VisualStudio編
ダッシュボードライブラリであるangular-dashboard-frameworkを試してみました。
https://github.com/angular-dashboard-framework/angular-dashboard-framework
まずは空っぽのプロジェクトを作成しました。
Coreではなく、.NetFramework プロジェクトで作成しました。

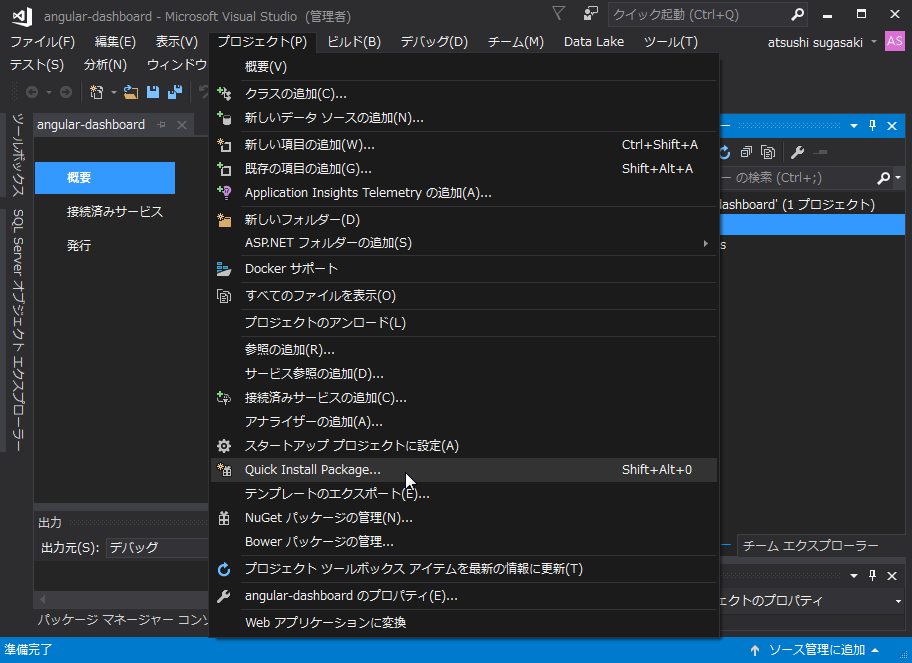
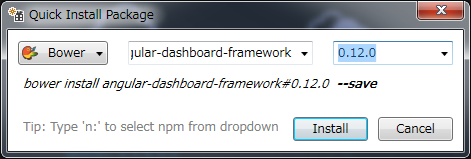
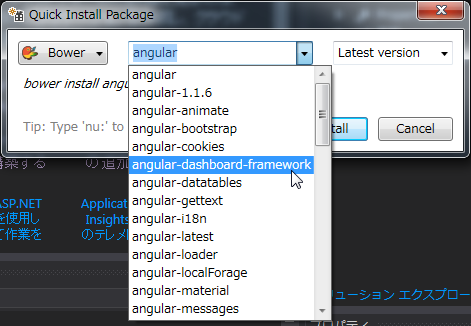
angularと打ってしばらく待ってリストを開くと、angular-dashboard-frameworkが現れるのでクリックします。
(出てこなかったら、angular-dashboard-frameworkと全部打ち込む)
その後、バージョンを選んでインストールボタンをポチッと押す。

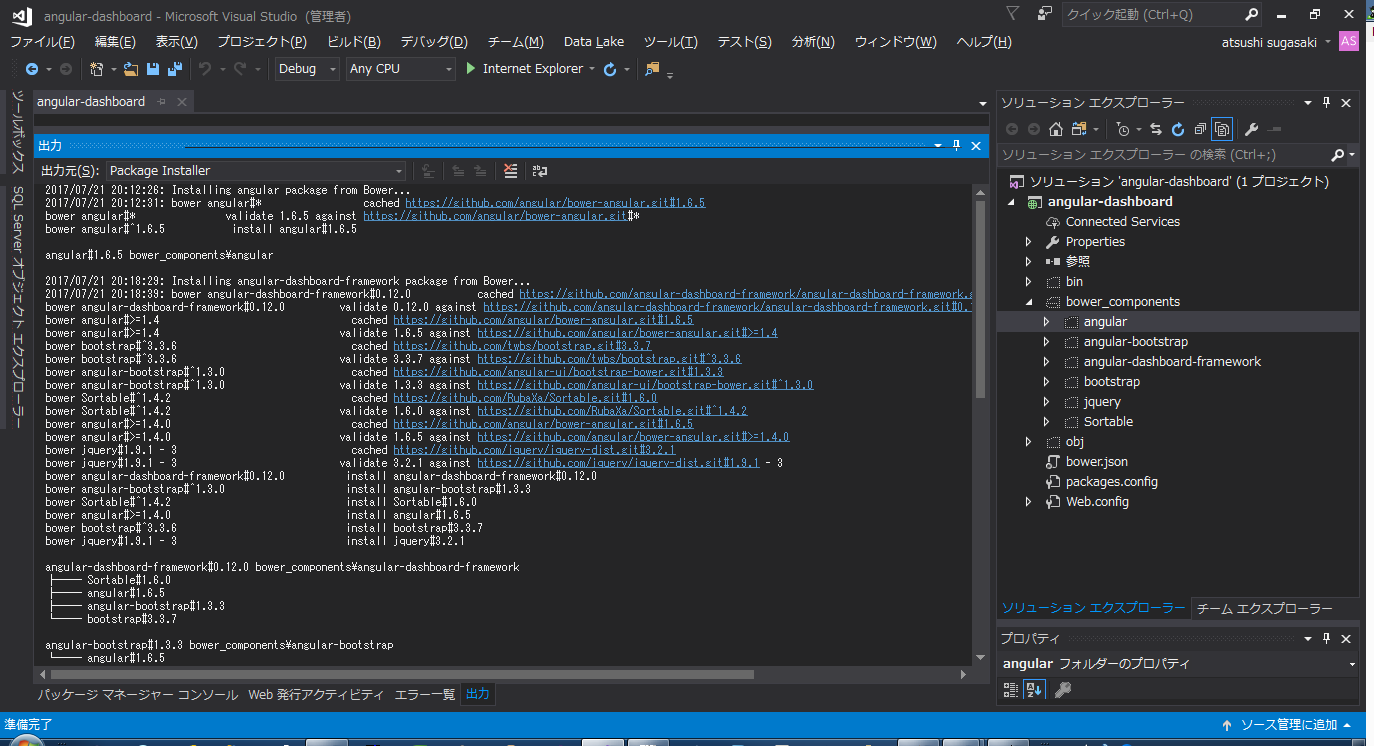
しばらく待つと依存関係も含めてbower_componentsの配下にライブラリが配置されます。

ただし、angular-dashboard-framework(以下adf)のangularサポートバージョンは<angular1.6ですが、
adf配下のbower.jsonには "angular": ">=1.4", としか書かれていないのでangularの最新版が入ってしまいます。
(2017/7/21執筆時でのadfの最新版は0.13.0であり、0.13.0では解決済み)
ということで、aspプロジェクト配下のbower.jsonに以下を追加
"angular": "1.5",
これで、angularの1.5系が入ります。
うまくいかなかったらangularのフォルダごと削除してパッケージの復元とすると更新されるかと。
その後は、adfのウィジェットを入れていきます。
bower.jsonに以下を追加
"adf-structures-base": "0.1.1",
"adf-widget-linklist": "0.1.1",
サンプルを動かす為に以下も追加
"angular-route": "1.5",
"angular-local-storage": ">=0.2",
動作に必用なサンプルを以下から取得
https://github.com/angular-dashboard-framework/angular-dashboard-framework/tree/master/sample
index.htmlファイル、scripts、partialsフォルダをそれぞれプロジェクト配下へコピーします。
index.htmlファイルの中身は環境に合わせてリンクパスを変えます。
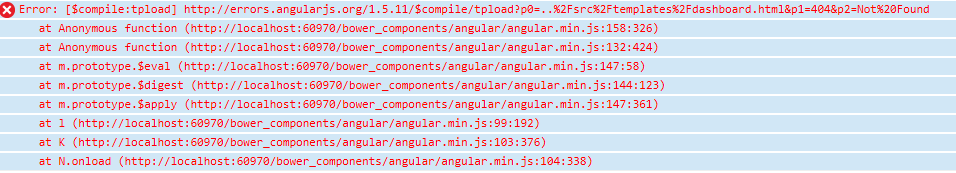
このままだとsrc/templatesが無いと怒られるので、以下のsrc/templatesフォルダをプロジェクトに配置します。
https://github.com/angular-dashboard-framework/angular-dashboard-framework
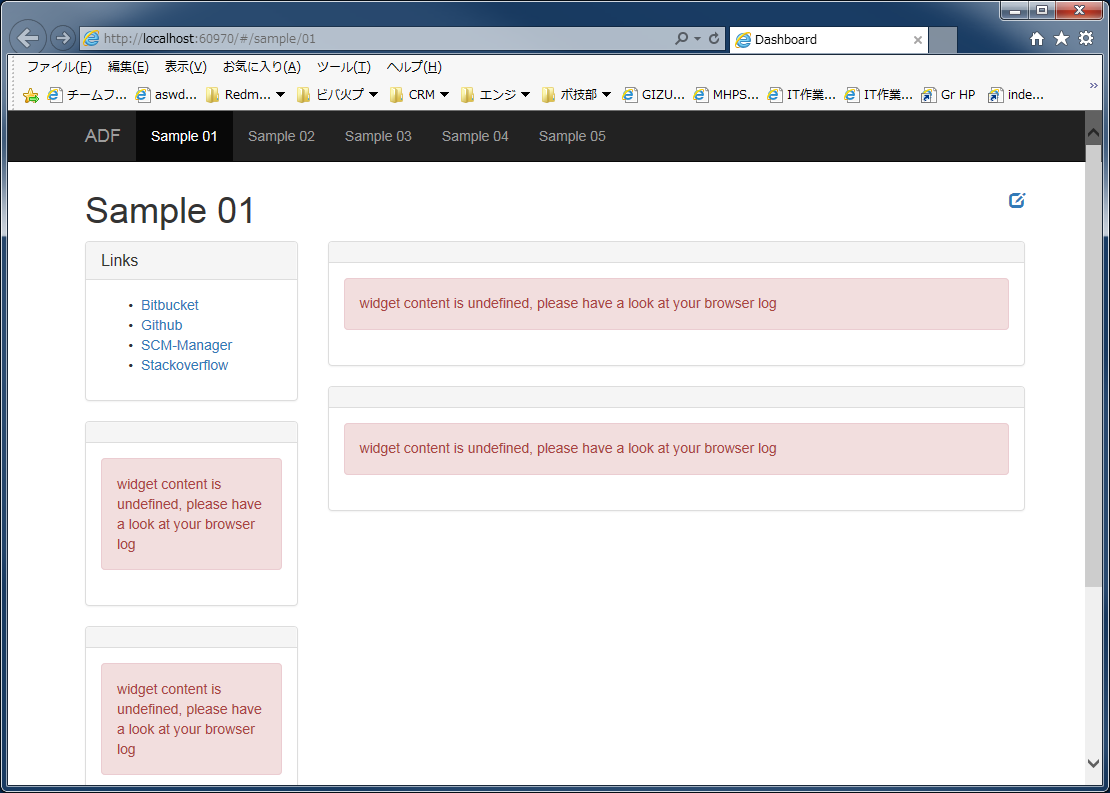
これでひとまずは動作しました。
あとはウィジェットを追加するか自作していけばよいかと。