作ったゲームを公開しよう!
Pyxelでゲームを作っているみなさん!せっかく作ったゲーム、色んな人に遊んでもらいたくないですか!?👾
頑張って作ったゲームを自分だけしか遊ばないのはもったいない!🥺
この記事では、GitHubと、GitHub Pagesというものを使って、作ったゲームをインターネット上に公開する方法を紹介します!
1. GitHubのアカウントを作成する(持っていない人)
こちらの記事を参考に、GitHubのアカウントを作成しましょう
2. GitHub上にリポジトリを作成する
GitHub上に、リポジトリというものを作成していきます!リポジトリとは、ざっくりいうとデータを置く場所のことです!
GitHubの右上の+ボタンを押し、New repositoryを押します

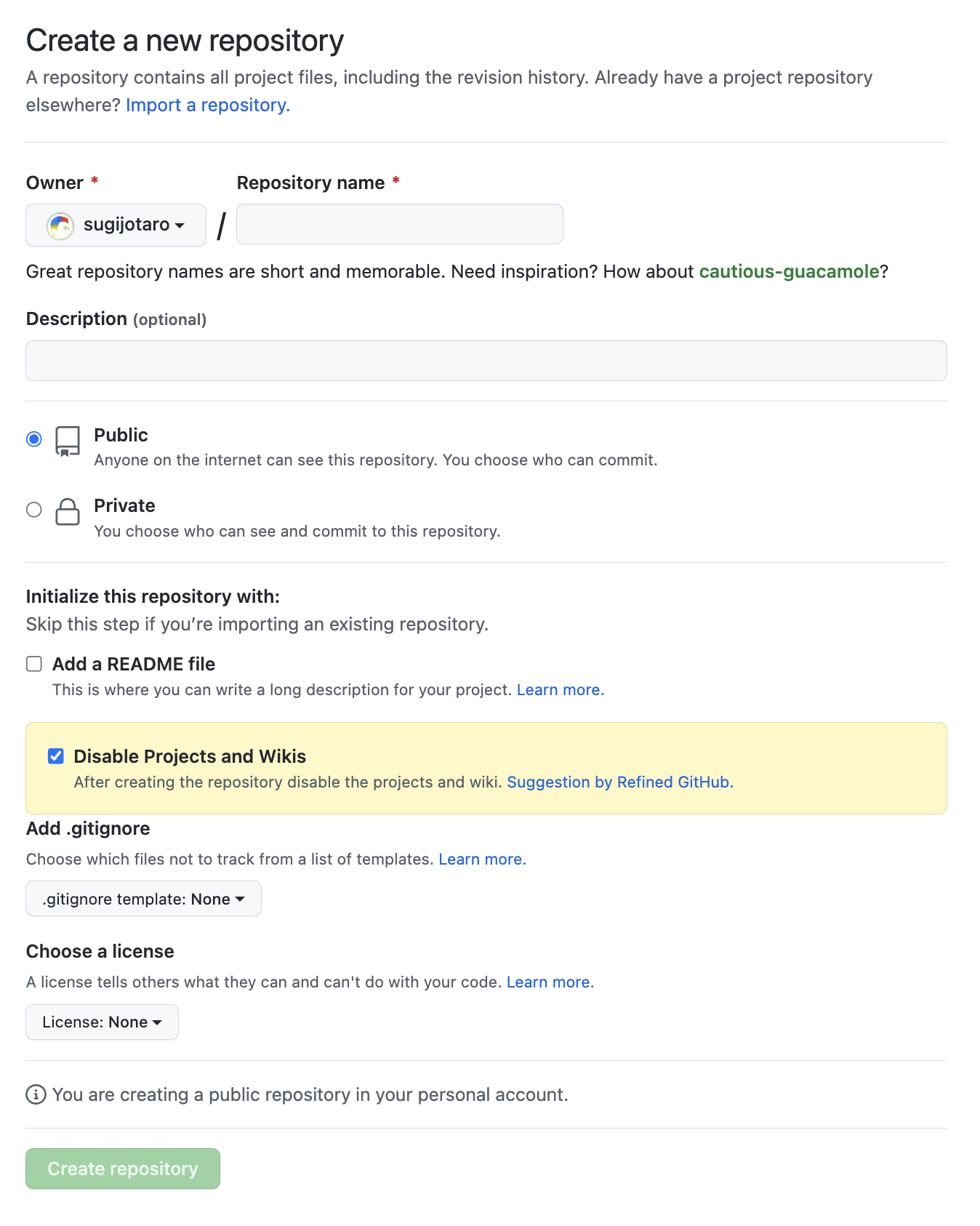
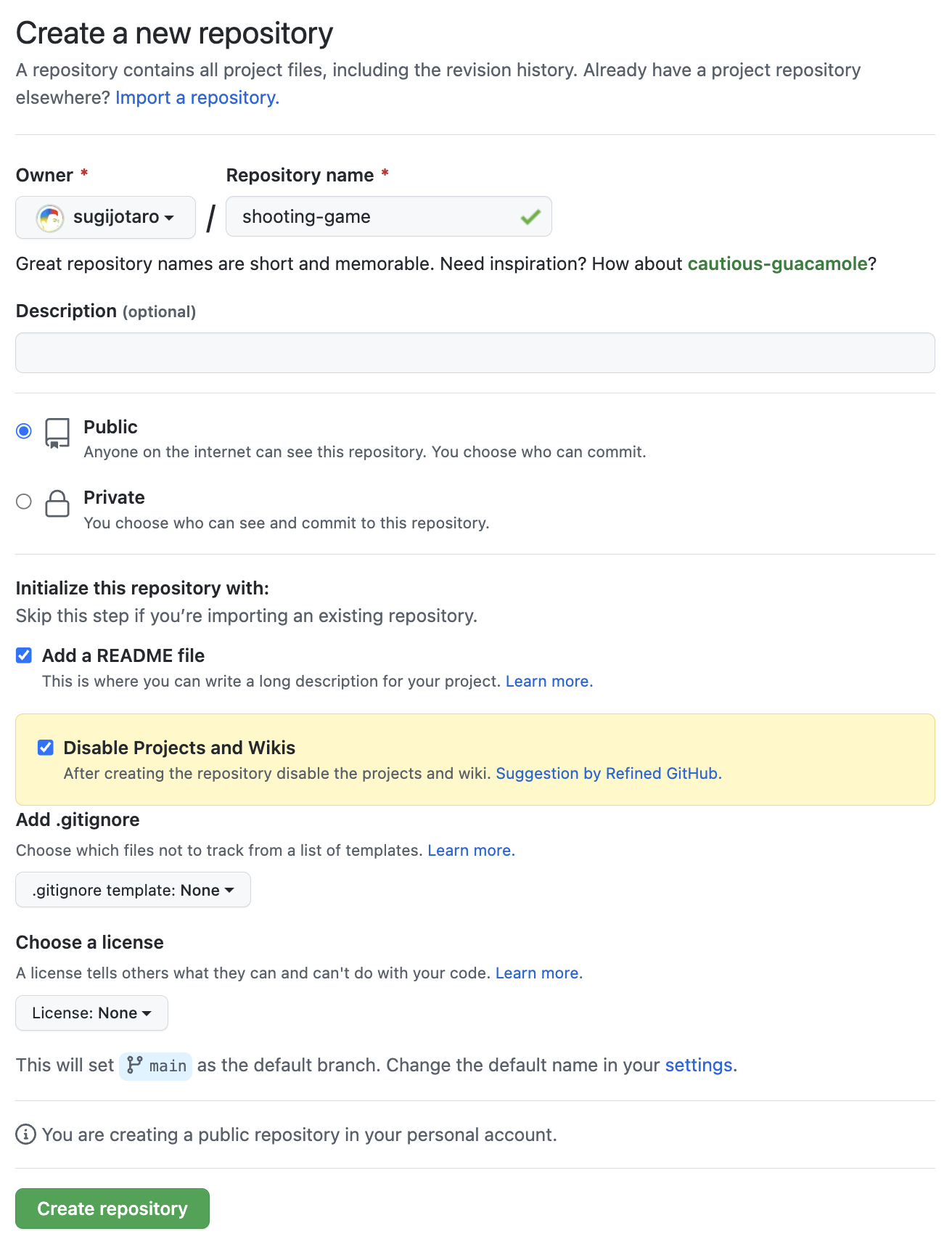
するとこのような画面になり、リポジトリの情報を入力する画面になります。

各項目、以下の通り入力しましょう!

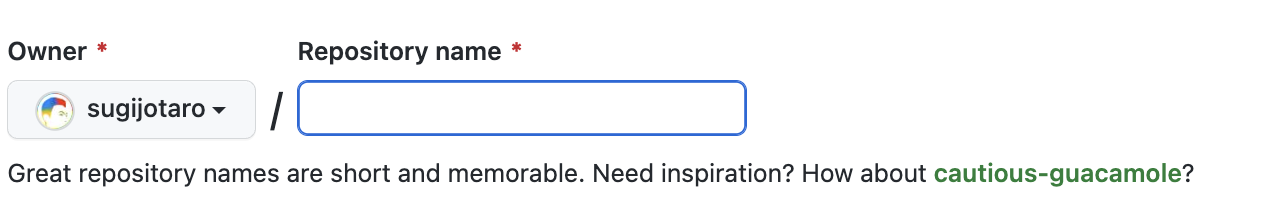
Repository name
ゲームの名前を入れましょう!アルファベットで入力するのがよき!スペースは使わない方がよき!

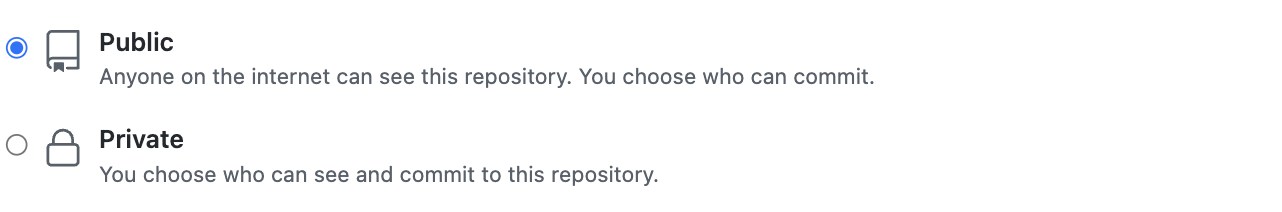
ここはPublicを選択してください!

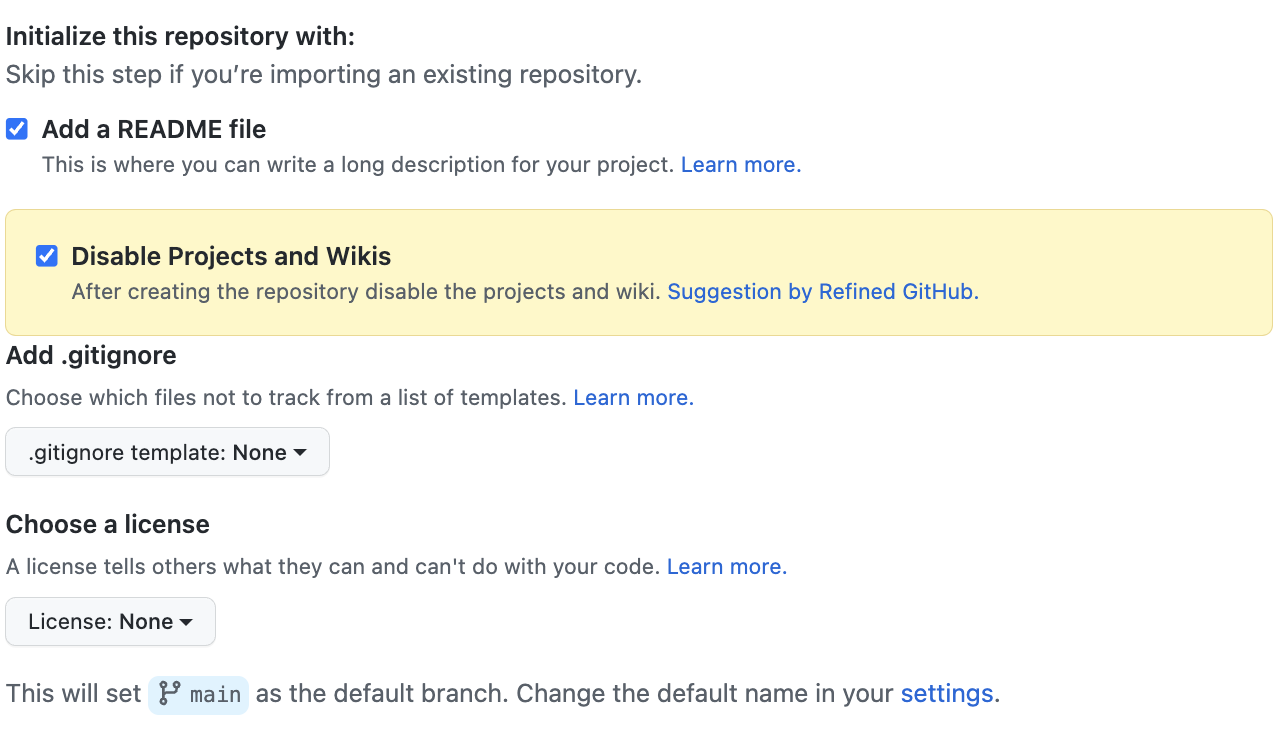
Add a README fileにチェックを入れます
必要事項を入力し終わると、一番下のCreate repositoryが押せるようになるので、押します!

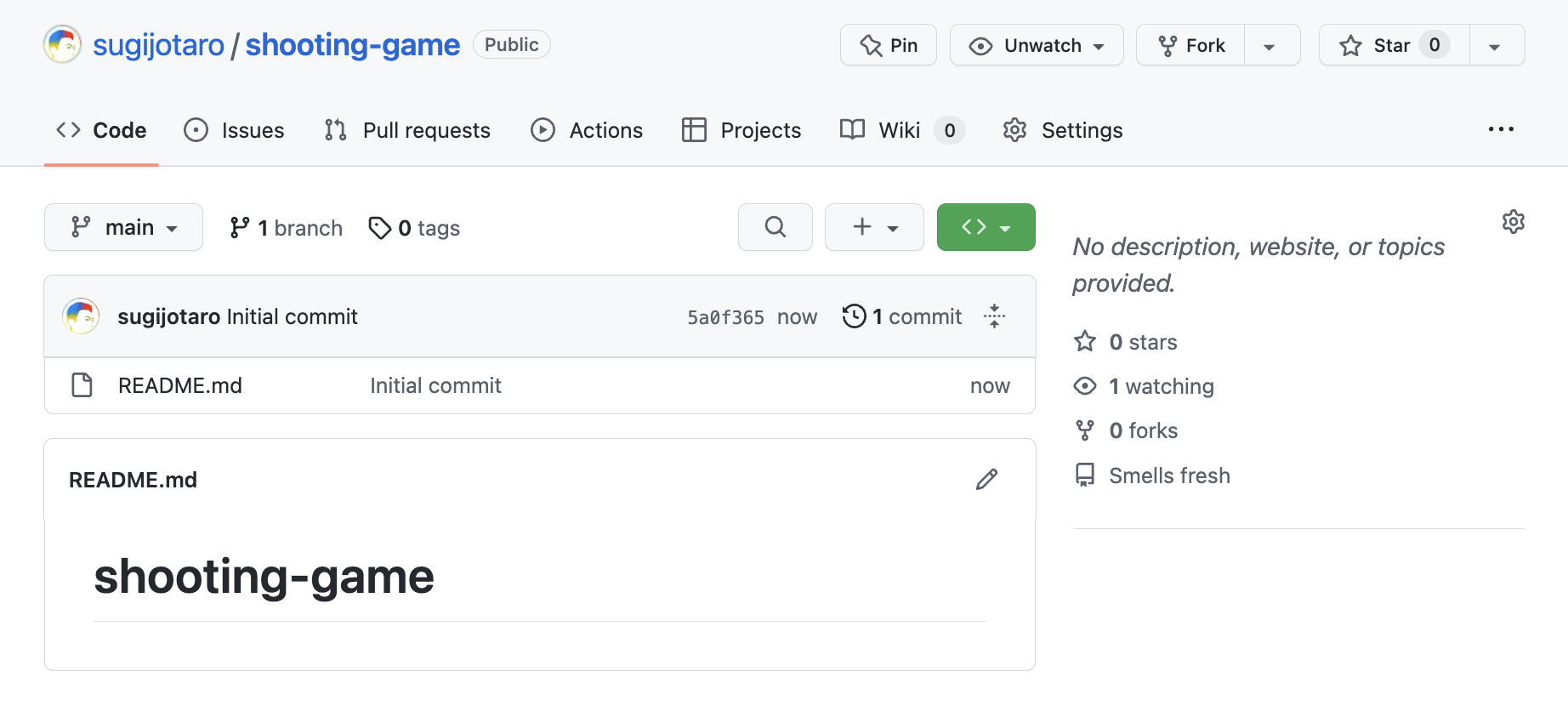
これでリポジトリの作成が完了しました!

3. ファイルをリポジトリにアップロードする
それでは、Pythonのファイルをアップロードしていきましょう!
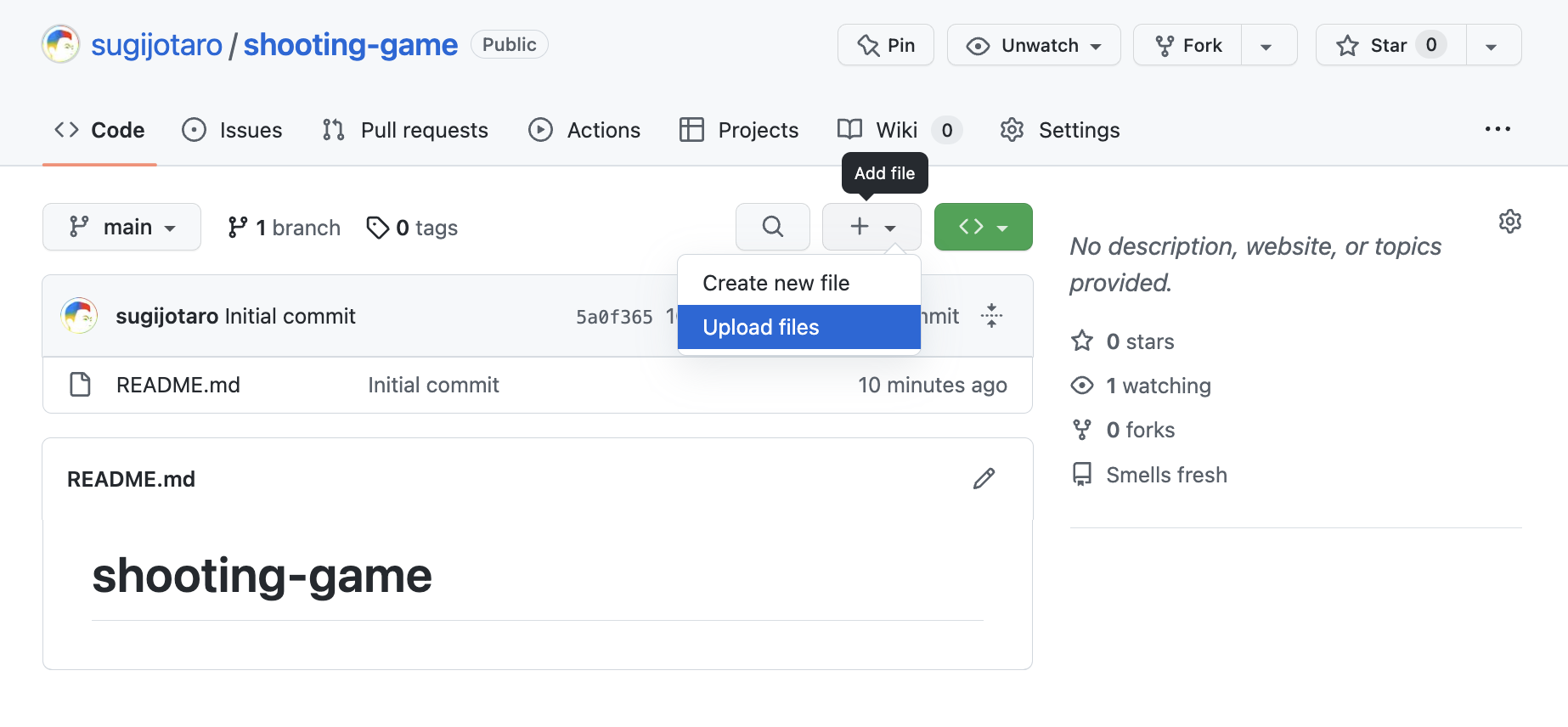
リポジトリのページを開いて、+ボタンからUpload filesを押します

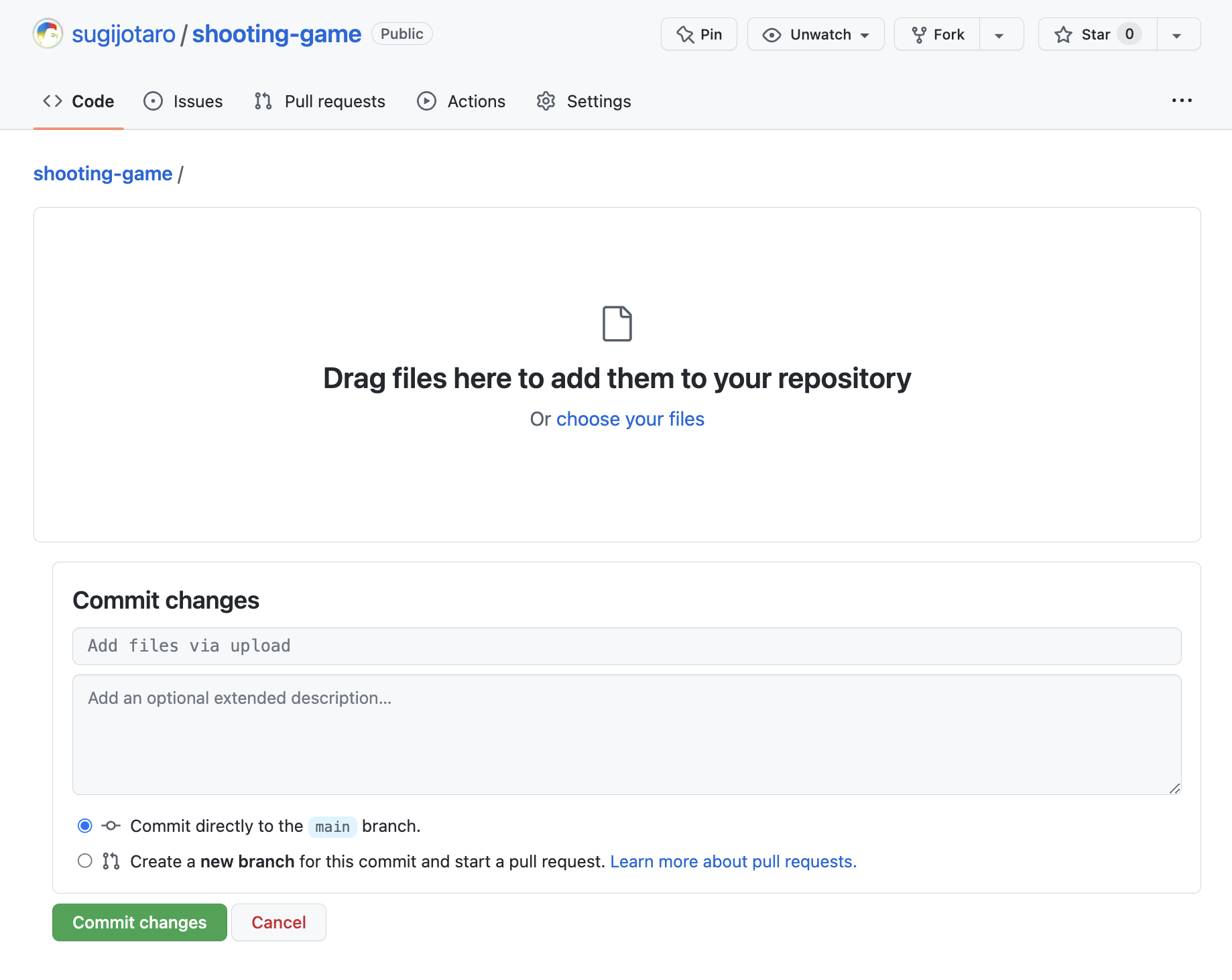
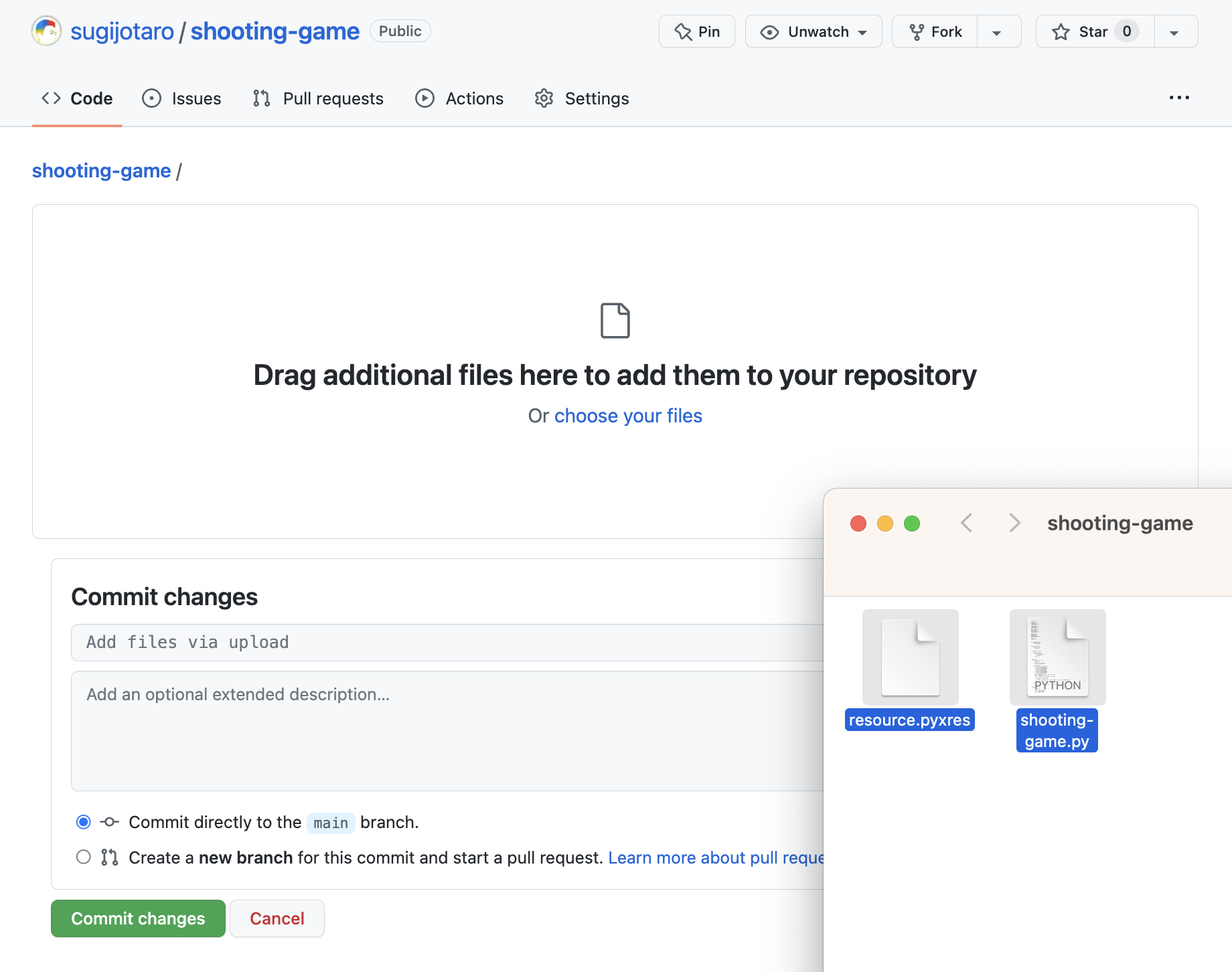
するとこのような画面になるので、

Pyxelのpythonファイルをドラッグ&ドロップします
(resourceがある人はそれも)

Commit changesを押します

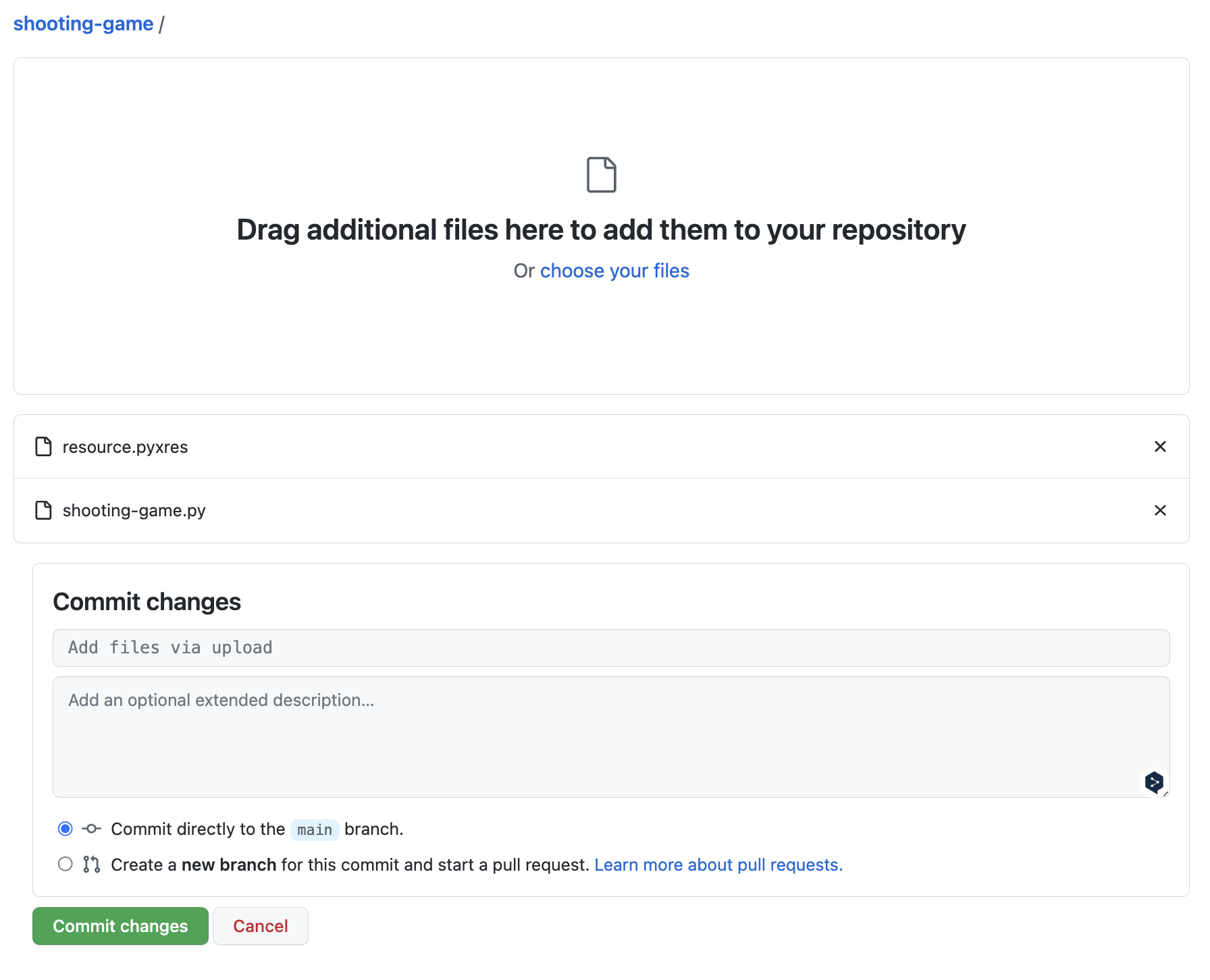
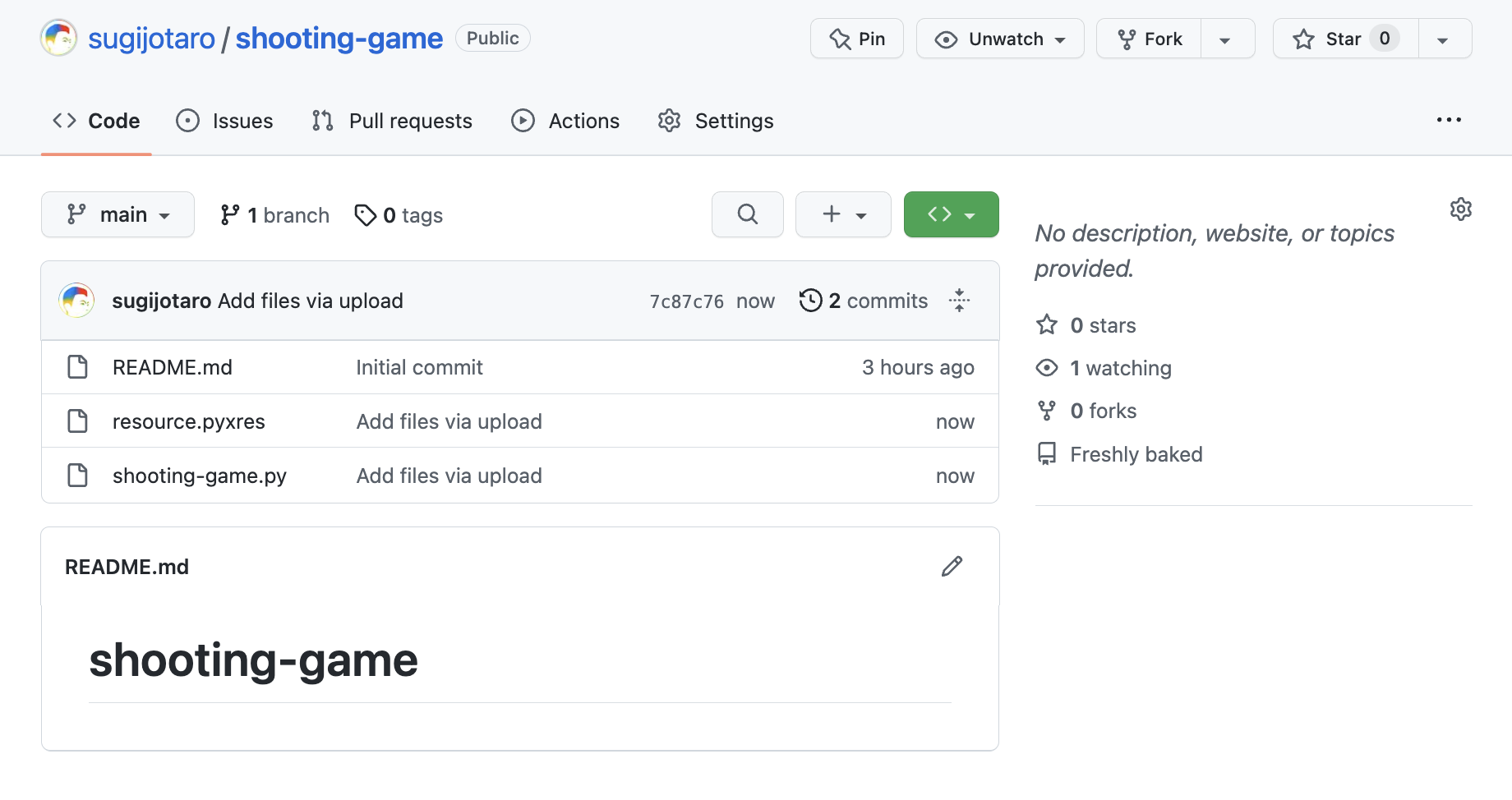
ファイルが追加されていれば成功です!

4. webサイトを設定する
ここでは、webサイトを表示するためのhtmlファイルを作成します!
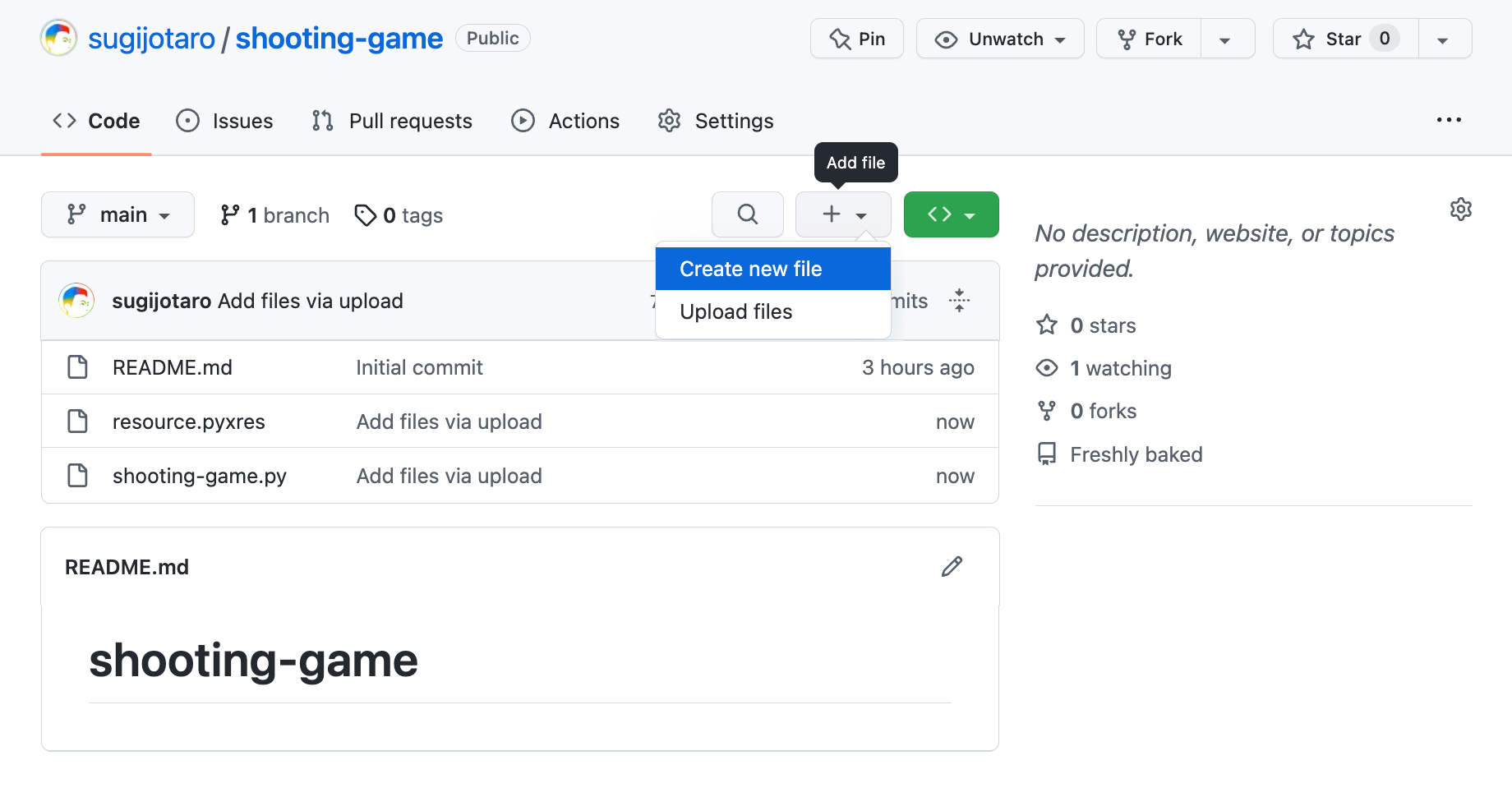
リポジトリの+ボタンを押し、Create new fileを押します

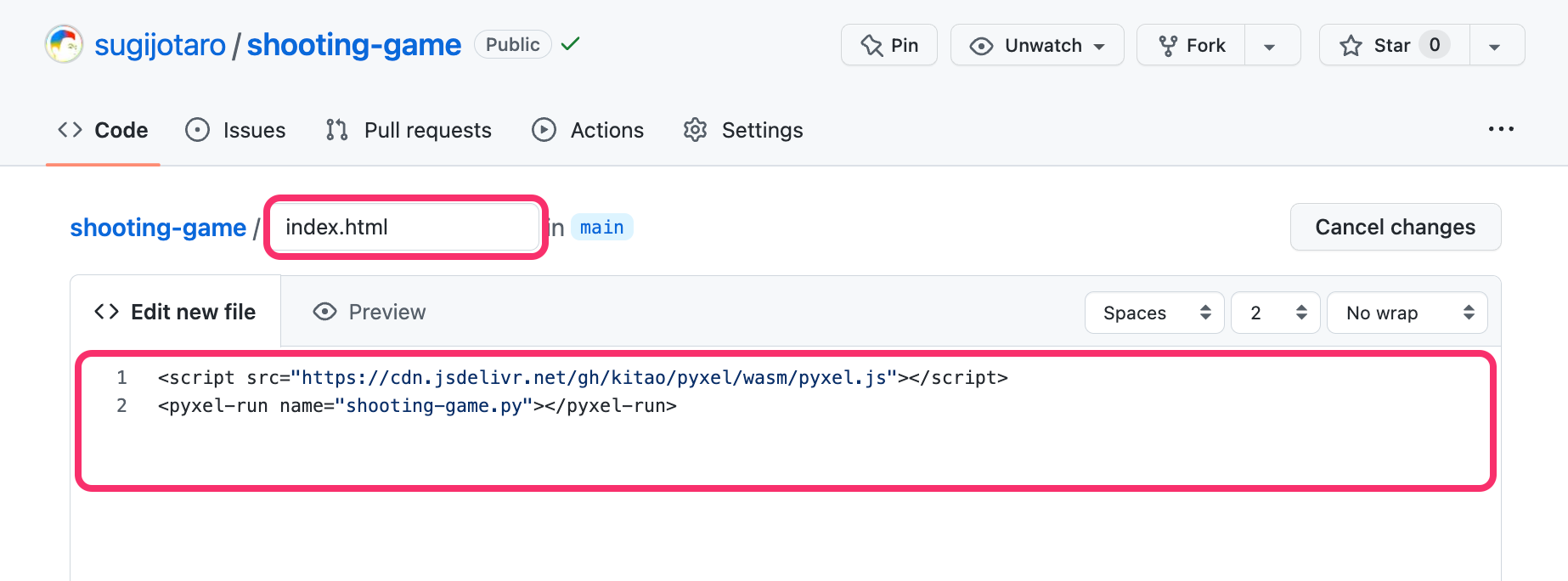
ファイル名をindex.htmlにして、
Edit new fileの欄に
<script src="https://cdn.jsdelivr.net/gh/kitao/pyxel/wasm/pyxel.js"></script>
<pyxel-run name="Pythonのファイル名.py"></pyxel-run>
と書きます!

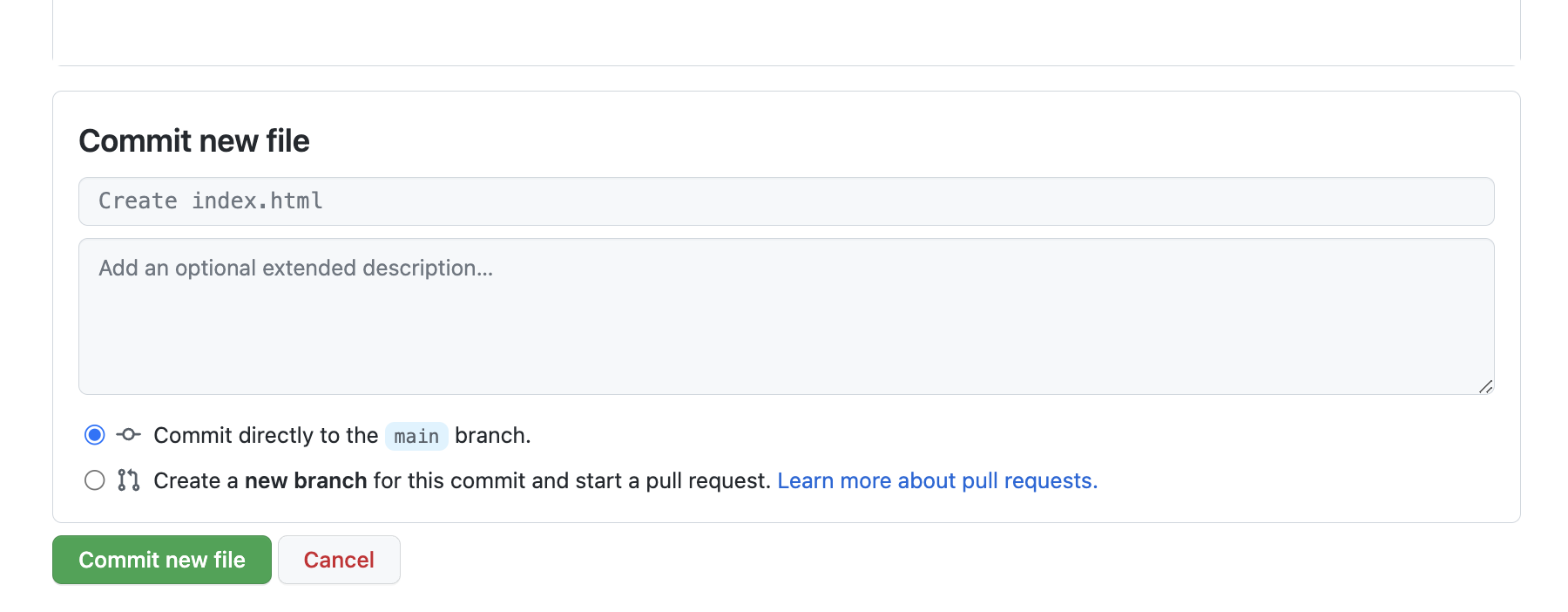
用意ができたら、画面の下の方のCommit new fileを押します

5. GitHub Pagesを設定する
いよいよ仕上げです!
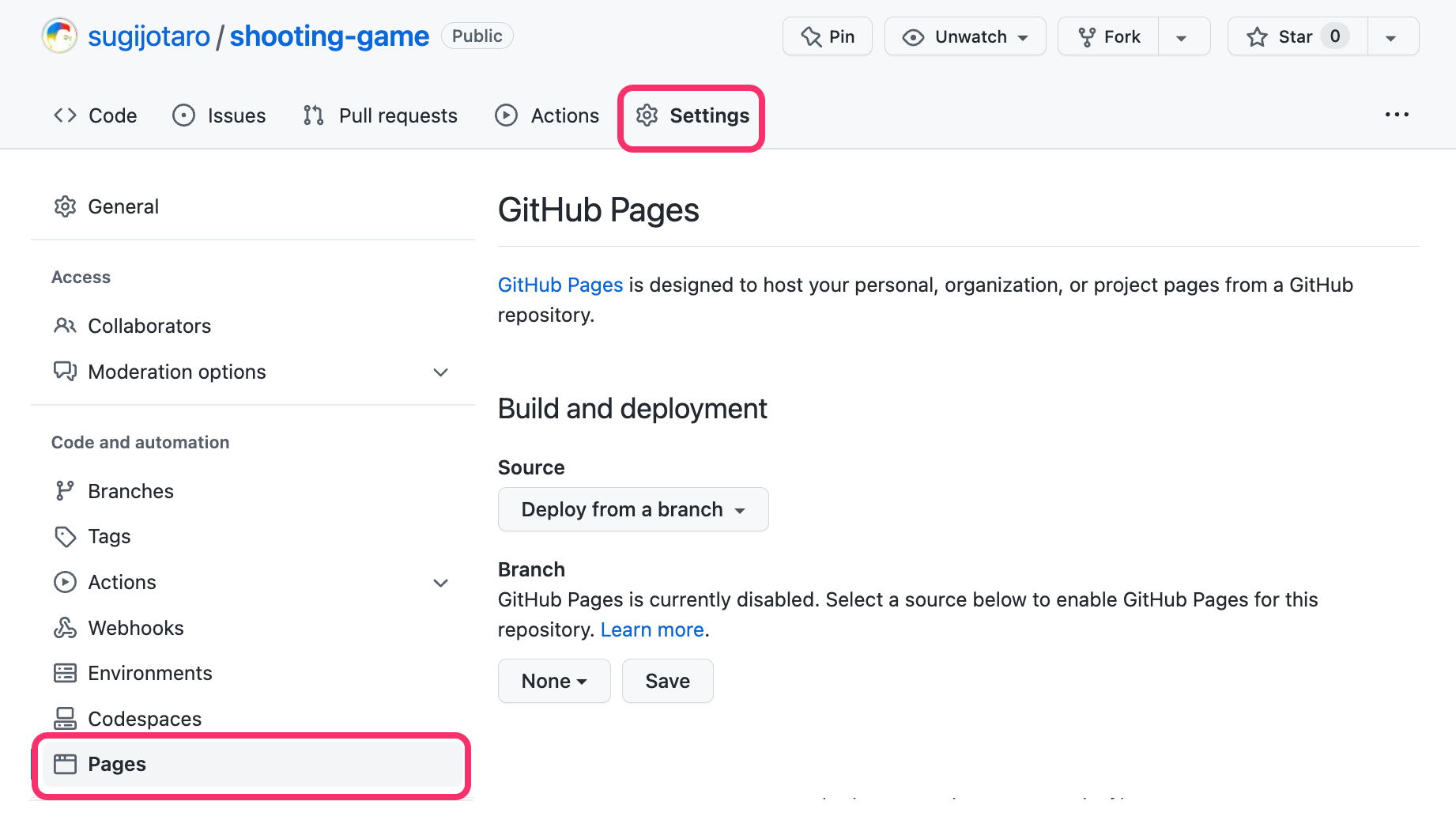
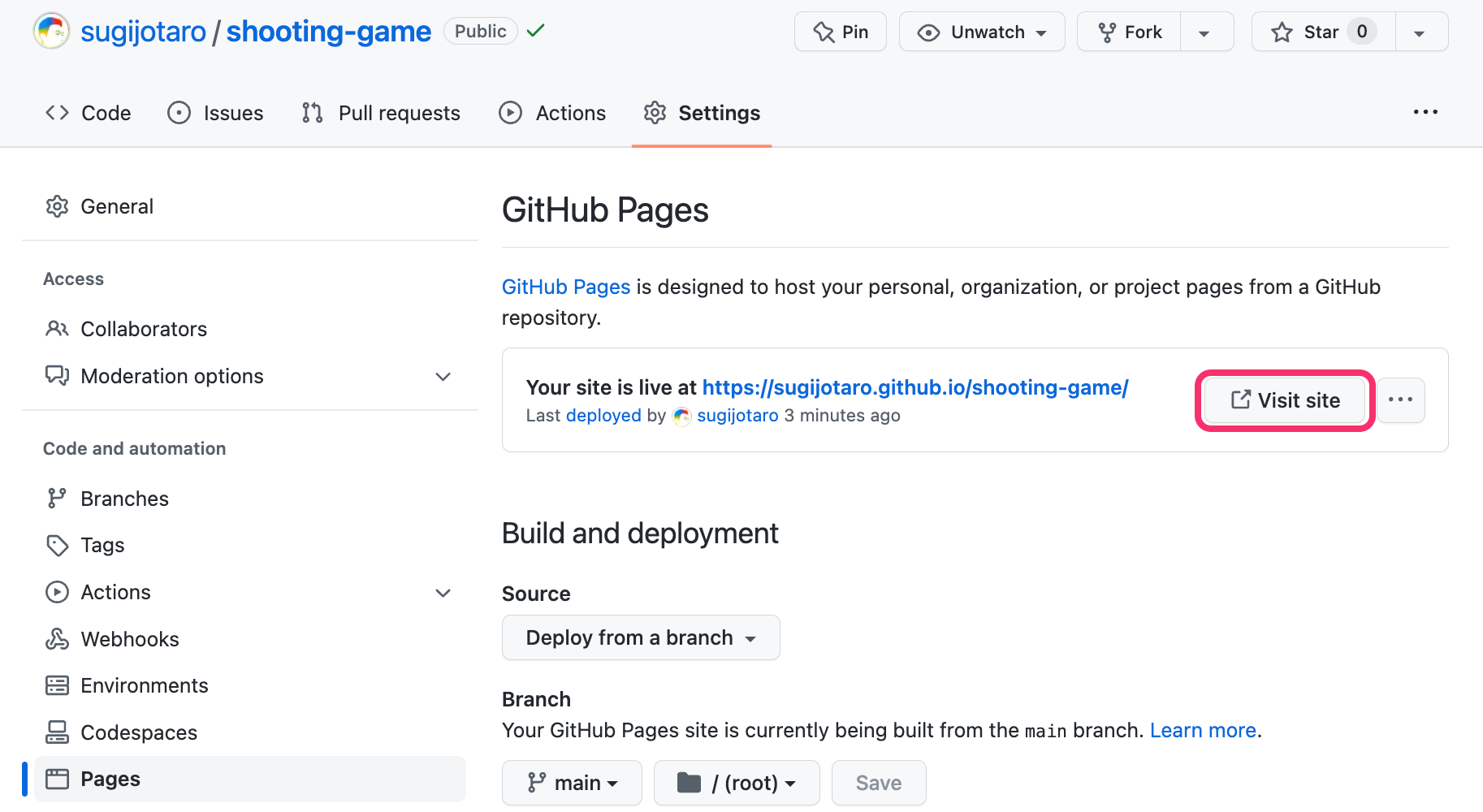
リポジトリのSettingsのPagesを開き、

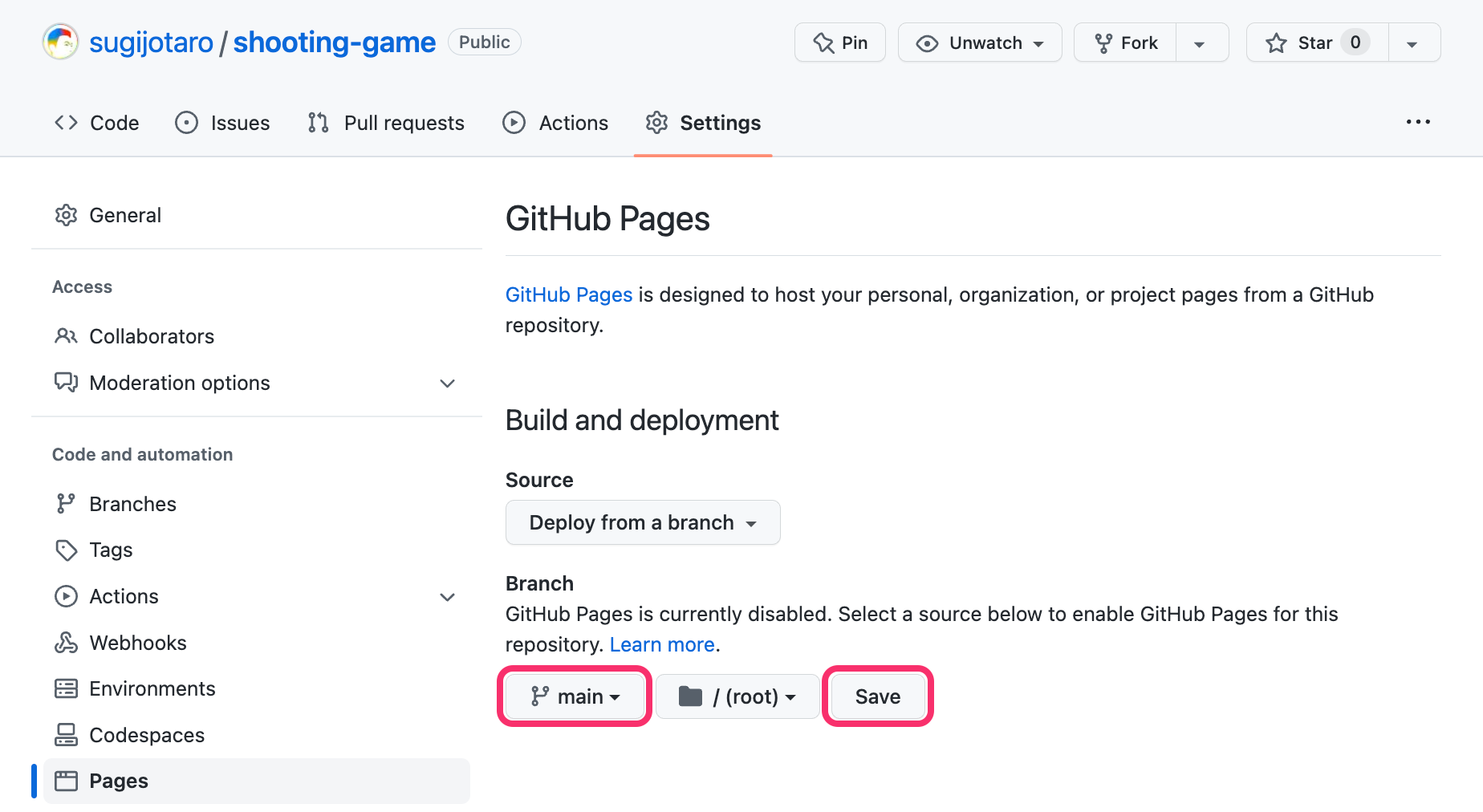
Branchの部分のNoneをmainに変更し、Saveを押します

上の方にGitHub Pages source saved.と出たら成功です!

しばらく待つと、Visit siteというボタンが出現します!これを押すと、、、

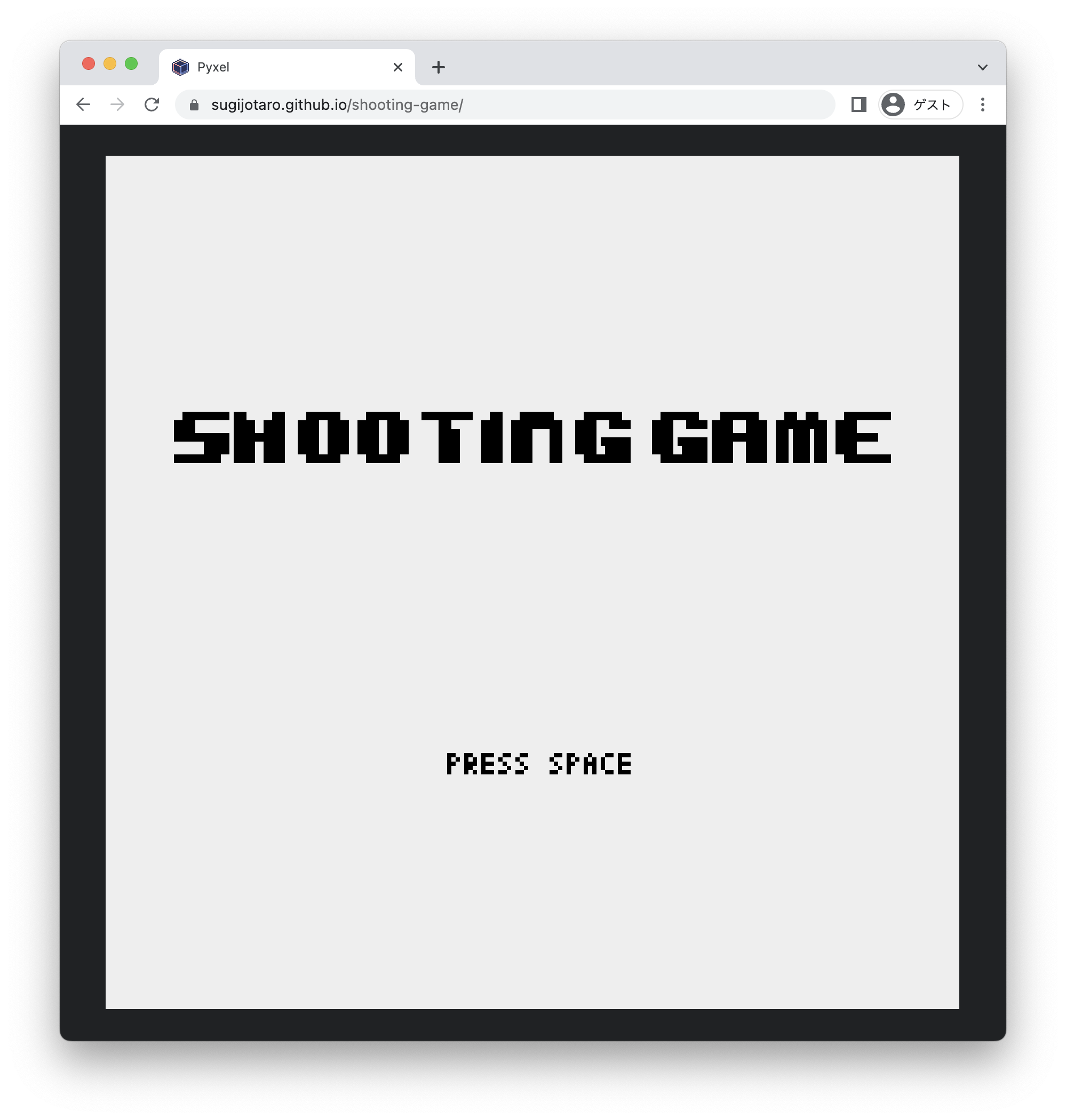
無事にインターネット上にゲームを公開することができました!🎉

このリンクをツイートしたり、友達に送ったりして、自分のゲームをたくさんの人に遊んでもらいましょう!
(余力がある人向け)READMEを充実させよう!
READMEは、リポジトリについての情報をまとめた、いわばリポジトリの顔です!
READMEに、ゲームの遊び方や工夫した点、攻略などを書いて、より良いリポジトリにしましょう!
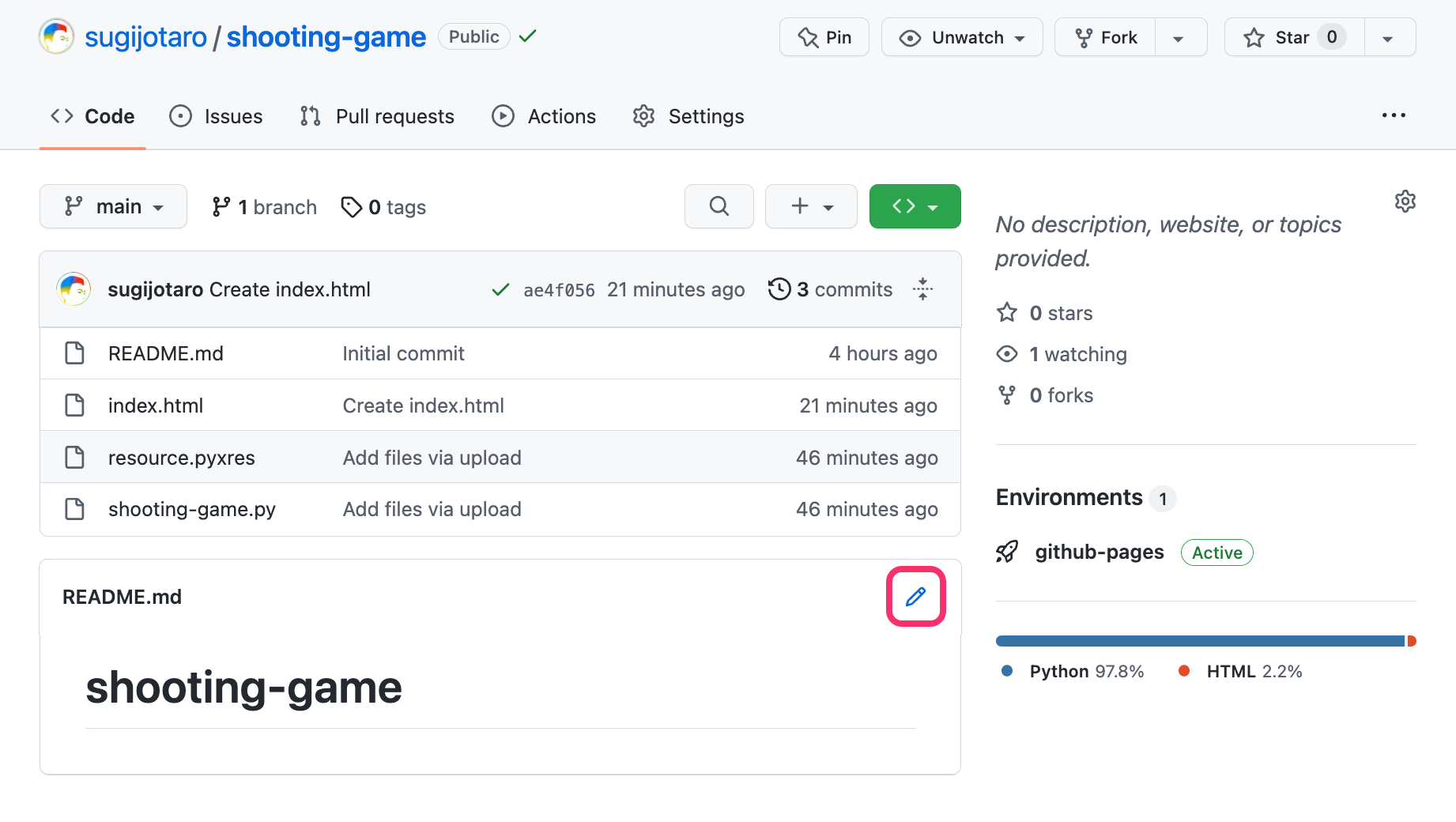
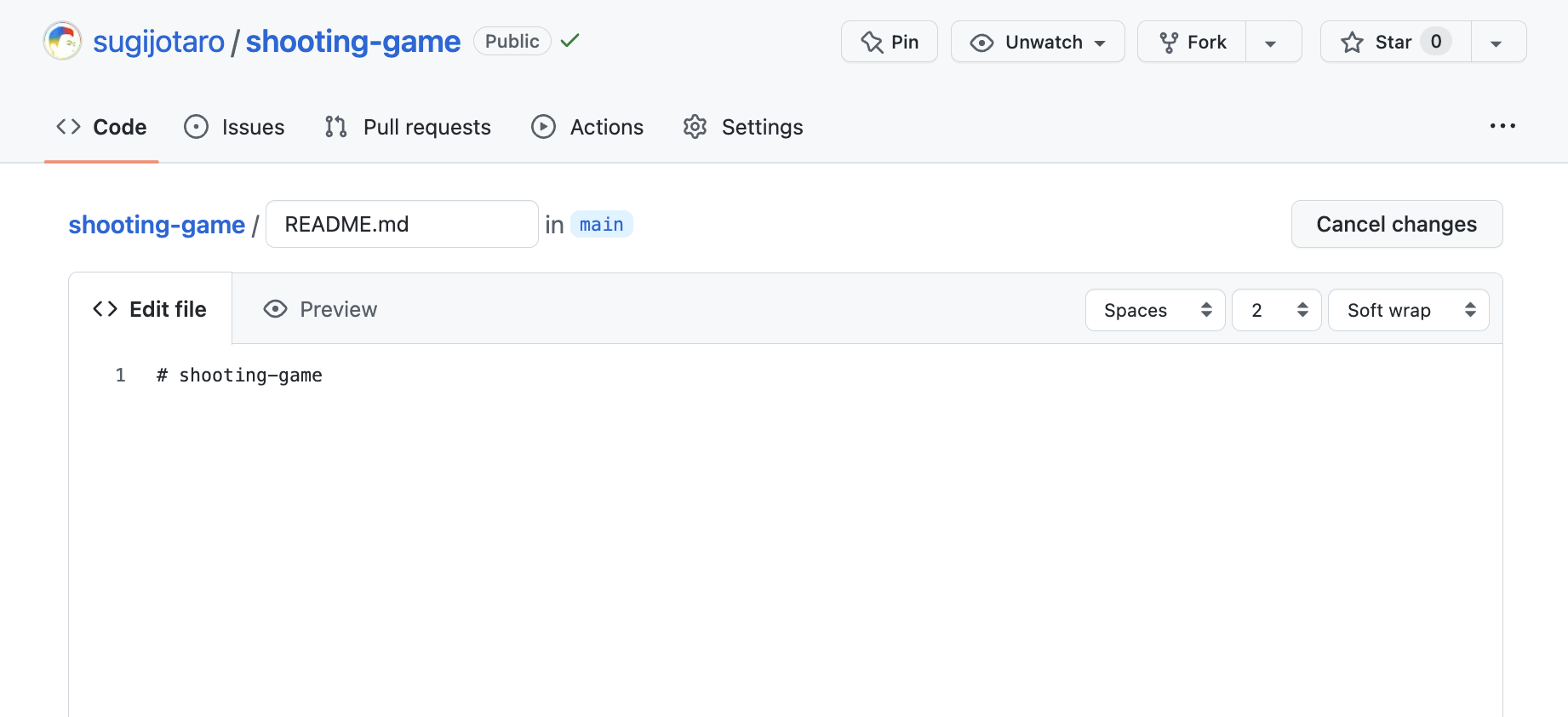
README.mdの右側にある、🖋のボタンを押します

するとこのような画面になるので、ここに文章を書きましょう!

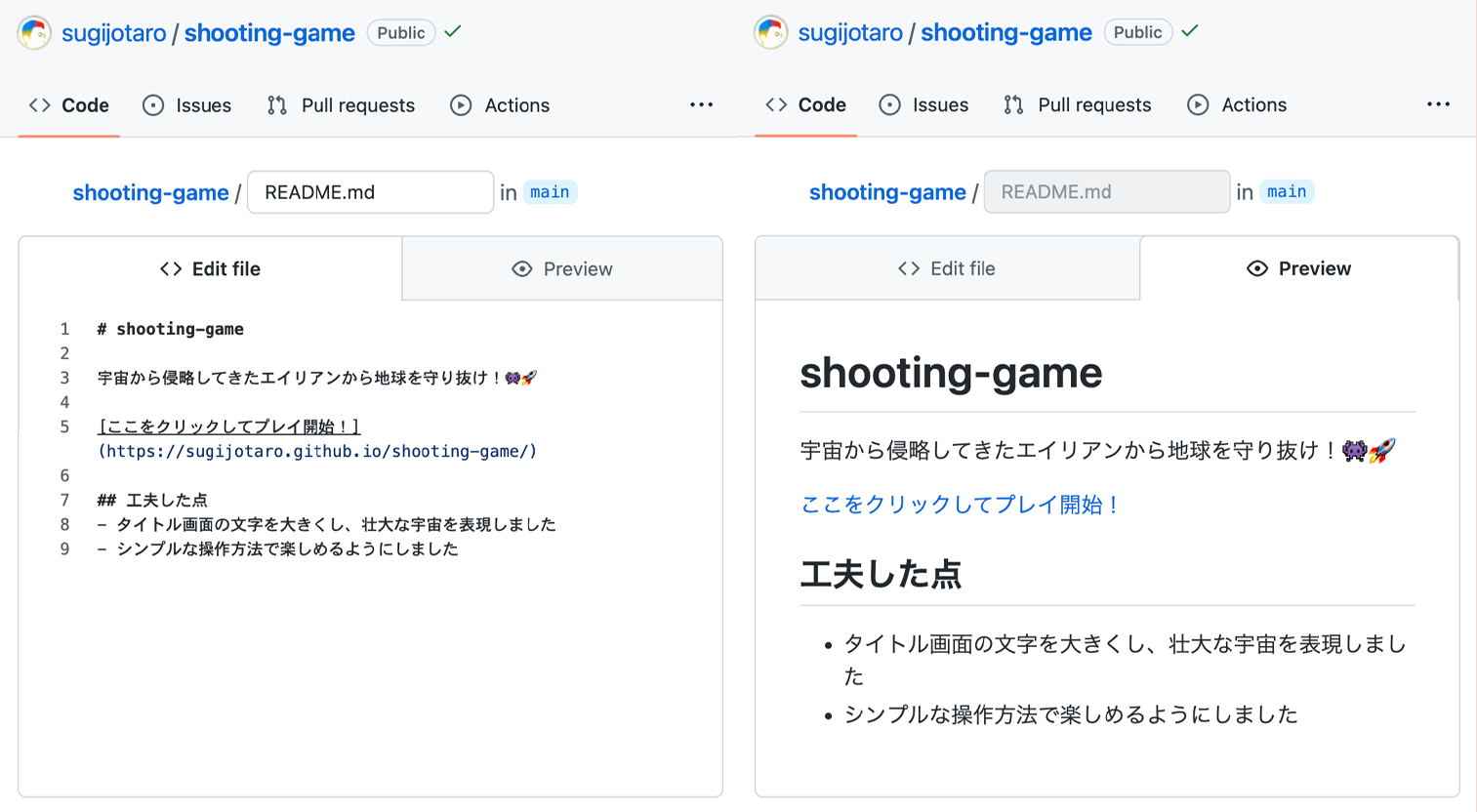
ちなみに、このREADMEはMarkdownという記法で書かれています!
Markdownは、書きやすくて読みやすい記法です!
この記法に則ってREADMEを書くと、

これだけで簡単に読みやすい文書を作ることができます!
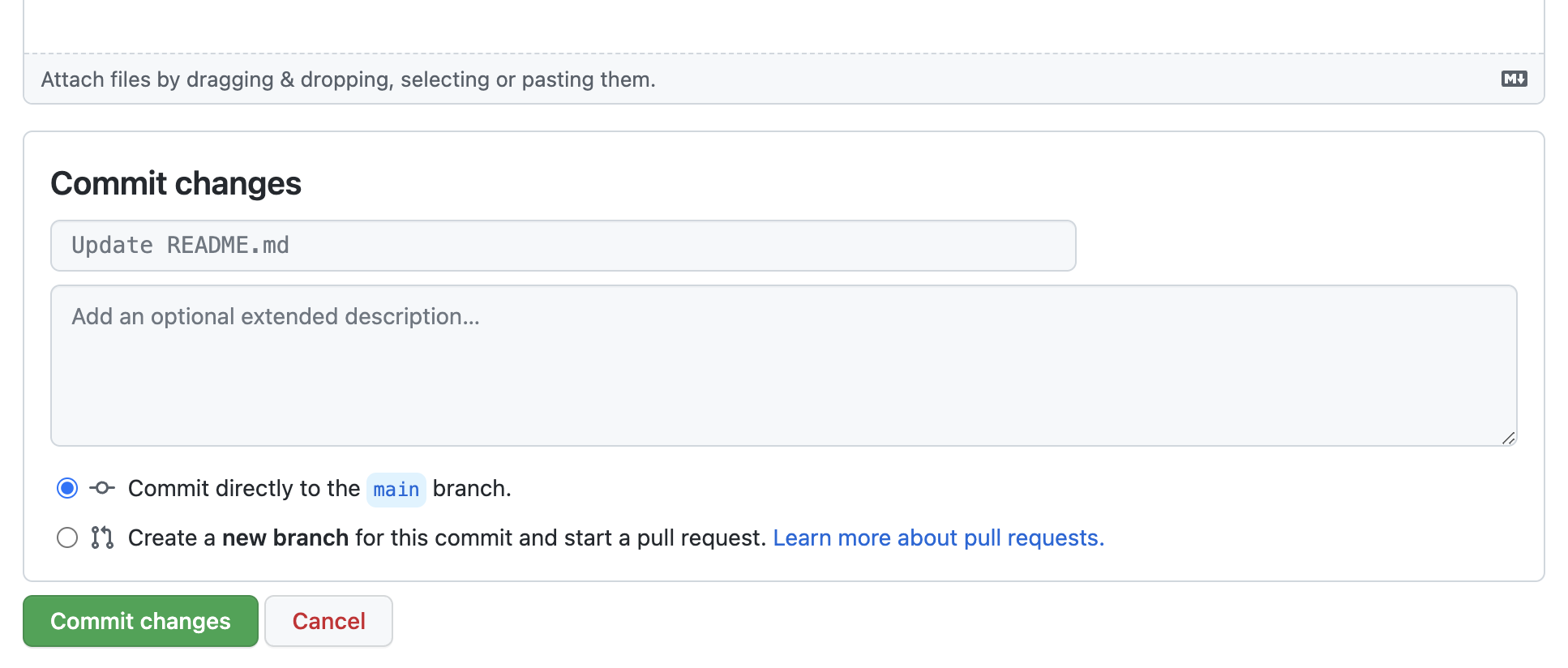
文章を書き終わったら、一番下のCommit changesを押して、

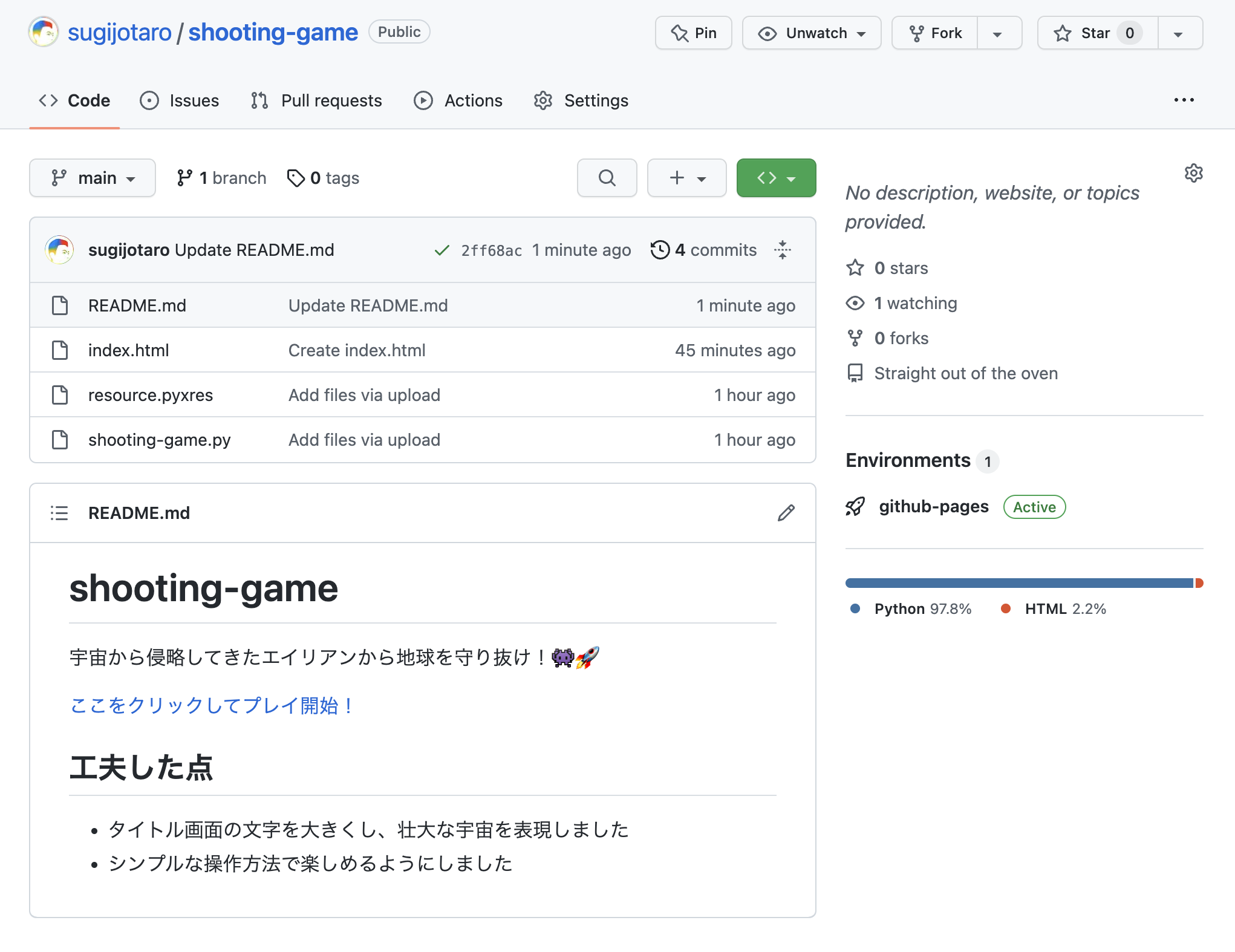
完成!

今回作ったリポジトリはこちら!
参考