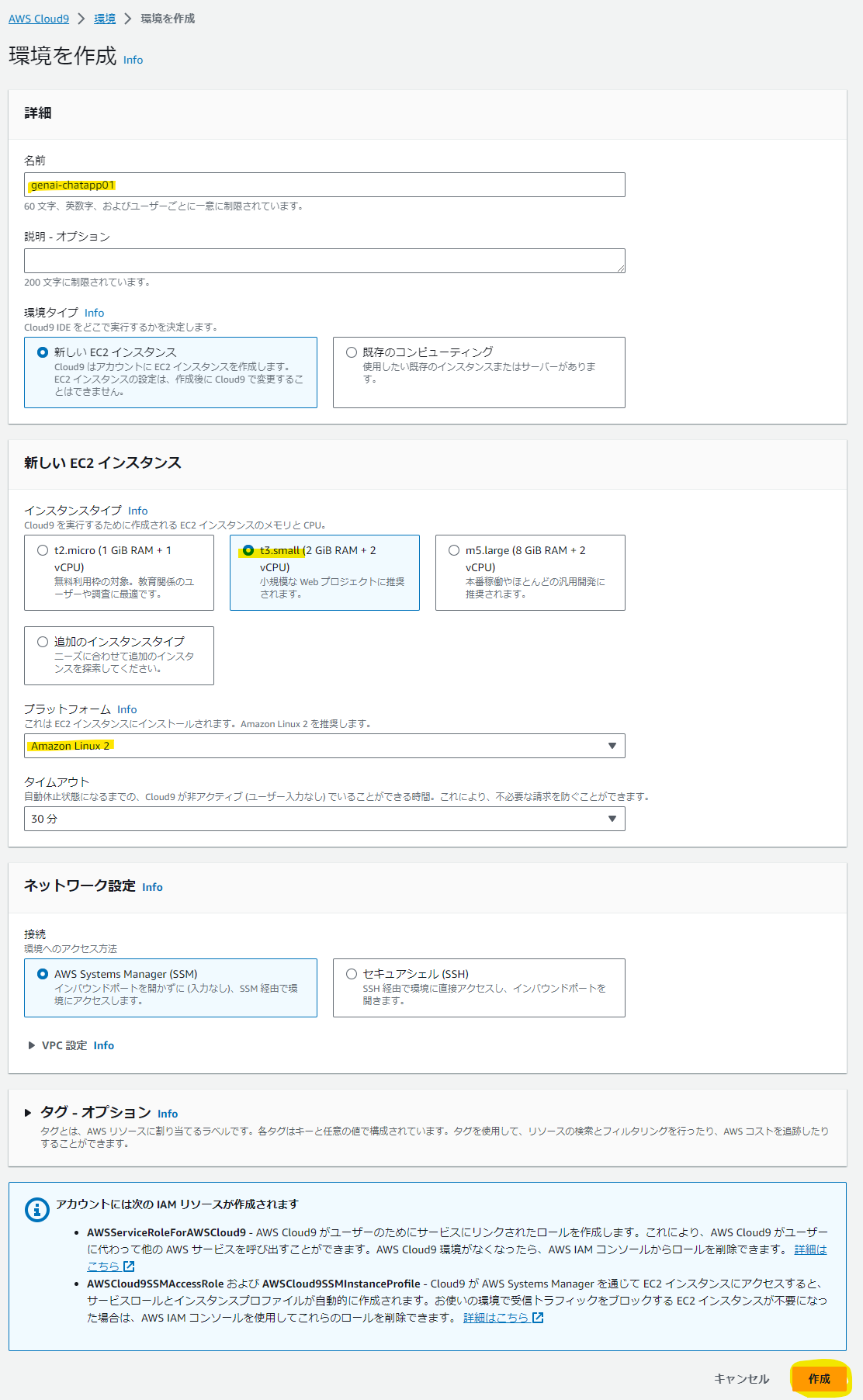
環境を作成ボタンを押します。
Cloud9 に関するパラメーターを以下のように選択し、作成ボタン を押します。名前は好きなものに変更頂いて大丈夫です。
- 名前 : genai-chatapp01
- インスタンスタイプ : t3.small
- プラットフォーム : Amazon Linux 2
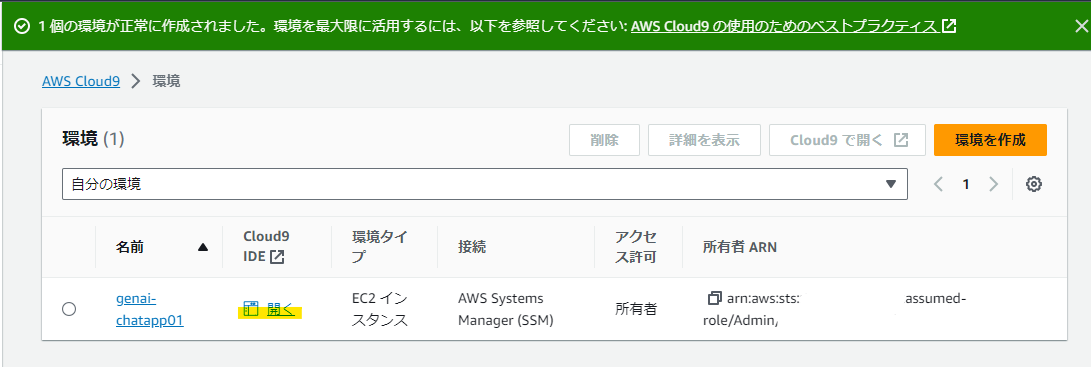
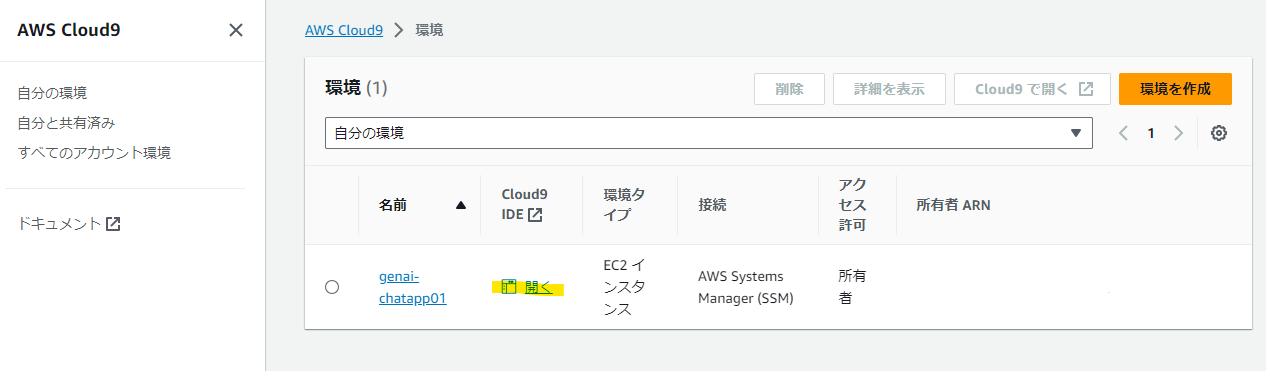
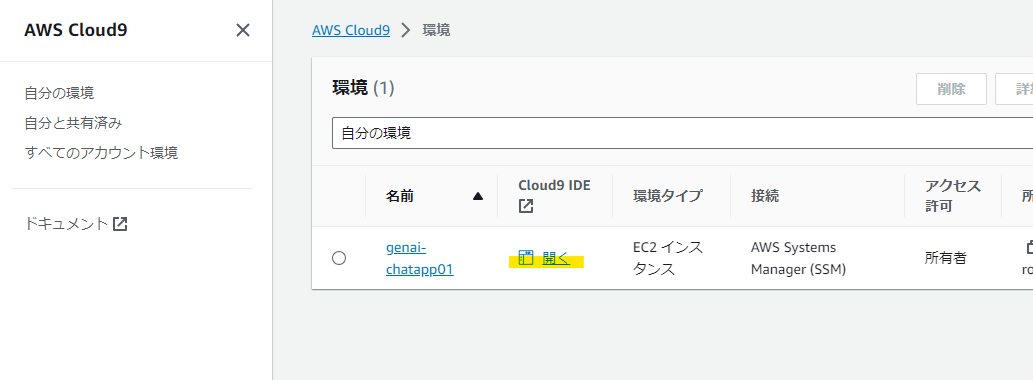
一定時間後、Cloud9 の環境が準備完了になるので、開く を押します。
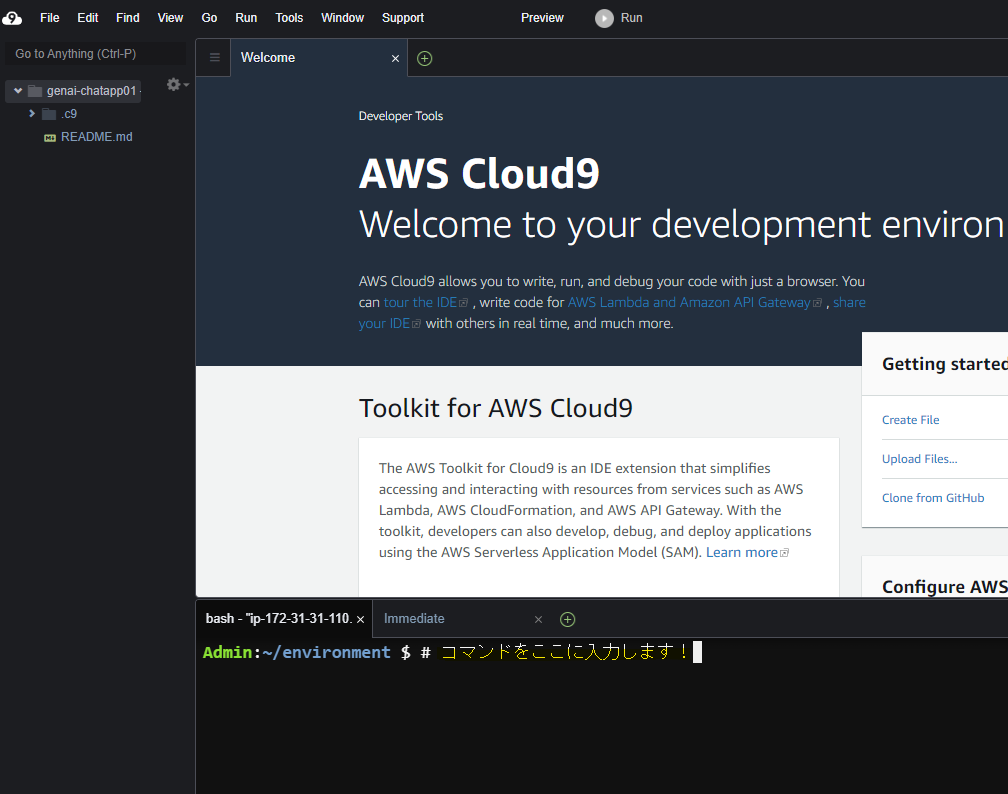
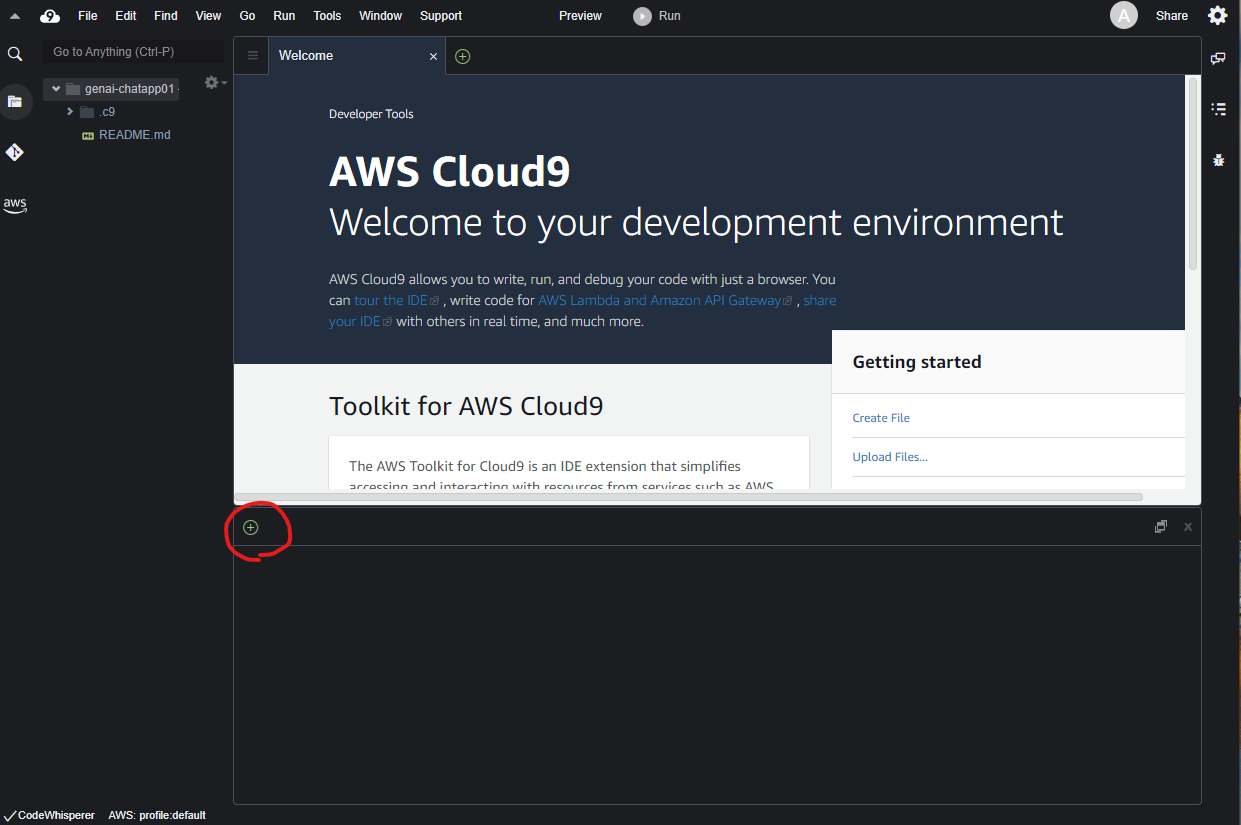
Cloud9 の実際の画面が開かれました。画面下側のターミナルでコマンドを実行していきます。
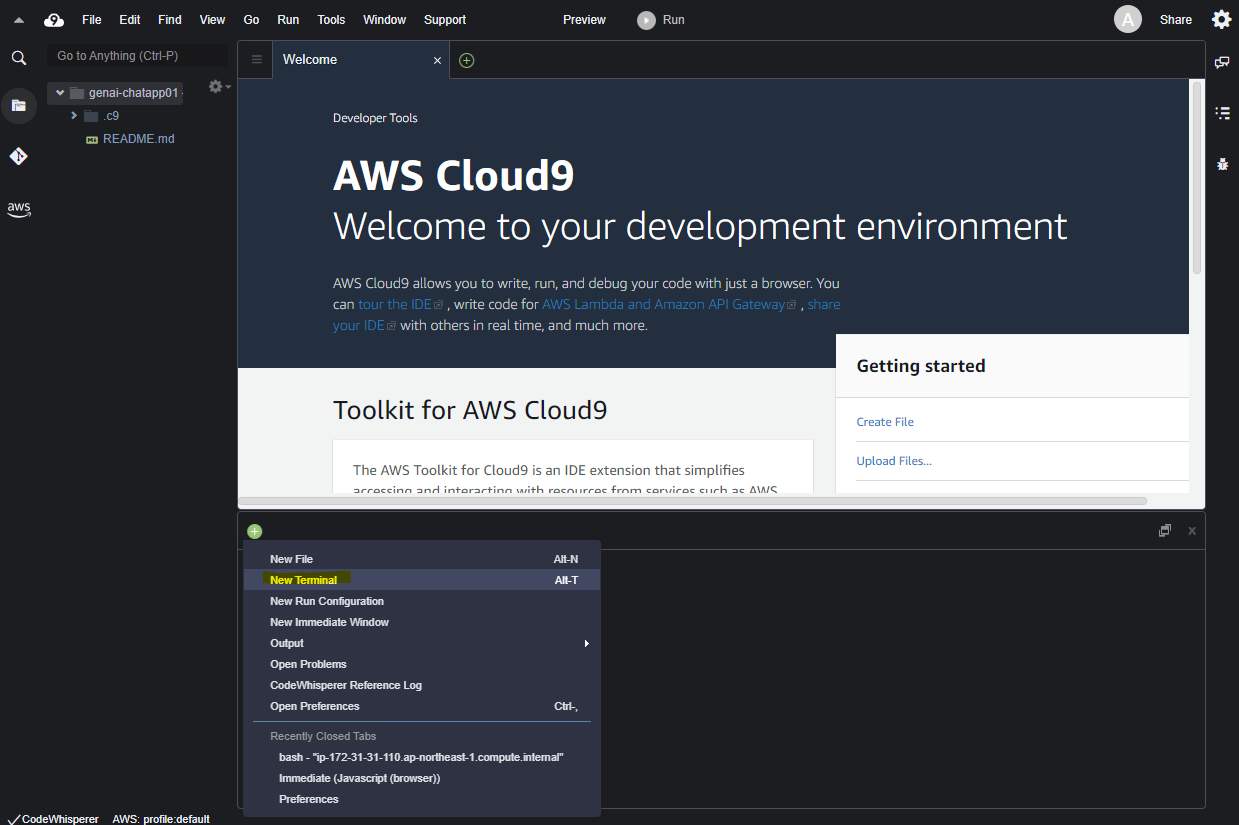
もし、ターミナル画面が無ければ、以下の画像の + ボタン をおします。
New Terminal を押して、ターミナル画面を表示します。
次のコマンドを実行して、nvm が既にインストールされていることを確認します。
nvm --version
実行例 : 0.39.5 と表示されていれば OK です。
Admin:~ $ nvm --version
0.39.5
次に、Node.js 18 をインストールしますが、Cloud9 で作成した Amazon Linux 2 の環境にはすでにインストール済みです。これを有効化します。
C9_NODE_INSTALL_DIR=~/.nvm/versions/node/v18.17.1
C9_NODE_URL=https://d3kgj69l4ph6w4.cloudfront.net/static/node-amazon/node-v18.17.1-linux-x64.tar.gz
mkdir -p $C9_NODE_INSTALL_DIR
curl -fSsl $C9_NODE_URL | tar xz --strip-components=1 -C "$C9_NODE_INSTALL_DIR"
nvm alias default v18.17.1
nvm use default
echo -e 'nvm use default' >> ~/.bash_profile
Node.js の Version を確認します。
node --version
実行例 : 18.x.x の数値が確認できれば OK です。
Admin:~ $ node --version
v18.17.1
AWS CDK の最新版をインストールします。
npm install -g aws-cdk --force
実行例
Admin:~ $ npm install -g aws-cdk --force
npm WARN using --force Recommended protections disabled.
added 1 package in 2s
AWS CDK の Version を確認します。2.xxx.x といった形で最新版が入っていることを確認します。
Admin:~ $ cdk --version
2.102.1 (build 8e4485b)
AWS CDK を初めて利用する場合は、初期設定が必要です。まず、操作している AWS アカウント ID を取得して変数 ACCOUNT_ID に格納します。
ACCOUNT_ID=`aws sts get-caller-identity --query 'Account' --output text`
念のため、echo コマンドで、変数の中身を確認します。
Admin:~/environment $ echo $ACCOUNT_ID
xxxxxxxxxxxx (数字の 12 桁表示)
AWS CDK の初期設定のため、bootstrap を実行します。
cdk bootstrap aws://$ACCOUNT_ID/ap-northeast-1
実行例 : 1 分くらい待機します。
Admin:~/environment $ cdk bootstrap aws://$ACCOUNT_ID/ap-northeast-1
⏳ Bootstrapping environment aws://xxxxxxxxxxxx/ap-northeast-1...
Trusted accounts for deployment: (none)
Trusted accounts for lookup: (none)
Using default execution policy of 'arn:aws:iam::aws:policy/AdministratorAccess'. Pass '--cloudformation-execution-policies' to customize.
CDKToolkit: creating CloudFormation changeset...
[█████████▋················································] (2/12)
12:45:12 AM | CREATE_IN_PROGRESS | AWS::CloudFormation::Stack | CDKToolkit
12:45:18 AM | CREATE_IN_PROGRESS | AWS::IAM::Role | CloudFormationExecutionRole
12:45:18 AM | CREATE_IN_PROGRESS | AWS::IAM::Role | FilePublishingRole
12:45:18 AM | CREATE_IN_PROGRESS | AWS::IAM::Role | ImagePublishingRole
12:45:18 AM | CREATE_IN_PROGRESS | AWS::IAM::Role | LookupRole
12:45:18 AM | CREATE_IN_PROGRESS | AWS::S3::Bucket | StagingBucket
Cloud9 : アプリケーションをデプロイ
Cloud9 の環境をつかって、アプリケーションのデプロイ作業を行います。
以下のコマンドを実行して、git clone を行います。
cd ~/environment/
git clone https://github.com/aws-samples/generative-ai-use-cases-jp.git
git clone を行ったディレクトリに移動します。
cd generative-ai-use-cases-jp/
clean install (ci) コマンドで、依存パッケージをインストールします。
npm ci
任意作業
Amazon Kendra と連携した検索拡張生成 (RAG) で、独自のデータを適用したい場合は、次のファイルの値を変更する必要があります。RAG が必要であれば変更する必要はありません。
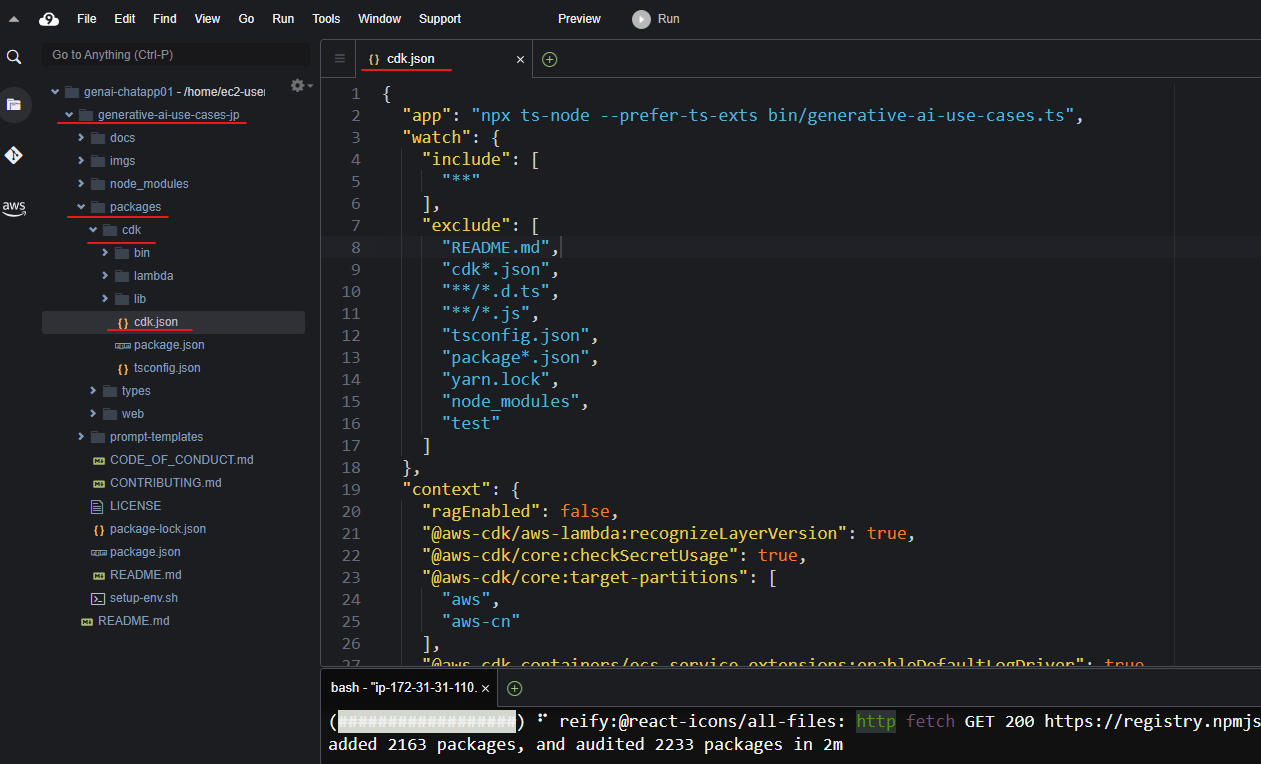
次のパスのファイルを開きます。
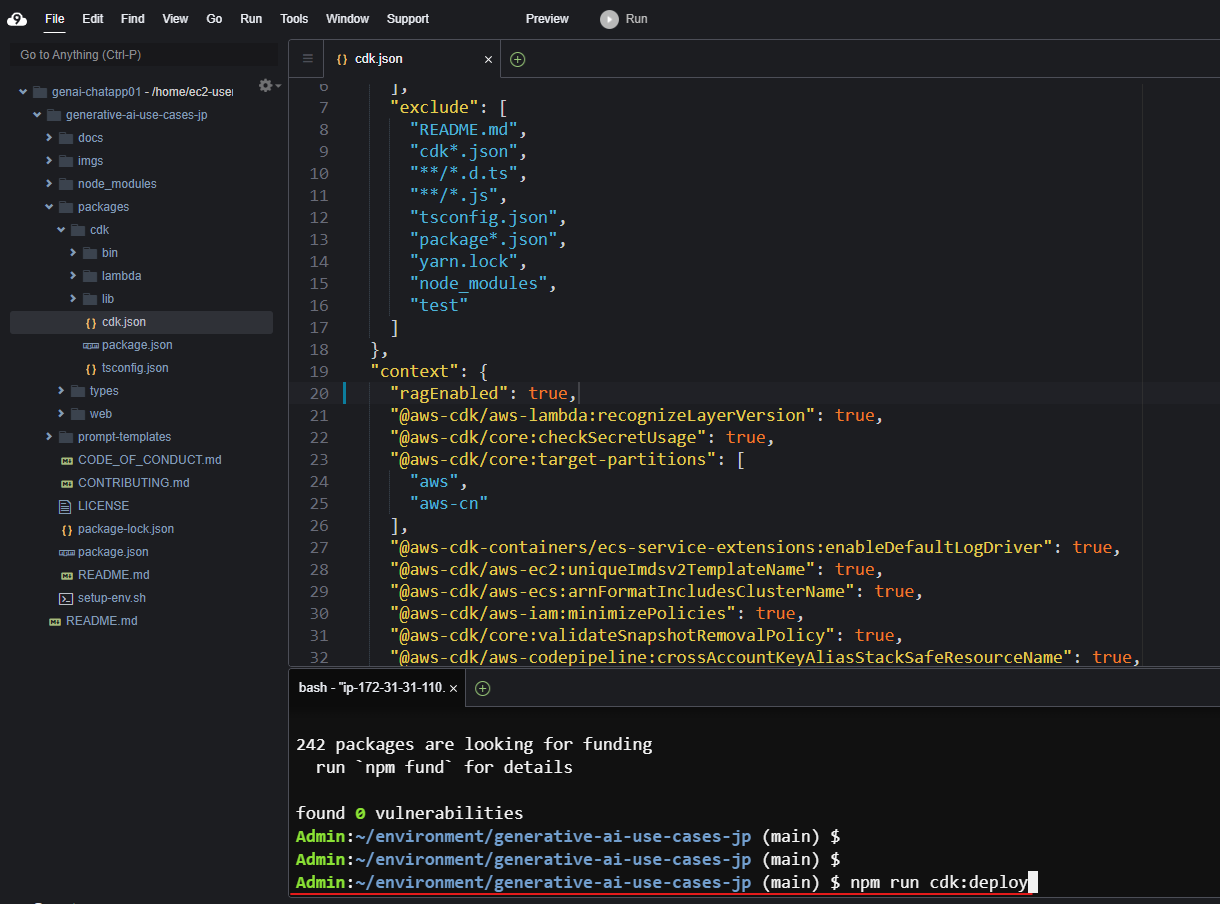
generative-ai-use-cases-jp/packages/cdk/cdk.json
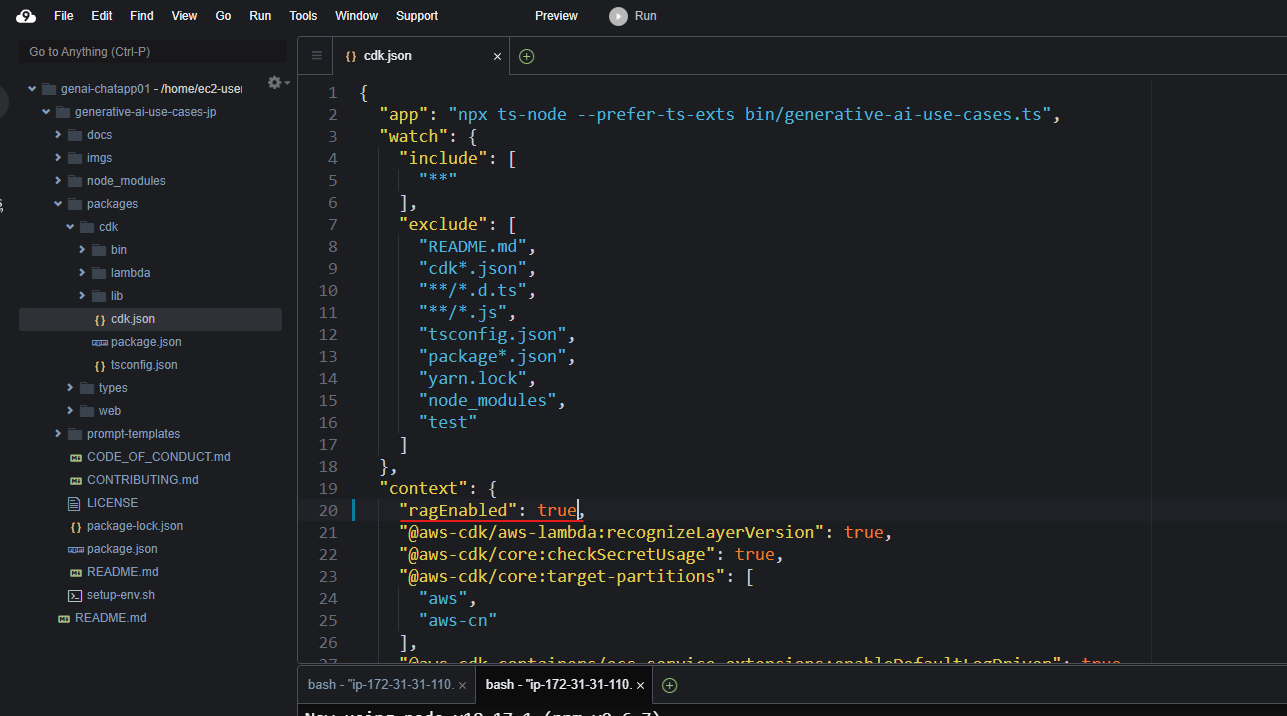
ragEnagled を true に変更します。その後、忘れずに Ctrl + S (cmd + S) のショートカットを押して保存します。
以下のコマンドで、アプリケーションのデプロイを行います。
npm run cdk:deploy
途中で、「デプロイしてもいい?」と聞かれるので、y を入力します。
Do you wish to deploy these changes (y/n)?
約 8 分ほど待機するとデプロイ完了です。次のメッセージが表示されます。
✨ Deployment time: 498.67s
Outputs:
GenerativeAiUseCasesStack.APIApiEndpoint036547C6 = https://secret1.execute-api.ap-northeast-1.amazonaws.com/api/
GenerativeAiUseCasesStack.ApiEndpoint = https://secret1.execute-api.ap-northeast-1.amazonaws.com/api/
GenerativeAiUseCasesStack.IdPoolId = ap-northeast-1:e5b37bf8-ebb8-4655-a044-4715918f9800
GenerativeAiUseCasesStack.PredictStreamFunctionArn = arn:aws:lambda:ap-northeast-1:xxxxxxxxxxxx:function:GenerativeAiUseCasesStack-APIPredictStream44DDBC25-mlpDHRc0uych
GenerativeAiUseCasesStack.RagEnabled = true
GenerativeAiUseCasesStack.Region = ap-northeast-1
GenerativeAiUseCasesStack.UserPoolClientId = 2bhtkhu967vl37v6gb2tflkbf6
GenerativeAiUseCasesStack.UserPoolId = ap-northeast-1_61Z5iOZFb
GenerativeAiUseCasesStack.WebUrl = https://secret1.cloudfront.net
Stack ARN:
arn:aws:cloudformation:ap-northeast-1:xxxxxxxxxxxx:stack/GenerativeAiUseCasesStack/15273440-739b-11ee-82d2-0e8ef7336483
✨ Total time: 542.85s
Admin:~/environment/generative-ai-use-cases-jp (main) $
上記のメッセージの GenerativeAiUseCasesStack.WebUrl の部分がログイン先 URL です。忘れないように控えておきます。
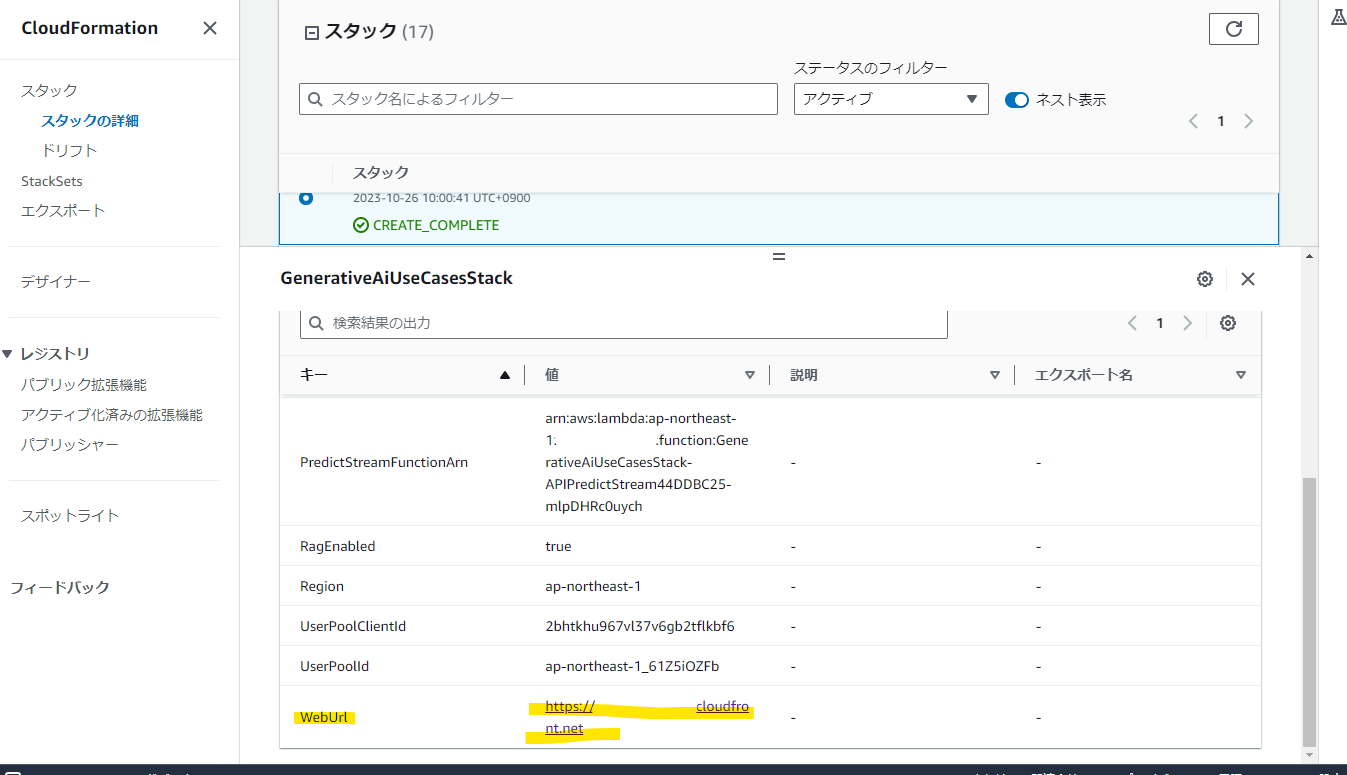
もし忘れた場合は、CloudFormations の Output から確認できます。
アプリケーション : アカウント登録
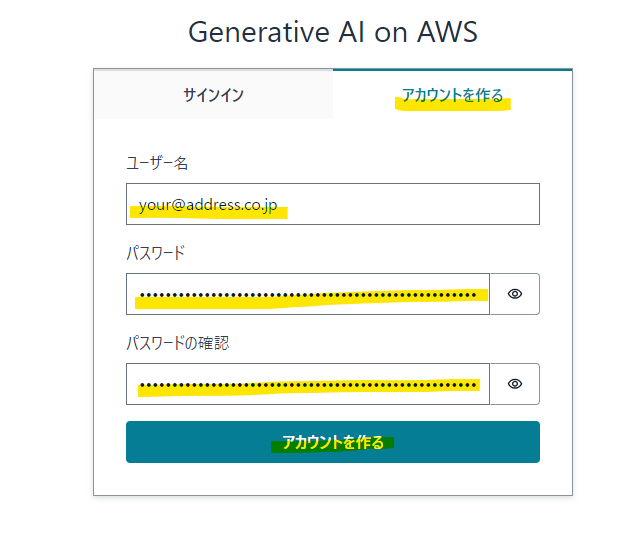
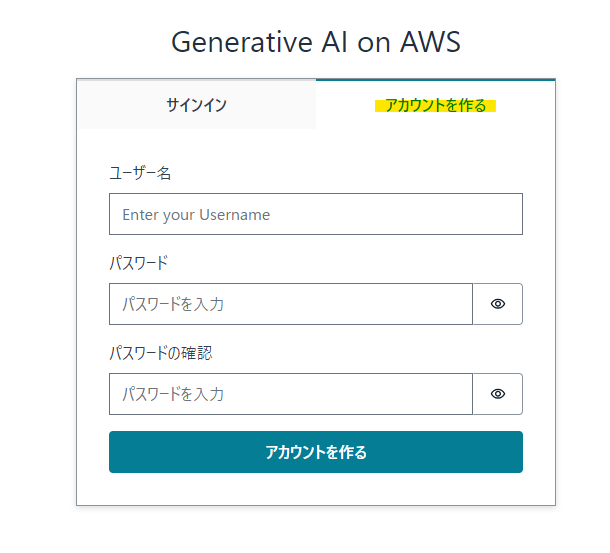
URL にアクセスすると、Cognito を使った認証画面が表示されます。アカウントを作るタブから、メールアドレスやパスワードを入力します。
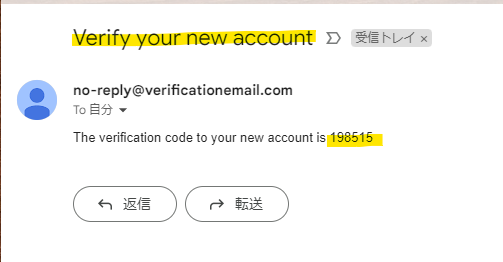
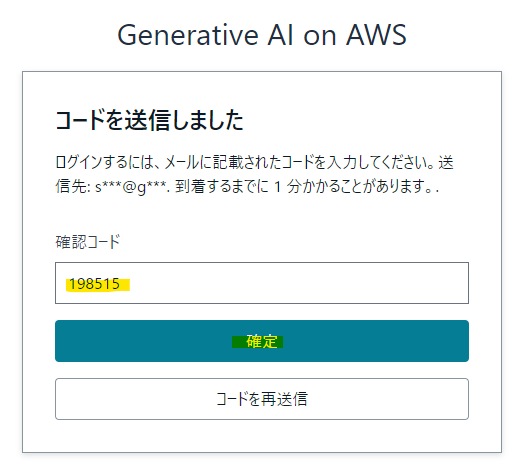
入力したメールアドレスにメールが届きます。6 桁の確認コードをコピーします。
確認コードを入力し、確定 をおします。
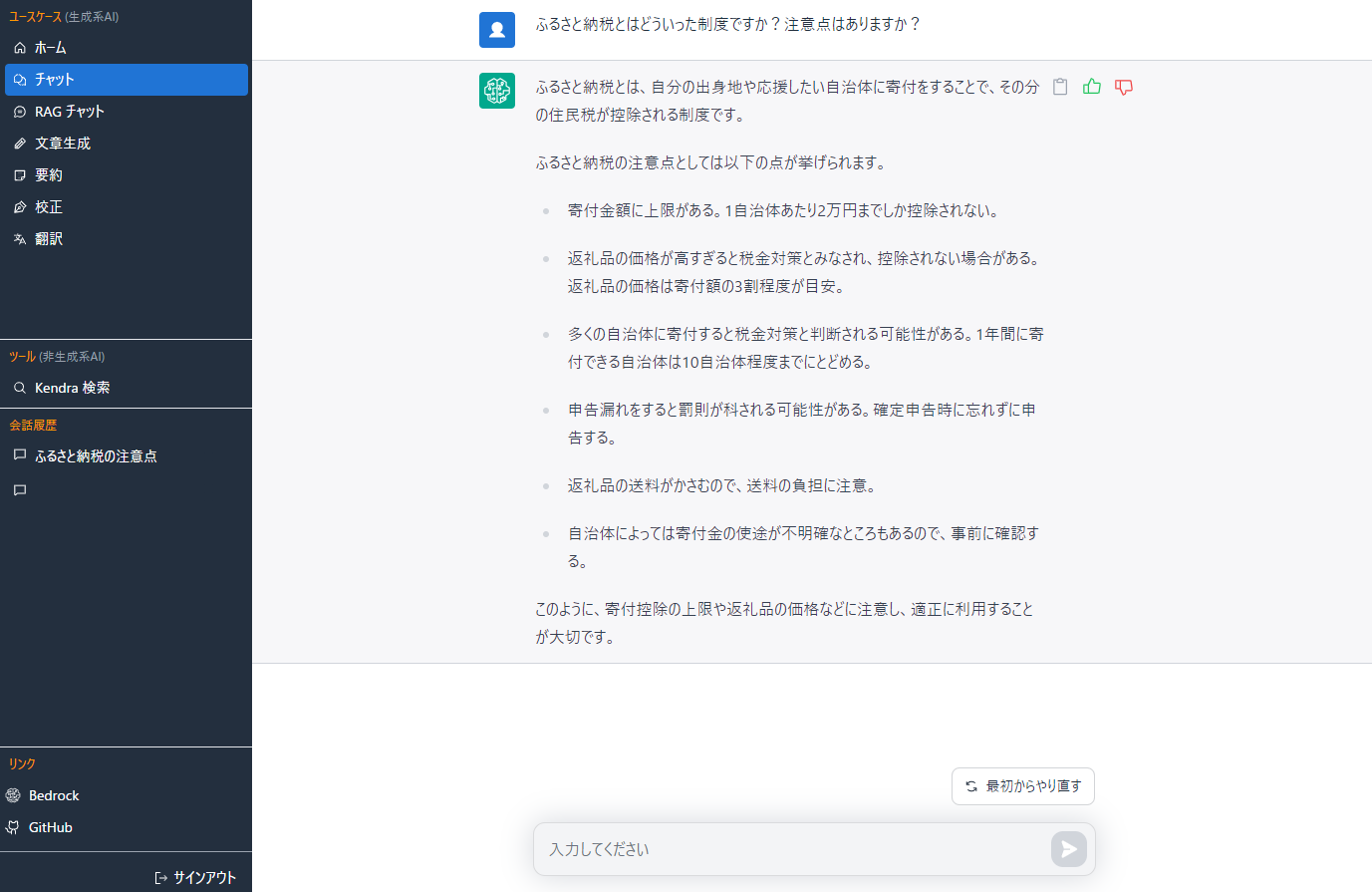
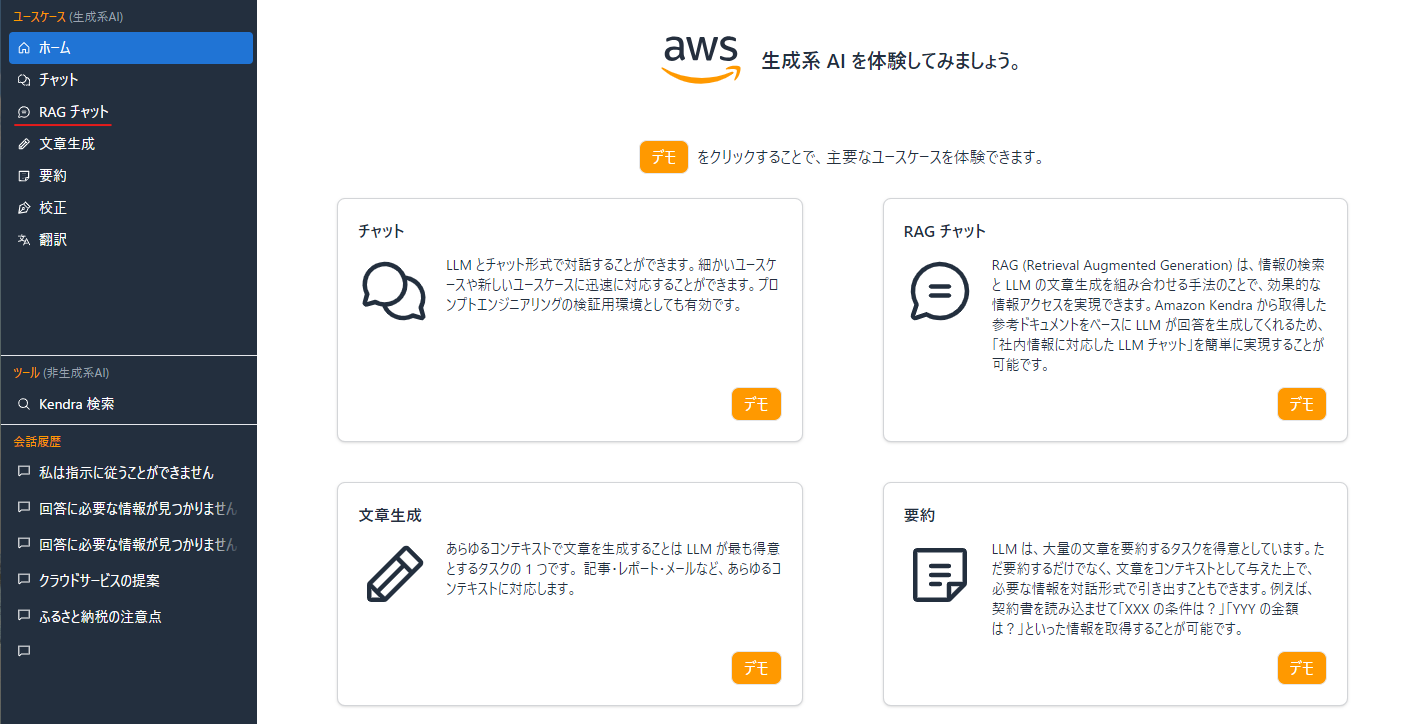
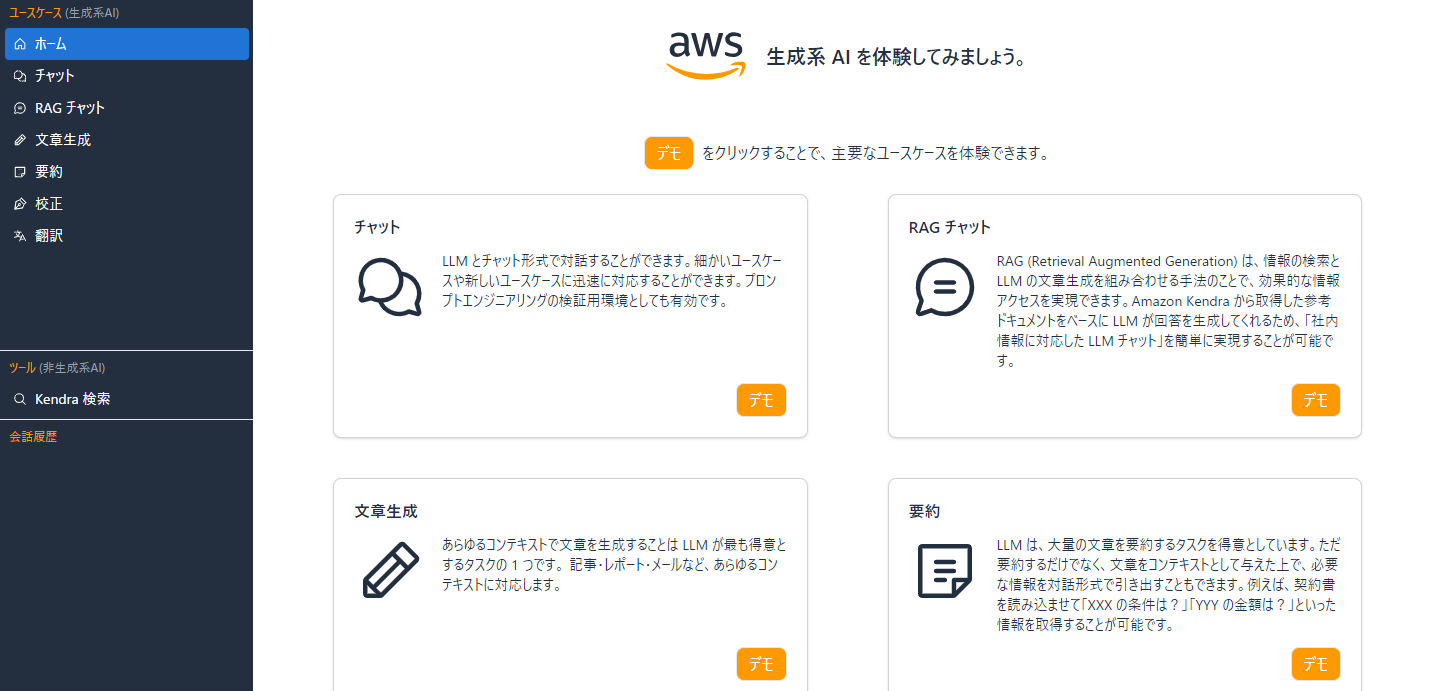
すると、ユースケースが並べられている画面が開きました。左のメニューからチャットを選びます。
適当に入力して、動作確認をします。
RAG : Amazon S3 Bucket の作成
Option の作業です。RAG を利用する場合は、組織内の独自のデータを格納するためのストレージとして、Amazon S3 バケットを作成します。独自のデータを S3 に置くことで、RAG チャットで連携が可能になります。
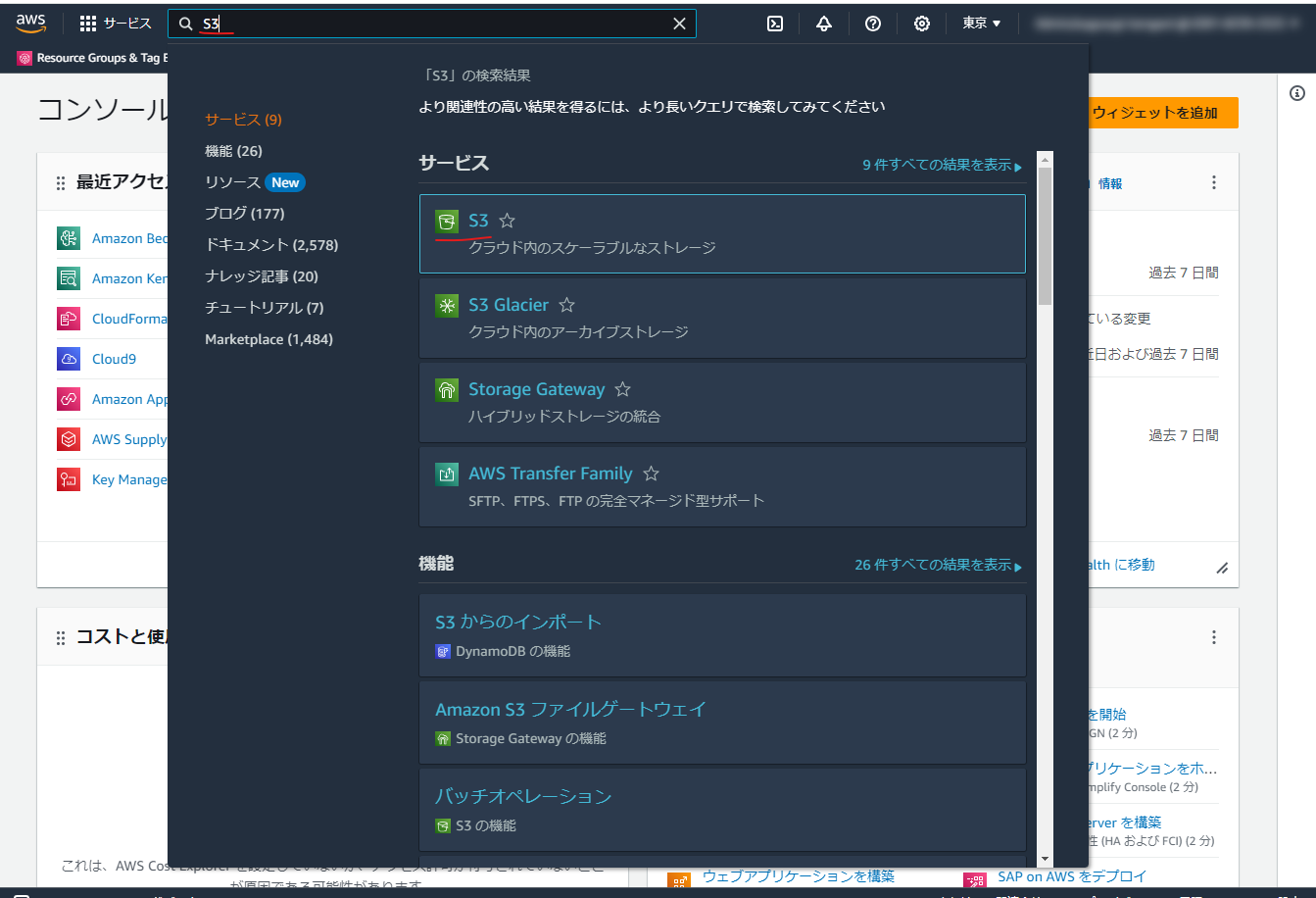
マネジメントコンソールから S3 と検索して、S3 サービスを選択します。
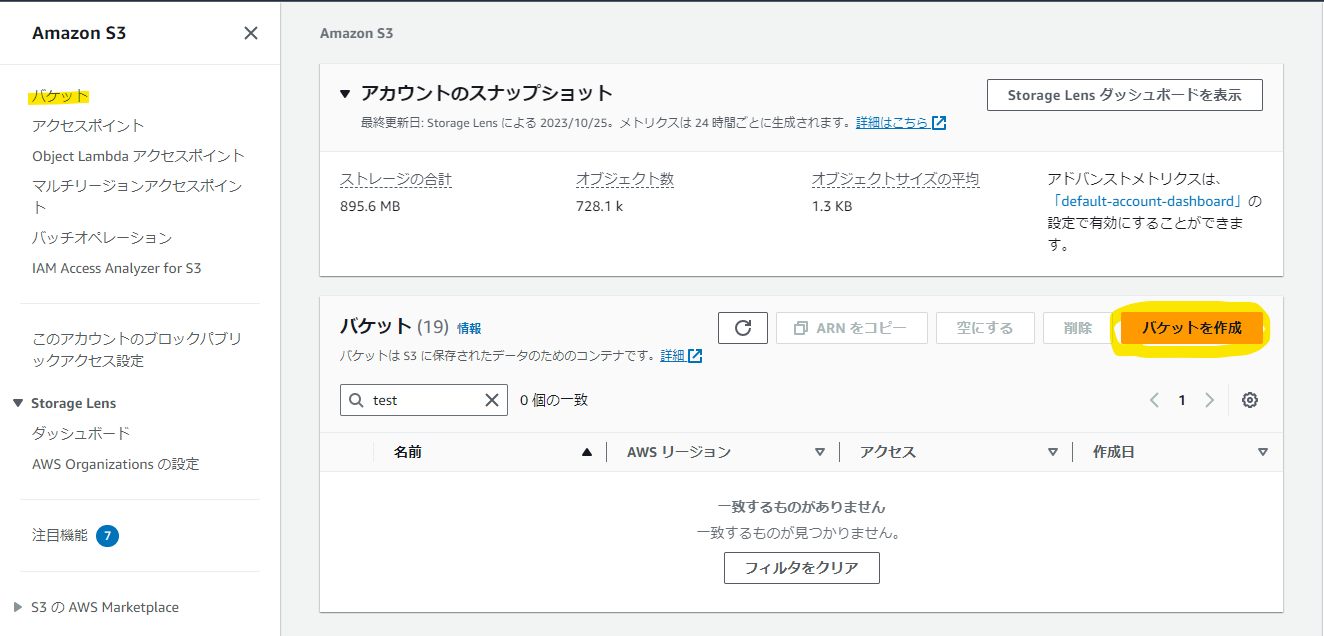
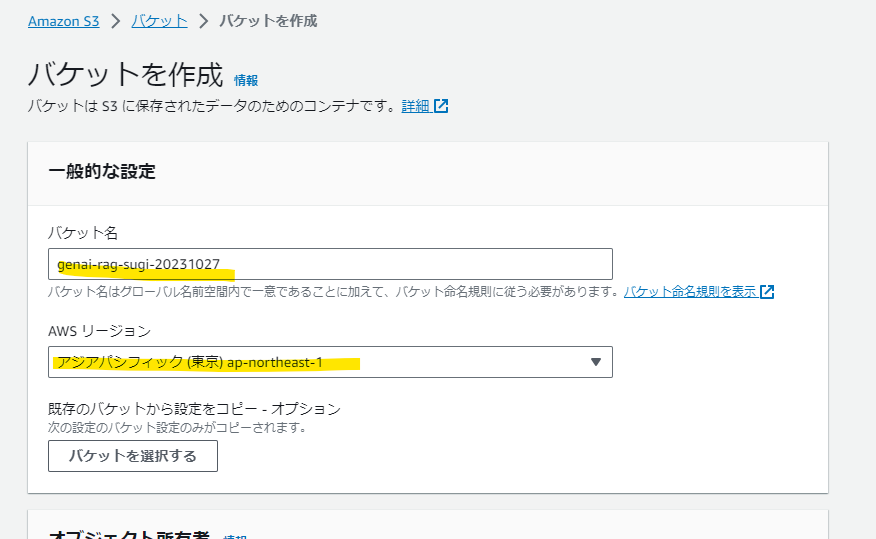
バケットを作成 を選びます。
バケット名や AWS リージョンを入力します。バケット名は、全世界で一意である必要があるので、名前に気を付けましょう。
バケットを作成をおします。
作成したバケットを選択します。
バケットの詳細画面が開かれました。
組織の独自のデータを S3 バケットにいれます。Kendra がサポートしているドキュメントの種類が定めらていて、この中から良さそうなものを選択しましょう。PDF, PPT, CSV, DOCS, HTML などがサポートされています。
今回の記事では、次の URL から PDF をダウンロードします。
https://docs.aws.amazon.com/ja_jp/wellarchitected/latest/framework/wellarchitected-framework.pdf
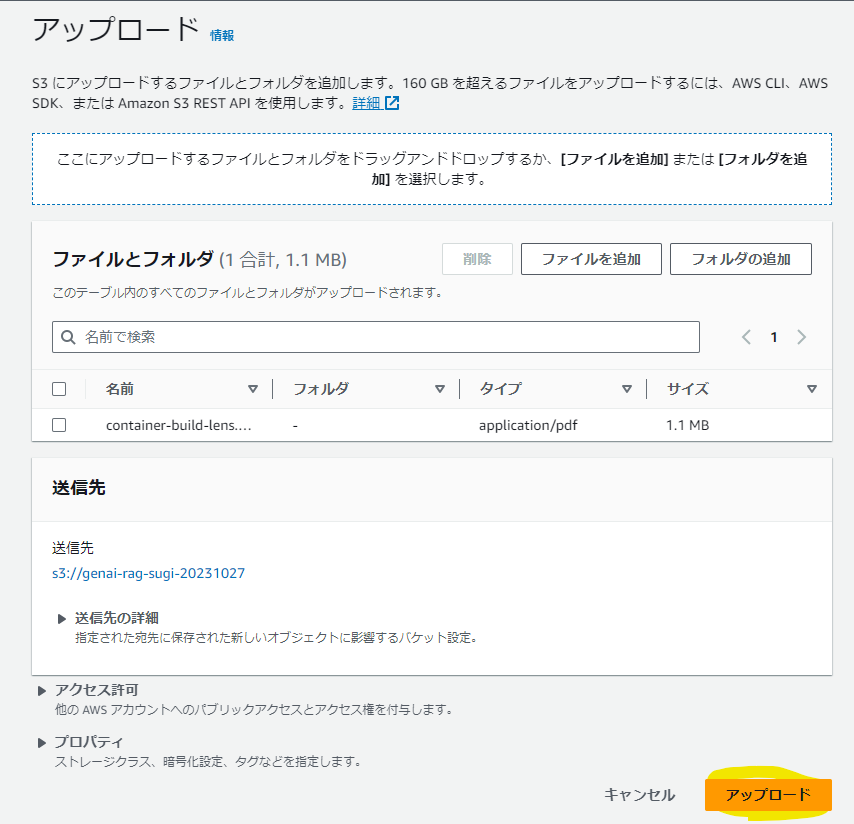
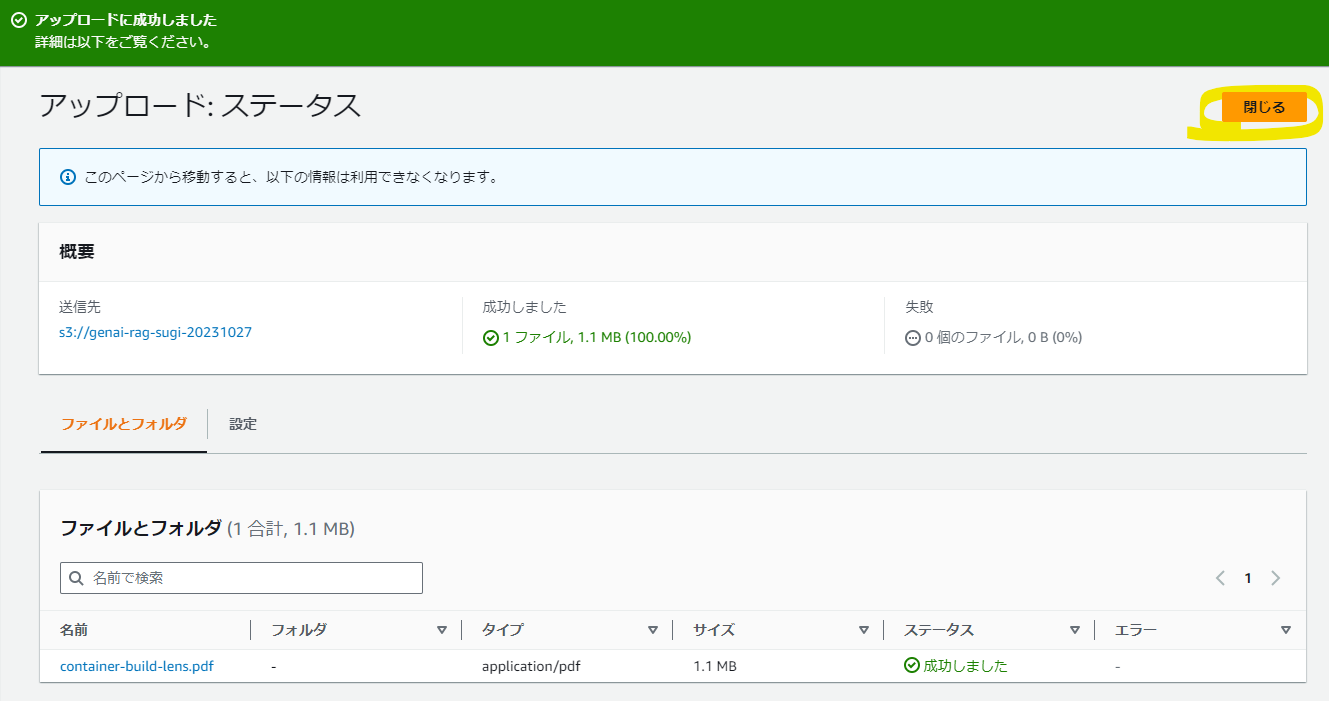
そして、Amazon S3 Bucket にドラッグアンドドロップして、アップロードをおします。
そして、閉じるを押します。
RAG : Kendra から S3 に連携
次に、アップロードした S3 のデータを Kendra と連携します。検索ボックスで kendra と検索し、Amazon Kendra を選択します。
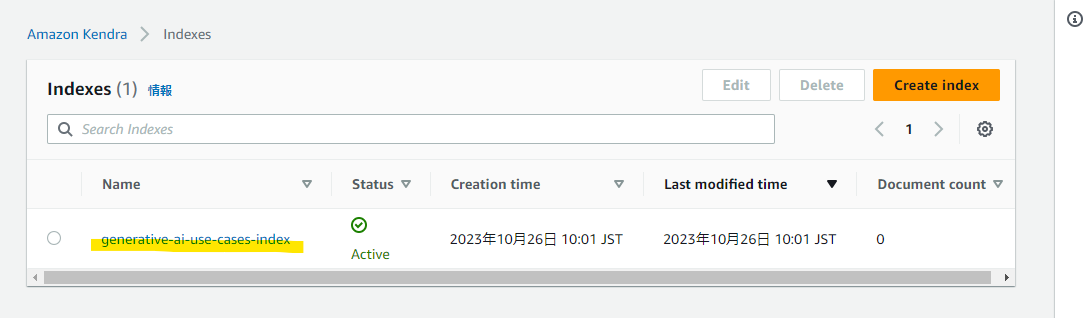
Kendra の Index 画面から、generative-ai-use-cases-index を選択します。
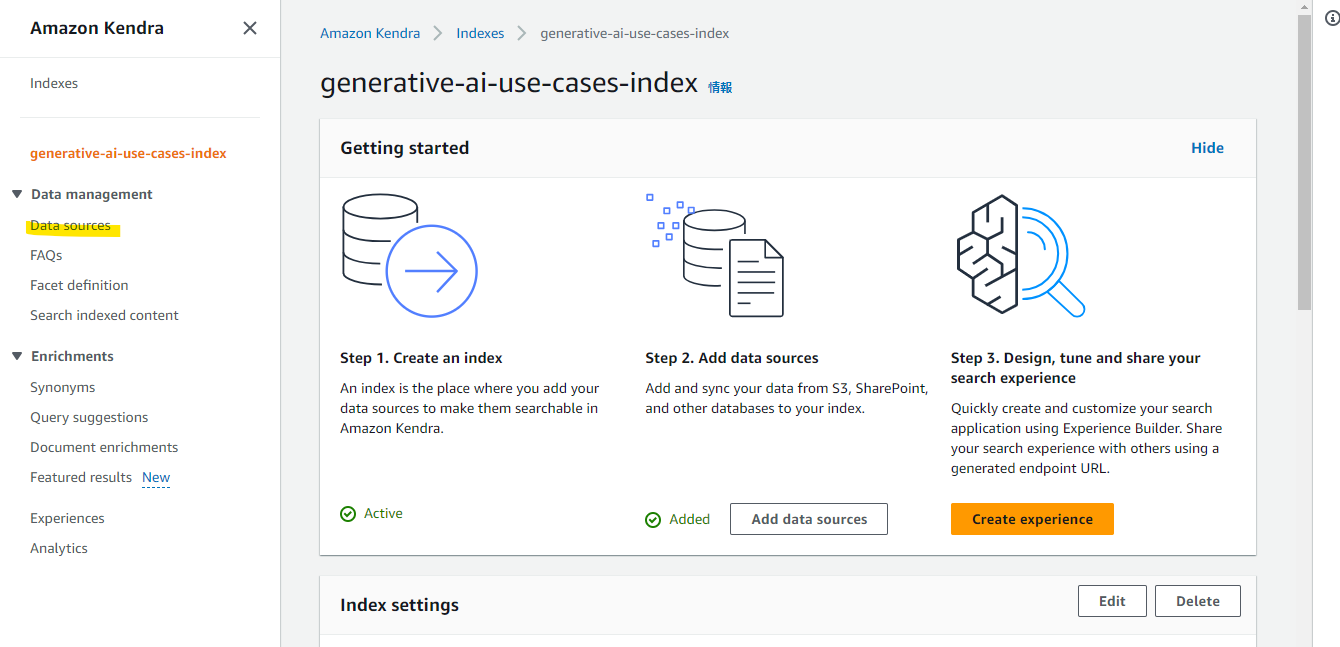
左のメニューから Data sources を押します。
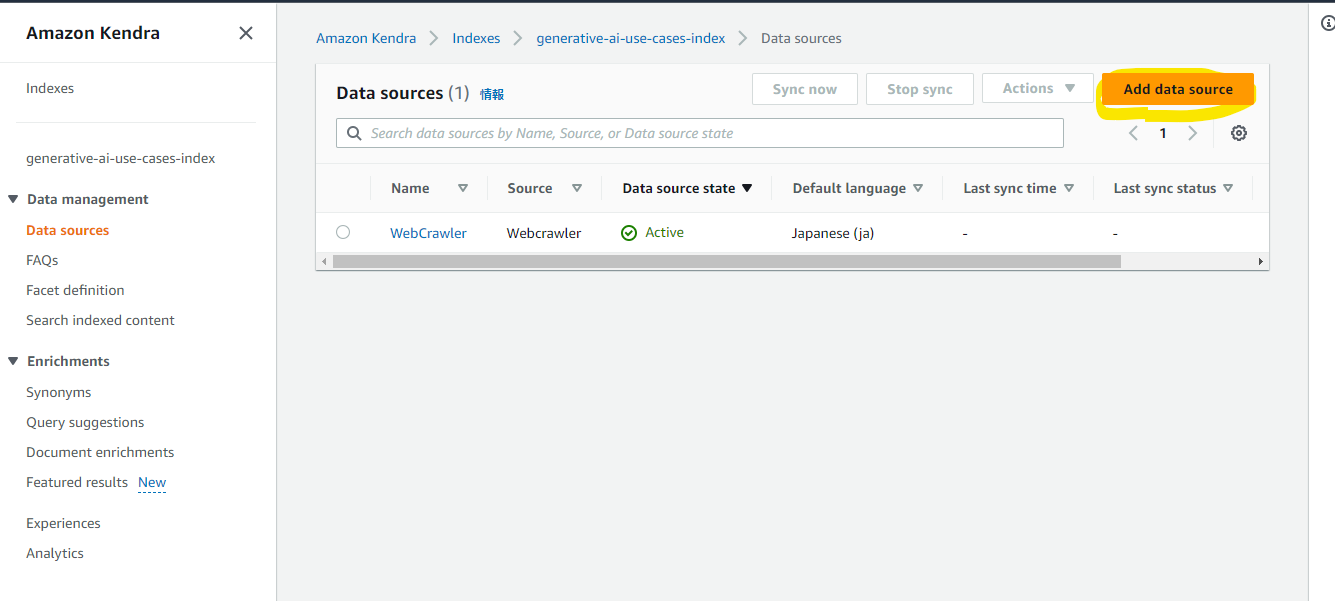
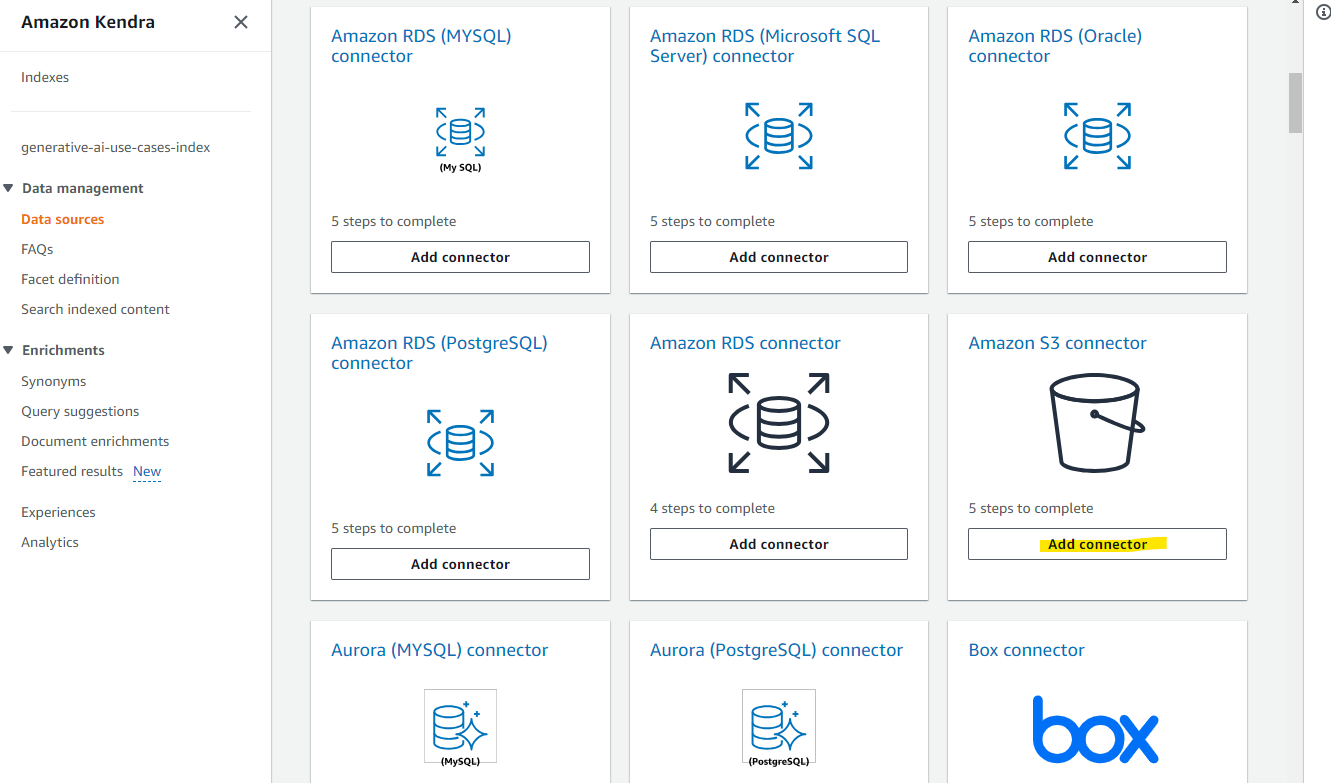
Add data source を押します。
色々コネクターがあり、Amazon S3 connector を選択します。
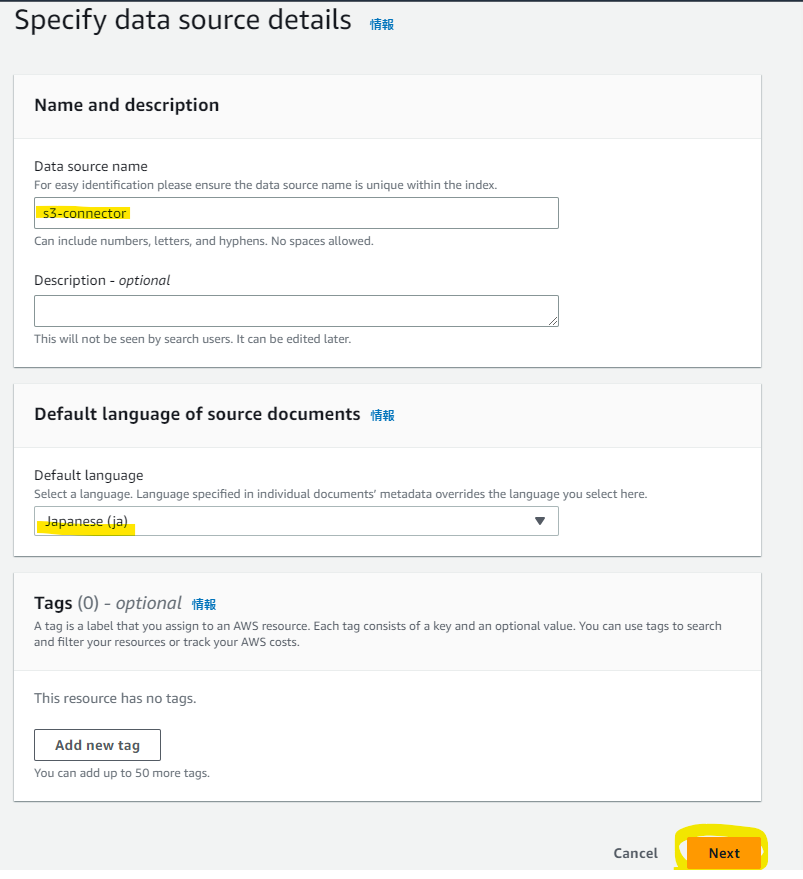
以下のパラメータ―を入れて、Next を押します。言語の指定は、日本語を指定しても英語のドキュメントからデータを抽出できるので、ja を指定しておきます。
- Data source name : s3-connector
- Default language : Japanese (ja)
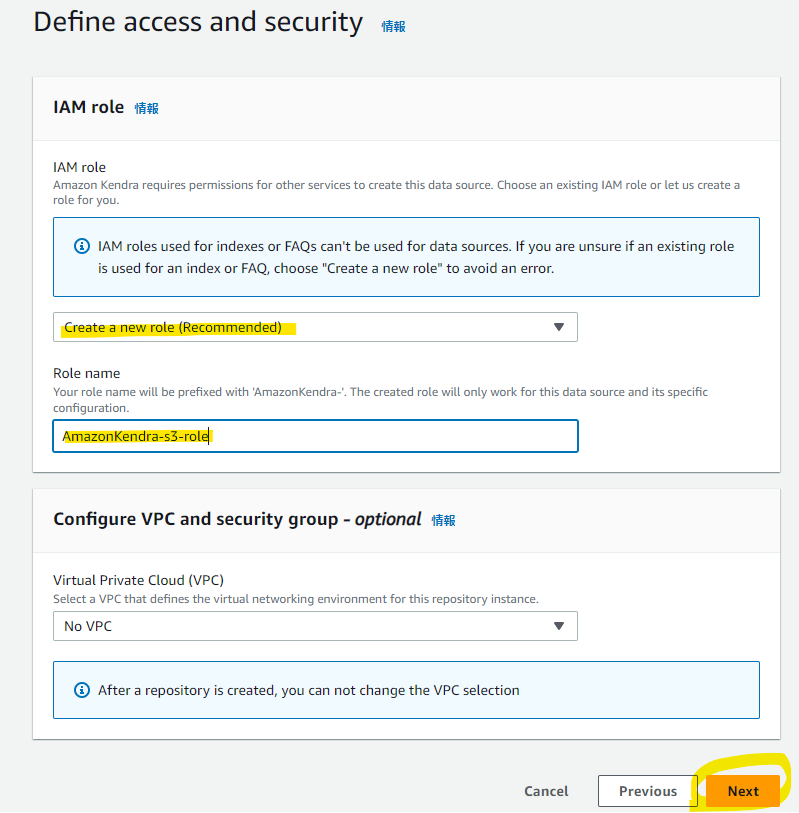
利用する IAM Role は、Create a new role (Recommended) を選択します。Role name は適用に入力して、Next を押します。
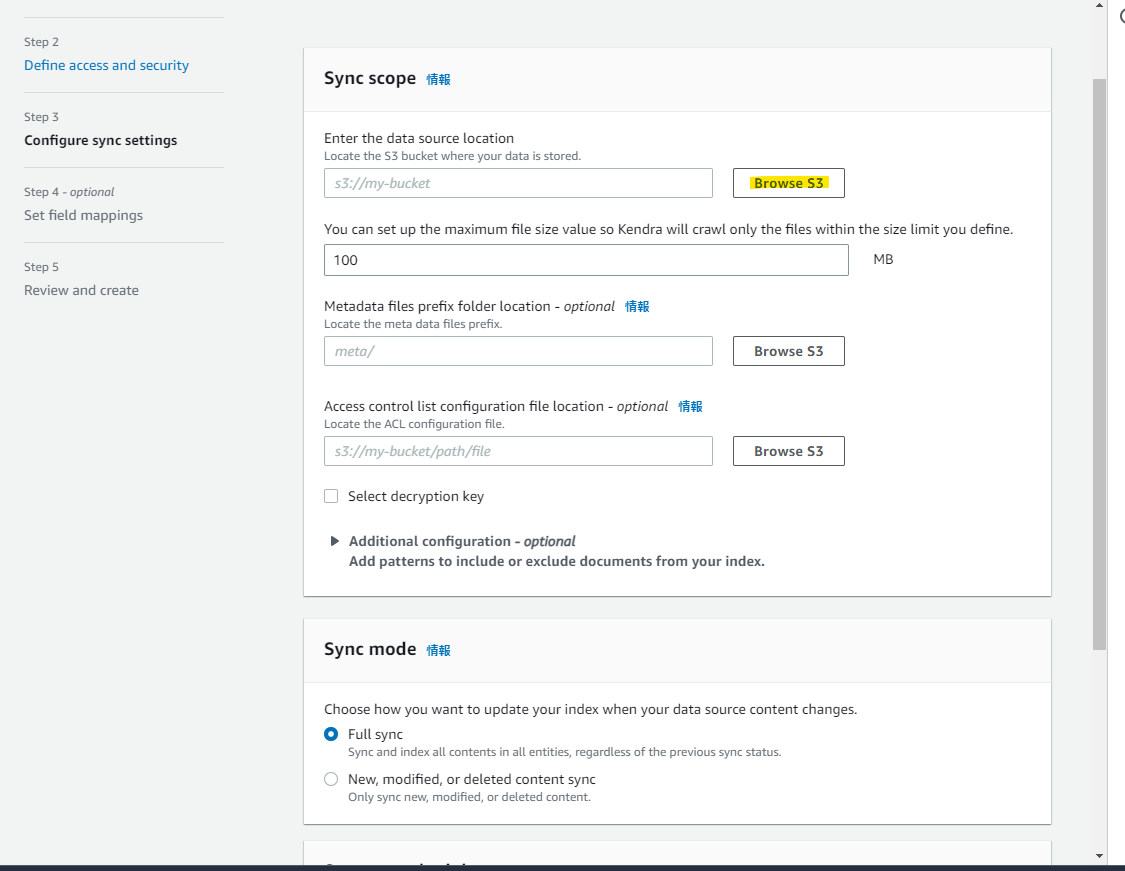
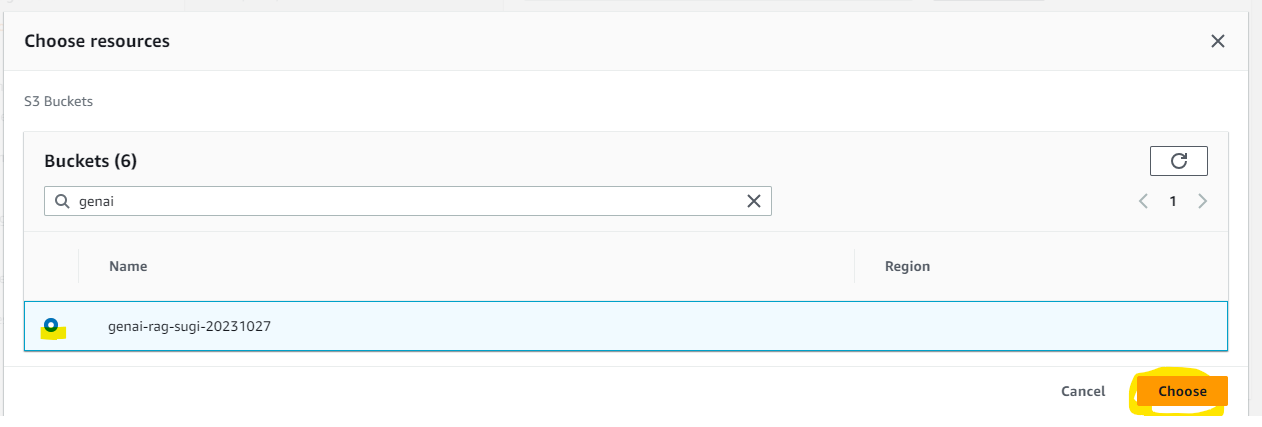
同期対象の S3 Bucket を選択するために、Browse S3 を選択します。
さきほどの手順で作成した S3 Bucket 名を選択し、Choose を押します。
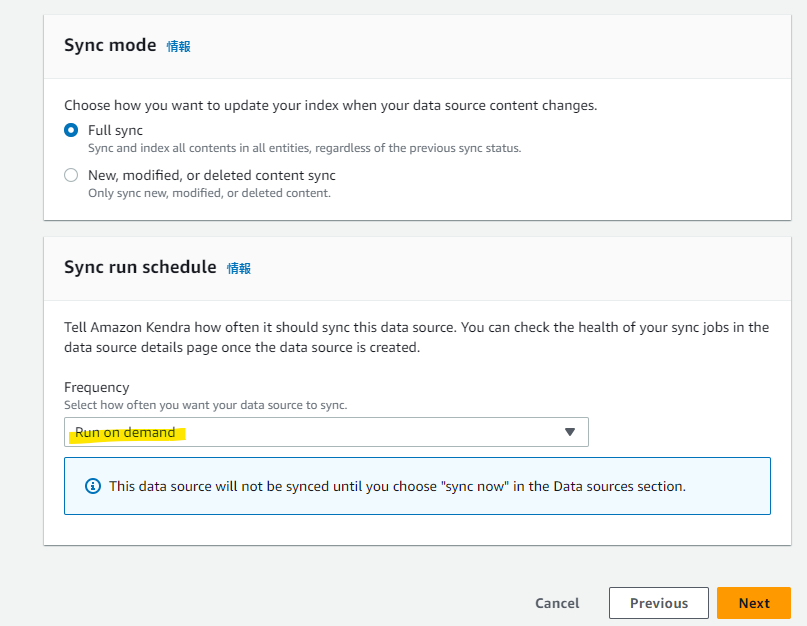
同期の頻度 (Frequency) については、手動で行いたいので、Run on demand にします。
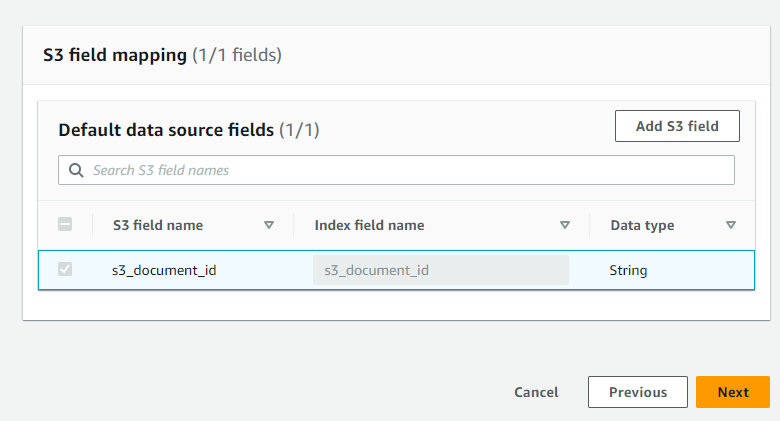
S3 field mappiing はデフォルトのまま Next を押します。
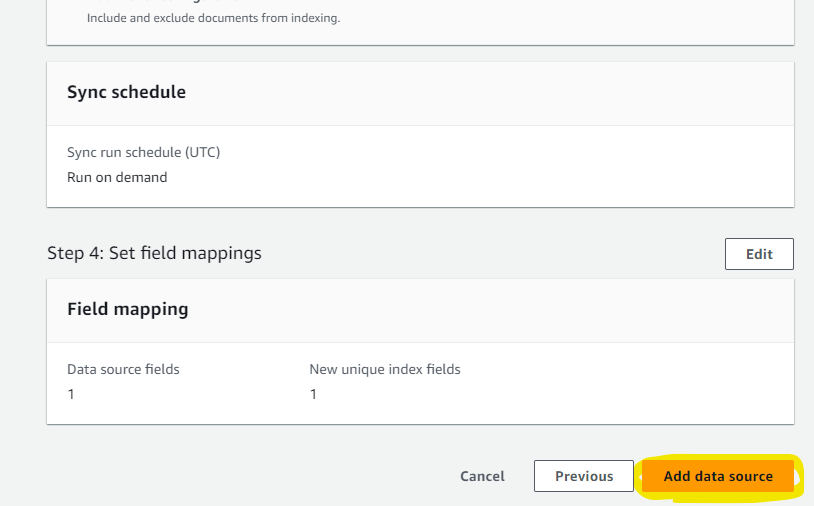
Add data source を押します。
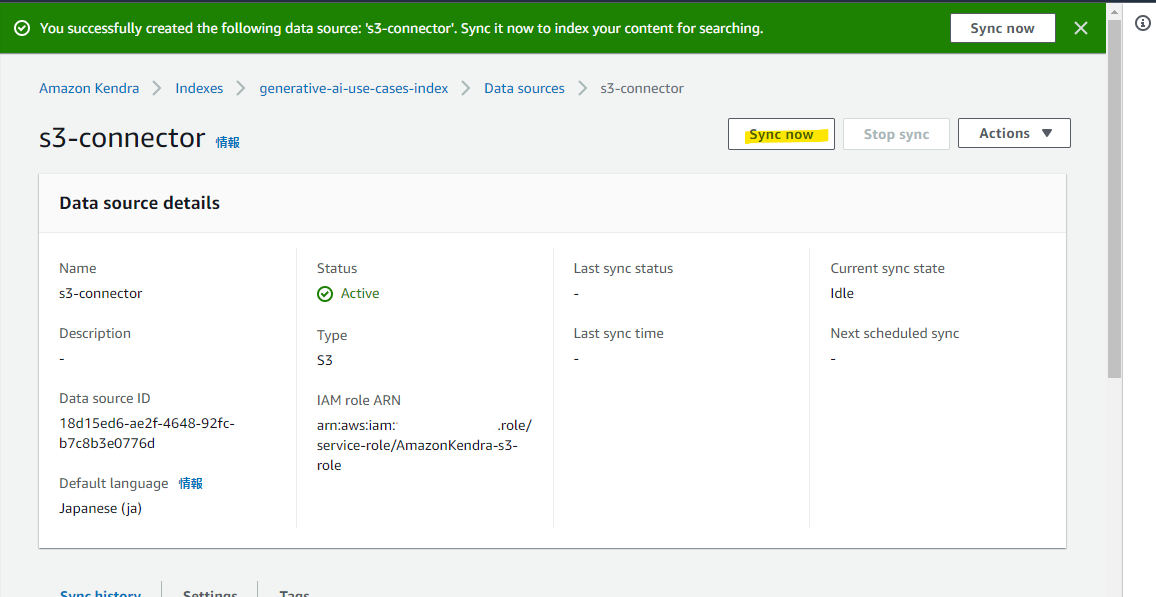
一定時間後、Connector の Status が Active に変わります。Active に変わったのち、Sync now を押してデータを同期します。大体同期に 10~15 分くらいかかるので、のんびり待ちましょう。
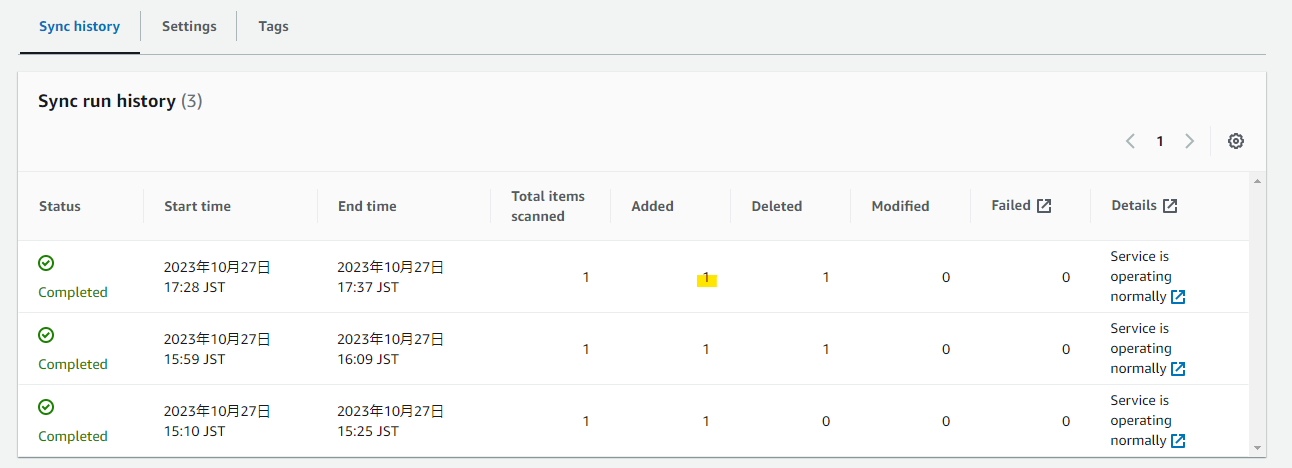
Sync history を見ると、Index に追加された Document 数がわかります。Added で 1 個の Document が追加されたことがわかります。
RAG 動作確認
ここまでの設定で、RAG が使えるようになりました。動作確認をしましょう。
アプリケーションを開いて、RAG チャットを選択します。
Amazon S3 に格納した PDF ファイルは、AWS Well-Architected Framework のファイルを格納しています。可用性やコスト、セキュリティといった様々なベストプラクティスが解説されています。
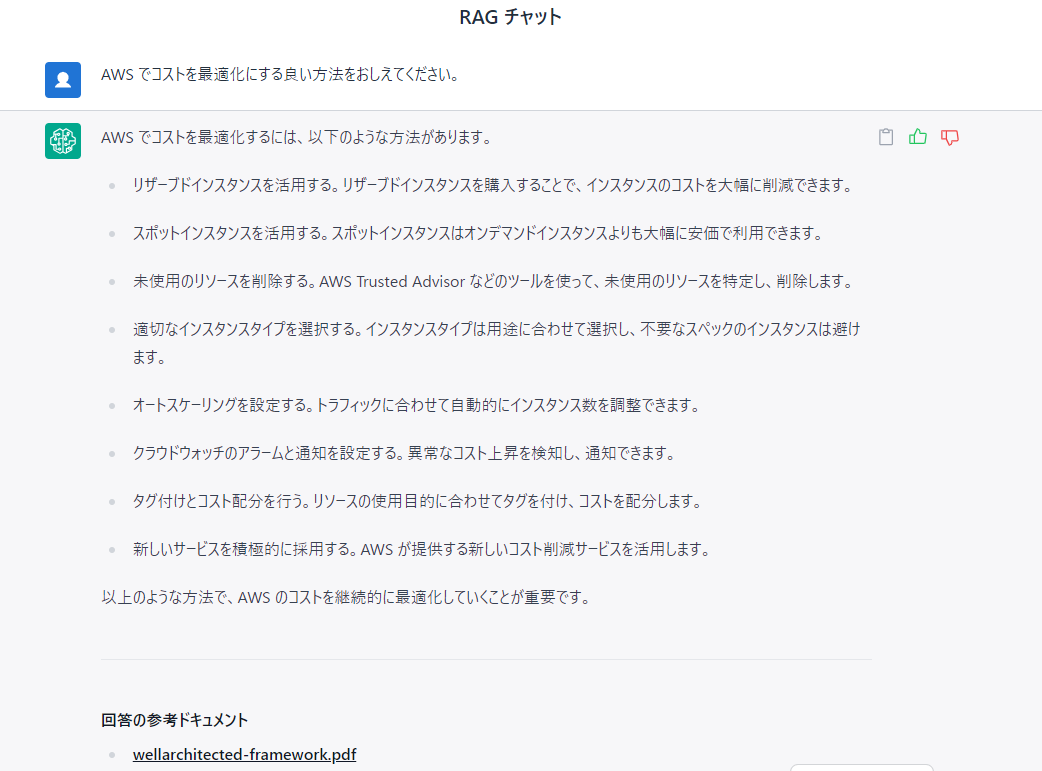
サンプルとして、コストについて良い方法を聞いてみましょう。チャット欄に「AWS でコスト最適化の良い方法をおしえてください。」と入れてみます。
次のような回答を得られました。これは、一般的に公開されている情報に関する質問なので RAG である必要性はないかもしれないですが、社内の特定のデータを入れることで、より効果のある使い方が可能です。
「アカウントを作る」機能を停止する
このアプリケーションのデフォルトの状態は、「アカウントを作る」機能があり、セルフサービスでアカウントを登録する機能があります。これは初めは便利ですが、RAG で組織内の機密データを渡した場合はセキュリティ的な懸念があります。
セルフサービスで登録ができないように、「アカウントを作る」機能を削除できます。管理者によるアカウント登録に限定することが出来ます。
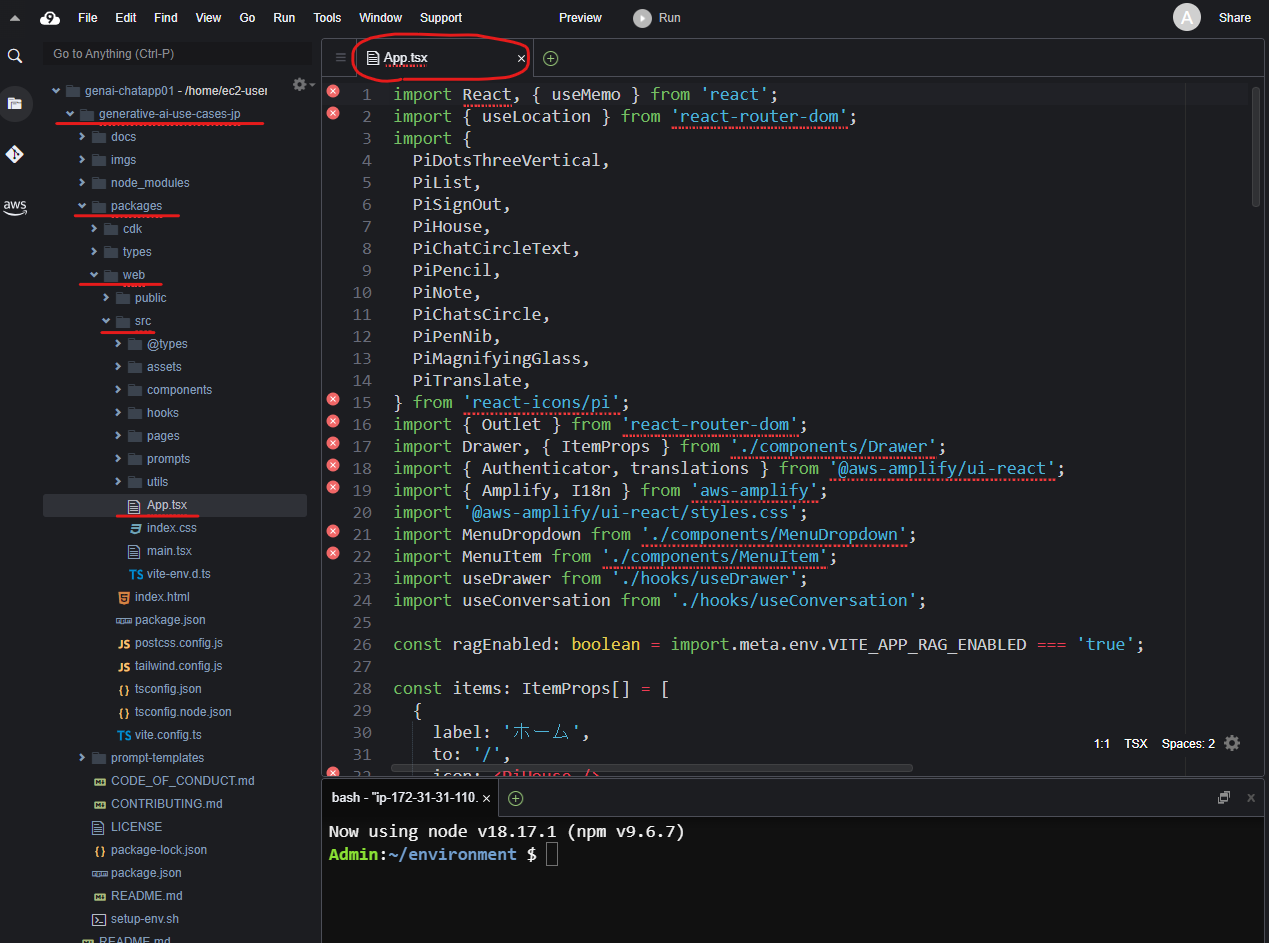
まず、Cloud9 IDE を開きます。
generative-ai-use-cases-jp/packages/web/src/App.tsx ファイルを開きます。
125 行目付近にある Authenticator の要素に変更を加えます。
変更前
return (
<Authenticator
components={{
Header: () => (
<div className="text-aws-font-color mb-5 mt-10 flex justify-center text-3xl">
Generative AI on AWS
</div>
),
}}>
変更後 : 後ろの方に hideSignUp={true} を加えます。Ctrl + S を押して忘れずに保存します。
return (
<Authenticator
components={{
Header: () => (
<div className="text-aws-font-color mb-5 mt-10 flex justify-center text-3xl">
Generative AI on AWS
</div>
),
}}
hideSignUp={true}>
次のコマンドで変更内容を適用するためにデプロイを行います。
cd ~/environment/generative-ai-use-cases-jp/
npm run cdk:deploy
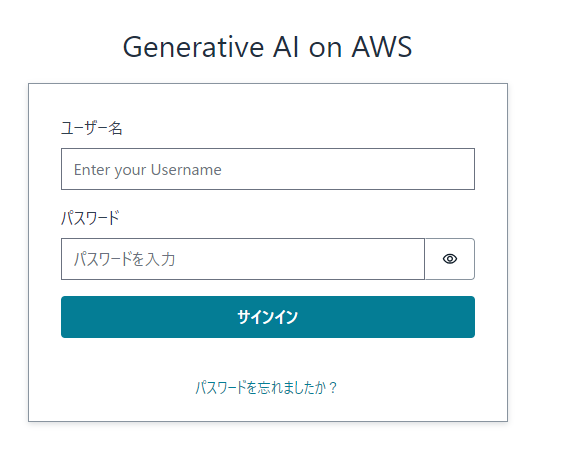
アカウントの自己登録が出来なくなりました。
招待メールの文章変更
「アカウントを作る」機能を停止し、セルフサービスによる有効化を禁止しました。新規登録が出来ないので、管理者が手動でアカウント登録する方法を紹介します。ただ、その前に招待メールの文章をより分かりやすく変更しましょう。
Cognito で検索して、開きます。
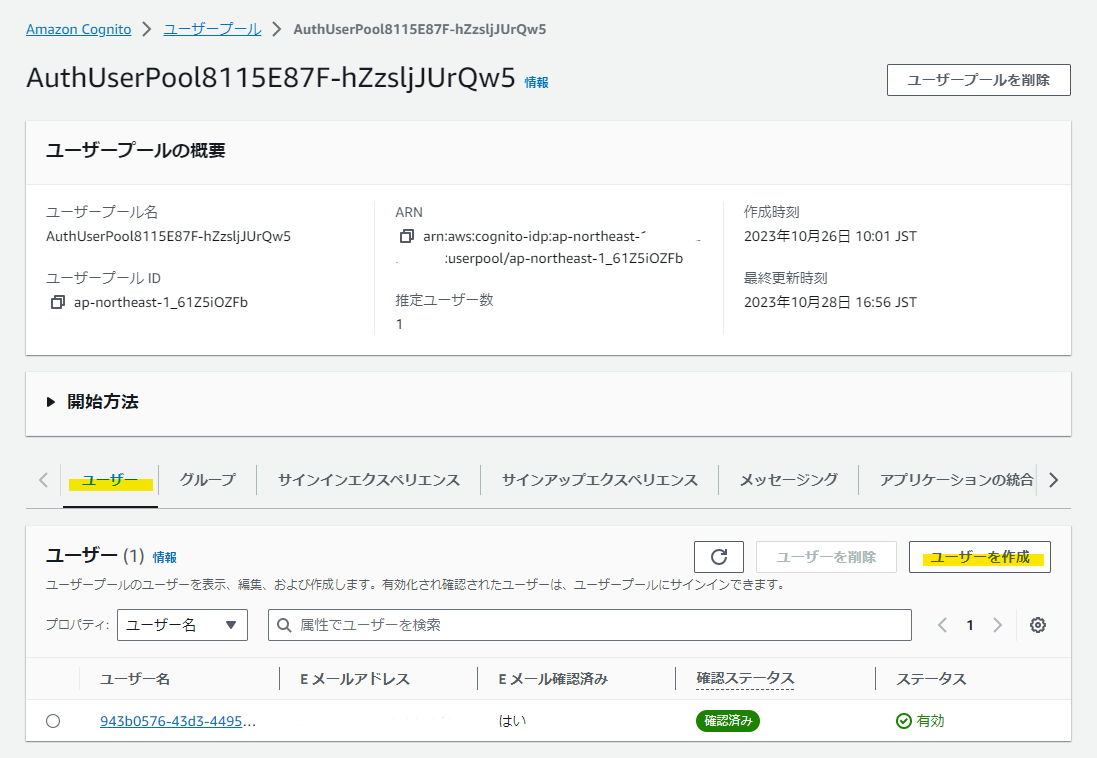
該当のユーザープールを選択します。
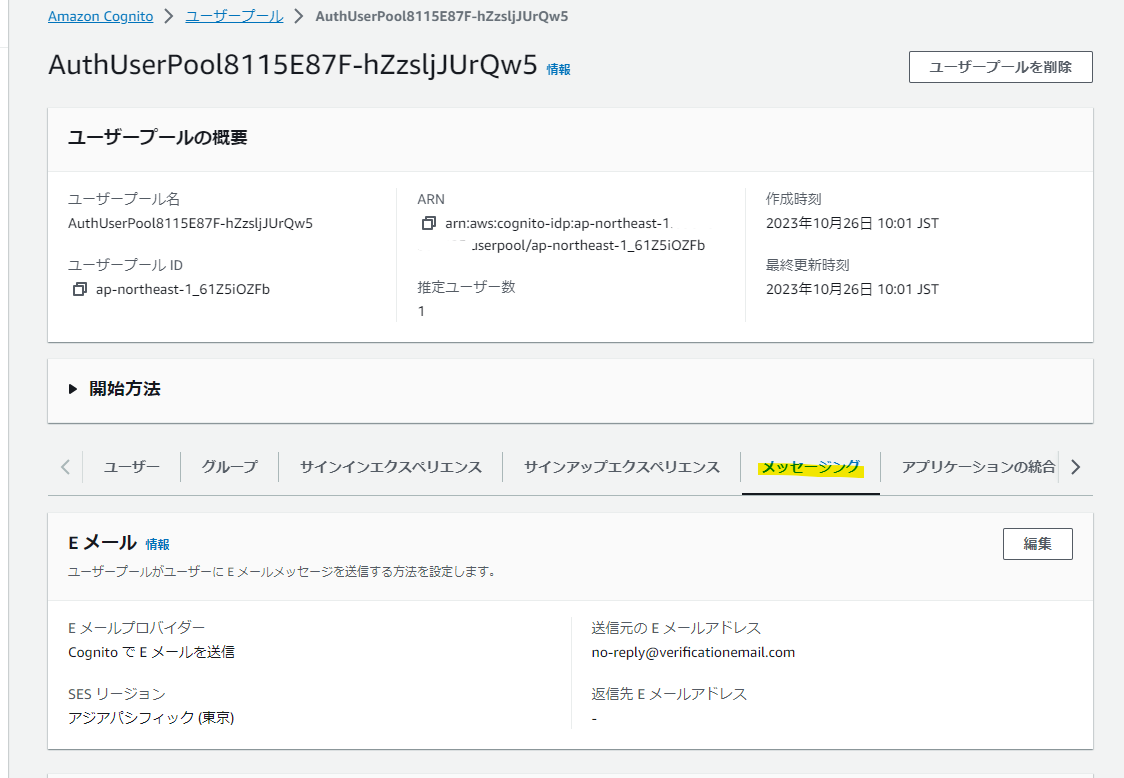
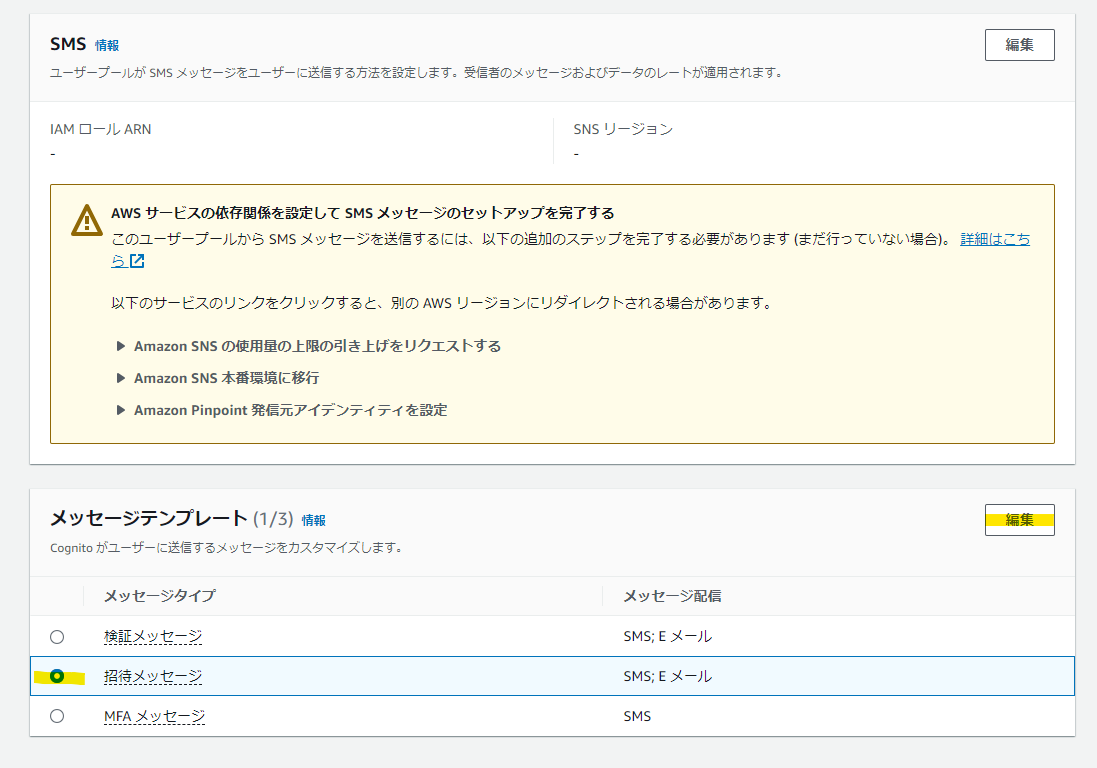
まず、メッセージングタブを選択し、メール招待の文面を変更します。
招待メッセージを選択し、編集ボタンを押します。
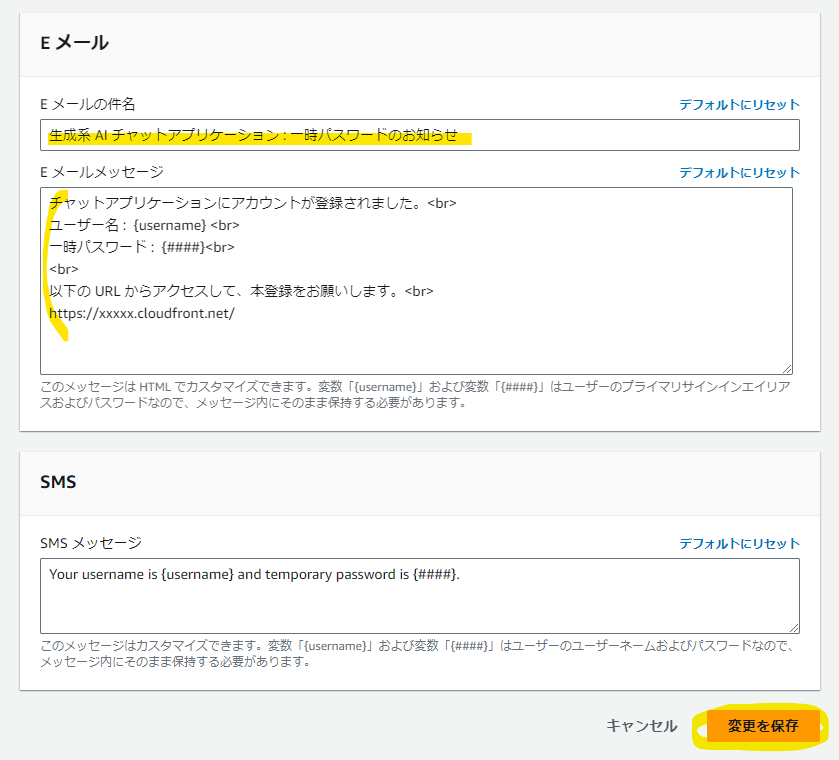
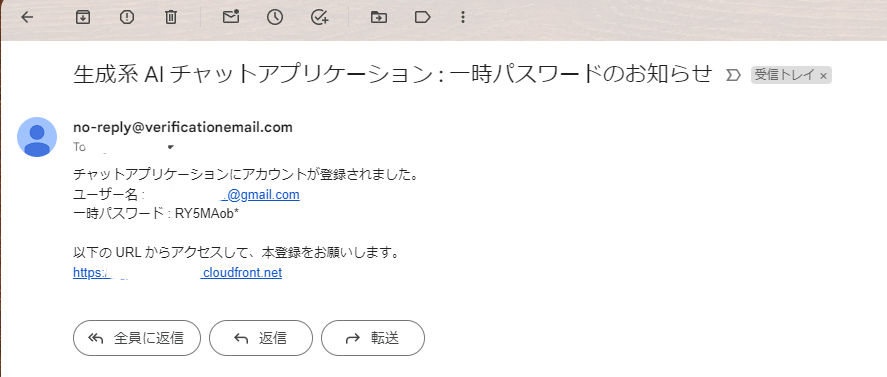
次のような文章を入力します。これは、より社内の用語を使ってわかりやすく表現すると良いでしょう。入力後に、変更を保存を押します。
生成系 AI チャットアプリケーション : 一時パスワードのお知らせ
チャットアプリケーションにアカウントが登録されました。<br>
ユーザー名 : {username} <br>
一時パスワード : {####}<br>
<br>
以下の URL からアクセスして、本登録をお願いします。<br>
https://xxxxx.cloudfront.net/
管理者がアカウントを登録 : GUI
まずはじめに、AWS マネジメントコンソールの GUI から登録する方法です。この後の章に CLI から登録する方法も紹介します。
ユーザータブから、ユーザーを作成ボタンをおします。
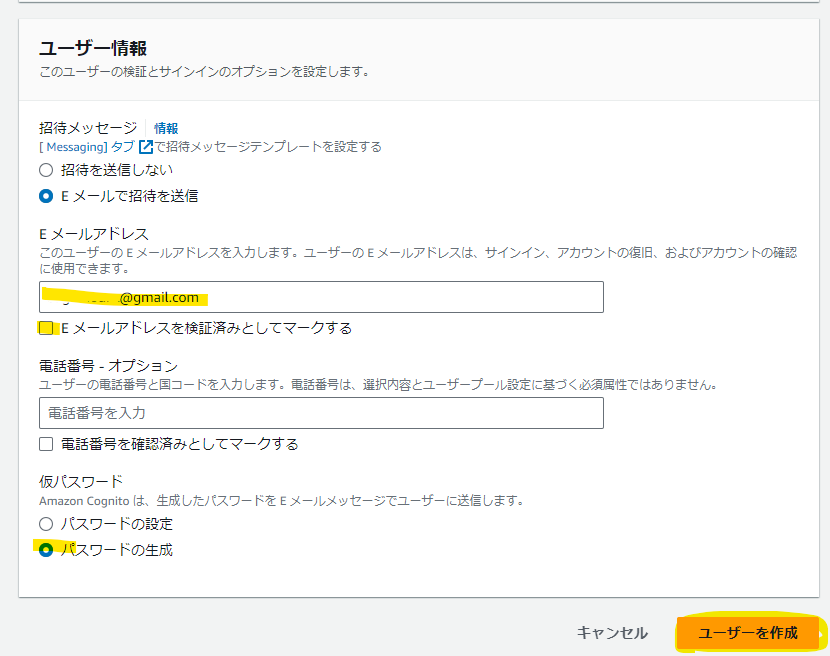
招待したい方のメールアドレスを指定し、ユーザーを作成を押します。
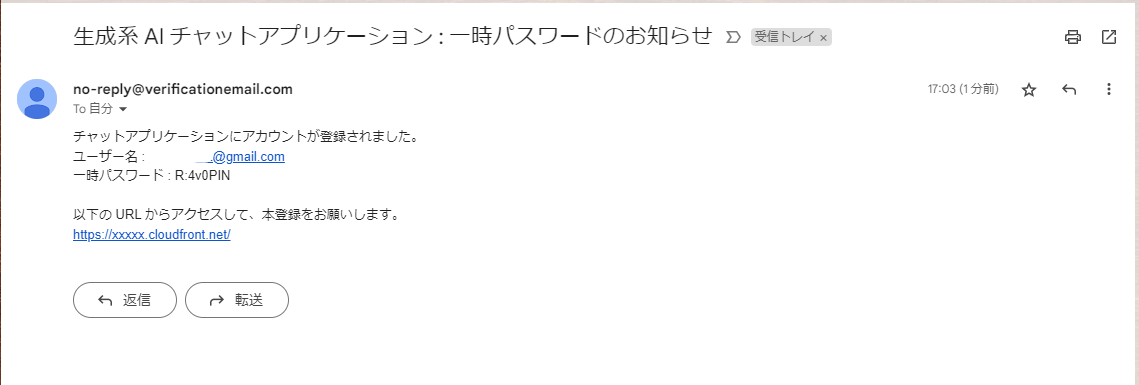
すると、対象のメールアドレスに招待メールが届きます。
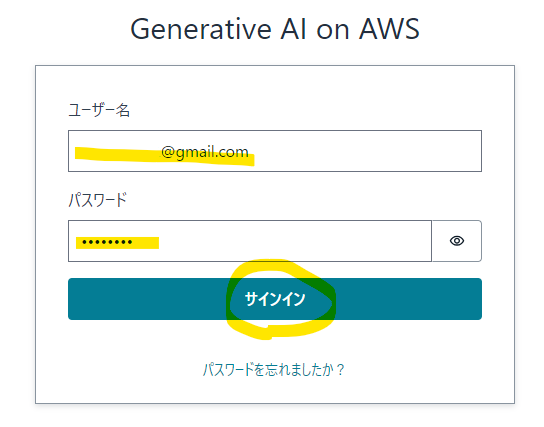
招待されたユーザーは、ユーザー名と一時パスワードを入れて、本登録を行います。
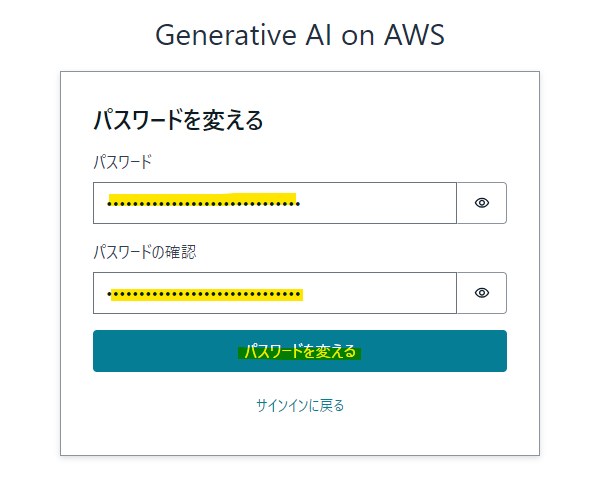
本パスワードを入力し、パスワードを変えるを押します。
ログインができました。
管理者がアカウントを登録 : CLI
GUI で登録してもいいですが、登録メールアドレスがたくさんあると大変です。CLI を使って、半自動的にユーザーを招待することも出来ます。
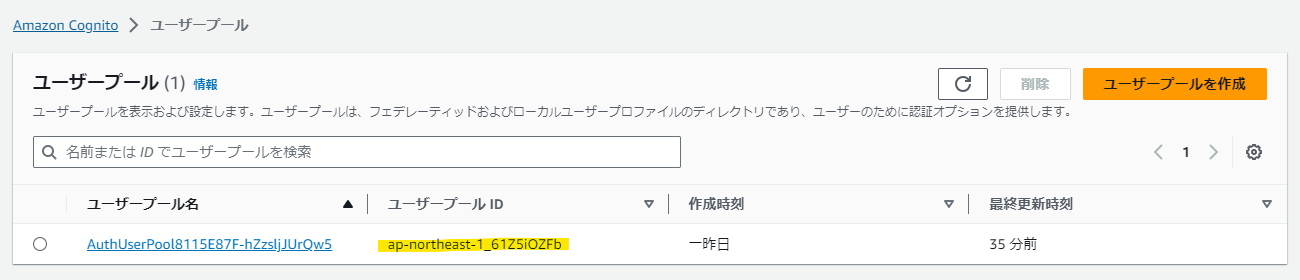
まず、Cognito のユーザープール ID を確認します。
ap-northeast-1_61Z5iOZFb
Cloud9 の環境を開きます。
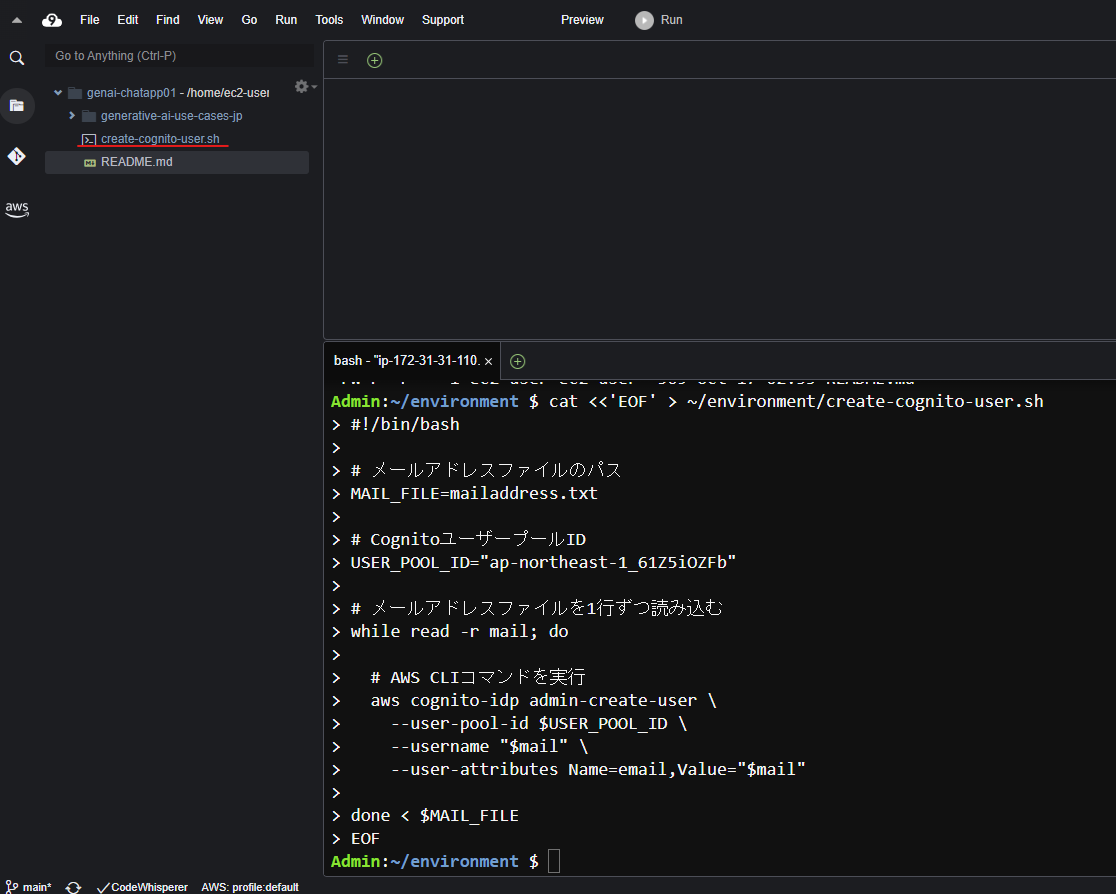
Cognito に登録するための Bash Script を作成します。以下のコマンドを全部コピーしてターミナルに張り付けて実行します。ユーザープールの ID は、環境に合わせて変更してください。
cat <<'EOF' > ~/environment/create-cognito-user.sh
#!/bin/bash
# メールアドレスファイルのパス
MAIL_FILE=mailaddress.txt
# CognitoユーザープールID
USER_POOL_ID="ap-northeast-1_61Z5iOZFb"
# メールアドレスファイルを1行ずつ読み込む
while read -r mail; do
# AWS CLIコマンドを実行
aws cognito-idp admin-create-user \
--user-pool-id $USER_POOL_ID \
--username "$mail" \
--user-attributes Name=email,Value="$mail"
done < $MAIL_FILE
EOF
すると、画面左側に create-cognito-user.sh が作成されたことがわかります。
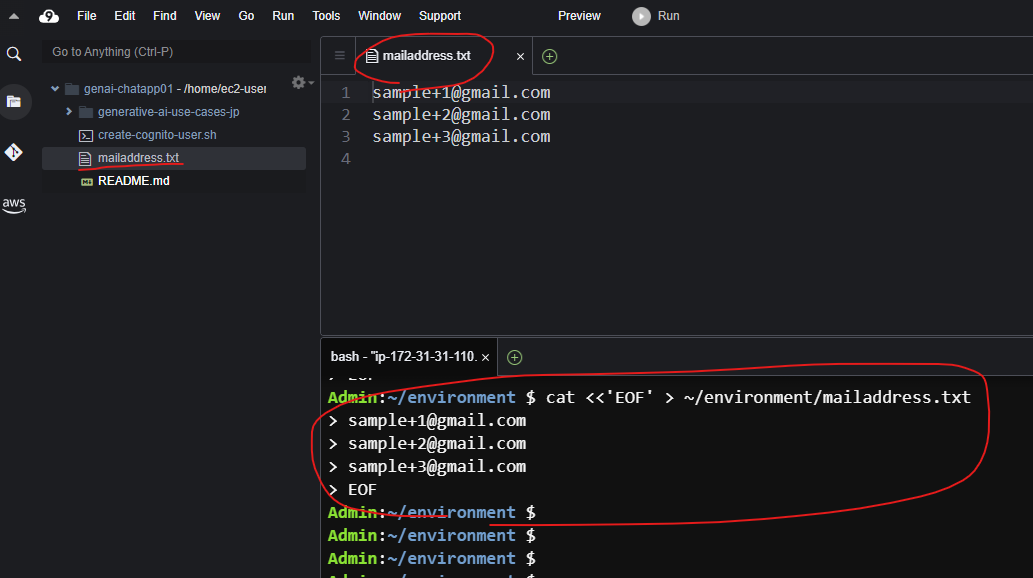
同様に登録したいメールアドレスの一覧のテキストファイルを作成します。このメールアドレスは、適宜編集して登録したいものに変更します。
cat <<'EOF' > ~/environment/mailaddress.txt
sample+1@gmail.com
sample+2@gmail.com
sample+3@gmail.com
EOF
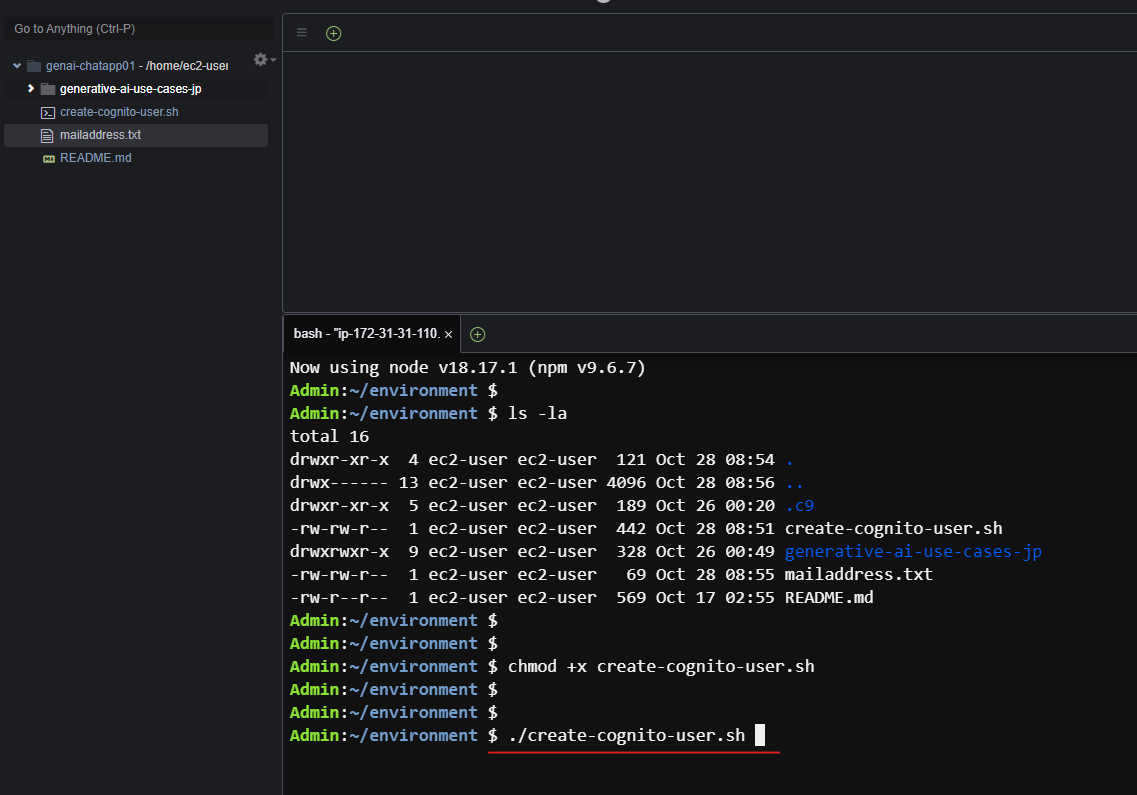
create-cognito-user.sh に実行権限を付与します。
chmod +x create-cognito-user.sh
これで、mailaddress.txt に羅列されているメールアドレスに、一括で招待メールを送れるようになりました。
次のコマンドで招待をします。
./create-cognito-user.sh
次のように、指定したメールアドレスのすべてに招待メールが届いています。
付録1 : バージョンアップ
定期的に GitHub の generative-ai-use-cases-jp が更新されています。新機能の追加や既存機能の改良などがあり、定期的にバージョンアップを行いたいです。バージョンアップの方法を紹介します。
デプロイに利用した Cloud9 の IDE を開きます。AWS マネジメントコンソール上で、Cloud9 のページに行き、開くを押します。
git clone を実行したディレクトリに移動します。
cd ~/environment/generative-ai-use-cases-jp/
git pull を行い、最新のソースコードなどを一式ダウンロードします。
git pull
次のように error: Your local changes ... と表示された場合は、デプロイ前にエラーの対処が必要です。
Admin:~/environment/generative-ai-use-cases-jp (main) $ git pull
remote: Enumerating objects: 200, done.
remote: Counting objects: 100% (200/200), done.
remote: Compressing objects: 100% (94/94), done.
remote: Total 200 (delta 140), reused 152 (delta 103), pack-reused 0
Receiving objects: 100% (200/200), 5.15 MiB | 22.63 MiB/s, done.
Resolving deltas: 100% (140/140), completed with 35 local objects.
From https://github.com/aws-samples/generative-ai-use-cases-jp
a51427d..078c06f main -> origin/main
+ 057a69c...dfa877e audio-to-text -> origin/audio-to-text (forced update)
* [new branch] change-icon -> origin/change-icon
* [new branch] fix-readme -> origin/fix-readme
Updating a51427d..078c06f
error: Your local changes to the following files would be overwritten by merge:
packages/web/src/App.tsx
Please commit your changes or stash them before you merge.
Aborting
RAG を有効化している場合や、自己サインアップ機能 (アカウントを作る機能) を無効化している場合は、エラーになります。理由としては、ローカルで編集したファイルがあるため、最新版をダウンロードしようとしたときにコンフリクトを起こしているからです。
ローカルで編集した内容を確認するために、git diff コマンドを実行します。
git diff --unified=0
実行例 : 以下のように packages/cdk/cdk.json や packages/web/src/App.tsx の 2 つのファイルについて、手動で変更した内容が存在していることがわかります。
Admin:~/environment/generative-ai-use-cases-jp (main) $ git diff --unified=0
diff --git a/packages/cdk/cdk.json b/packages/cdk/cdk.json
index 89d077b..d23a182 100644
--- a/packages/cdk/cdk.json
+++ b/packages/cdk/cdk.json
@@ -20 +20 @@
- "ragEnabled": false,
+ "ragEnabled": true,
diff --git a/packages/web/src/App.tsx b/packages/web/src/App.tsx
index be217da..f0ffe44 100644
--- a/packages/web/src/App.tsx
+++ b/packages/web/src/App.tsx
@@ -125 +125,2 @@ const App: React.FC = () => {
- }}>
+ }}
+ hideSignUp={true}>
git stash コマンドで、一時的に変更した内容を別の領域に保存します。
git stash
実行例
Admin:~/environment/generative-ai-use-cases-jp (main) $ git stash
Saved working directory and index state WIP on main: a51427d Merge pull request #128 from okamoto-aws/fix/claude-prompt-format
git stash を行ったので、git diff で差分を確認しても、差分がありません。
Admin:~/environment/generative-ai-use-cases-jp (main) $ git diff --unified=0
Admin:~/environment/generative-ai-use-cases-jp (main) $
git pull コマンドで、最新のソースコード一式をダウンロードします。
git pull
実行例
Admin:~/environment/generative-ai-use-cases-jp (main) $ git pull
Updating a51427d..078c06f
Fast-forward
README.md | 20 ++++
docs/SAGEMAKER.md | 2 +
imgs/usecase_generate_image.gif | Bin 0 -> 2217022 bytes
package-lock.json | 106 ++++++++++++++++++
packages/cdk/lambda/generateImage.ts | 32 ++++++
packages/cdk/lambda/predict.ts | 10 +-
packages/cdk/lambda/predictStream.ts | 10 +-
packages/cdk/lambda/predictTitle.ts | 10 +-
packages/cdk/lambda/utils/api.ts | 11 ++
packages/cdk/lambda/utils/bedrockApi.ts | 112 +++++++++++--------
packages/cdk/lambda/utils/sagemakerApi.ts | 133 +++++++++++-----------
packages/cdk/lib/construct/api.ts | 32 ++++++
packages/types/src/image.d.ts | 14 +++
packages/types/src/index.d.ts | 2 +
packages/types/src/protocol.d.ts | 5 +-
packages/types/src/utils.d.ts | 23 ++++
packages/web/package.json | 8 +-
packages/web/src/App.tsx | 17 ++-
packages/web/src/components/Base64Image.tsx | 65 +++++++++++
packages/web/src/components/ButtonIcon.tsx | 12 +-
packages/web/src/components/Card.tsx | 7 +-
packages/web/src/components/Drawer.tsx | 34 +++---
packages/web/src/components/GenerateImageAssistant.tsx | 266 ++++++++++++++++++++++++++++++++++++++++++++
packages/web/src/components/Help.tsx | 19 ++++
packages/web/src/components/InputChatContent.tsx | 25 ++++-
packages/web/src/components/ModalDialog.tsx | 14 ++-
packages/web/src/components/RangeSlider.tsx | 54 +++++++++
packages/web/src/components/Select.tsx | 94 ++++++++++++++++
packages/web/src/components/SketchPad.tsx | 282 +++++++++++++++++++++++++++++++++++++++++++++++
packages/web/src/components/Textarea.tsx | 8 +-
packages/web/src/components/Tooltip.tsx | 16 ++-
packages/web/src/hooks/useChat.ts | 8 +-
packages/web/src/hooks/useImage.ts | 24 ++++
packages/web/src/hooks/useImageApi.ts | 17 +++
packages/web/src/hooks/useRag.ts | 8 +-
packages/web/src/index.css | 13 +++
packages/web/src/main.tsx | 5 +
packages/web/src/pages/GenerateImagePage.tsx | 546 +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
packages/web/src/pages/LandingPage.tsx | 22 ++++
packages/web/src/prompts/index.ts | 46 +++++++-
40 files changed, 1943 insertions(+), 189 deletions(-)
create mode 100644 imgs/usecase_generate_image.gif
create mode 100644 packages/cdk/lambda/generateImage.ts
create mode 100644 packages/cdk/lambda/utils/api.ts
create mode 100644 packages/types/src/image.d.ts
create mode 100644 packages/types/src/utils.d.ts
create mode 100644 packages/web/src/components/Base64Image.tsx
create mode 100644 packages/web/src/components/GenerateImageAssistant.tsx
create mode 100644 packages/web/src/components/Help.tsx
create mode 100644 packages/web/src/components/RangeSlider.tsx
create mode 100644 packages/web/src/components/Select.tsx
create mode 100644 packages/web/src/components/SketchPad.tsx
create mode 100644 packages/web/src/hooks/useImage.ts
create mode 100644 packages/web/src/hooks/useImageApi.ts
create mode 100644 packages/web/src/pages/GenerateImagePage.tsx
git stash で退避した内容を元にもどします。
git stash pop
実行例
Admin:~/environment/generative-ai-use-cases-jp (main) $ git stash pop
Auto-merging packages/web/src/App.tsx
On branch main
Your branch is up to date with 'origin/main'.
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: packages/cdk/cdk.json
modified: packages/web/src/App.tsx
no changes added to commit (use "git add" and/or "git commit -a")
Dropped refs/stash@{0} (83371a0ff644cffc1811832740efbb6ad94fd15e)
差分を確認します。想定通り、変更したファイルが、そのまま保持されています。
Admin:~/environment/generative-ai-use-cases-jp (main) $ git diff --unified=0
diff --git a/packages/cdk/cdk.json b/packages/cdk/cdk.json
index 89d077b..d23a182 100644
--- a/packages/cdk/cdk.json
+++ b/packages/cdk/cdk.json
@@ -20 +20 @@
- "ragEnabled": false,
+ "ragEnabled": true,
diff --git a/packages/web/src/App.tsx b/packages/web/src/App.tsx
index 2910a9e..59f341b 100644
--- a/packages/web/src/App.tsx
+++ b/packages/web/src/App.tsx
@@ -134 +134,2 @@ const App: React.FC = () => {
- }}>
+ }}
+ hideSignUp={true}>
最新版のアプリケーションをデプロイします。まず、clean install (ci) コマンドで、依存パッケージをインストールします。
cd ~/environment/generative-ai-use-cases-jp/
npm ci
デプロイを行います。
cd ~/environment/generative-ai-use-cases-jp/
npm run cdk:deploy
デプロイしてよい?と聞かれるので、y を押します。
Do you wish to deploy these changes (y/n)?
数分後、デプロイが終わり、バージョンアップが完了です。
✨ Total time: 465.81s
****************************************************
*** Newer version of CDK is available [2.103.1] ***
*** Upgrade recommended (npm install -g aws-cdk) ***
****************************************************
Admin:~/environment/generative-ai-use-cases-jp (main) $
参考 URL