はじめに
こんにちは、最近記事投稿することが習慣になってきたすぎもんです![]()
継続的に記事投稿をしていると、やはり気になるのが「View数」です。
記事がどれだけの人に読んでいただけているのか、どういった記事がたくさん読まれるのか、日々試行錯誤する上でも、やはり記事のView数は把握しておきたいものです。
今回やること
Qiita管理画面からも「View数」の確認はすぐにできますが、複数の記事を1つ1つ確認するのは少々時間がかかります。そこで、今回はDataSpiderから「Qiita API」を使ってみます。
DataSpiderからだと、公式APIドキュメントに記載された内容を順々に設定していくことで簡単にAPI呼び出しができますし、取得した情報などをDataSpiderで後続処理を作成することもできます。早速やってみましょう!
検証手順
<Qiitaの設定>
①Qiita APIの確認
②Qiitaでアクセストークンを取得する
<DataSpiderの設定>
③接続先の設定
④GET実行処理の設定
⑤マッピングの設定(入力元の確認)
⑥CSVファイル書き込み処理の設定
⑦マッピングの設定(出力先の設定)
Qiitaの設定
①Qiita APIの確認
まずはQiita APIの公式ドキュメントの確認です。
今回は、下記のAPIを使います。
認証中のユーザーの記事の一覧を作成日時の降順で返してくれるそうです。
GET /api/v2/authenticated_user/items
②Qiitaでアクセストークンを取得する
今回使うQiita APIは、「認証中の(Authenticated)」と記載がある通り、利用するにはアクセストークンの発行が必要です。
自身のQiitaアカウントからアクセストークンを発行しAPI利用の認証をとります。
Qiita管理画面から「設定」-「アプリケーション」に画面遷移します。

アプリケーションの画面から「新しくトークンを発行する」を押下します。

今回は、View数(記事情報)が欲しいので、読み取り権限が必要です。
スコープ「read_qiita」に✓をいれて、「発行する」を押下します。

発行されたトークンはDataSpider設定で使うので、控えておきましょう。

DataSpiderの設定
③接続先の設定
「コントロールパネル」-「グローバルリソースの設定」から「新しいグローバルリソースの作成」を押下。
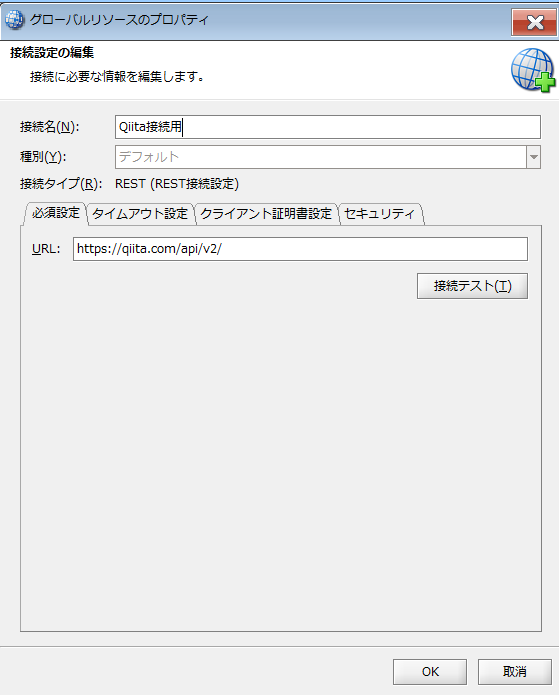
「ネットワーク」-「REST」を選択し「次へ」を押下し、「接続名」はQiita接続用とし「URL」にhttps://qiita.com/api/v2/を設定します。
Qiita APIに接続するためのURL(エンドポイント)となります。使用するAPIに応じて、ここで設定した「URL」の後に続く部分を設定し、最終的なWeb APIのエンドポイントを設定します。
「接続テスト」を押下し、DataSpiderからの接続ができるかどうかを確認しましょう。
④GET実行処理の設定
まずは、必須設定タブの設定をします。
冒頭で作成した「グローバルリソース(接続先)」であるQiita接続用を設定しましょう。「パス」には、使いたいAPIのエンドポイントの残りの部分である/atuthenticated_user/itemsを設定します。
<クエリパラメータ>
Qiita APIに記載がある通り、GET /api/v2/authenticated_user/items では、パラメータ設定が可能です。pageとper_pageの概念理解で他の方の記事やらも確認しましたが、1pageに100要素(=記事)を取得できるようで、私の設定だと1×100で、100記事分の情報が取得できそうです。
つまり最大設定値である100を両者に設定すると、100×100=10000記事取得できる、ということですね。
・page : 1 ・per_page : 100

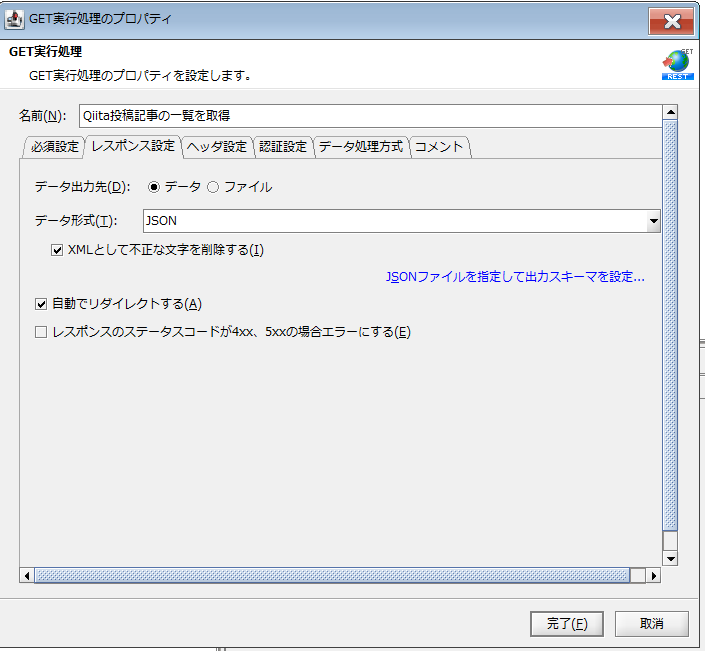
次は、レスポンス設定タブを設定します。下記の通り入力します。
・データ出力先 : JSON
・XMLとして不正な文字を削除する : ✓
・自動でリダイレクトする : ✓

更に、「JSONファイルを指定して出力スキーマを設定」のリンクを押下して、レスポンスとして受け取るJSONファイル定義を指定します。

★レスポンス指定するJSONファイルの準備について★
下記2つのいずれかの方法で、私はJSONファイルを用意しています。
①使いたいAPI自体をCurlコマンドで事前に実行してみて、JSONファイルを作成。
②公式APIドキュメントに記載されたJSONファイルの例をコピーしてJSONファイルを手動作成。
余談ですが…私個人のやり方ですと、Web APIを使うときは、まずはAPI自体を単独実行してみるので、①で作成して指定することが多いです。但し…実は今回は、①で作成したJSONファイルだと取り込みエラーになってしまったので、結論、②で作成したファイルを指定しました。
次に、ヘッダ設定タブの設定です。下記の通り、設定します。
・名前 : Content-Type ・値 : application/json
・名前 : Authorization ・値 : Bearer XXX(Qiita管理画面から発行したアクセストークン)

以上で、GET実行の設定は完了です。
⑤マッピングの設定(入力元の確認)
デザイナ画面右側にある「ツールパレット」から「変換」>「基本」>「マッピング」をデザイナ中央部分にドラッグ&ドロップします。

処理アイコンをただ並べた状態だと下記のような状態です。
各処理アイコンを線でつなぎ、データと処理フローを作成しましょう。

「GET実行」アイコンをmappingアイコンにドラッグ&ドロップすると、下記のポップアップが表示されます。

「プロセスフローとデータフローを引く」に✓してOKを押下すると、

処理アイコンがつながりました。mappingアイコンをダブルクリックしてみましょう。
「入力元」の赤枠部分にJSON定義が作成されていることがわかります。

JSONファイルとして取得した記事情報の中のそれぞれの項目については、Qiita APIドキュメントに記載があるので、ここから必要な情報を選択して、右側の「出力先」に渡す設定をしていきます。
⑥CSVファイル書き込み処理の設定
APIで取得した記事情報の中から必要な項目を選択して、CSVファイルを作成します。
デザイナ画面右側のツールパレットから「ファイル」>「CSV」>「CSVファイル書き込み」アイコンをデザイナ中央にドラッグ&ドロップします。マッピングアイコンからフローをつなぎます。

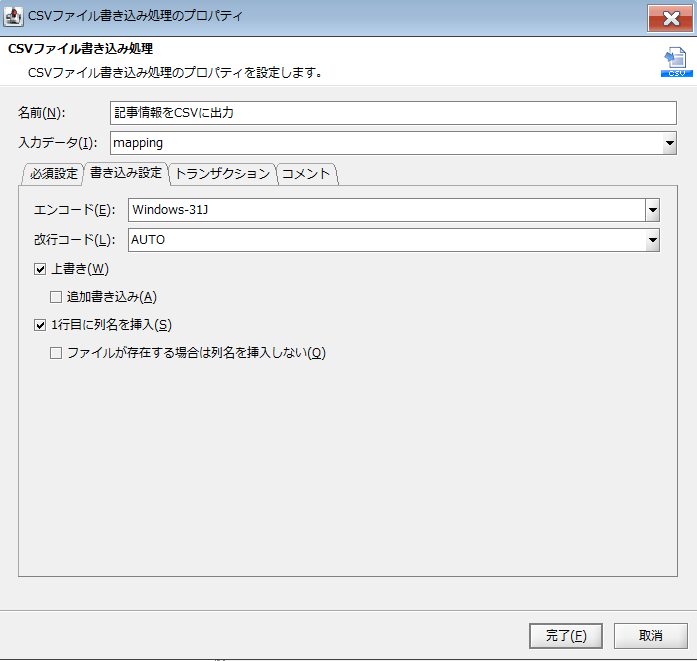
まずは、必須設定タブです。下記の通りに設定します。
・名前 : 記事情報をCSVに出力
・入力データ : mapping
・ファイル : /data/Qiita//out/${集計年月}_Qiita記事_${記事件数}件.csv
<列一覧>
「追加」を押下して、「列名」に出力したい必要項目の定義をします。今回は下記の6項目を出力してみます。
・作成年月日 ・記事タイトル ・View数 ・いいね数 ・ストックス ・タグ

ファイル名に、「集計年月」と「記事件数」を付与するために、「集計年月」と「記事件数」というスクリプト変数を作成しておきます。スクリプト変数への値の設定は、次のmapping設定(出力先の設定)の中でします。
スクリプト変数を使って、ファイル名に「処理日時」や「データ件数」などを付与できます。スクリプト変数は、あらかじめ必要なものを作成しておきます。
次に、書き込み設定タブです。
「上書き」と「1行目に列名を挿入」に✓を入れます。

以上で、CSV書き込みの設定は完了です。
⑦マッピングの設定(出力先の設定)
今回のマッピング設定は下記の通りです。
(細かい!ように見えますが、基本的なアイコンなど簡単な設定のみです。)

まずは、取得した記事情報の分だけ、処理を読み取り書き込む繰り返しの処理を行う設定です。
ツールパレットの「繰り返し」>「基本」>「単純な繰り返し」アイコンを中央にドラッグ&ドロップします。入力元の「element」と出力先の「row」を線でつなぎ、"入力データ件数分"書き込み処理を繰り返す設定をします。

次に、それぞれの出力先の項目への設定をみていきましょう。
■集計年月
月初1日にスクリプトを実行したいので「前月のデータとして集計情報を出力」します。
つまり、スクリプト変数「集計年月」に、現在日時の前月の値を設定したいと思います。
ツールパレットの「日付」>「基本」>「現在日時」アイコンと、「数値」>「基本」>「数値定数」アイコンに「-1」を設定したものを、「日付」>「演算」>「月を増減」アイコンにつなぎます。

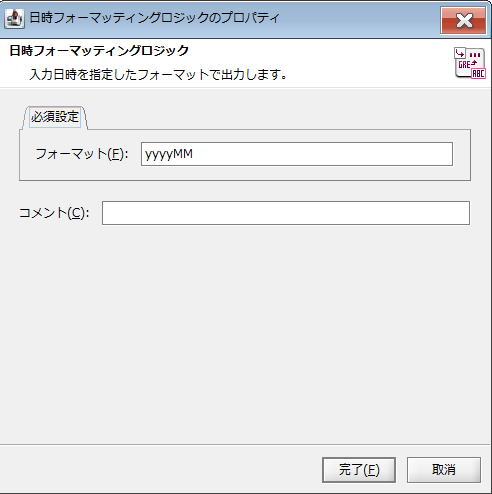
次に、「文字列」「日付」「日時フォーマッティング」アイコンに繋げます。

日時フォーマッティングは、年月だけで良いので「yyyyMM」と指定します。

最後に、スクリプト変数「集計年月」に線をつないで完了です。

■作成年月日
記事を作成した日時情報「created_at」を出力先のスクリプト変数「作成年月日」につなげます。Qiita APIドキュメントの記載例に「Example: "2000-01-01T00:00:00+00:00"」と書いてあったので、「先頭10文字yyyy-MM-dd」を使います。ツールパレットから「文字列」>「関数」>「左文字列」で「10」を指定します。

入力元「created_at」→「左文字列」アイコン→出力先の項目「作成年月日」に線をつなぎます。

下記項目はそのまま入力元から出力先に情報を渡すよう、線をつなぎます。
| 入力元 | 出力先 |
|---|---|
| title | 記事タイトル |
| page_views_count | View数 |
| likes_count | いいね数 |
| stocks_count | ストック数 |
| tags | タグ |
| items_count | スクリプト変数「記事件数」 |
以上でマッピング設定は完了です。
スクリプトの実行
処理を実行して、出力ファイルの結果をみてみましょう。
スクリプトが正常終了し、指定したフォルダに指定した名前でファイルが作成されています。
現在日時が「20230307」なので、前月の「202302」が設定されています。

また、記事投稿件数も「47件」で正しい値がファイル名に設定されています。

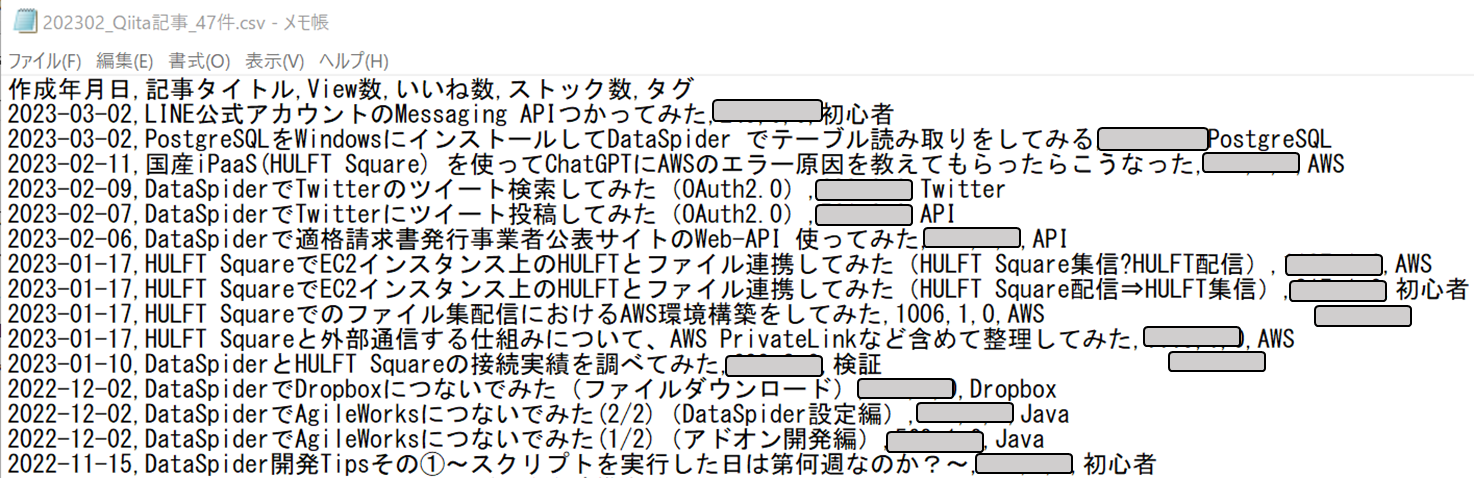
ファイルの中身を見てみましょう。
指定した項目が正しく出力されています。View数やいいね数も正しく取れていました。

最後に
いかがでしたでしょうか。QiitaのView数取得には色々と作りこまないといけないのかな…と不安に思っていましたが、アクセストークンを使えばGET処理のみでView数を含む、投稿記事に関する情報が取得できました。
どんな情報を取ろうかな…と考えつつも、とりあえず、GET処理のアイコンとマッピングアイコンを並べて…マッピング設定の中でどの情報を出力しようかなと考えながら、さくっと進められました。
まずは出力項目をしっかり設計してから…というケースも業務ではありますが、例えば、人の目では見にくいJSONファイルもDataSpiderでまずは取得してしまって、中身の項目の選定をマッピング設定アイコンで検討する、なんてこともできます。個人作業の自動化なので、よりスピーディーに、かつ柔軟にできてよかったです。
ここまで読んでいただきありがとうございました。それでは、また!