僭越ながら、Mackerel Advent Calendar 2018 の一日目を務めさせていただきます。
軽めの「やってみた」ネタですしサクッと出してしまいたかったというのもあります。
カスタムダッシュボード とは
2018年11月の後半 にリニューアルされたばかりの機能です。
というか、今までのカスタムダッシュボードは「レガシーカスタムダッシュボード」という名前に変更されていますし、実質新機能ですよね。
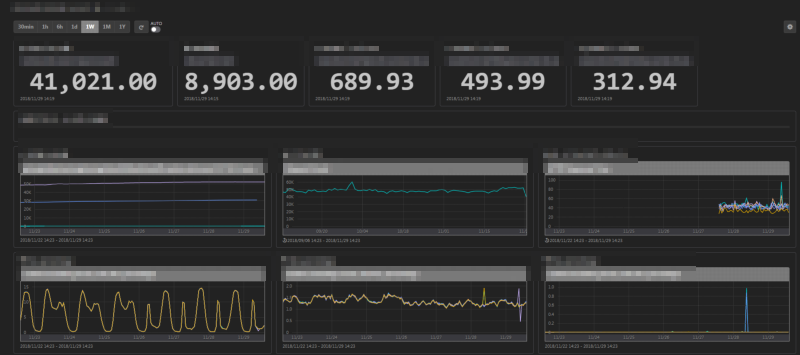
詳しくは公式ドキュメントに譲りますが、MackerelのメトリックやグラフやMarkdownをウィジェットとして画面内にかなり自由に配置できるので、いままでのレガシーダッシュボードよりも直感的にダッシュボードを作ることができます。
使ってみてよかった点
-
数値ウィジェット が特に嬉しい。
- 「いま」「この数値」という生々しさ。インパクトがある。
- Mackerelのグラフはオートスケールしてくれるので、グラフだと スケールの違いを見誤ってしまう 事もある。
- 式の結果を数値にもできる。
- 「この数字ウォッチしたいんだけど桁が大きすぎるんじゃあ(ディスク残量とか)」という時にサクッといける
- 大きく見せたいグラフを大きくできる
- たくさん並べたいグラフは小さく押し込めることもできる
- グラフィカルな操作がレスポンスよくできるので、配置や構成についての 試行錯誤がたくさんできる 。
- グラフの表示期間指定が嬉しい。
- 特定の時期を残しておける。レポートや振り返りの時に 探さなくて済む
- 現在時刻を基準の期間指定もかなり柔軟
- たとえば、2週間に1回振り返りをするなら2週間前から現在までを見えるようにしておくといい。嬉しい。
- Markdownウィジェットでいろいろ補足説明ができるので嬉しい。
使ってみて感じた要望など
同ネタ多数な気もしますが、「2桁を越えると無視できなくなる」みたいな言い回しもよく聞きますし、「それ××で解決できるよ!」というアドバイスがいただけるかもしれないので恐れずに書かせていただきます。
- Markdownウィジェット の中で、Mackerelのデータを参照できるメタ文字のようなものがあると嬉しい
- もうちょっと自分自身がやりたいことを具体的に言うと、 アラートとか、サービスアノテーションとか を一定期間分一覧に出したい。
- 去年書いたのですが、某サービスではリリースしたらサービスアノテーションを付けている ので、サービスアノテーションを出せると(ダッシュボードの中に)リリース一覧が作れるのではという期待があります。
- もうちょっと自分自身がやりたいことを具体的に言うと、 アラートとか、サービスアノテーションとか を一定期間分一覧に出したい。
- 数値ウィジェットの文字に一定のルールで色をつけたりしたい。
- アラートを出したいというのと本質的には似ているかもしれない。
- レガシーダッシュボードのようにある程度テキストベースで制御できると嬉しい。
- グラフをたくさん並べる時に、全部GUI操作でやるのは、それはそれでしんどい。
- 実はこれはグラフボードの時にも思った。あるロール/ホストの特定のプラグインがとってくるメトリックを複数貼りたいときとかのくり返し操作の簡易化希望。
- それとも、こういうことをしたいというのは機能の設計思想から外れた筋が悪い使い方、ということになるのでしょうか。
- たまにメトリック取りこぼしているような挙動になっているように見える。
- 再現性とかよくわからないけど大体何度かリロードすることで対応している。
グラフボードとの棲み分けについて。
グラフボードができたときにも、カスタムダッシュボードとどう使い分ければいいのか、どちらを使うべきだと(サービス提供側は)思っているのか、ということが気になっていました。
今回、新しいカスタムダッシュボードを使ってみて、レガシーダッシュボードとグラフボードをダッシュボード側に寄せて再構築したのかな、とみています。
現状では、ダッシュボード的なものを作るときに3つの選択肢があって
| 特徴 | |
|---|---|
| レガシーダッシュボード | 全部Markdownで書き下ろす必要がある。 テキストベースで書けるのは自由度が最高 yamlを使う事もできるが、何ができて何ができないのかを把握して、構築の手順を作ってから作業を開始できる玄人向き。 |
| グラフボード | まず作り始めてみる、から始められる。 グラフィカルな操作で嬉しい。 配置の自由度はあまりない。とにかく左上に詰めていく。 すべてのグラフが同じ大きさ。 グラフ以外のものは配置できない(補足説明とか) 複数サービスのグラフを混ぜて表示はできない |
| 新しいカスタムダッシュボード | グラフボードのよいところはほぼすべて引き継いで、全体的に機能アップしているように見える メトリックを数値として表示できる唯一の方法(数値ウィジェット) サービスをまたいだグラフもおける グラフの配置方法や大きさなどをかなり柔軟に決められる |
独断と偏見で簡略化すると、こんなイメージかな、と思います。
| 直観的 | 自由度 | コード化 | 機能性 | |
|---|---|---|---|---|
| レガシーダッシュボード | × | ◎ | △ | ○ |
| グラフボード | ○ | △ | × | ○ |
| 新しいカスタムダッシュボード | ◎ | ○ | × | ◎ |
レガシーダッシュボードでできて、新しいカスタムダッシュボードでできないこと、というのはちらほらありますが、一方でグラフボードにできて新しいカスタムダッシュボードにできないこと、というのはほぼなさそうだな、という印象です。
(ダッシュボードをサービスと強固に結びつけることはできませんが、まあそれくらい)
ということで、これからは(新しい)カスタムダッシュボードを使っていくのがよさそうかなと思っています。
と、ここまで書いて
- カスタムダッシュボードはFreeプランではつかえない
- カスタムダッシュボードは、Organizationで(Standardプランの場合)100個までという作成個数制限がある
ということに気がつきました。
Freeプランで利用する人や、100じゃ足りないくらいいろいろなボードを作成するぞ、という人(組織)の場合には、うまくグラフボードと組み合わせて使うのがよさそうですね。
長くなってきましたので、このあたりで締めようと思います。
まとめ
新しいカスタムダッシュボードめっちゃ良いです。簡単にかっこいいダッシュボード作れました。
手軽にいろいろ試せるからこそ、「こんなことはできないのかな?」という要望めいたものはどんどん出てくるなという気持ちもあります。
今後のアップデートにも期待しています!!