(1)導入と環境構築
firebaseをフロントエンドから扱う際にsdkを利用してアプリ開発するサンプルはたくさんあったけれど、実際にはそれ以外にもメールやslackなどの外部サービスや、裏で処理させたくなる場合が多く実務ではcloud functionsを使ったバックエンドの実装も行うことが多いがそのサンプルがなかなか見当たらなかったので、自分用のアウトプットと参考になる人がいればと思い記事を書いてみることにしてみました。
またEmulatorを活用してローカルでfirestoreを扱いながら開発を進める方法も見てきます。
(2)Firebase Emulatorを使ってREST APIを自作してFirestoreにデータを保存させる。
https://qiita.com/sugimo-ne/items/71dbaa7108dfee487810
概要
Cloud Functions For FirebaseでバックエンドのREST APIを作成しつつ、
フロントエンドをReactで作り、
Firebaseで自分のAPIを簡単に作成する方法と
自作のREST APIとフロントエンドの連携方法を学びましょう。
またfirebaseのEmulatorを使用してローカルでFirebaseの開発をしてデプロイまでしてみます。
*firebaseのfunctionsをデプロイするためにクレジットカード情報が必要になります。
使用技術
-
言語/フレームワーク
- javasript/React.js
- javascript/node.js+Express.js
-
使用ツール
-
create-react-app
-
firebase cli
-
APIテストツール:postman
-
Firebase Local Emulator Suite
-
*投稿主の環境
- Node : v16.4.0
- npm : 7.18.1
準備
reactアプリを作る
$ mkdir 〇〇
$ cd 〇〇
$ npx create-react-app . --use-npm
$ npm start
http://localhost:3000
にアクセスするとreactのアプリが立ち上がっていることがわかります。
Firebaseのログインとプロジェクト作成
https://firebase.google.com
アカウントがない方はアカウントを作成してください。
firebaseのコンソールにログインしたら[プロジェクトを追加]ボタンを押してボタンを押してプロジェクトを作成します。
プロジェクトの名前を決めて続行し、アナリティクスは無効にして作成します。
firestoreのデータベースを作成
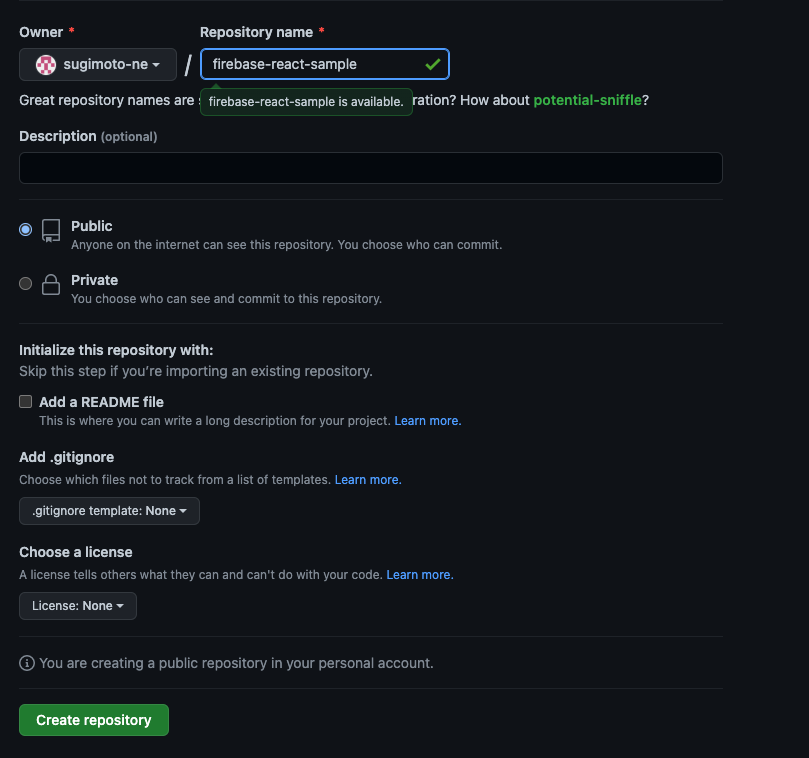
githubのプロジェクトの作成
firebaseCLIでプロジェクトにfirebaseを追加する
作成したreactのプロジェクトにて
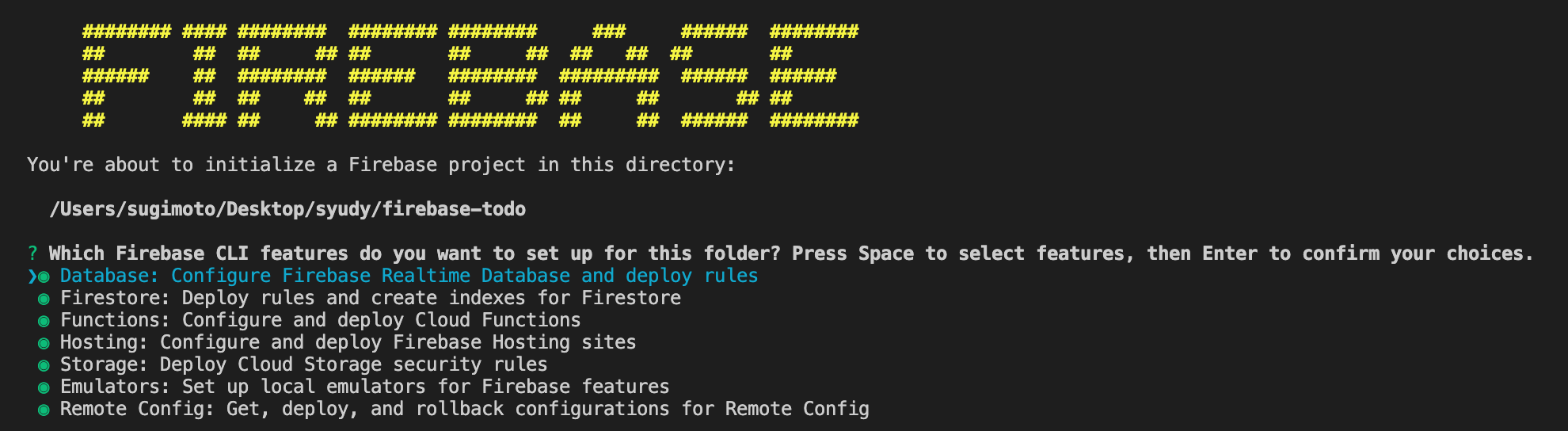
$ firebase init
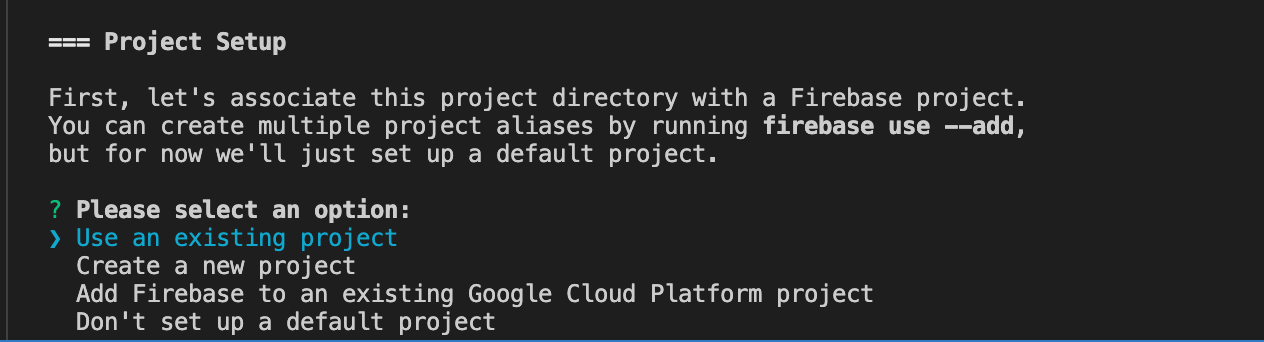
対話形式でfirebaseの設定を行います。
全て選択しておきます。(realtime databaseはおそらく使わないですが選択しておきました。)
Use an existing projectを選択
先ほどfirebaseのサイトで作成したプロジェクトを選択
*cloudfunctionsにはjavascriptを使用します
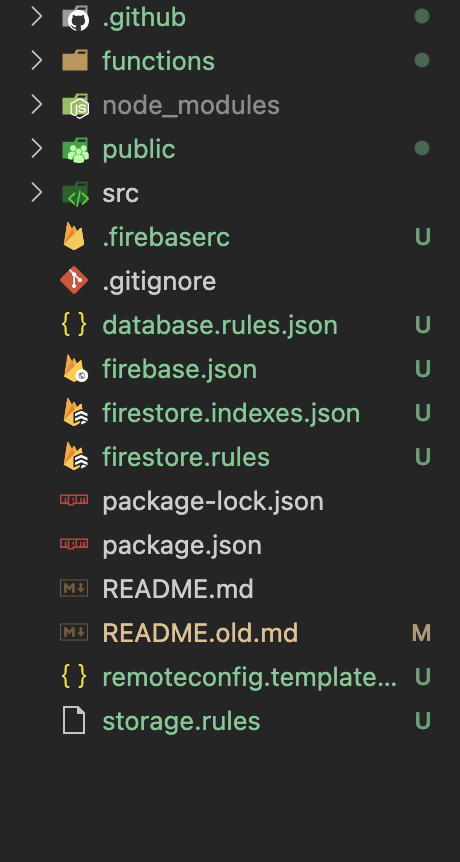
github emulator以外に関して聞かれた質問にはyでエンターを押して設定ファイルはデフォルトでいくので何も入力せずにエンターで進みます。
githubの設定では
githubのアカウント名/プロジェクト名
としてエンターを押します。
後はデフォルトの設定とyで進みましょう。
emulatorの設定は全てを選択してエンターを押して後はyとデフォルトで進みます。
動作確認
firebaseのエミュレータを起動
$ firebase emulators:start
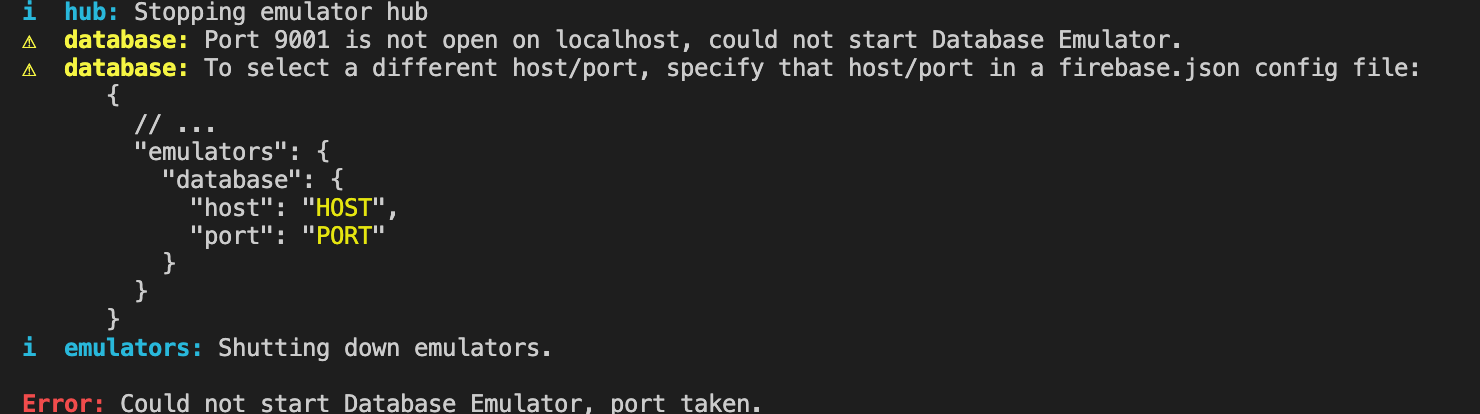
起動ができなかった場合

使用済みのポートがある場合起動できずエラーが吐かれます。
ポートを切るか、firebase.jsonのポートの設定を変えるなどしてポートが被らないようにしましょう。
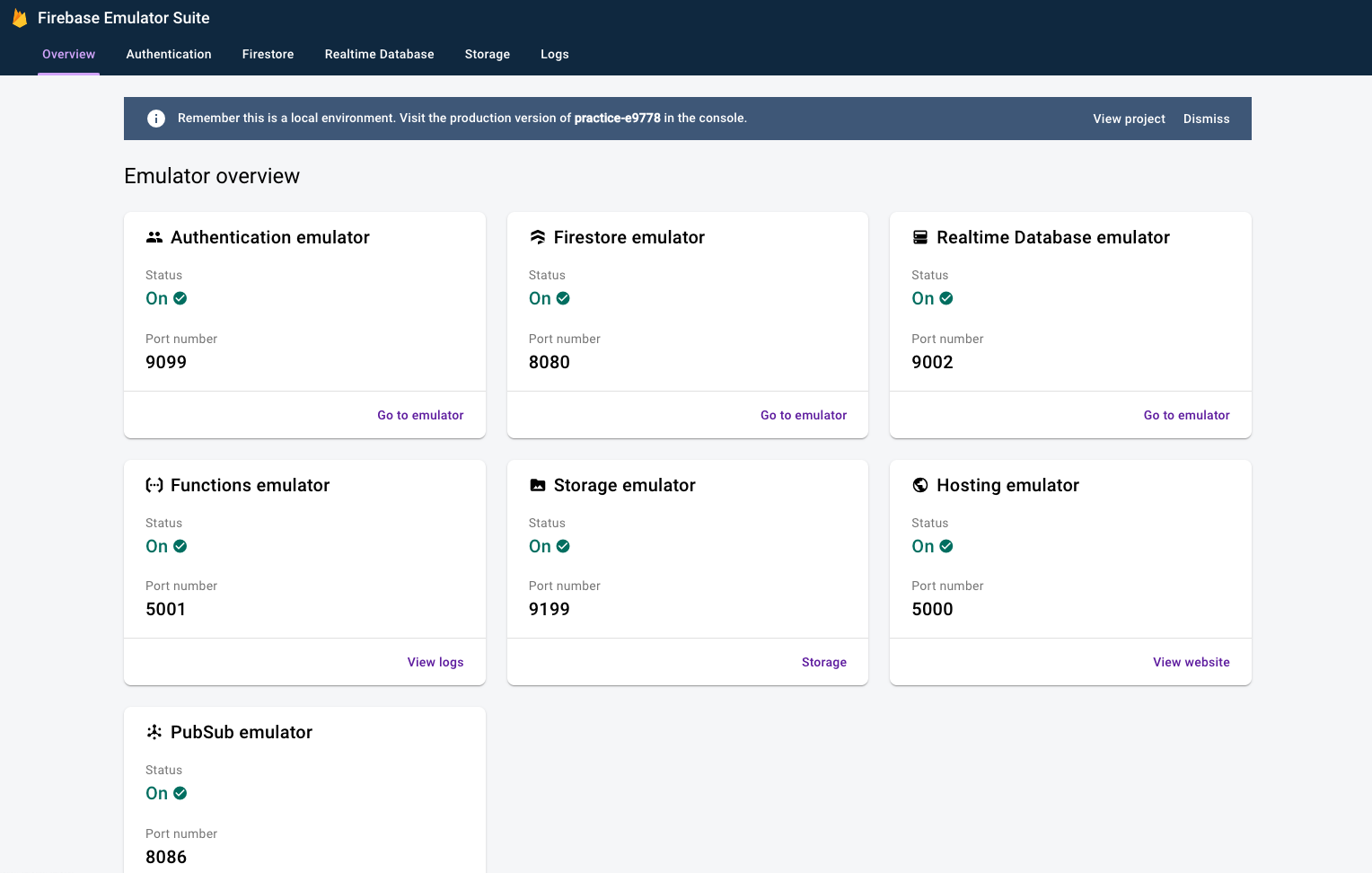
Emulatorにアクセスする
でfirebaseエミュレーターにアクセスすることができます。
実際にここからアプリの開発をスタートしていきます。
次回は、cloudfunctionsをローカルでコーディングして動作確認するところから始めます。