はじめに
Apache HTTP Server は、Virtual Host 機能があり、1 台の仮想サーバーで複数のサイトを提供できます。同じ仮想サーバーリソースを共有するため、コスト効率がよいメリットがあります。一方、セキュリティやパフォーマンス面で共有することになるため、デメリットの面も検討が必要です。
AWS 上に、AWS Certificate Manager (ACM) サービスがありパブリック証明書を無料で発行できます。Virtual Host 機能と、ACM を併用するときの設定方法や、サイトの上限が気になったので検証をしてみます。
構成図
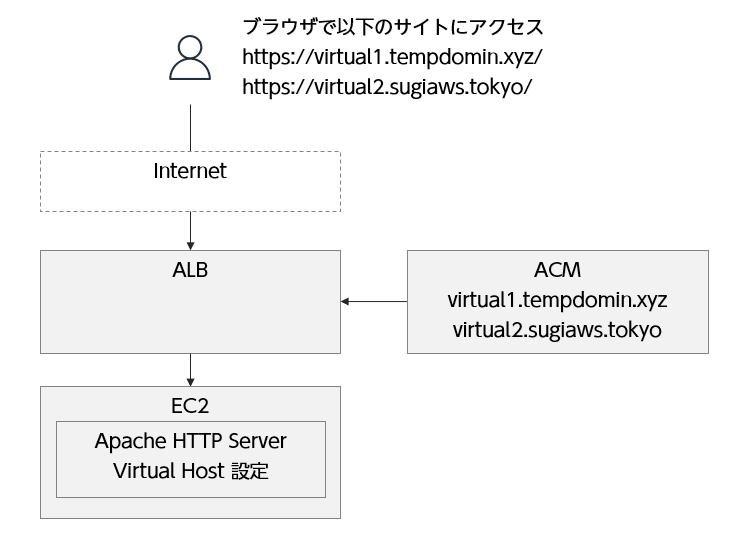
以下の構成を作成します。
次のポイントがあります。
- EC2
- Amazon Linux 2023 上で、Apache HTTP Server をインストール
- Virtual Host の設定をして、2 つのサイトを提供する
- ACM
- 2 つのサイトのドメインでパブリック証明書を提供できるようにして、ALB に紐づける
注意するべきService Quota
この構成での注意するべき Service Quota を紹介します。
- Application Load Balancer あたりの証明書 (デフォルト証明書を除く) : 25
ALB で SSL 終端を行う際に、ALB に証明書を紐づけます。デフォルトでは、1 ALB あたりの証明書の数が 25 となっています。ドメイン名にアスタリスクを指定することで節約できる部分もありますが、1 個の EC2 の中で提供できるサイトの上限に関わるため注意しておきましょう。なお、上限緩和申請は可能となっています。
それでは設定をしていきます。
EC2
Amazon Linux 2023 で構築をしていきます。比較的新しい OS なので、Repository の一覧の確認など、ちょっと回り道をしながら構築をします。Repository の一覧です。amazonlinux というリポジトリで、Apache HTTP Server が提供されています。
$ sudo dnf repolist
repo id repo name
amazonlinux Amazon Linux 2023 repository
kernel-livepatch Amazon Linux 2023 Kernel Livepatch repository
Apache HTTP Server を Install します。
sudo dnf install httpd
依存関係の実行例
$ sudo dnf install httpd
Last metadata expiration check: 1:43:22 ago on Fri Jun 2 12:19:06 2023.
Dependencies resolved.
============================================================================================================================
Package Architecture Version Repository Size
============================================================================================================================
Installing:
httpd x86_64 2.4.56-1.amzn2023 amazonlinux 48 k
Installing dependencies:
apr x86_64 1.7.2-2.amzn2023.0.2 amazonlinux 129 k
apr-util x86_64 1.6.3-1.amzn2023.0.1 amazonlinux 98 k
generic-logos-httpd noarch 18.0.0-12.amzn2023.0.3 amazonlinux 19 k
httpd-core x86_64 2.4.56-1.amzn2023 amazonlinux 1.4 M
httpd-filesystem noarch 2.4.56-1.amzn2023 amazonlinux 15 k
httpd-tools x86_64 2.4.56-1.amzn2023 amazonlinux 82 k
libbrotli x86_64 1.0.9-4.amzn2023.0.2 amazonlinux 315 k
mailcap noarch 2.1.49-3.amzn2023.0.3 amazonlinux 33 k
Installing weak dependencies:
apr-util-openssl x86_64 1.6.3-1.amzn2023.0.1 amazonlinux 17 k
mod_http2 x86_64 2.0.11-2.amzn2023 amazonlinux 150 k
mod_lua x86_64 2.4.56-1.amzn2023 amazonlinux 62 k
Transaction Summary
============================================================================================================================
Install 12 Packages
Total download size: 2.3 M
Installed size: 6.9 M
Apache を起動します。
sudo systemctl start httpd
sudo systemctl enable httpd
ブラウザでアクセスすると It works! と表示されました。
It works を表示させている設定は、このあたりです。
$ cat /etc/httpd/conf.d/welcome.conf
#
# This configuration file enables the default "Welcome" page if there
# is no default index page present for the root URL. To disable the
# Welcome page, comment out all the lines below.
#
# NOTE: if this file is removed, it will be restored on upgrades.
#
<LocationMatch "^/+$">
Options -Indexes
ErrorDocument 403 /.noindex.html
</LocationMatch>
<Directory /usr/share/httpd/noindex>
AllowOverride None
Require all granted
</Directory>
Alias /.noindex.html /usr/share/httpd/noindex/index.html
Alias /poweredby.png /usr/share/httpd/icons/apache_pb3.png
Alias /system_noindex_logo.png /usr/share/httpd/icons/system_noindex_logo.png
実際のファイルです、
$ cat /usr/share/httpd/noindex/index.html
<html><body><h1>It works!</h1></body></html>
動作確認のため、デフォルト表示ファイルをちょっと変更してみましょう。
cat <<'EOF' > /var/www/html/index.html
<html><body><h1>It works!!</h1></body></html>
EOF
ビックリマークが 2 つ表示されるようになりました。
ACM
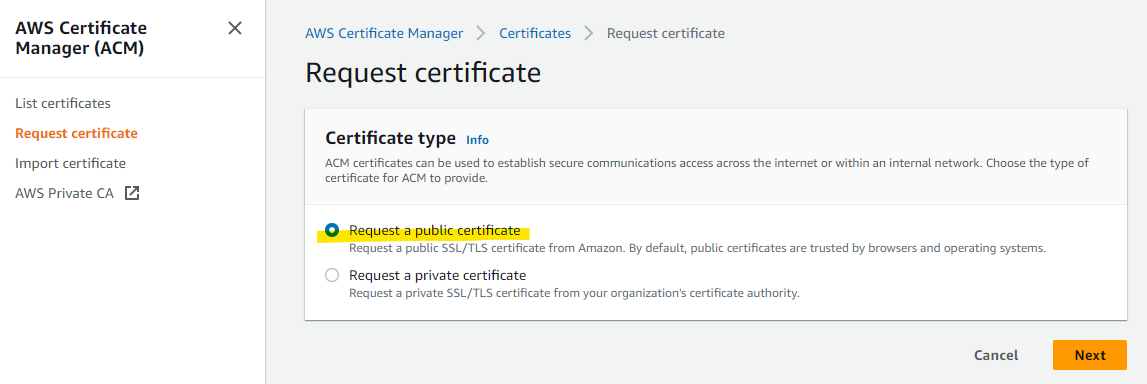
ACM の設定でパブリック証明書を発行していきます。
以下 2 つのドメインを取得対象にします。自分が持っているテスト用のドメインで、本番では使っていないものです。
- virtual1.tempdomin.xyz
- virtual2.sugiaws.tokyo
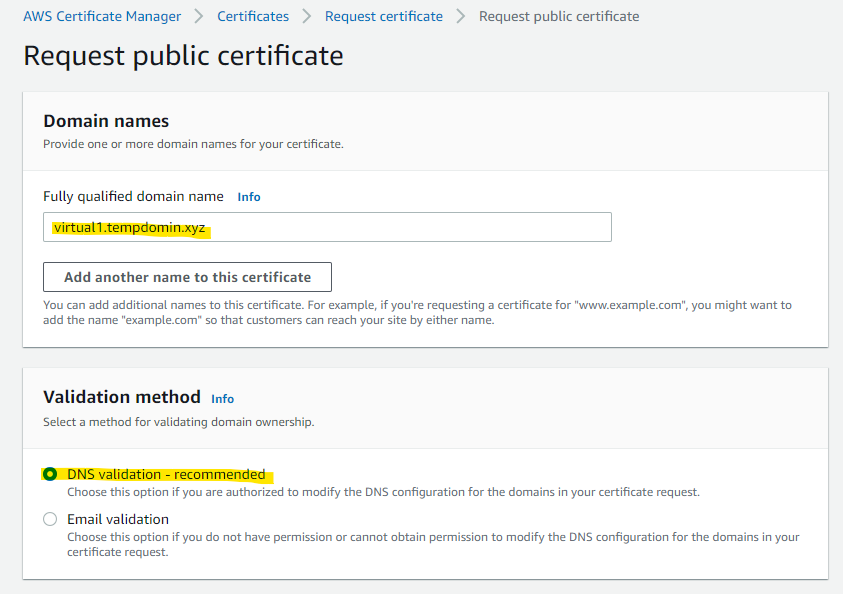
FQDN を指定します : virtual1.tempdomin.xyz
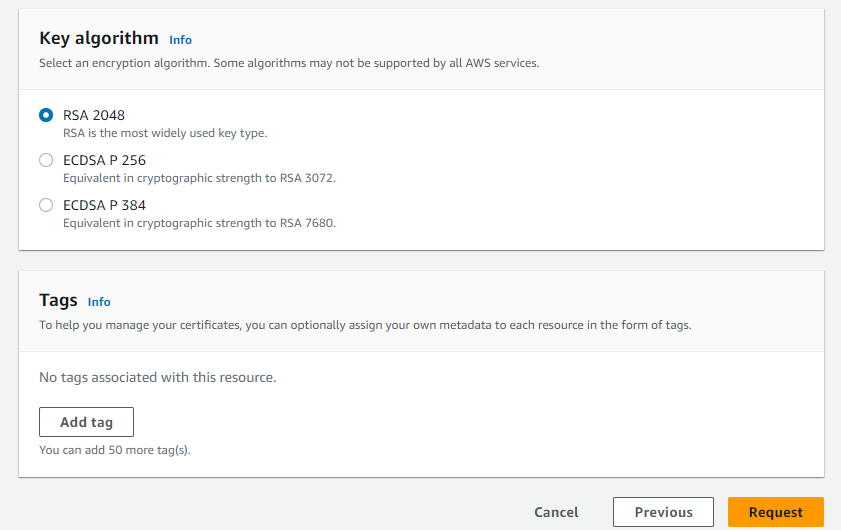
Request を押します。
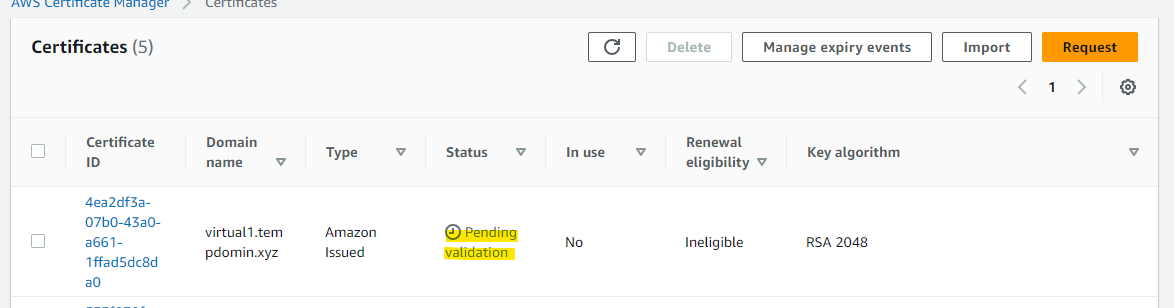
Pending validation になりました。
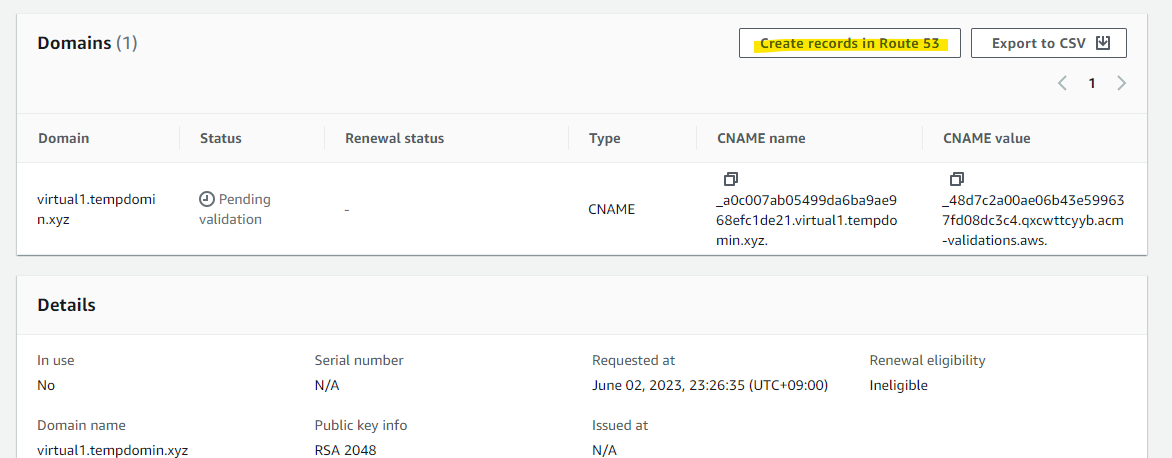
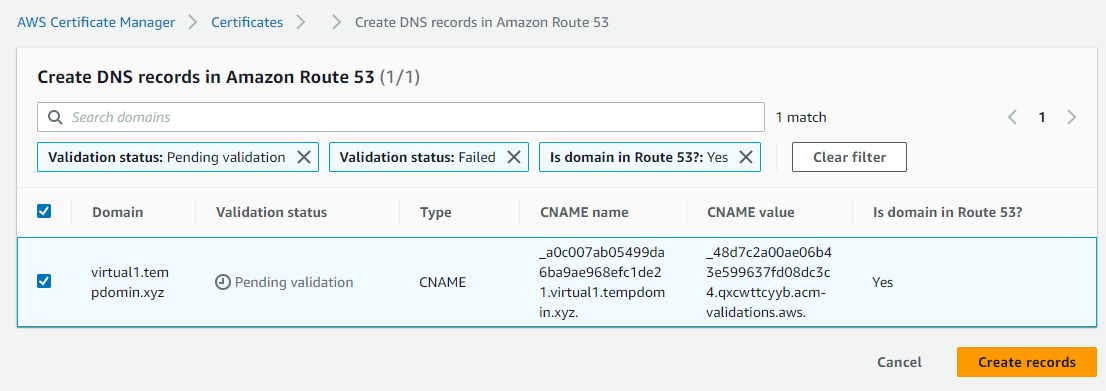
DNS validation を選んでいたので、Route 53 で指定された CNAME を自動作成します。
Create records を押します。
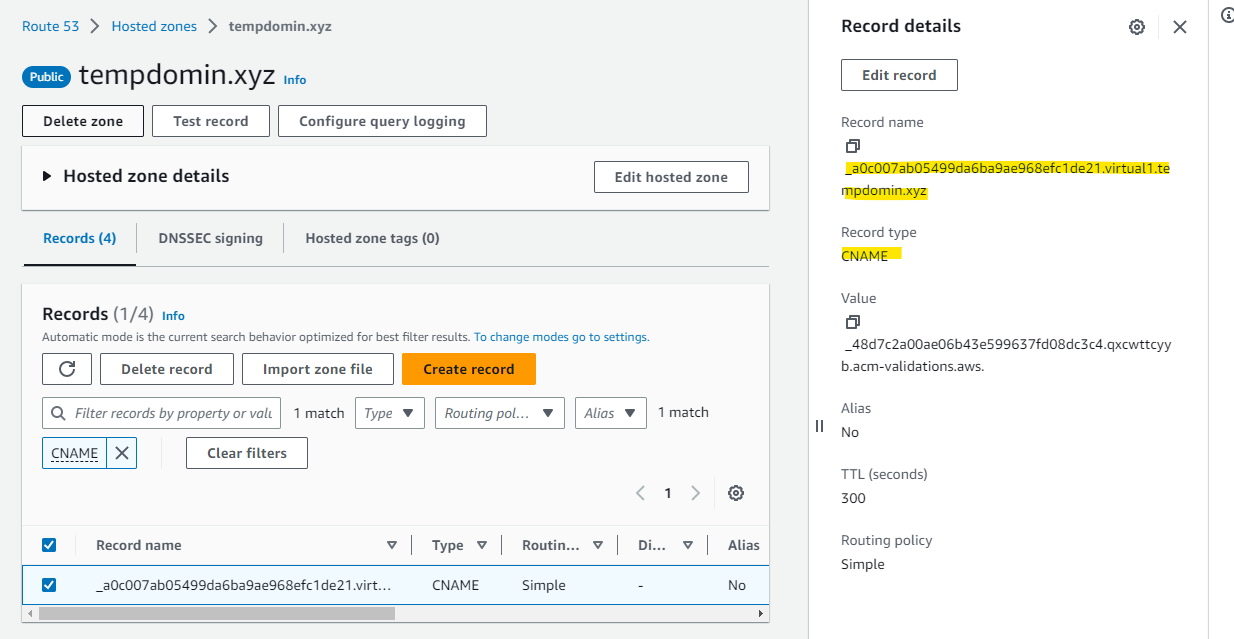
CNAME レコードが自動的に作成されています。
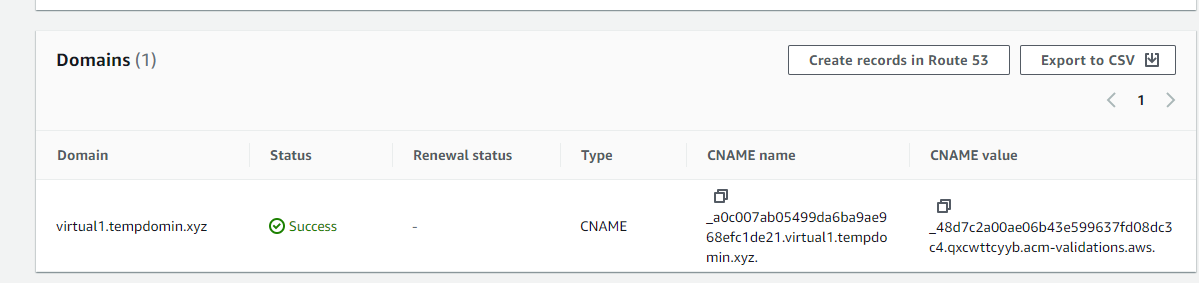
これによって、Status が Success に変わりました。
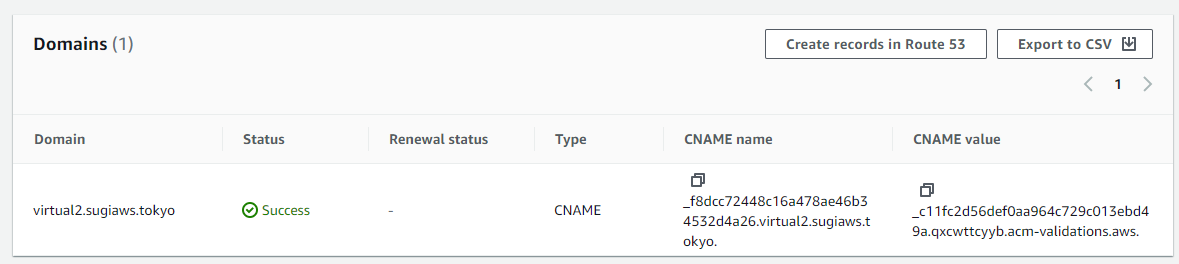
同じく、もうひとつのドメインでも ACM の設定をしました。
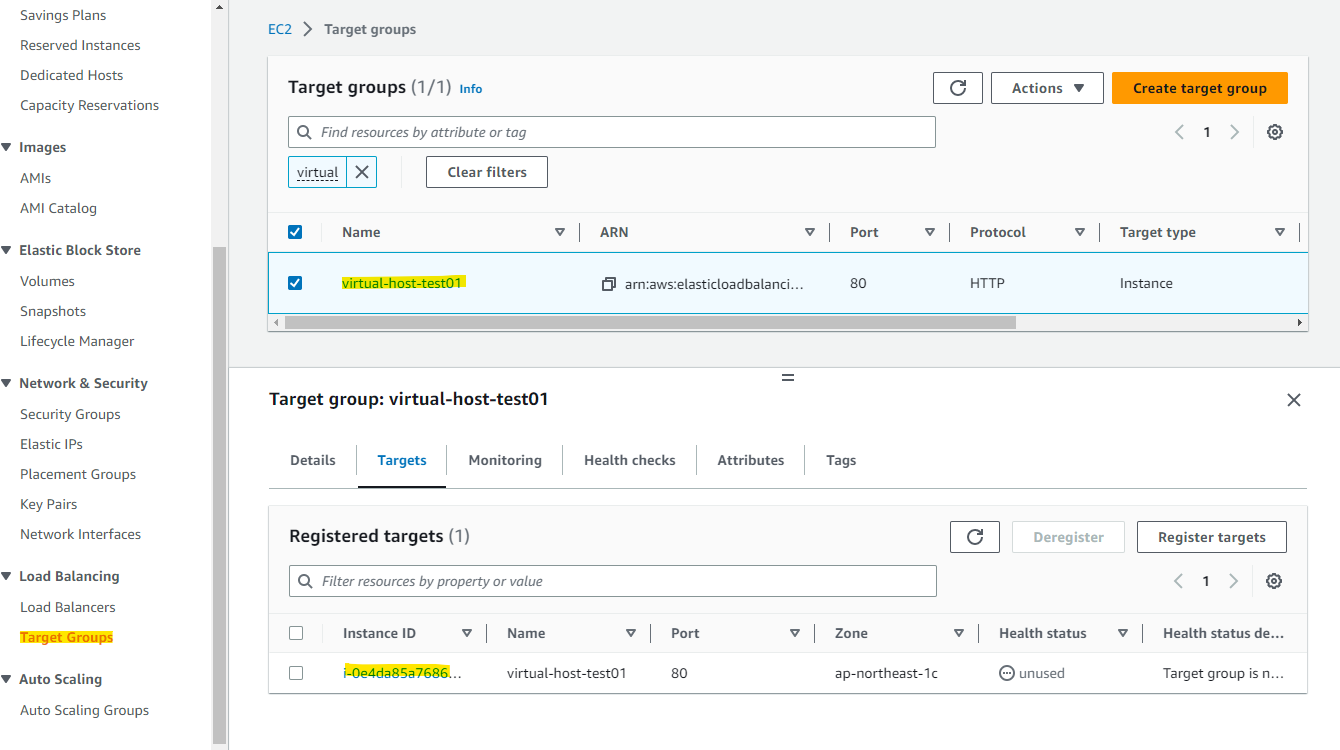
Target Group
Target Group を作成しました。細かな手順は省略しますが、前の手順で設定した EC2 を対象にしています。
ALB
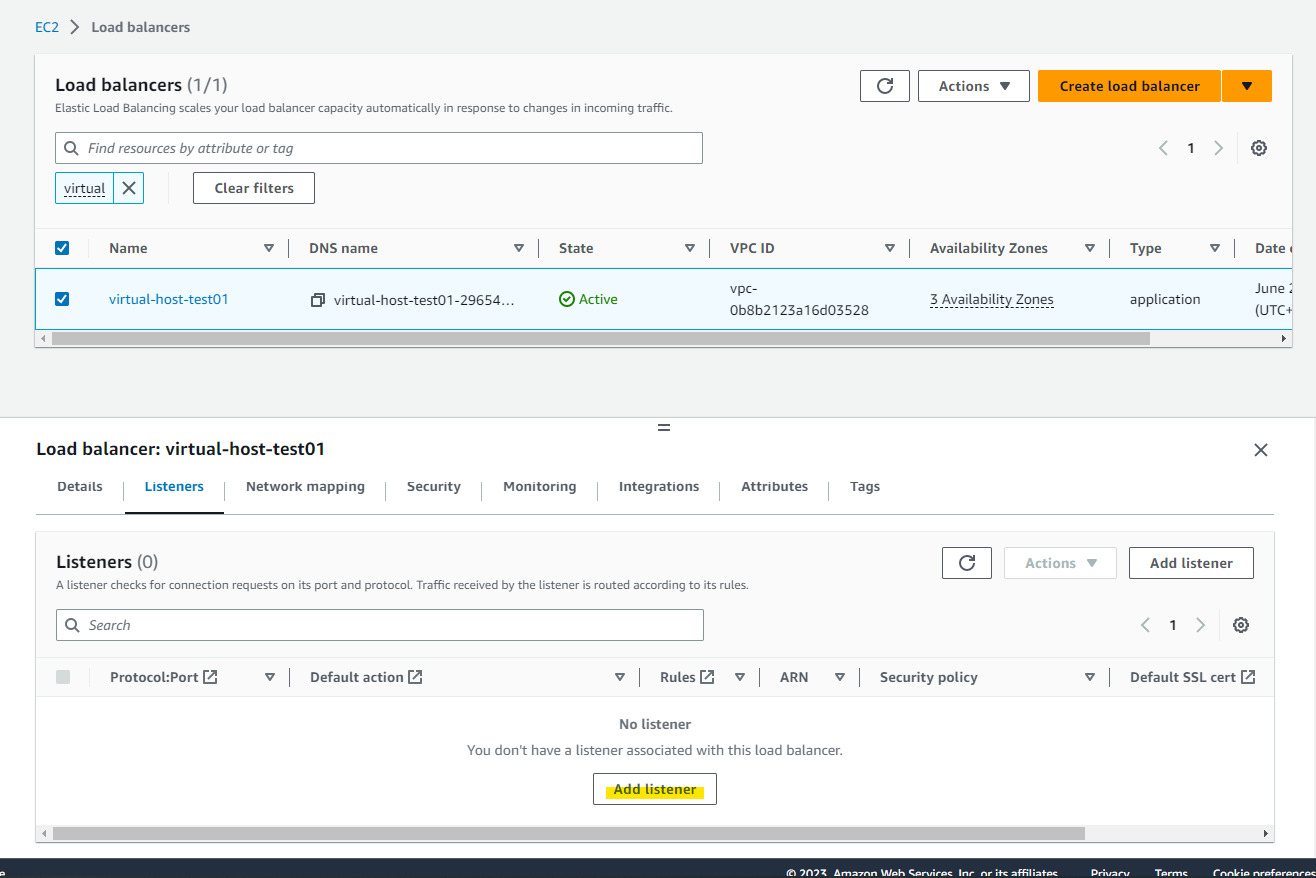
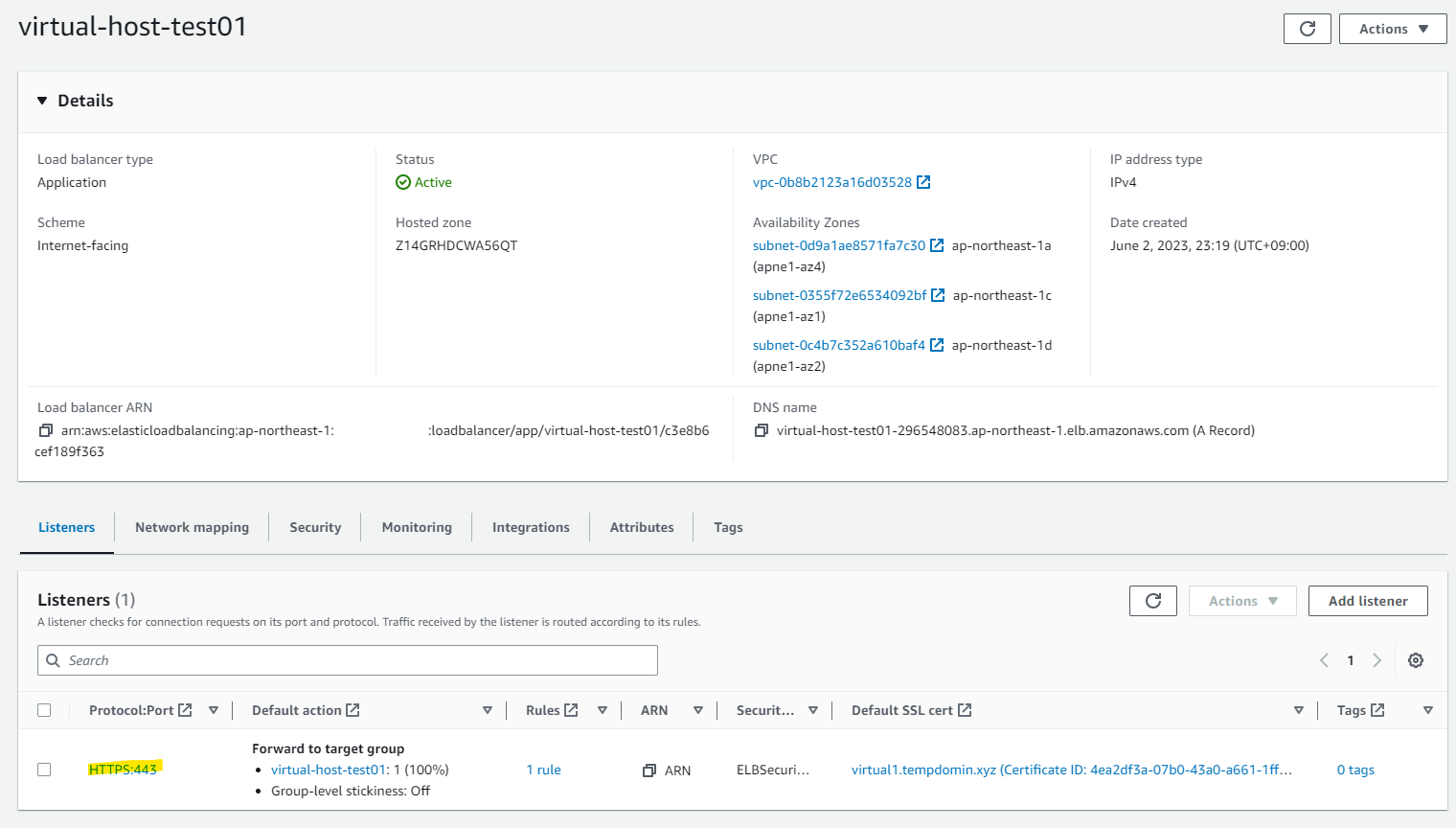
ALB の設定に移ります。既に ALB 自体は存在していて、リスナーの設定を進めていきます。
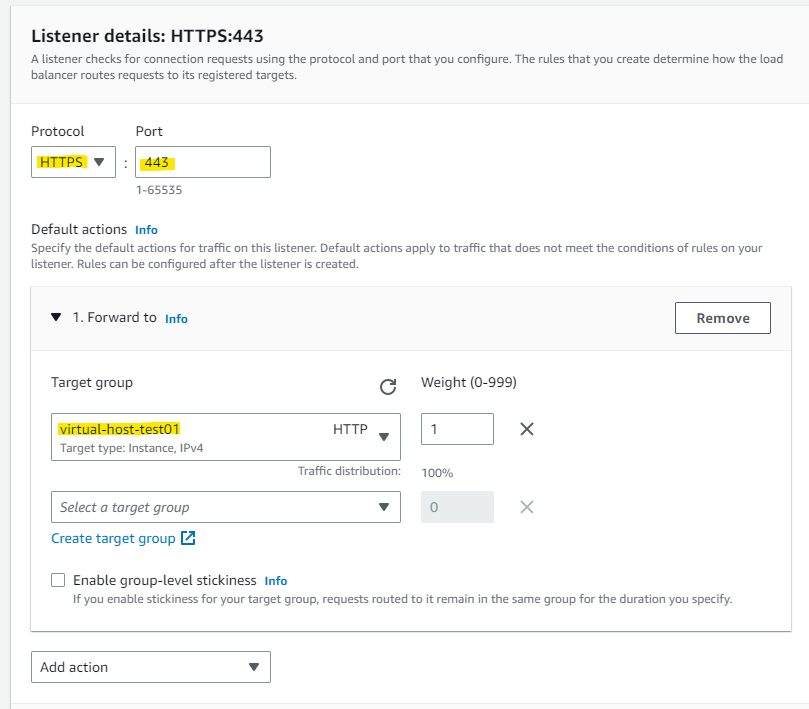
HTTPS の 443 のリスナーにします。Target Group を、Apache がインストール済みの EC2 が含まれているものを指定します。
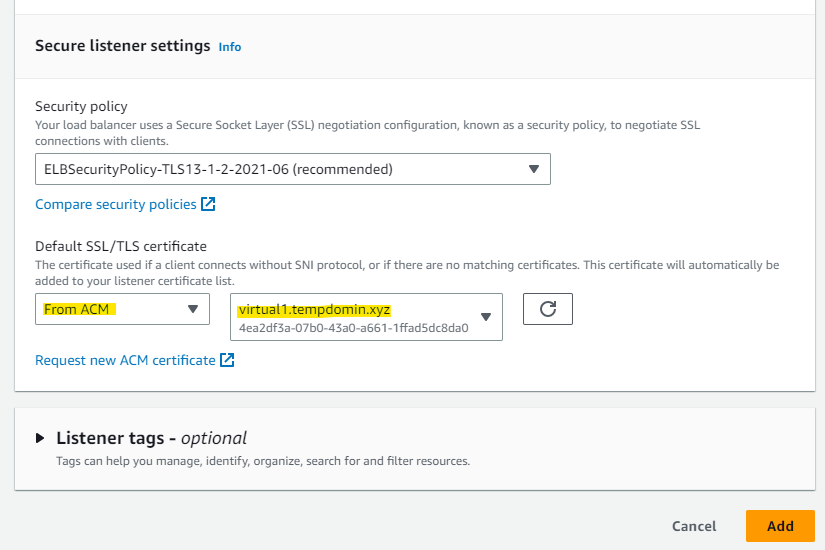
デフォルトの SSL/TLS Certificate を指定します。これはあくまでデフォルトのものとなっていて、後から追加をしていきます。
リスナーが追加されたので、クリックして設定変更をします。
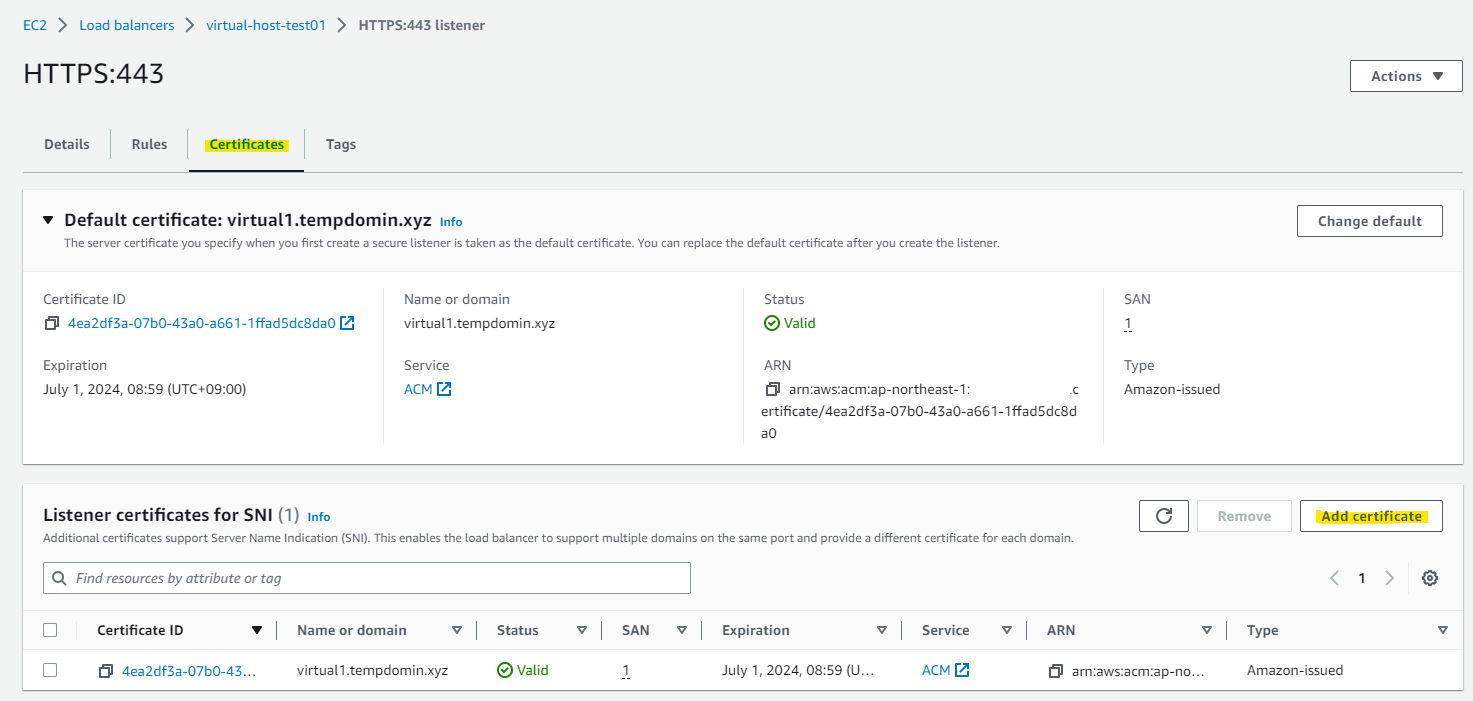
Certificates で Add をします。
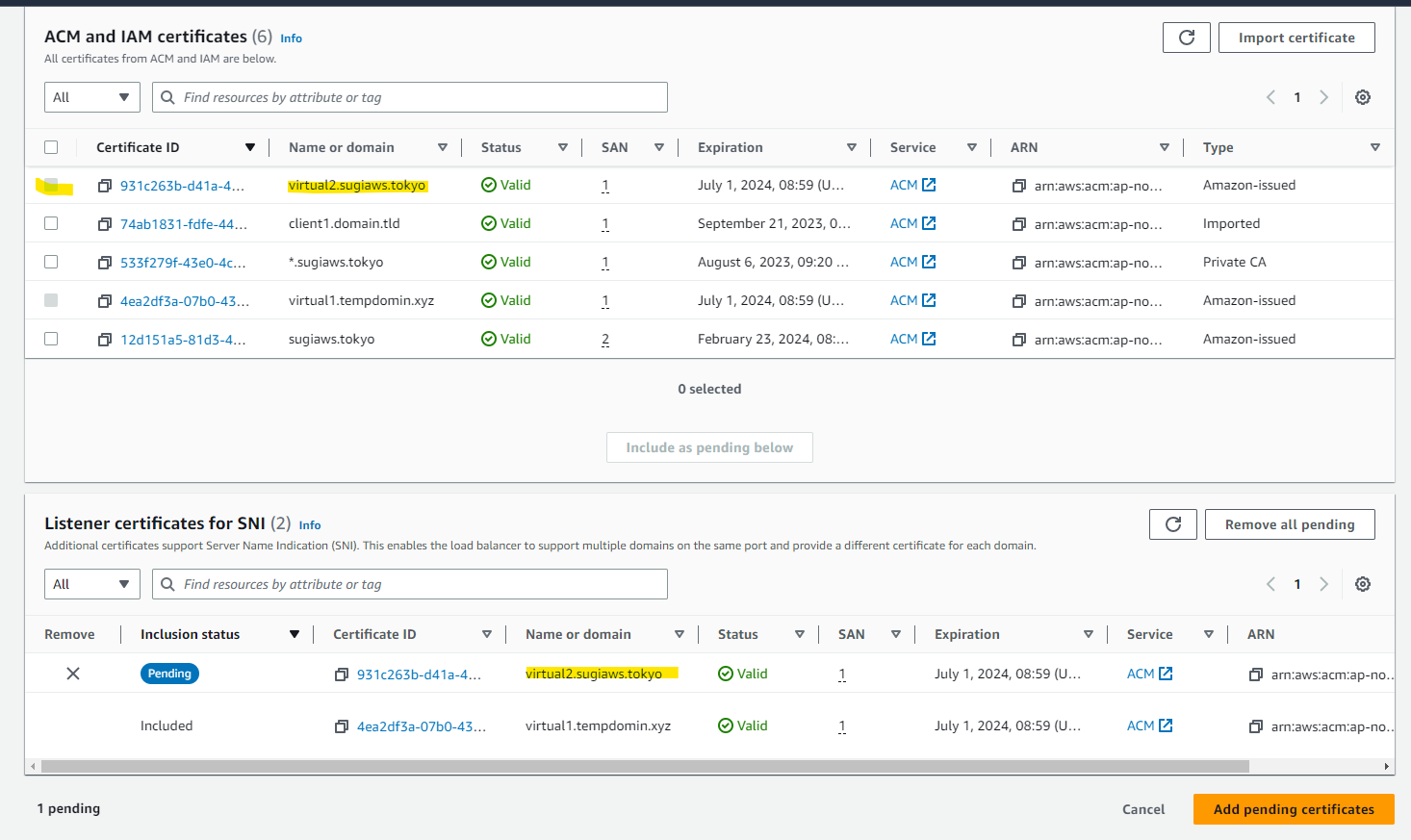
Virtual Host で設定するドメインの Certificate を追加しました。
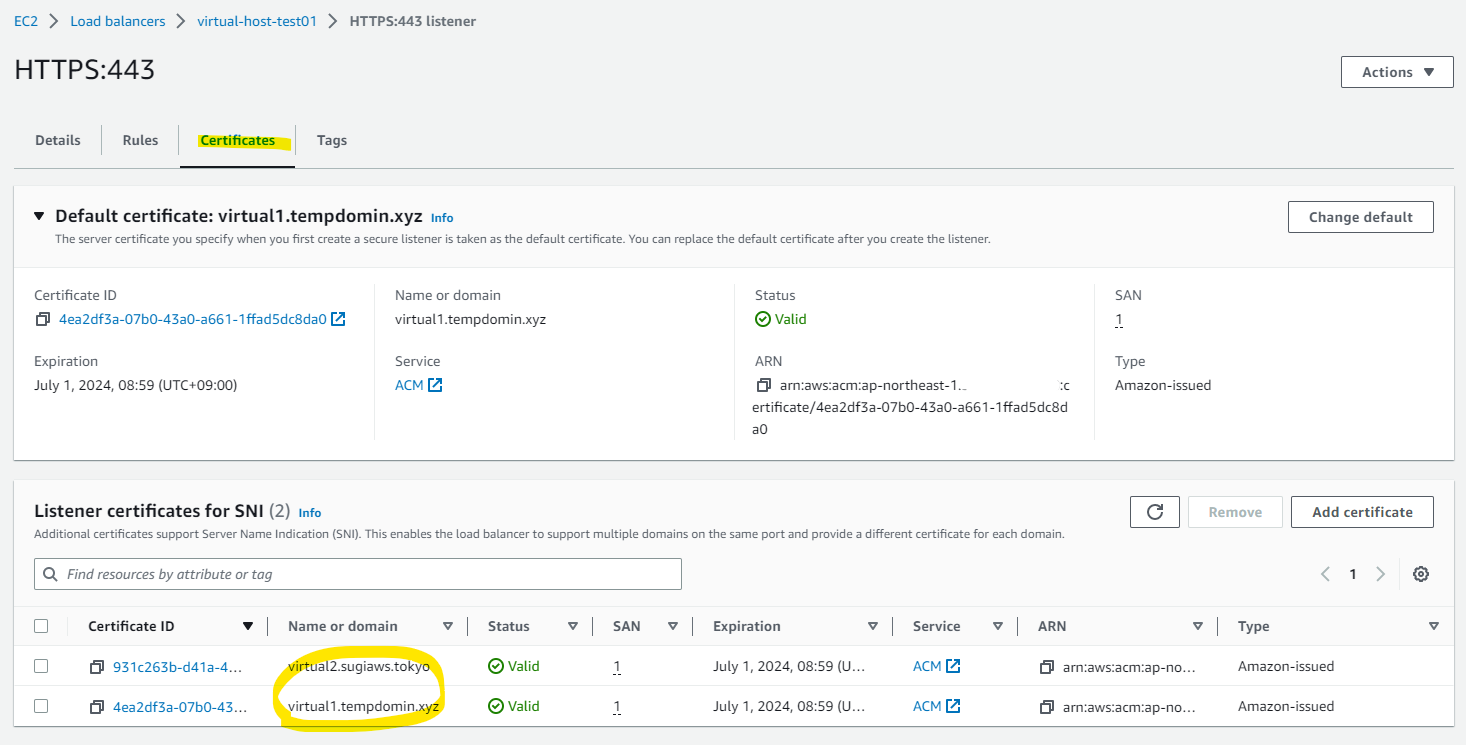
追加されました。
Route 53
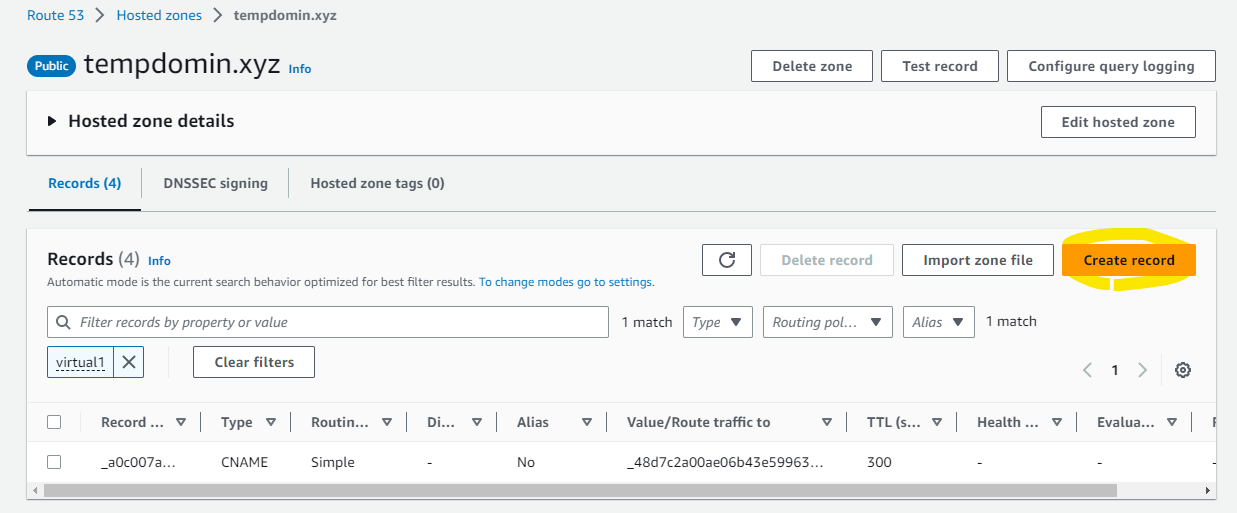
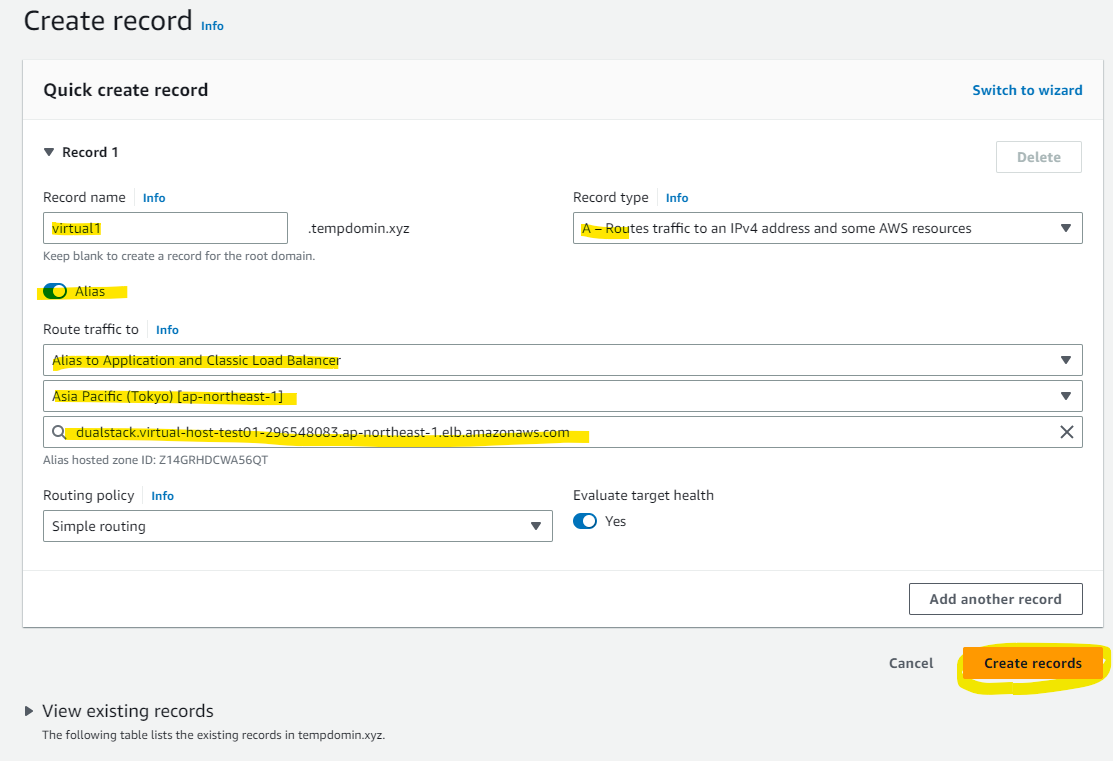
Route 53 上でも、対象の A レコードを設定していきます。
ALB を指定して、Create を押します。
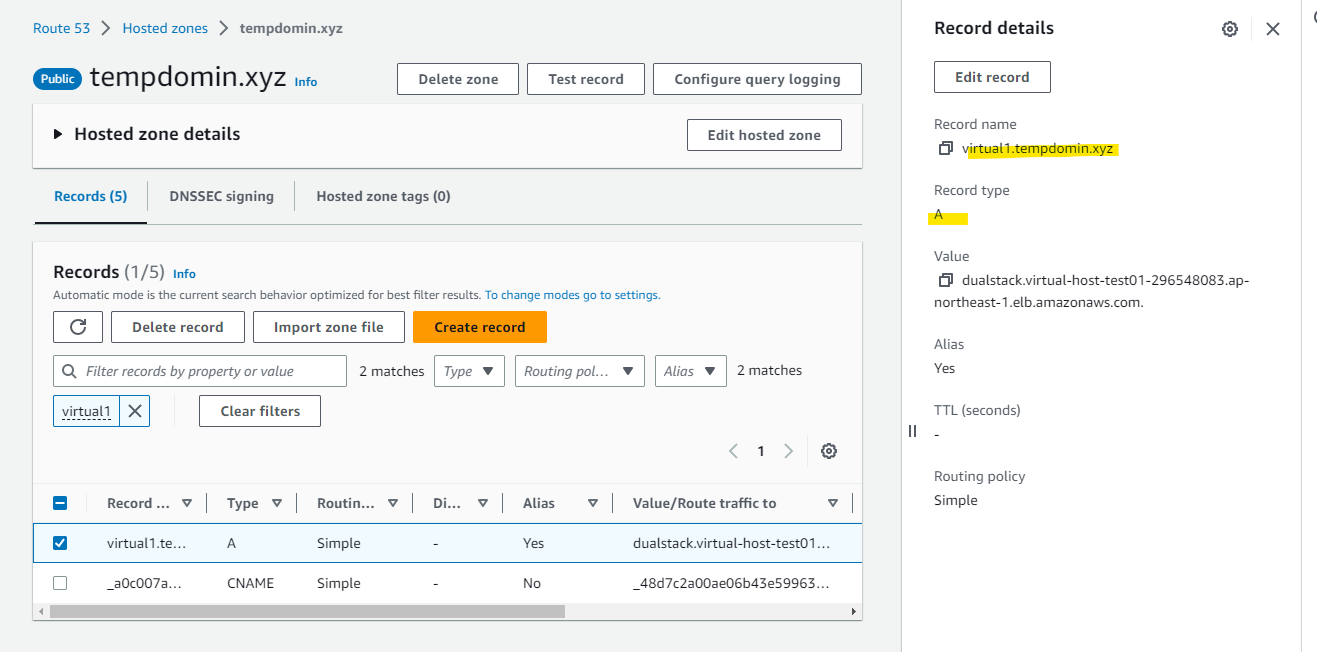
作成されました。
Virtual Host の指定
Apache 上の Virtual Host の設定をしていきます。次の 2 つのドメインを指定していきます。
次の conf ファイルを作成します。
-
ServerName: Virtual Host でアクセスをさせたいドメインを指定します。 -
DocumentRoot: それぞれのドメインごとに、専用のディレクトリを指定します。
cat <<'EOF' > /etc/httpd/conf.d/virtualhost.conf
<VirtualHost *:80>
ServerName virtual1.tempdomain.xyz
DocumentRoot /var/www/virtual1
<Directory /var/www/virtual1>
Options -Indexes
AllowOverride All
Require all granted
</Directory>
</VirtualHost>
<VirtualHost *:80>
ServerName virtual2.sugiaws.tokyo
DocumentRoot /var/www/virtual2
<Directory /var/www/virtual2>
Options -Indexes
AllowOverride All
Require all granted
</Directory>
</VirtualHost>
EOF
指定したディレクトリを作成します。
mkdir /var/www/virtual1
mkdir /var/www/virtual2
Virtual 1 用の HTML ファイルを作成します。
cat <<'EOF' > /var/www/virtual1/index.html
<html><body><h1>Virtual1!!</h1></body></html>
EOF
Virtual 2 用の HTML ファイルを作成します。
cat <<'EOF' > /var/www/virtual2/index.html
<html><body><h1>Virtual2!!</h1></body></html>
EOF
サービスを再起動します。
sudo systemctl restart httpd
動作確認
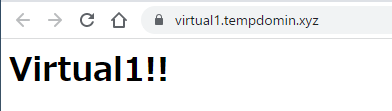
Virtual 1 へのアクセスです。想定通り、ブラウザに「Virtual1!!」と表示されました。
Virtual 2 へのアクセスです。想定通り、ブラウザに「Virtual2!!」と表示されました。