今回、とあるサイトを構築しようと一念発起しました。
まぁ、遊びの範疇なので、以前作った個人ブログをもとにさくっと行おうと。
gatsbyを使ってnetlifyへデプロイすることにしました。Theme自体は転がっていたものを使います。
gatsbyのなのでReactで作られており、これをいろいろカスタマイズしていく段階で、
gridを使う必要が出てきました。
bootstrapなどのCSSフレームワークに必ず含まれているgridなので、
まぁこのThemeが使っているCSSフレームワークのgridを使おうと思いましたが、
「あれ?なにもはいっていない。。。」
「このご時世そんなことあるか?」と思いつつ調査してみると、「grid-template-column」の記述が。。
調べていくうちにCSSだけでgridを表現できるということがわかりました。
「あー、CSS書いてくのかー。めんどくせーな」と思いつつ調査してみると、意外と便利そうなので今回まとめておきます。
メリット
- もともと何もCSSフレームワークが入っていないThemeにたいして、bootstrapを適応するのは至難の業。絶対フォームやら見た目がある程度変わること前提できると入れますが、CSSで書けばその必要はなく他への影響が最小限に押さられます。
- CSSフレームワークは正直言ってクラス地獄になりますがCSSのみで対応すればクラスはすっきりする。
デメリット
- ブラウザ依存がいまだあるらしいので、何とかしないといけない。
- CSSの記述が多くなるのがめんどくさい。
メリデメはあるものの、今回は使ってみるの一択なので、やってみます。
概念
まずはイメージが大事ということで、イメージをお伝えすると。ばっこっととったコンテナ(枠)を縦横何分割し何pxとるかを定義し、その枠にたいしてアイテムの位置を指定していくイメージです。
CSSフレームワークでは、rowを定義してそこにアイテムを何分割しておいていくかという言ってしまえば1次元のイメージですが、CSSでは縦横の2次元になるイメージです。
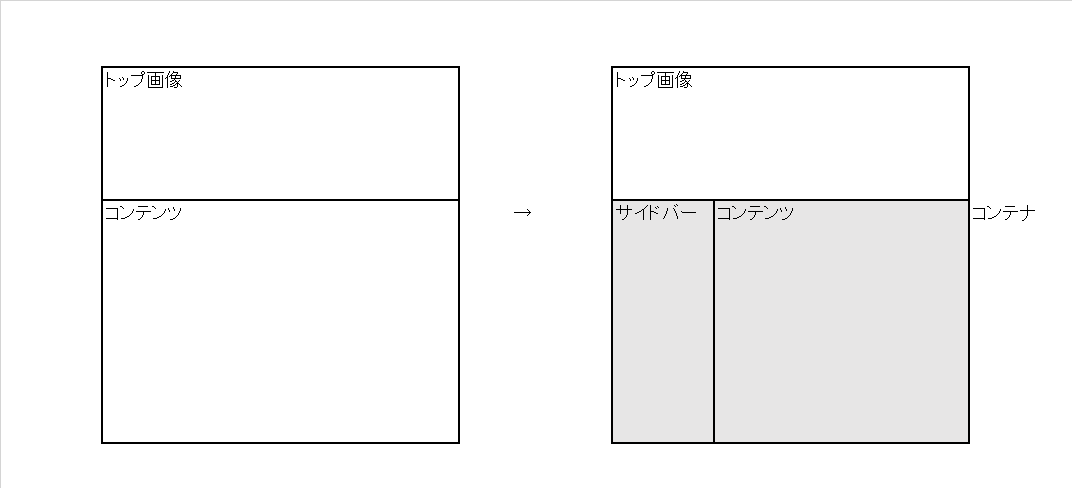
今回の目的としては、サイドバーを追加したかったので、
こんなイメージです。

まずはコンテナを定義する
<div id="container">
<div>sidebar</div>
<div>contents</div>
</div>
簡単なHTMLです
# container {
display: grid;
grid-template-columns: 150px 1fr;
}
コンテナにたいして、display: grid;とし、列を定義します。
上記の場合だと2列で1列目が150px、2列目は残りの幅ということになります。
行と列が定義し、今回は列だけでよいのでgrid-template-rowsは使いませんが、それぞれの意味としては下記とのこと。
- grid-template-rows: 行のトラックの高さを半角スペースで区切って指定
- grid-template-columns: 列のトラックの幅を半角スペースで区切って指定
- rfは見慣れない単位ですが残りの幅という意味らしいです。基本1rfで使うと思いますが2rfにすれば残りの幅の倍の幅ということになります。
今回私がやりたかったことはこれで実現できてしまいますが、もっといろんなことができそう。
例えば
- 分割したコンテナの任意の位置にアイテムを作る。
- 分割したコンテナの一部を結合する。
- エリアに名前を付けて管理する。
- repeatで完結に定義する。
あとは素晴らしい記事があったので、こちらを参照すれば、よくわかる。