前段
以前、IE11でPolymer 2.0コンポーネントが動作するか検証して途中で挫折してましたが、
IE11でPolymer 2.0は動かないのか
https://qiita.com/sugasaki/items/447f487e07210c2cff03
ようやくやり方が分かりました。
という事で、以前のタイトルを打ち消す形で今回のタイトルにしてます。
内容はインストールガイドに書いてある事をさらっと試してみてIE11でも動きましたよ。
という簡単な事になってます。
結論
結論からすればIE11で問題なく動きます。
ただ私の使いたい用途とは合致していませんでした。
私は既存レガシーアプリにパーツとして組込みたかった。1系だとJSを2行くらい追加で使えたのですが、今回の2.0だと行数がかなりの数になって、私以外の開発者に受入れられそうにないです。
Polymer2.0を想定して作成したアプリなら便利そうなのですが・・・
とはいえまだ現在検証を進めています。(2017/10/26現在)
Install
以下のInstall Polymer 2.xガイドに書いてあるとおりに進めました。
https://www.polymer-project.org/2.0/start/install-2-0
環境準備
Windows環境、npm等はインストール済みを前提としています。
以下polymerコマンドで進めていくので、まずはpolymer-cliをインストールします。
グローバルにインストールしても良いと思いますので -g オプションを付けてます。
npm install -g polymer-cli
アプリケーション作成
次にinitコマンドでPolymerアプリケーションの雛形を作ります。
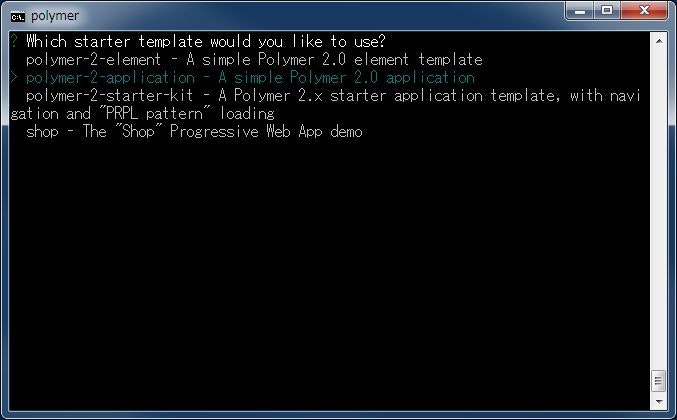
polymer init
どのコンポーネントを作成するかを質問されるので、polymer-2-application. を選びます。

分かりにくいがキーボード上下キー(カーソル)で移動する。
その後、アプリケーション名、エレメント名等が質問されるので回答して進みます。

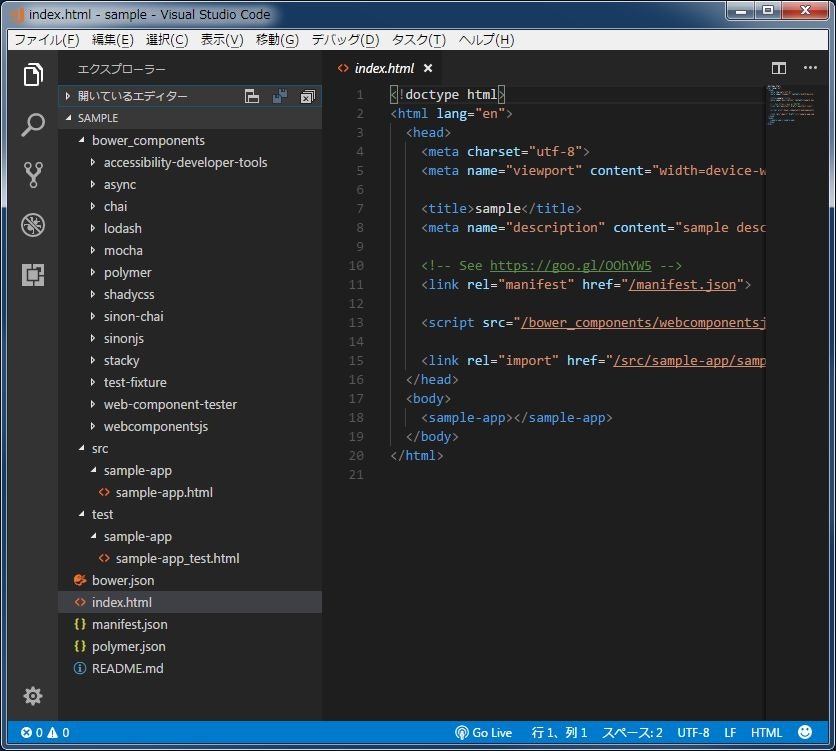
カレントフォルダ配下にソース一式が作成される。
フォルダ構成は以下のような感じです。

動作確認
ひとまず動作を試してみます。serveコマンド+openオプションでブラウザが立上ります。
polymer serve --open
polymer serve はブラウザを判定して自動的にビルドが呼ばれるようです。
試しにIEとChromeとでアクセスするとそれぞれソースが変わってます。
ChromeでアクセスしたらES2015形式で、 IE11でアクセスしたらES5形式でブラウザへソースを送り出すようです。
ビルド
serveだけでは実際には使えないのでビルドします。
polymer buildコマンドでビルド開始。
IE11でもアクセス可能にする為にjs-compileオプションでビルドします。
polymer build --js-compile
ES2015でビルドしたければ以下
polymer build --preset preset-name
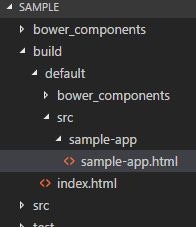
カレントフォルダ配下の/build/defaultにファイルが作成されます。

ビルドしたファイルはIEでもChromeでも同じ動作になりました。


ビルドの設定ファイル
polymer.json に以下を追記する事で、build時に設定ファイルのとおりビルドするようになる。
,
"builds": [{
"bundle": false,
"js": {"compile": true, "minify": true},
"css": {"minify": true},
"html": {"minify": true}
}]
事項はbuildコマンドのみでOK
polymer build
ソース
ソースは以下に保存しました。
https://github.com/sugasaki/start-polymer2/tree/master/02-polymer-2-application