はじめに
こんにちは、すぎもんです![]() 今回は、DataSpiderとD3Workerをつないでみます。
今回は、DataSpiderとD3Workerをつないでみます。
D3Workerとは
D3Workerは、データを自動で仕分けし、複数のクラウドサービスと連携し合うことで、より効率的な業務を実現するオプロ社が提供するサービスです。
従来の帳票関連のシステムでは、帳票テンプレートや配信方法ごとに異なる処理や作業が必要でしたが、D3Workerを使うことで、データを帳票化するoproartsの機能だけでなく、1つのインターフェースで、仕分けから配信までの工程をクラウドで実行、一括処理を可能にします。機能詳細は、こちらをご参照ください。
##帳票システムoproartsとつないでみた記事 by sugimonも併せてご一読ください。
今回やること
DataSpiderでD3WorkerのAPIを使ってみます。今回は定義したCSVファイルをアップロードすることで対象の「ワーク」を実行するため「multipartでの実行要求」を使用します。
D3Workerでは、帳票関連の定義を「ワーク」という概念で管理し実行します。D3Workerへのリクエストは、どの「ワーク」を実行するか、実行したい「ワーク」に必要な情報は何か、を定義する必要があります。
■D3WorkerのAPI利用
D3WorkerのAPIでは、やりとりし合うファイルについて定義した「ワーク」を実行させることでデータを帳票化します。
◇ワークとは
D3Worker自身が受け取るCSVの定義と帳票とのマッピングを定義したものです。「サービス(=機能設定)」-「エンベロープ(=処理設定)」-「ワーク(=帳票定義)」を関連付けさせます。
今回の検証は、オプロ社に提供されたテスト環境で検証しています。本記事では、ワーク実行の観点で記載していますが、D3WorkerのAPI利用は本来、「サービス」-「エンベロープ」-「ワーク」の各設定が必要です。
■「multipartでの実行要求」とは
「multipart/form-data」形式 で、CSV ファイルをアップロード、もしくはPOSTすることで、指定した「ワーク」を実行します。
「multipartでの実行要求」には、まず「認証トークンの取得」が必要です。
そのため、DataSpiderのスクリプトは下記の2つを作成することにしました。
①「認証トークンの取得」
②「multipartでの実行要求」
WebAPIマニュアルに記載がある通り、D3Workerとの接続検証は、オプロ社への申し込みが必要です。今回の検証では、ユーザーIDやパスワード含め、テンプレート、csvファイル、ワークなど、検証に必要なものは提供されたものを使用します。
また、DataSpiderの設定で必要になる下記2点は事前に確認してメモしておきましょう。
・設定したワークの名称 : TestWork
・ワークの実行に必要なCSVファイル : TestWorkRequestCSV.csv
ワーク実行に必要となるCSVファイルの作成もDataSpiderで実装可能です。
検証手順
<DataSpiderの設定>
■「認証トークンの取得」スクリプトの作成
①スクリプト変数の作成
②GET実行の設定
■「multipartでの実行要求」のスクリプト作成
③POST実行の設定
④マッピングの設定
DataSpiderの設定
■「認証トークンの取得」スクリプトの作成
①スクリプト変数の作成
まず始めに、処理で使用するスクリプト変数を作成します。
下記の通り、「初期値」に提供された情報をセットして、処理内の設定で使います。
・名前 : d3woker_UID 値 : オプロ社から発行されたユーザーID
・名前 : d3workwe_UPW 値 : オプロ社から発行されたパスワード
・名前 : リクエストcsv 値 : オプロ社から発行されたCSV
・名前 : application_id 値 : オプロ社から発行されたapplicationID
・名前 : ワーク名 値 : オプロ社から発行されたワーク名
②GET実行の設定
デザイナ画面の右側「ツールパレット」から、[ネットワーク]>[REST]>[GET実行]より、
GET実行アイコンを、デザイナ中央にドラッグ&ドロップし、設定画面を開きます。
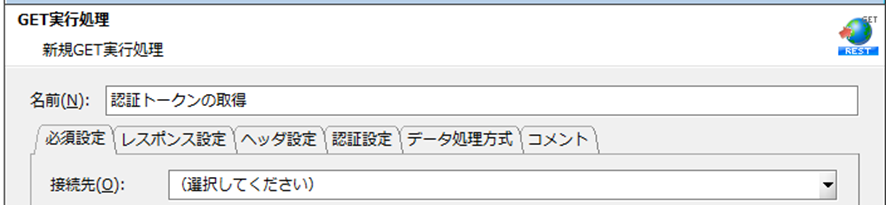
「認証トークンの取得」という名前で、GET実行処理の設定をしていきます。

まずは、「必須設定」タブの設定をします。
「接続先」のプルダウンリストから[追加]を選択し、

下記の通り設定します。「接続テスト」を押下し、入力したURLがDataSpiderと通信可能か確認してください。
・接続名 : D3Worker
・URL : https://d3w.ap.oproarts.com/d3w/api/{テナント名}/
RESTでの接続先URLを設定します。※使用した環境は、オプロ社にて事前に用意いただいた環境を使っています。テナント名等の設定に必要なD3Workerの情報は、オプロ社から受領した内容を設定します。
「接続名」は、「コントロールパネル」>「グローバルリソースの設定」から
事前に設定することも可能です。
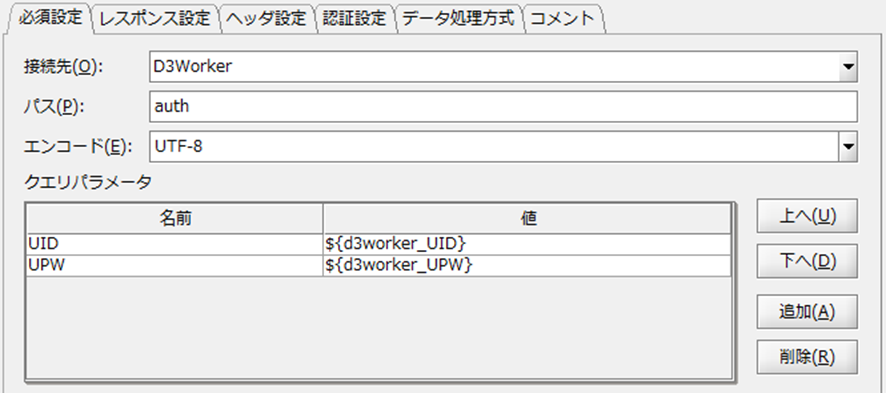
「必須設定」タブの設定に戻ります。 WebAPIマニュアルを確認し、認証トークンの取得に必要な値(auth)を「パス」に設定します。
「クエリパラメータ」を、下記の通り設定します。
・名前① : UID 値① : ${d3woker_UID}
・名前② : UPW 値② : ${d3workwe_UPW}

「パス」は、「接続先」に設定したURLの後ろに付加する値です。
最終的なエンドポイントになります。
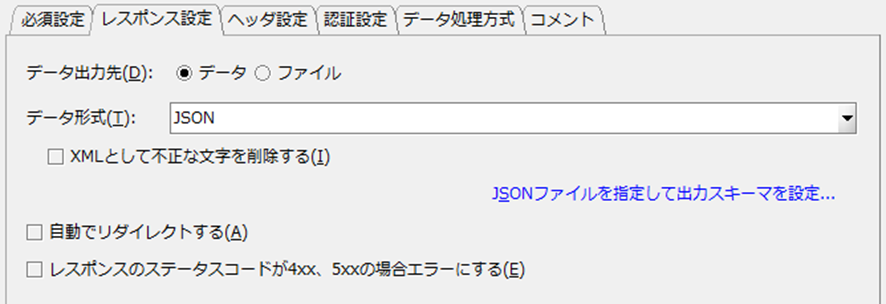
次に、「レスポンス設定」タブです。実行時のレスポンスをどう扱うか設定します。
・データ出力先 : データ
・ファイルパス : JSON

次に、「ヘッダ設定」タブです。
「追加」を押下し、X-OPRO-D3W-Authと設定します。

「レスポンスヘッダ」に設定した値は、コンポーネント変数として定義されます。
完了を押下して、「認証トークン取得」のためのスクリプト作成は完了です。
■「multipartでの実行要求」スクリプトの作成
③POST実行の設定
デザイナ画面の右側「ツールパレット」から、[ネットワーク]>[REST]>[POST実行]より、
POST実行アイコンを、デザイナ中央にドラッグ&ドロップし、設定画面を開きます。
「multipart実行要求」という名前でPOST実行処理の設定をします。
「接続先」は、「認証トークンの取得」で作成した「D3Worker」を指定します。
「パス」は、「action/」と設定します。

次に「リクエスト設定」タブです。
データ形式は、「multipart/form-data」形式でリクエストします。
WebAPIマニュアルで、必要なパラメータを確認し、下記のように設定します。
・データ入力元 : データ
・データ形式 : マルチパートフォーム
<マルチパートフォーム設定>
・名前: work 種類:文字列
・名前: aid 種類:文字列
・名前: data 種類:ファイル
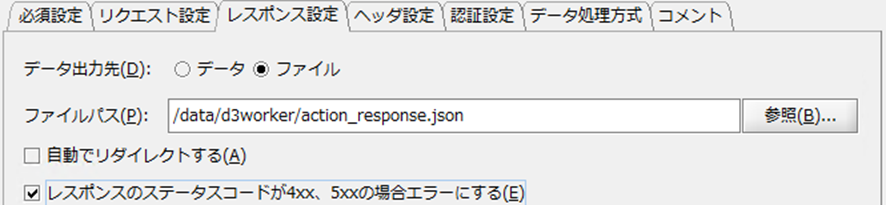
・データ出力先 : ファイル
・ファイルパス : /data/d3worker/action_response.json
・レスポンスのステータスコードが4xx、5xxの場合エラーにする : ✓

次に、「ヘッダ設定」タブです。
「リクエストヘッダ」に下記の通り設定します。
・名前 : X-OPRO-D3W-Auth
・値 : ${認証トークンの取得:X-OPRO-D3W-Auth}※

※ ${認証トークンの取得:X-OPRO-D3W-Auth}
「認証トークンの取得」スクリプト作成のレスポンスヘッダの設定部分で、コンポーネント変数として定義した値です。
POST実行の設定はこれで完了です。
④マッピングの設定
POST実行のためのデータのマッピングを設定します。
デザイナ右側の「ツールパレット」から[変換]>[基本]>[マッピング]で、「マッピングアイコン」をデザイナ内の「POST実行アイコン」の左側に、ドラッグ&ドロップします。
マッピングアイコンをクリックし、POST実行アイコン上にドラッグ&ドロップして、アイコン同士をつなぎます。[フローの作成]ポップアップが表示されるので、[プロセスフローとデータフローを引く]を選択します。

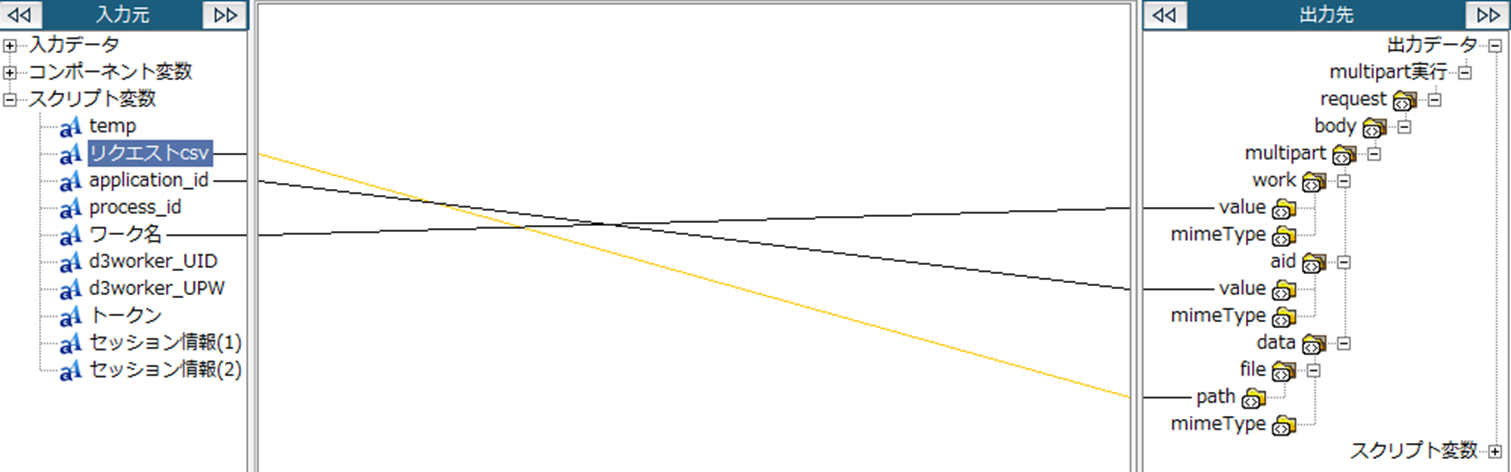
次に、マッピングアイコンをダブルクリックして、マッピング設定をします。
マッピング画面の右側「出力先」に、POST実行の設定で追加した「マルチパートフォーム」の項目(work,aid,data)が設定されていることが確認できます。

それぞれの項目を線でつなぎデータをマッピングをしていきましょう。
各入力項目と出力項目は、下記の通り値を設定します。
| 入力元 | 出力先 |
|---|---|
| スクリプト変数「リクエストCSV」 | path |
| スクリプト変数「application_id」 | aid-value |
| スクリプト変数「ワーク名」 | work-value |
以上で、multipartでの実行要求のためのPOST実行の設定が完了しました。
スクリプトの実行
完成スクリプトは下記の通りです。

スクリプトをデバック実行します。

DataSpiderエクスプローラの「/data/d3worker」配下に、「action_response.json」が作成されていることが確認できました。

また、action_reponse.json内に、指定したワークの実行情報(★)があることを確認できれば成功です。
★ user_id : 認証に使用したUID
★ work_name : ワークの名称
★ create_data : 実行した日時

指定したワークの実行情報があることを無事確認できました。
(見やすくするために「,」を「改行コード」に置換しています。)
===================================
実行要求したワークの状況は、ブラウザ上で確認することも可能です。
D3Worker履歴用のURLにアクセスし、「action_response.json」 に記載された「process_id」をジョブIDに入力し検索することで確認します。
【URL】 : https://d3w.ap.oproarts.com/d3w/a/{テナント名}/history/
===================================
最後に
いかがでしたでしょうか。今回は、DataSpiderでD3WorkerのAPIを使って「ワーク」を実行してみました。「ワーク」に必要なファイルの操作や中身のデータ項目のマッピング設定など、DataSpiderだと視覚的にそれらを確認することができ、それぞれの項目を線でつなぐことで、データの流れを作ることができるのは、とても分かりやすかったです。是非ご参考にしてみてください。
ここまで読んでいただきありがとうございました。ではまた!