環境
バージョン:asp.net core 2.1
asp.net core 2.0のReactテンプレートはTypeScriptでしたが、
asp.net core 2.1から、ES6(JavaScript)に変わり、create-react-appで作成されるプロジェクトがベースとなりました。
今回はそこにLeafletを追加します。
プロジェクト作成
React.jsテンプレートを使ってプロジェクトを作成します。

package.json
leafletを追加します。
"dependencies": {
"leaflet": "1.3.1"
}
components
不要ファイル削除
ClientApp/src/components/配下の不要なファイルを削除
以下のファイル群はすぱっと消す
- FetchData.js
- Counter.js
- NavMenu.js
- NavMenu.cs
ファイル修正
App.js
ファイルを削除したのでルーター設定も変更する。
App.js
import React, { Component } from 'react';
import { Route } from 'react-router';
import { Layout } from './components/Layout';
import { Home } from './components/Home';
export default class App extends Component {
displayName = App.name
render() {
return (
<Layout>
<Route exact path='/' component={Home} />
</Layout>
);
}
}
Layout.js
ClientApp/src/components/Layout.js
マップを全画面表示にする。
Layout.js
import * as React from 'react';
export interface LayoutProps {
children?: React.ReactNode;
}
export class Layout extends React.Component<LayoutProps, {}> {
public render() {
return <div id='root'>
{this.props.children}
</div>;
}
}
index.css
ClientApp/src/index.css
マップを全画面表示にするためのCSS設定。
index.css
html, body {
margin: 0;
padding: 0;
height: 100%;
width: 100%;
}
# react-app, #root, #map, #mapUI {
width: inherit;
height: inherit;
background-color: #fffff;
}
MapWorld.js
ClientApp/src/components/MapWorld.js を追加
※Leafletを表示するコンポーネントとなる。
MapWorld.js
import React, { Component } from 'react';
import * as L from 'leaflet';
import 'leaflet/dist/leaflet.css';
export class MapWorld extends React.Component {
componentDidMount() {
let map = L.map('map').setView([35.6693863, 139.6012974], 5);
let basemapLayer = new L.TileLayer('http://{s}.tiles.mapbox.com/v3/github.map-xgq2svrz/{z}/{x}/{y}.png');
map.addLayer(basemapLayer);
}
render() {
return <div id="mapUI">
<div id='map'>a</div>
</div>;
}
}
Home.js
Leafletを表示するコンポーネントを表示する。
Home.js
import React, { Component } from 'react';
import { MapWorld } from './MapWorld';
export class Home extends Component {
displayName = Home.name
render() {
return (
<MapWorld />
);
}
}
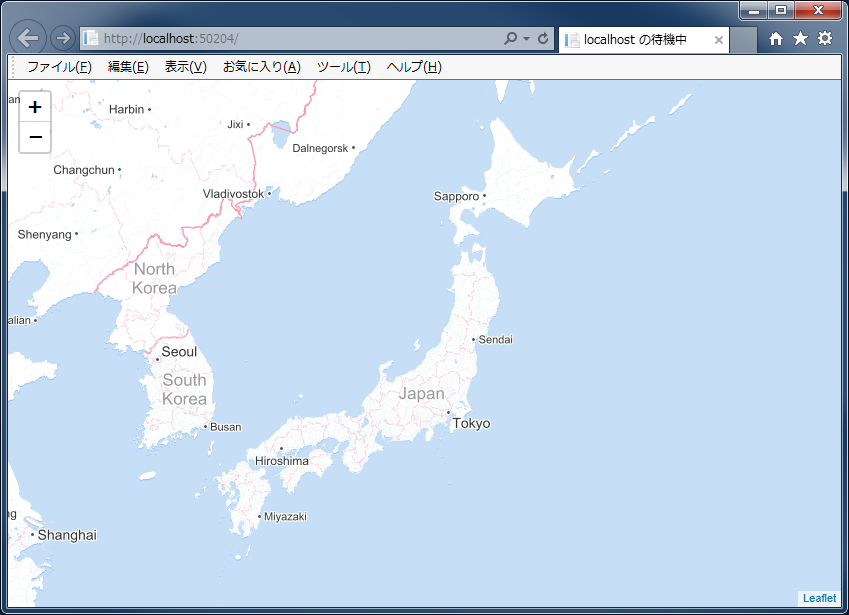
結果
以上