spencercarli/react-native-keyboard-avoidance-examples
react-native-keyboard-avoidance-examples
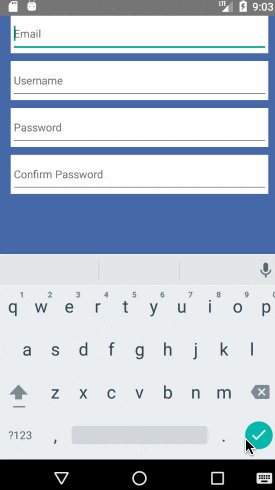
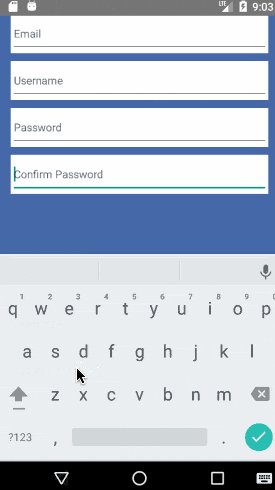
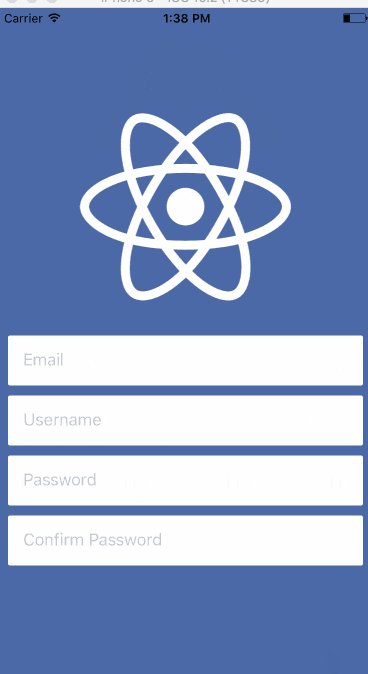
隠れる問題
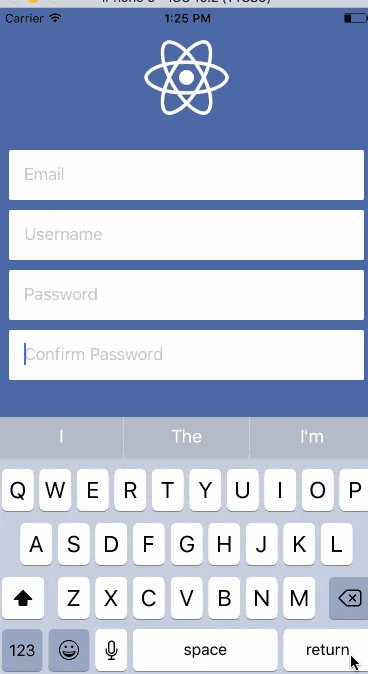
以下のように入力項目がキーボードに隠れてしまいます。

3つの方法の比較
左から
- KeyboardAvoidingView (React-Nativeのコアコントロール)
- Keyboard Aware ScrollView
- Keyboard Aware ScrollViewの拡張
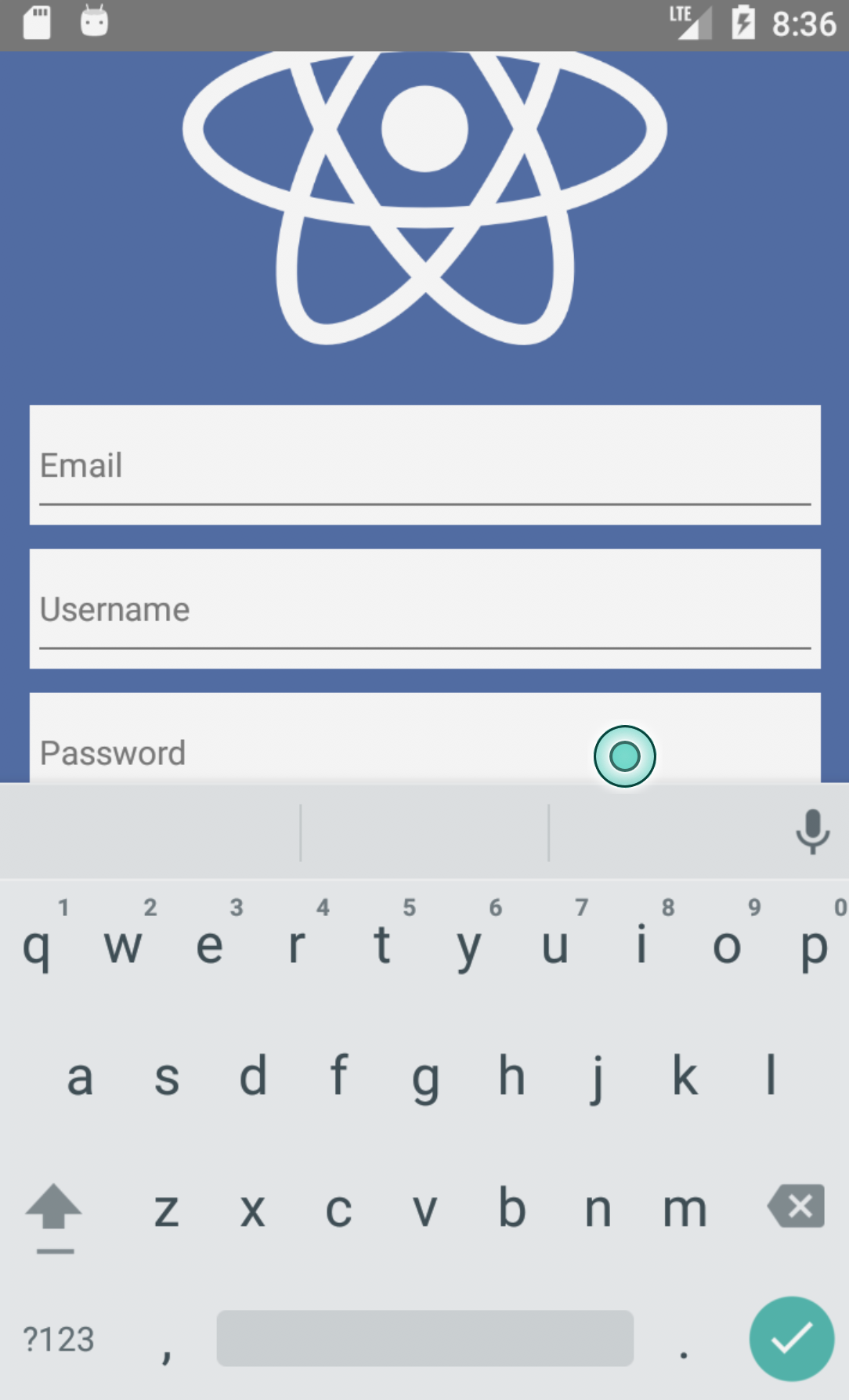
KeyboardAvoidingView
・ 最も簡単なのは KeyboardAvoidingView
・ Android を対象とする場合、唯一の方法
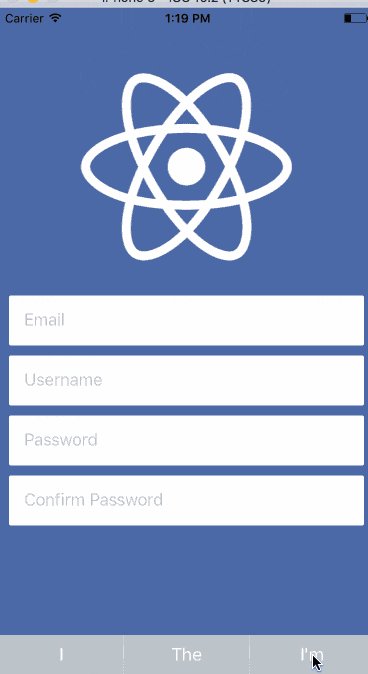
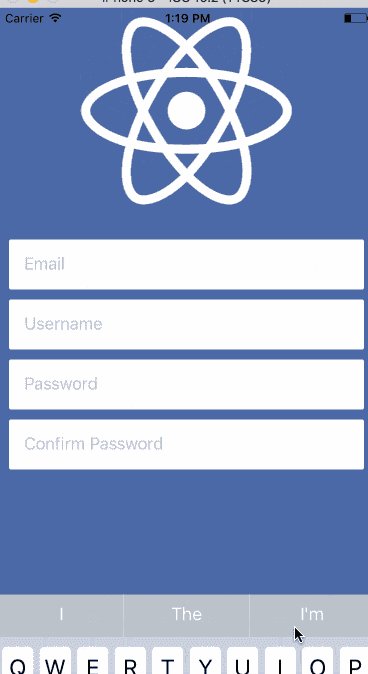
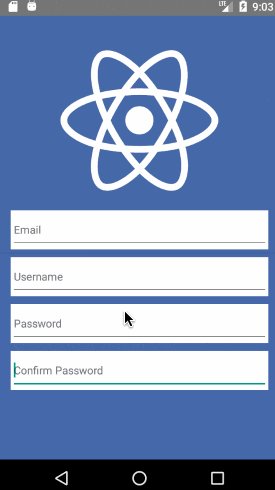
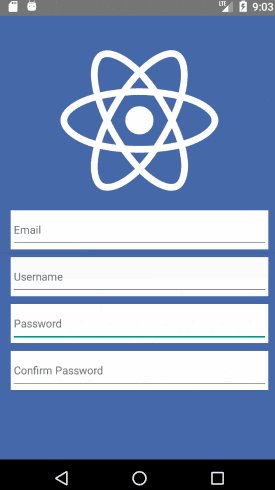
・ 上部のイメージがビューから押し出される。
注意すべき点の1つは、30行目に高さが60pxに設定されたビューが表示される。
キーボードがビューを避けることは最後の要素ではうまく動作せず、パディング/マージンの設定がうまくいかないことが分かりました。 だから私は新しい要素を追加して、すべてのピクセルを「バンプ」しました。
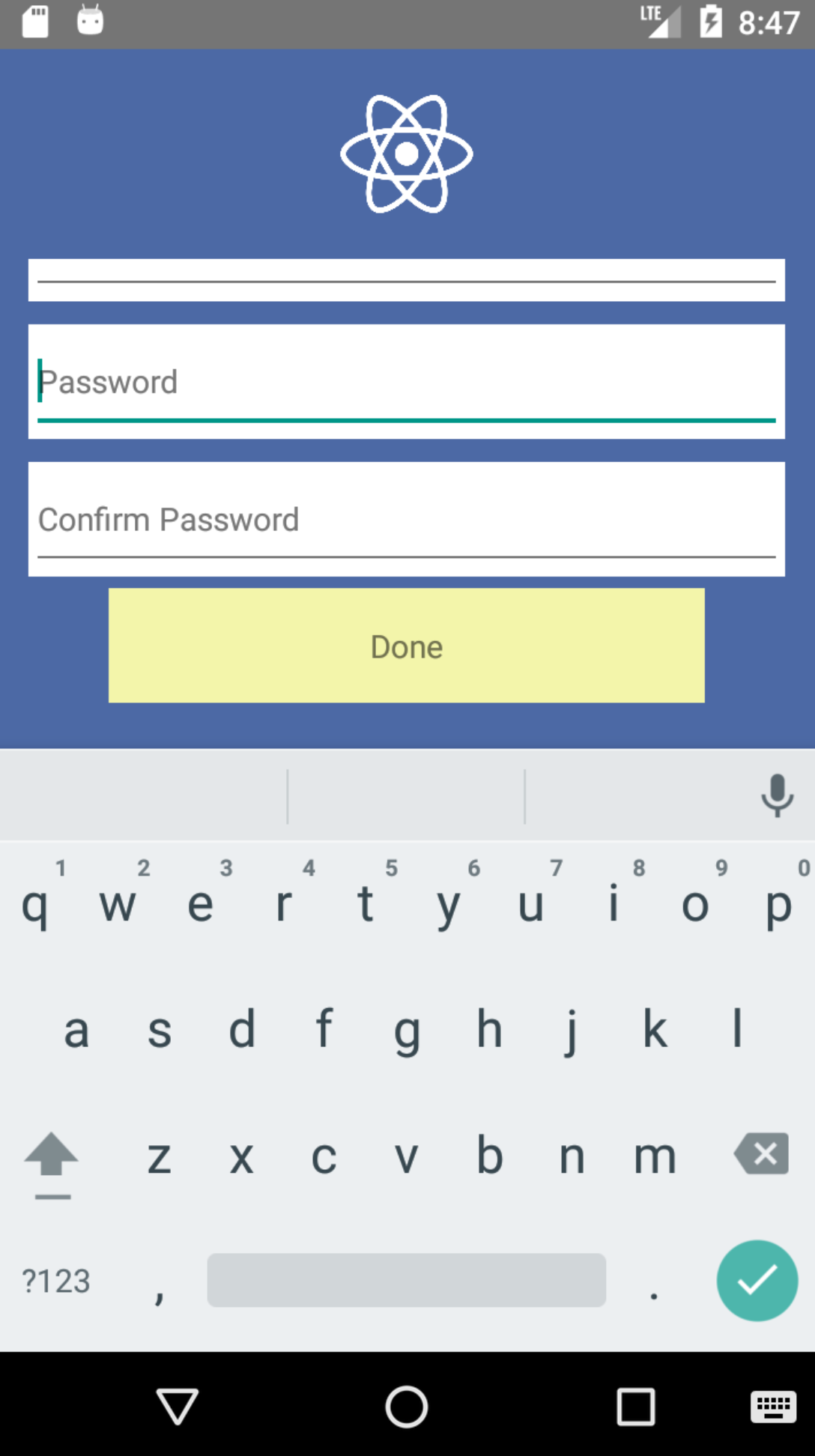
| Ios | Android |
|---|---|
 |
 |
| 縦方向にスタックしすぎた場合、キーボードに隠れることがある | アニメーションしない。 |
Android
AndroidManifest.xmlにandroid:windowSoftInputMode="adjustResize"を追加
AndroidManifest.xmlの書き方は→を参照 Example AndroidManifest.xml
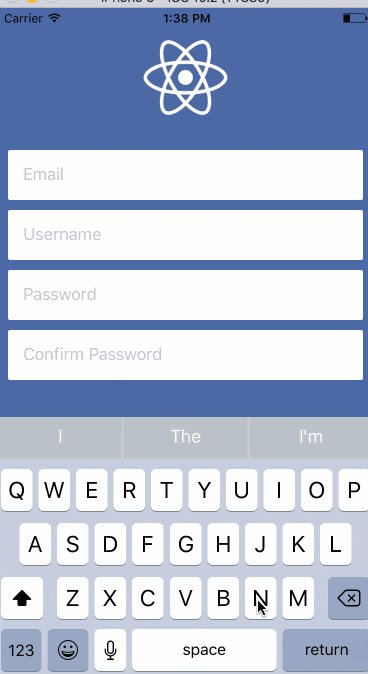
Keyboard Aware ScrollView
・動きがきれい
・Android では動かないっぽい
Android support? · Issue #2 · APSL/react-native-keyboard-aware-scroll-view
| Ios | Android |
|---|---|
 |
 |
Androidは切れてしまいました。
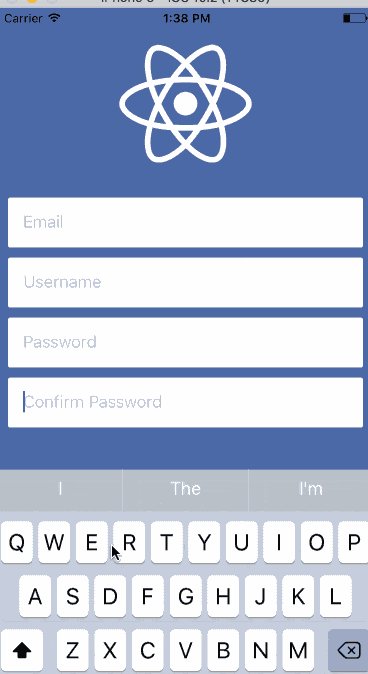
Keyboard Aware ScrollViewの拡張
・動きがきれい
・Android では動くっぽい
・サンプル中ではComboとして紹介されてます。
| Ios | Android |
|---|---|
 |
 |