はじめに
こんにちは、すぎもんです![]()
先日投稿したDataSpiderでツイート投稿してみた記事の続きです。
今回やること
前回の記事で、DataSpiderを使って、Twitterにツイート投稿してみました。
今回は、「自身の投稿したツイートを検索」してみます。
検証の流れ
<前提>
DataSpiderでツイート投稿してみた記事で、Twitter設定が完了していること
<DataSpiderの設定>
①スクリプトの作成
②POST実行の設定
③マッピングの設定
④マッピング
⑤GET実行の設定
⑥スクリプトの作成(フローの作成)
ツイートの検索は、OAuth 2.0 App Onlyの権限の接続確認方式で実施します。
DataSpider設定(ツイートの検索)
①スクリプトの作成
始めに、任意の名前でプロジェクトとスクリプトを作成します。(※設定画面は省略)
次に、処理内で使用するスクリプト変数を下記の通り作成します。
・変数名 : twitter_appkey
・変数型 : 文字列型
・初期値 : XXXXXXXX(Twitterの設定で取得したApp Key)
・変数名 : twitter_appsecret
・変数型 : 文字列型
・初期値 : XXXXXXXX(Twitterの設定で取得したApp Secret)
・変数名 : twitter_app_accesstoken
・変数型 : 文字列型
・初期値 : 設定なし
・変数名 : search_query
・変数型 : 文字列型
・初期値 : from:XXXX(Twitterアカウント(@以降の値))
スクリプト変数「search_query」の初期値には、自身のTwitterアカウントを検索できるように値を設定します。
例)「@abcde」がTwitterアカウントの場合、「from:abcde」と設定します。
②POST実行の設定
次に、デザイナ画面の右側「ツールパレット」から、
[ネットワーク]>[REST]>[POST実行]より、
POST実行アイコンを、デザイナ中央にドラッグ&ドロップし設定画面を開きます。
POST実行処理の設定は、下記サイトの「Step2」を参考にしています。
Twitter Developerサイト
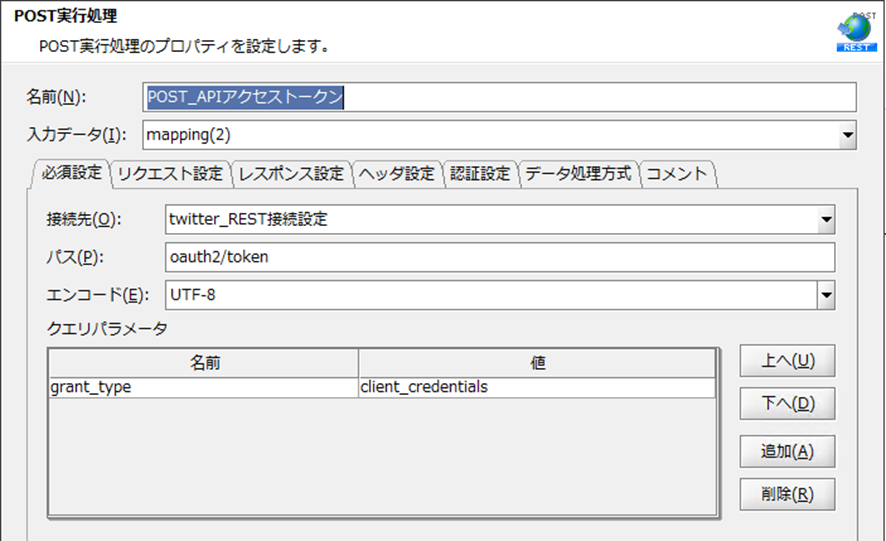
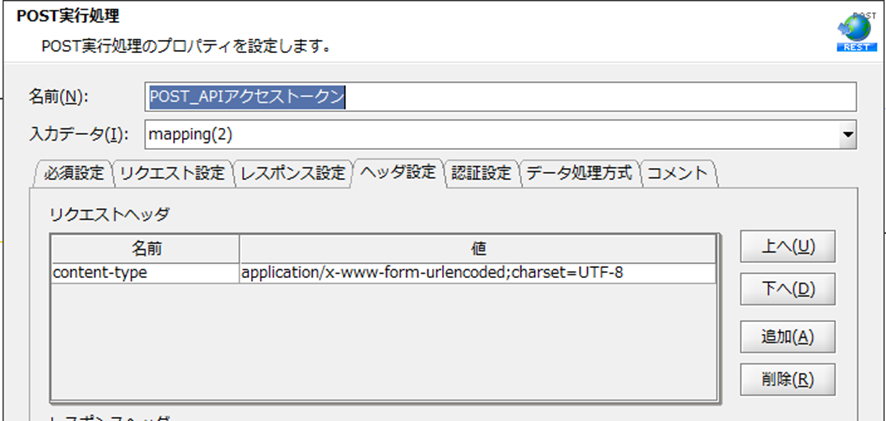
POST実行処理の名前は、「POST_APIアクセストークン」としました。
「必須設定」タブの設定は、下記の通りです。
(※「接続先」は、ツイート投稿で使用した接続先Twitter_REST接続設定です。)
・接続先 : twitter_REST接続設定
・パス : oauth2/token
クエリパラメータは、下記の値を追加します。
・名前 : grant_type 値 : client_credentials

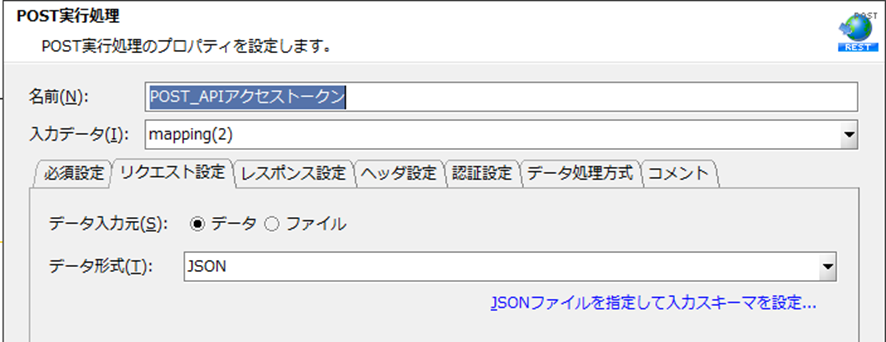
「リクエスト設定」タブの設定は、下記の通りです。

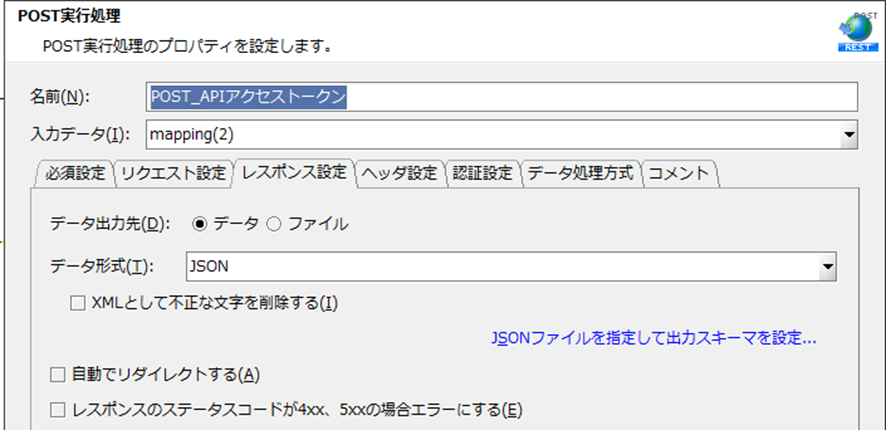
続いて、「レスポンス設定」は出力先をデータ、データ形式はJSONにします。

出力スキーマの設定は、DataSpiderの[JSONファイルを指定して出力スキーマを設定]という機能を使用します。指定するJSONファイルは、前述した、参考サイトのレスポンス例のbody部をエディタに貼り付けて作成しましょう。

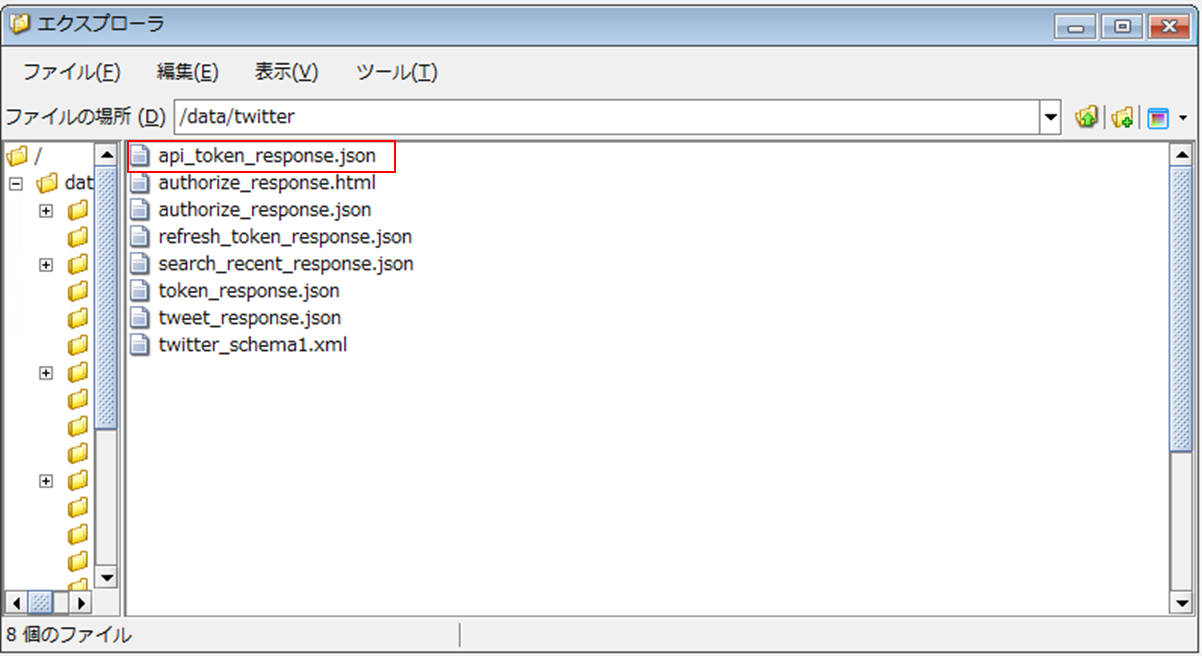
任意のJSONファイルとして、DataSpiderのエクスプローラー「/data/twitter」配下に「api_token_response.json」という名前で作成したJSONファイルを配置します。

ファイルを作成後、[JSONファイルを指定して出力スキーマを設定]を押下し、作成したJSONファイルを指定します。これで出力スキーマが設定されます。
「ヘッダ設定」は、「リクエストヘッダ」に下記の通り設定します。
・名前 : content-type
・値 : application/x-www-form-urlencoded;charset=UTF-8

最後に、「認証設定」タブは、下記の通り設定します。
・認証 : ベーシック認証
・ユーザ : ${twitter_appkey}
・パスワード : ${twitter_appsecret}

DataSpiderの変数は、${スクリプト変数名}と記載します。
③マッピングの設定
POST実行処理の入力データのマッピングをします。
右側のメニューから、[変換]→[基本]→マッピングをスクリプトにドロップします。
Mappingアイコンをダブルクリックして、設定を行います。

ツイート投稿の記事と同様に設定します。まずは、出力先の出力データの設定です。

出力データを右クリックして、「仮スキーマを設定」を押下します。

「仮スキーマ」を右クリックして、「ルート要素の追加」を押下します。

作成された「root」を右クリックし、[追加]→[属性]を押下し、typeと入力します。

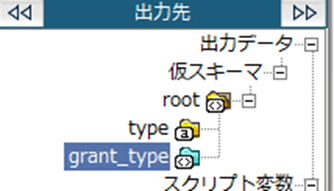
同様に「root」を右クリックし、[追加]→[子要素]を押下し、grant_typeと入力します。

下記の通り、「type」と「grant_type」が出力スキーマに追加されます。

下記の通り、各入力元と各出力先をドラック&ドロップでつないでマッピングします。
| 入力元 | 出力先 |
|---|---|
| 単一文字列定数 | rootのtype |
| 単一文字列定数 object | root要素のgrant_type |
④マッピング
POST実行処理の出力結果をデータで受け取るので、出力のマッピング設定をします。
デザイナ画面右側のツールパレットメニューから[変換]→[基本]→「マッピング」をデザイナ画面中央にドラッグ&ドロップします。POST実行処理のレスポンス設定で、出力スキーマの設定をしたので、下記の様にPOST実行処理のアイコンとマッピングアイコンをつなぐと、マッピングの入力元の入力データが、自動的に設定されます。

マッピングアイコンをダブルクリックして、設定内容に問題がないか確認しましょう。下記の通り、自動的に入力データにスキーマが設定されていることが確認できます。

自動マッピングの内容を確認したら、入力データ「access_token」を出力先のスクリプト変数「twitter_app_accesstoken」にマッピングします。

以上で、マッピング設定は完了です。
⑤GET実行の設定(ツイート検索API実行)
続いて、ツイート検索API実行の処理をスクリプトに追加します。
デザイナ右側のツールパレットメニューから、[ネットワーク]>[REST]>[GET実行]を、デザイナ画面中央にドラッグ&ドロップします。設定画面が開きますので、設定していきましょう。
GET実行処理で呼び出す「ツイート検索API」の仕様詳細は、下記をご参照ください。
過去7日間の投稿から条件にマッチする投稿を取得します。
ツイート検索APIの仕様について
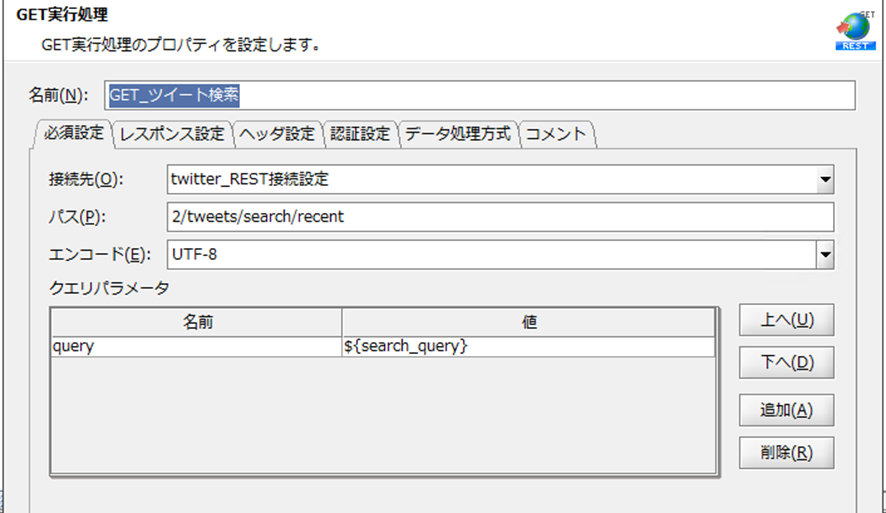
「必須設定」タブは、「GET_ツイート検索」という名前で、下記の通り設定します。
・接続先 : twitter_REST接続設定
・パス : 2/tweet/search/recent
・エンコード : UTF-8
「クエリパラメータ」に、下記を追加します。
・名前 : query ・値 : ${search_query

queryは今回呼び出すAPIの必須パラメータです。記載方法は下記サイトで確認します。
Twitter Developerサイト(ツイート検索APIの必須パラメータ)
今回は、「自身の投稿したツイート」という条件で検索します。具体的には、スクリプト変数「search_query」に設定した「from:Twitterアカウント」です。

「レスポンス」タブは下記の通り、設定します。
・データ出力先 : ファイル
・ファイルパス : /data/twitter/search_recent_response.json

「ヘッダ設定」タブは、リクエストヘッダに下記を追加します。
・名前 : Authorization
・値 : Bearer ${twitter_app_accesstoken}

以上で、GET実行処理の設定は完了です。
⑥スクリプトの作成(フロー作成)
POST実行処理(アクセストークン取得)と、GET実行処理(ツイート検索)やマッピングなど作成したアイコンを、StartアイコンからEndアイコンまでつなげます。

Start ⇒ POST実行の入力データMapping ⇒ POST実行(アクセストークン取得) ⇒ POST実行の出力データMapping ⇒ GET実行(ツイート検索) ⇒ End
スクリプトの実行
スクリプトのテスト実行をして、自身のツイートを検索してみましょう。

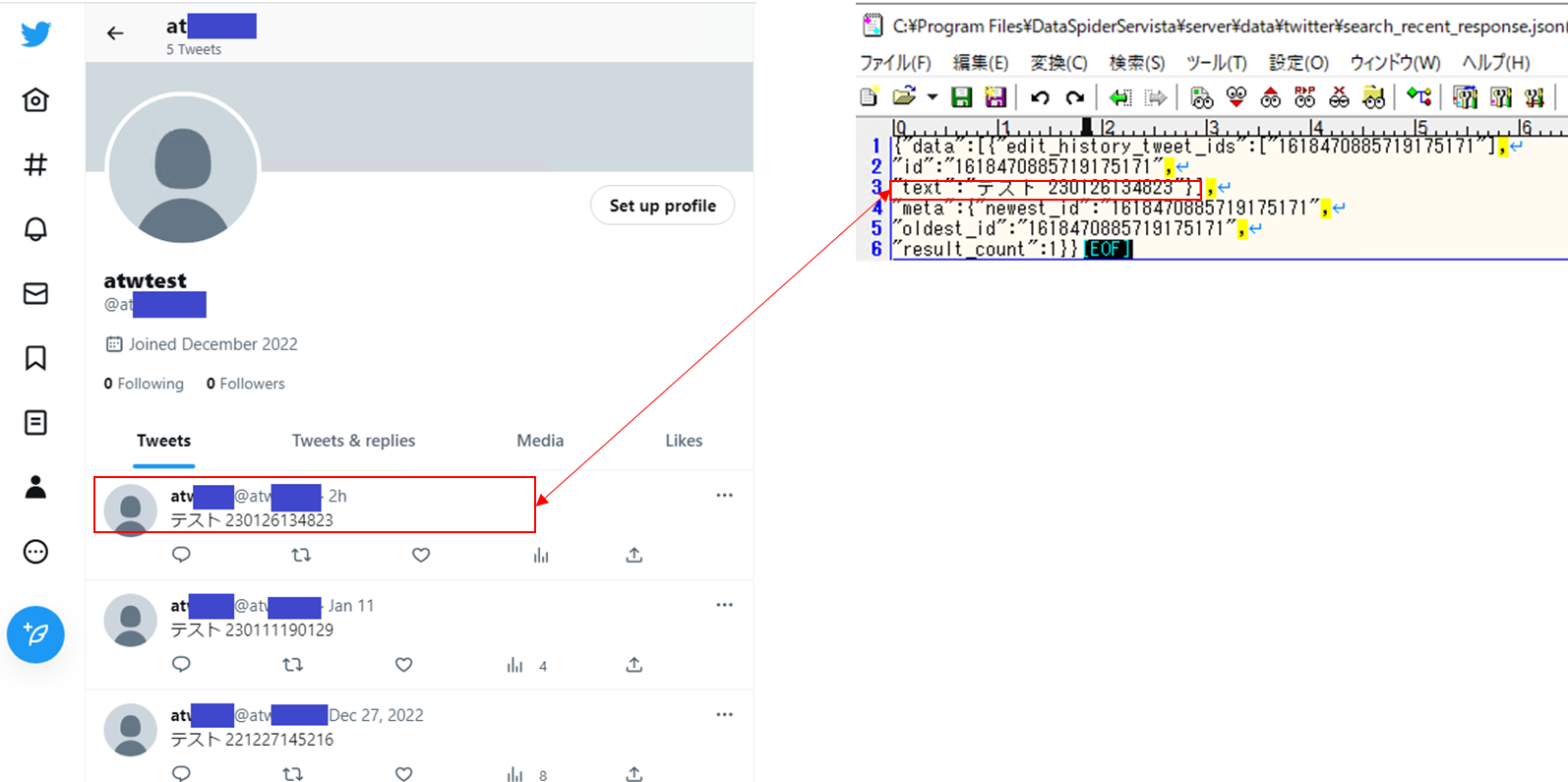
スクリプトが完了したら、GET実行のレスポンス設定で指定したファイルが作成されていることを確認しましょう。レスポンスファイル「search_recent_response.json」を開くと、ツイートのIDや自身のアカウントから投稿したテキストなどの情報が確認できます。

DataSpiderでのTwitterのツイート検索に成功です!
最後に
いかがでしたでしょうか。
前回のTwitter投稿記事に続いて、今回は「自身のアカウントでのツイートを検索」してみました。つながるサービスへのアクション(今回でいうTwitter投稿)はもちろんのこと、今回の記事の様に、つながったサービスの情報をDataSpiderで取得して、分析や新たな取り組み検討など、更なる活用が実現できそうですね。
ここまで読んでいただいた皆さん、ありがとうございました。それでは、また!

