久しぶりにLealfetをさらから使おうかとしたら手順忘れてたのでメモ
まっさらな空っぽフォルダしか無い環境から始めます。
npmを使っていきます。
環境
Leaflet v1.3.1
Leafletの設定
npmの初期化
npm init
これでフォルダ配下にpackage.jsonが作成されます。
Leafletのインストール
npm i leaflet --save
node_modulesフォルダとその配下にleafletが作成されます。
index.htmlの作成
フォルダ配下にindex.htmlを作成します。
Leafletを画面いっぱいで動かす為に、height: 100%; margin: 0;等を付けています。
<html style="height: 100%; margin: 0;">
<head>
<title>Leaflet</title>
<meta charset="utf-8">
<link rel="stylesheet" href="./node_modules/leaflet/dist/leaflet.css" />
<script src="./node_modules/leaflet/dist/leaflet.js"></script>
</head>
<body style="height: 100%; margin: 0; overflow: hidden;">
</body>
</html>
Mapの作成
Leafletトップ画面に記載あるのマップの作成方法をやってみます。
Leaflet - a JavaScript library for interactive maps の以下の部分をindex.htmlに埋め込みます。
var map = L.map('map').setView([51.505, -0.09], 13);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
L.marker([51.5, -0.09]).addTo(map)
.bindPopup('A pretty CSS3 popup.<br> Easily customizable.')
.openPopup();
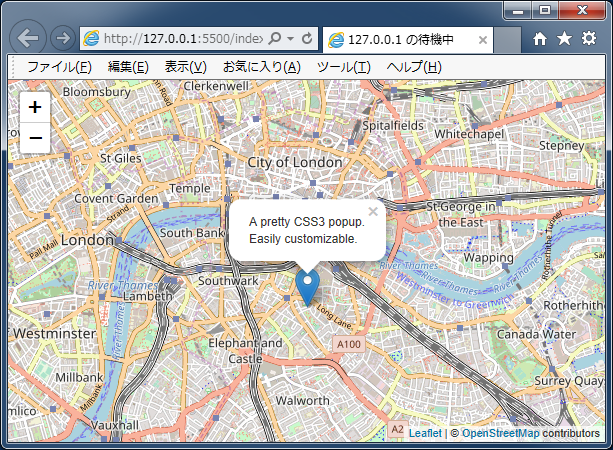
という訳で以下になりました。
<html style="height: 100%; margin: 0;">
<head>
<title>Leaflet</title>
<meta charset="utf-8">
<link rel="stylesheet" href="./node_modules/leaflet/dist/leaflet.css" />
<script src="./node_modules/leaflet/dist/leaflet.js"></script>
</head>
<body style="height: 100%; margin: 0; overflow: hidden;">
<div id="map" style="height: 100%; width: 100%;"></div>
</body>
<script>
var map = L.map('map').setView([51.505, -0.09], 13);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
L.marker([51.5, -0.09]).addTo(map)
.bindPopup('A pretty CSS3 popup.<br> Easily customizable.')
.openPopup();
</script>
</html>
簡単ですが、以上でLeafletが動作しました。
参考までにpackage.jsonは以下です。
{
"name": "leaflettest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"leaflet": "^1.3.1"
}
}