以下の投稿の続きです。
React > IE11 > react-scripts ver2 でエラーになる件の対処 - Qiita
前段
Visual Studio テンプレートで作成されるプロジェクトにおいて
create-react-app のreact-scriptsは1.1系である。
"dependencies": {
"react": "^16.0.0",
"react-scripts": "^1.1.5",
},
これを2018.12.7時点の最新2.1.1に上げたところ、IE11ではエラーになる箇所があった。
"dependencies": {
"react": "16.6.3",
"react-scripts": "2.1.1",
},
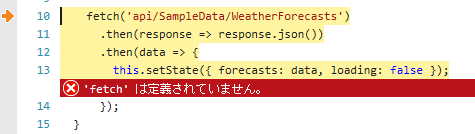
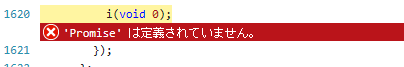
Error
Fecth にてエラー
原因
Last call for Create React App v2 · Issue #5103 · facebook/create-react-app
We have dropped default support for Internet Explorer 9, 10, and 11.
Internet Explorer 9,10、および11の既定のサポートを削除しました。
react-scripts2 ではIEのサポートをやめたのが原因
対策
とはいえまったく使えなくなった訳ではなく、助け舟も用意されてました。
(いつまで使えるかは不明ですが)
If you still need to support these browsers, follow the instructions below.
これらのブラウザをサポートする必要がある場合は、以下の手順に従ってください
1, install react-app-polyfill:
$ npm install react-app-polyfill --save
$ # or
$ yarn add react-app-polyfill
2, src/index.js の先頭行に追加
以下を1行目に追加
import 'react-app-polyfill/ie11'; // For IE 11 support
package.jsonは以下のようになりました。
{
"name": "WebApplication1",
"version": "0.1.0",
"private": true,
"dependencies": {
"bootstrap": "^4.1.3",
"jquery": "3.3.1",
"react": "16.6.3",
"react-app-polyfill": "^0.1.3",
"react-dom": "16.6.3",
"react-grid-layout": "0.16.6",
"react-router-bootstrap": "^0.24.4",
"react-router-dom": "4.3.1",
"react-scripts": "2.1.1",
"reactstrap": "6.5.0"
},
"eslintConfig": {
"extends": "react-app"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}
}
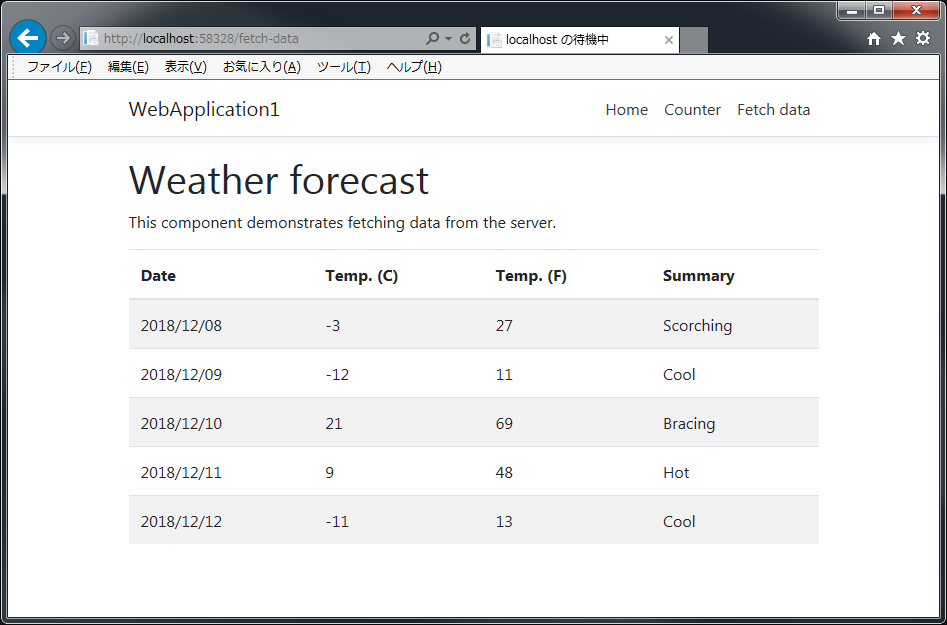
結果
無事にIE11でも動作するようになりました。