windowsでの設定メモです。
install
以下のインストールガイドにそって進む
https://akveo.github.io/blur-admin/articles/002-installation-guidelines/
gitとnodejsがPCに入っていない場合には入れる。
ソースの入手
gitでクローンするか、
git clone https://github.com/akveo/blur-admin.git
githubからダウンロードする。https://github.com/akveo/blur-admin
依存関係のセットアップ
package.jsonには不足している参照があるので以下を追加する
https://github.com/akveo/blur-admin/issues/180
"eslint-config-defaults": "9.0.0",
"eslint-plugin-react": "7.3.0",
上記でPC上に展開したフォルダでコマンドプロンプトを開く。
npm install
ビルド
開発用(デバッグする時とか)の為のビルドは以下
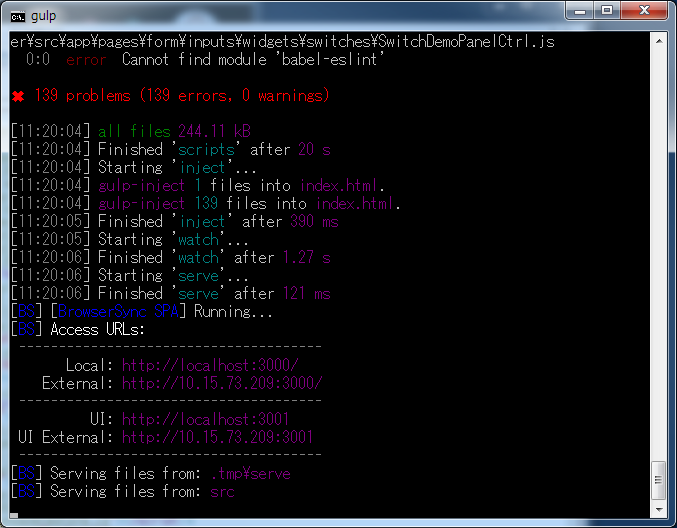
gulp serve
babel-eslintエラーが出る場合には、

C:\Users{username}.eslintrc ファイルを削除して再度行う
リリース用(jsファイルとか一つのファイルにまとめる)場合は以下
gulp serve:dist
Visual Studioでやる場合
パッケージの復元
bower.json、またはpackage.jsonを右クリックしてパッケージの復元を選択する。

確認
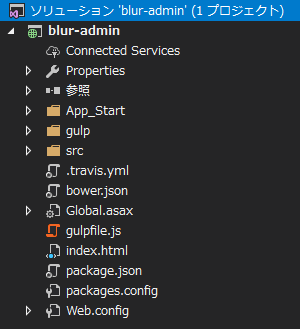
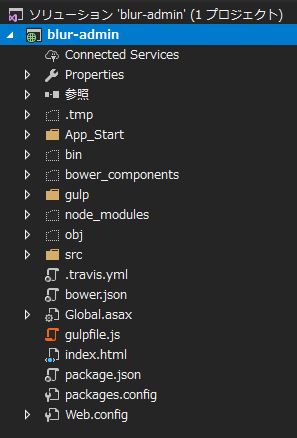
「全てのファイルを表示」オプションをONにすると以下のような感じ

ビルド
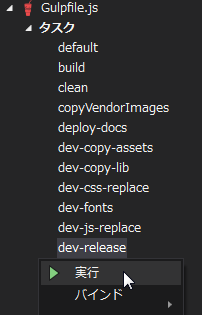
gulpfile.jsファイルを右クリックしてコンテキストメニューからタスクランナーを選択する。

タスクランナーが表示されない場合には以下を入れる。https://marketplace.visualstudio.com/items?itemName=MadsKristensen.NPMTaskRunner
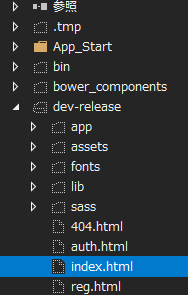
開発要にビルドを行う場合には、dev-releaseを実行する。
dev-releaseフォルダが作成されるので、配下のindex.htmlを実行する。

リリース用をビルドする場合には、defaultを実行する。
ビルド時に、Missing binding node-sass\vendor\win32-x64-47\binding.node と表示される場合がある。
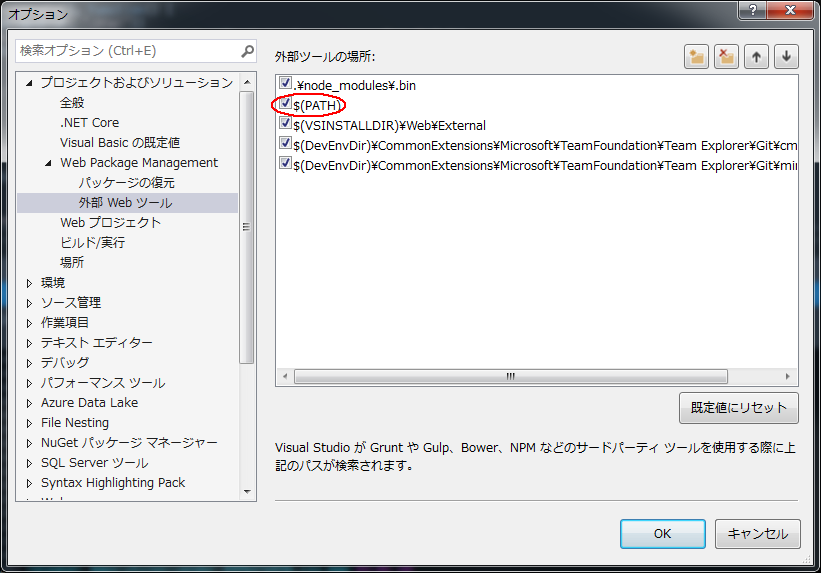
その場合には、ツール→オプション
ダイアログから、プロジェクト及びソリューション→Web Package management→外部Webツールを開き、
$(PATH)を2段めに上げる。($(VSINSTALLDIR)\Web\Externalよりも上にする)
https://github.com/madskristensen/WebPackTaskRunner/issues/37
Missing binding node-sass\vendor\win32-x64-51\binding.node と表示された場合には$(PATH)の階層を$(VSINSTALLDIR)\Web\External よりも下にする。
キャッシュを無効にする場合 (IIS)
web.configに以下を追加
<caching>
<profiles>
<add extension=".html .js .json .css" policy="DisableCache" kernelCachePolicy="DontCache" duration="00:00:10" />
</profiles>
</caching>
<system.webServer>
<httpProtocol>
<customHeaders>
<!--ブラウザ キャッシュ を 無効化 する-->
<remove name="Cache-Control"/>
<remove name="Pragma"/>
<add name="Cache-Control" value="no-cache, no-store, must-revalidate"/>
<add name="Pragma" value="no-cache"/>
</customHeaders>
</httpProtocol>
</system.webServer>