転職ナビのフロントエンドを担当しています、@sueshinです。
Livesense - 関 Advent Calendar 2017、22件目をお送りします。
どうぞ宜しくお願いします。
はじめに
フロントエンドでよく注目されるJavaScriptではなく、
地味で渋いまるで関節技のような、Google Chrome Devtoolsを使った技術をtipsの形式でまとめました。
免責事項
- ショートカットなどは全てMacのキーボード操作にしています。Windowsユーザーは適宜読みかえてください。
- Chromeのバージョンは63系に基づいて紹介しています。
52の関節技!!
Elements
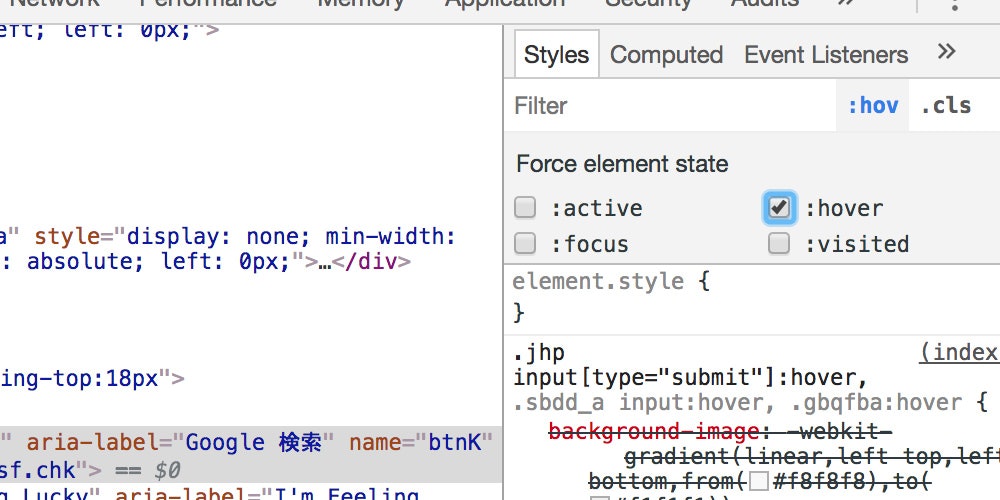
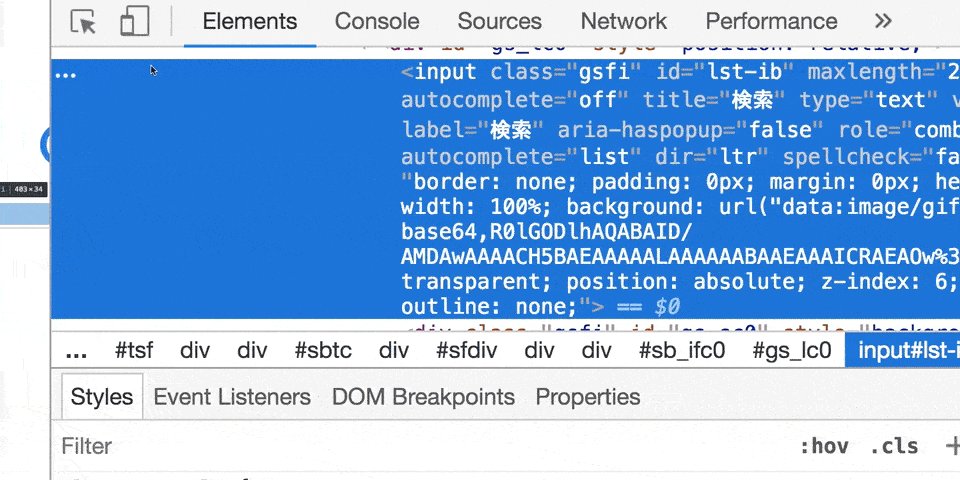
1.hover時のコンポーネントのCSSルールを表示
使い方
①DOM要素を選択
②Stylesペインを開く
③:hovをクリック
④hoverフィルタを適用
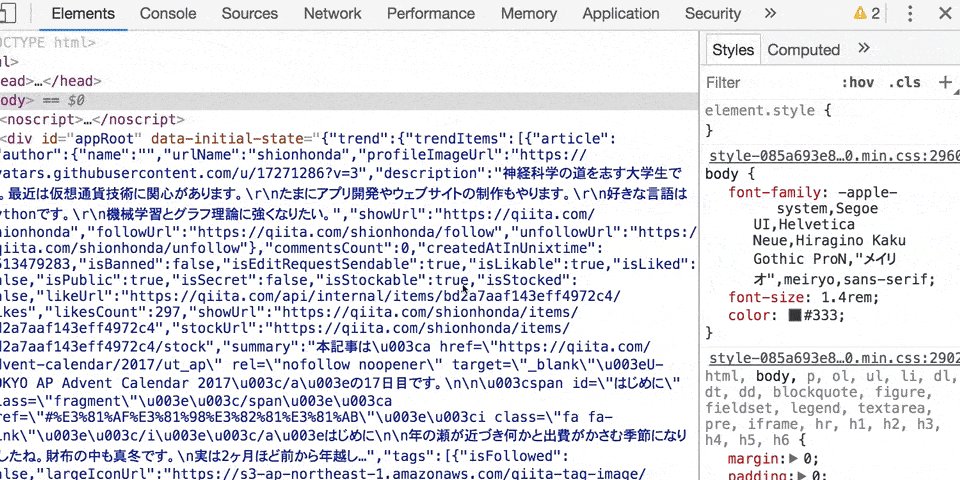
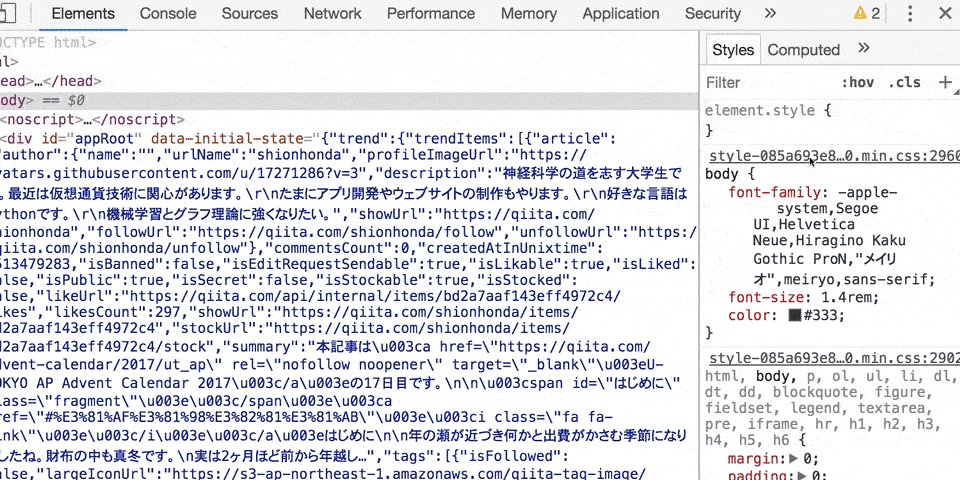
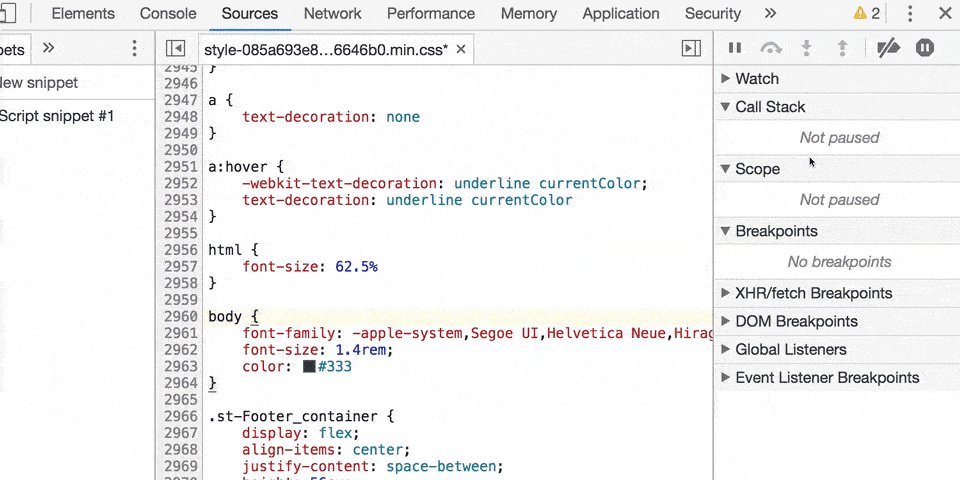
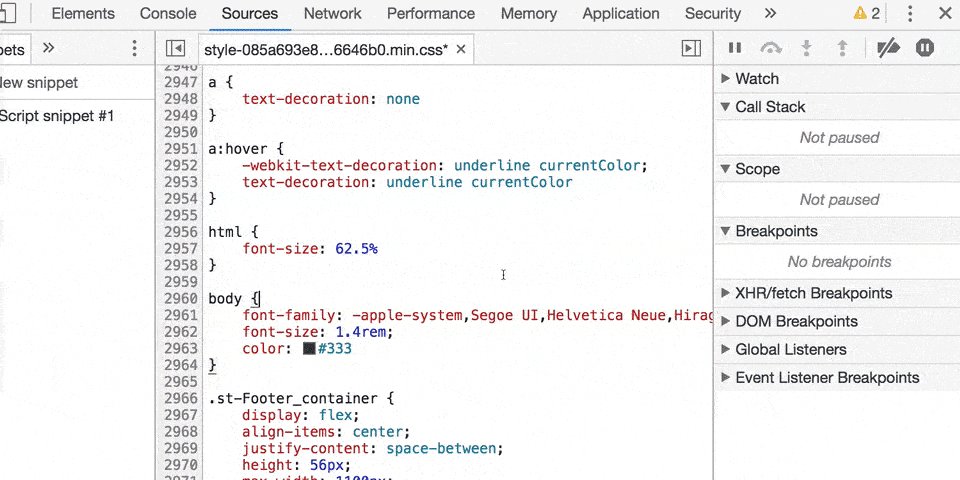
2.対応するCSSファイルを開く
使い方
①DOM要素を選択
②Stylesペインを開く
③ルールの右側にあるファイル名をクリック
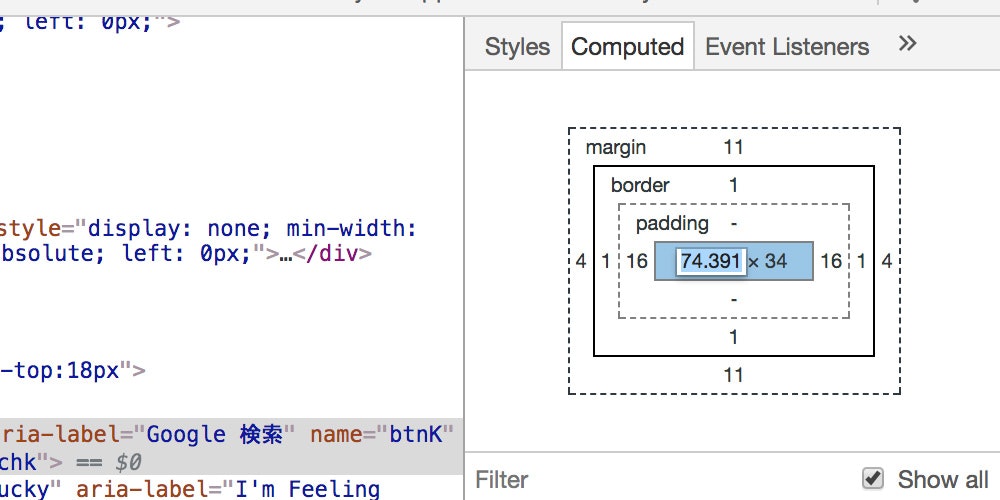
3.ボックスモデルを表示してライブ編集
使い方
①DOM要素を選択
②Computedペインを開く
③任意の値をクリック
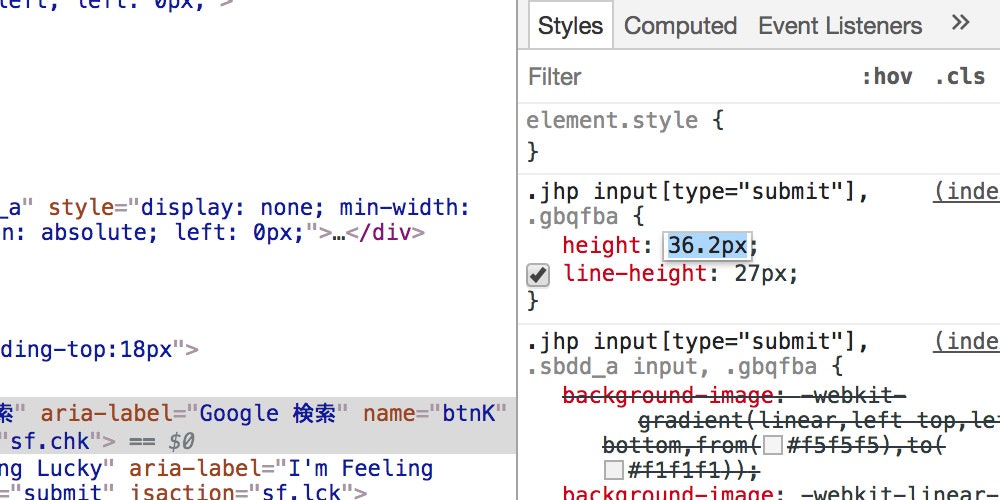
4.スタイルのライブ編集で値を0.1刻みで変更する
使い方
①DOM要素を選択
②Stylesペインを開く
③任意の値をクリック
④optionを押しながら矢印キーをクリック
※shiftを押しながらだと、10px刻みになります。
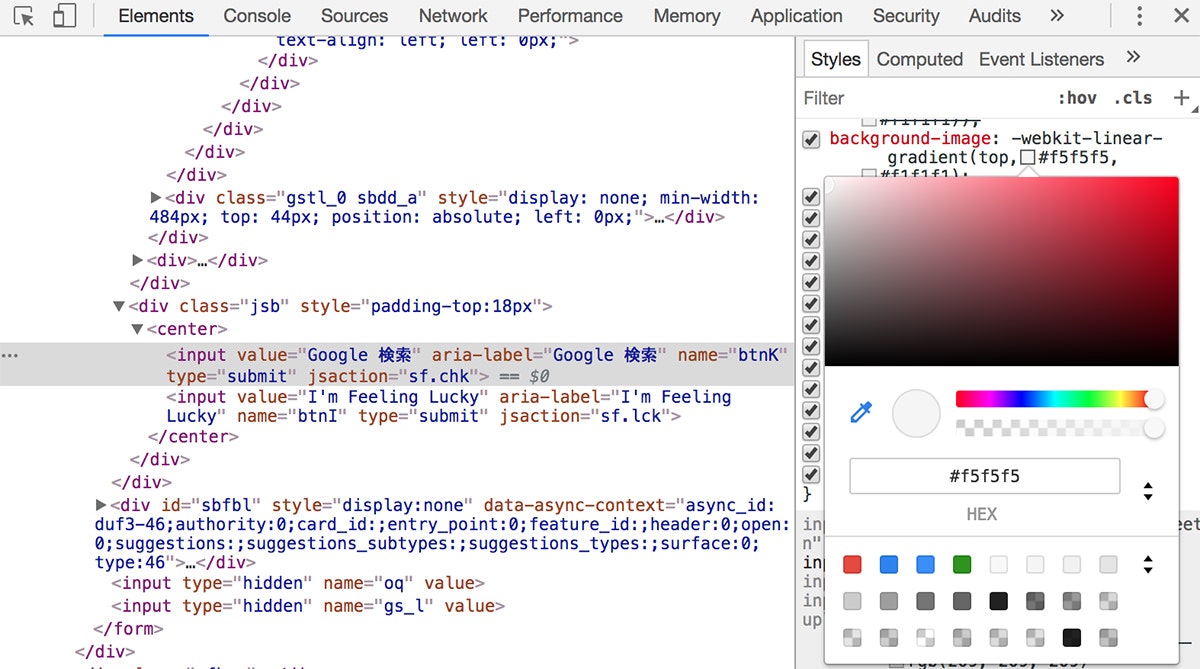
5.カラーピッカーで色を変更する
使い方
①DOM要素を選択
②Stylesペインを開く
③色付きの正方形をクリック
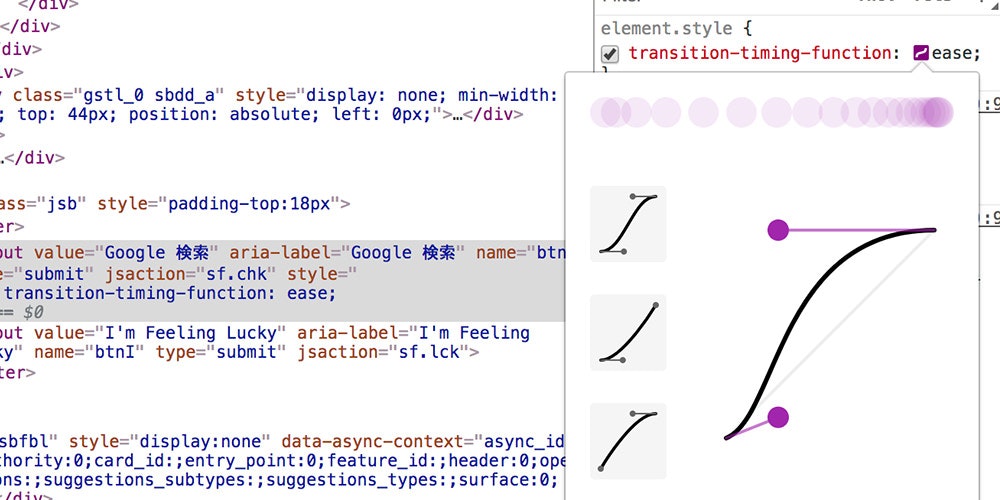
6.transition-timing-functionをGUIで調整
使い方
①DOM要素を選択
②Stylesペインを開く
③プロパティ値左の正方形をクリック
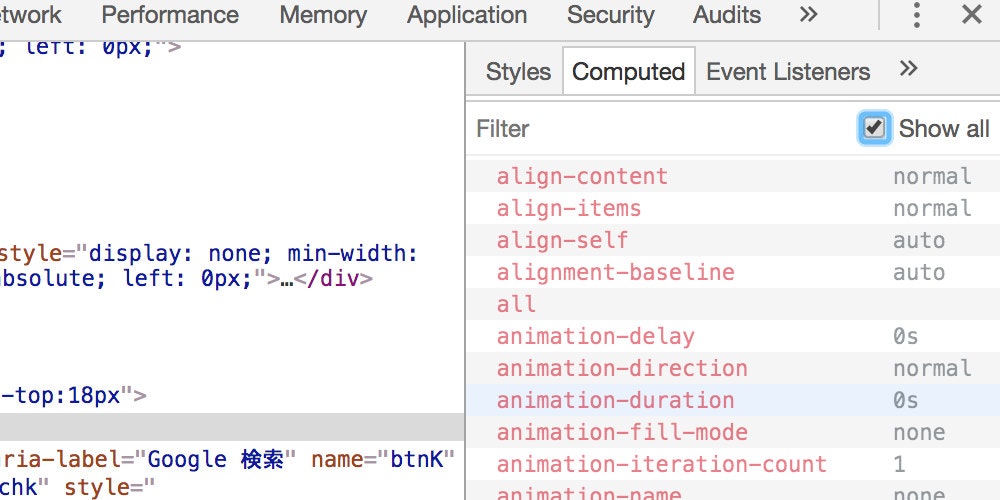
7.最終的に適用されているCSSを表示
使い方
①DOM要素を選択
②Computedペインを開く
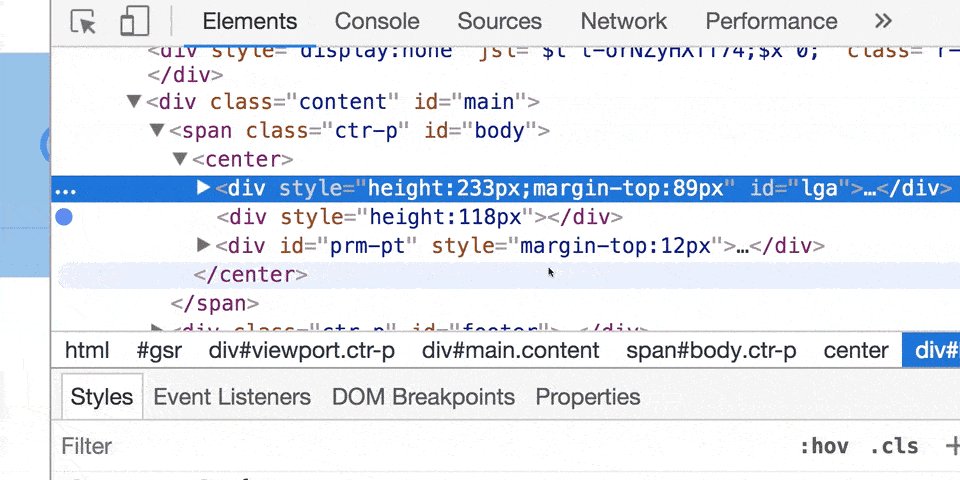
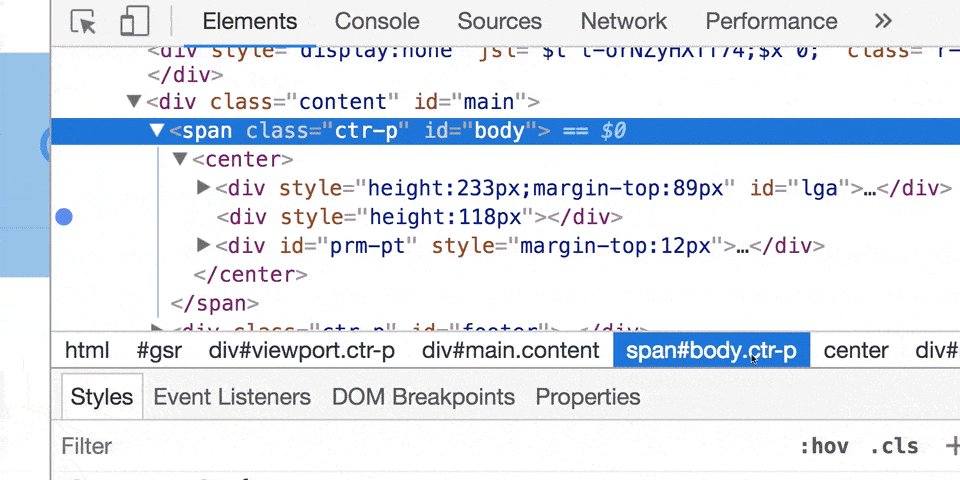
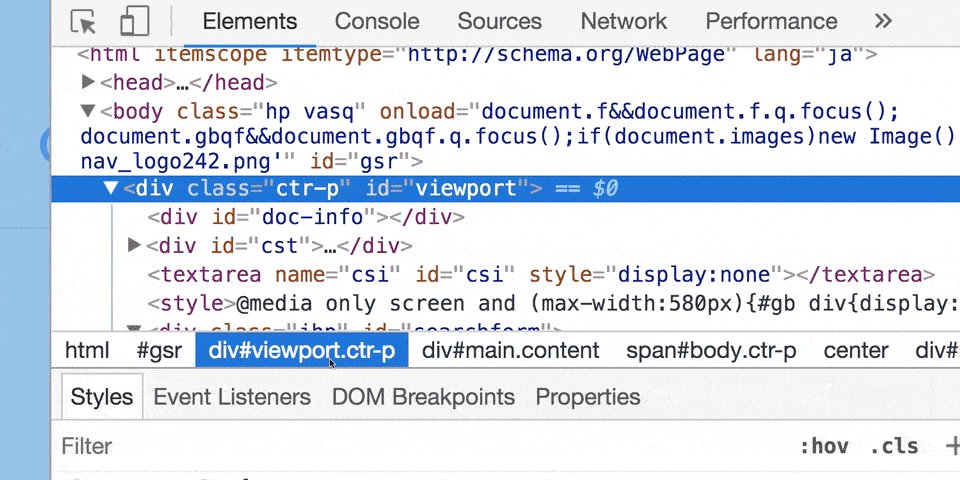
8.パンくずで親要素をたどる
使い方
①ノードをクリック
②パンくずリストをクリック
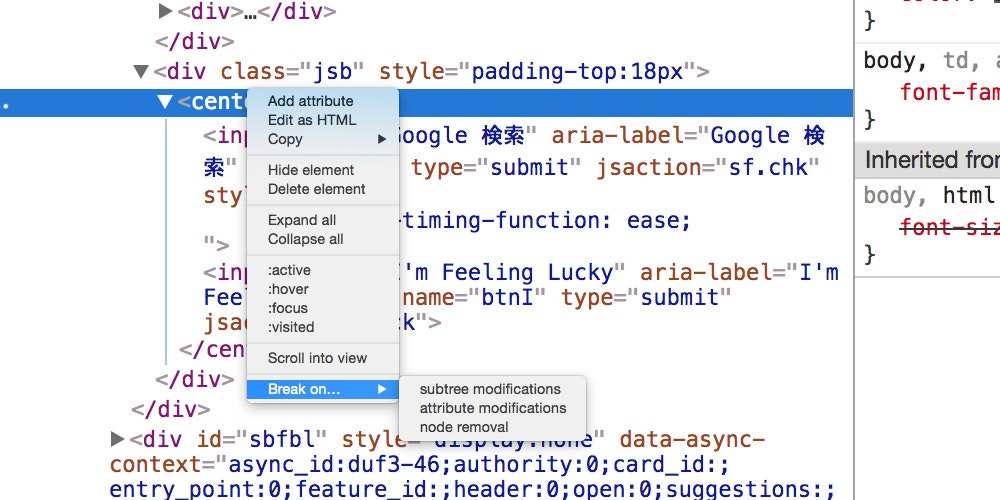
9.DOMの変更を検知
使い方
①DOM要素を選択
②右クリックして監視したいブレークポイントを設定
③JavaScriptで任意の操作
※サブツリーの変更、属性の変更、ノードの削除に紐付けられます。
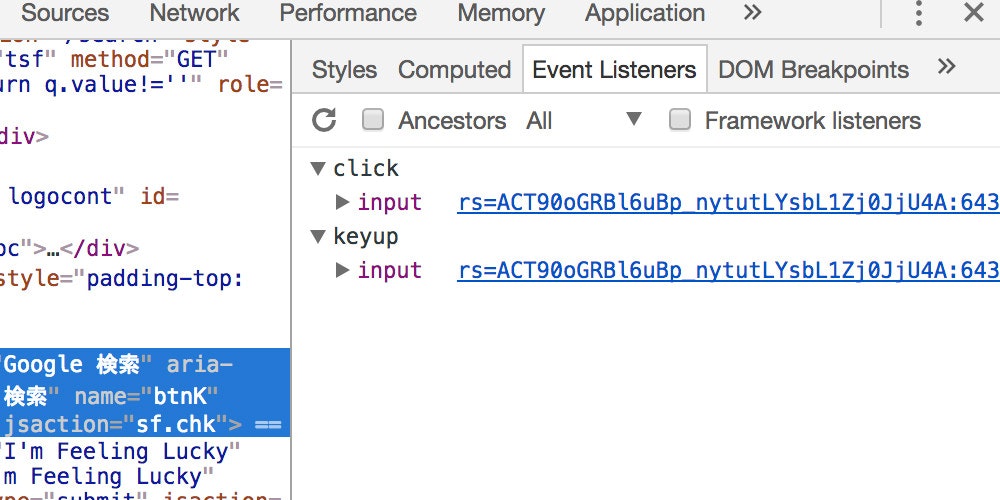
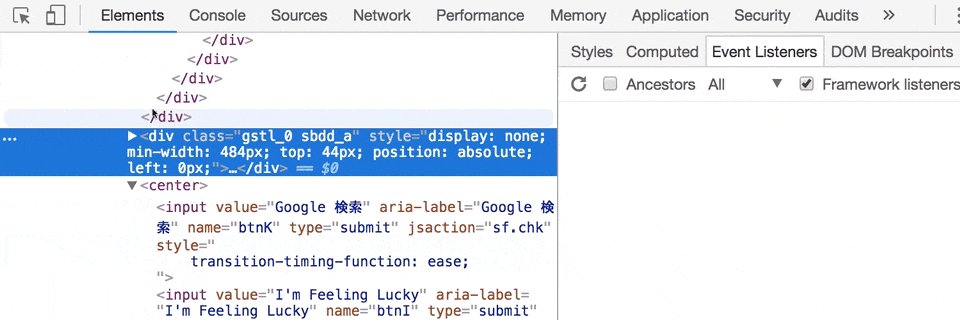
10.DOM要素に登録されているイベントリスナーを確認
使い方
①DOM要素を選択
②Event Listenersペインを開く
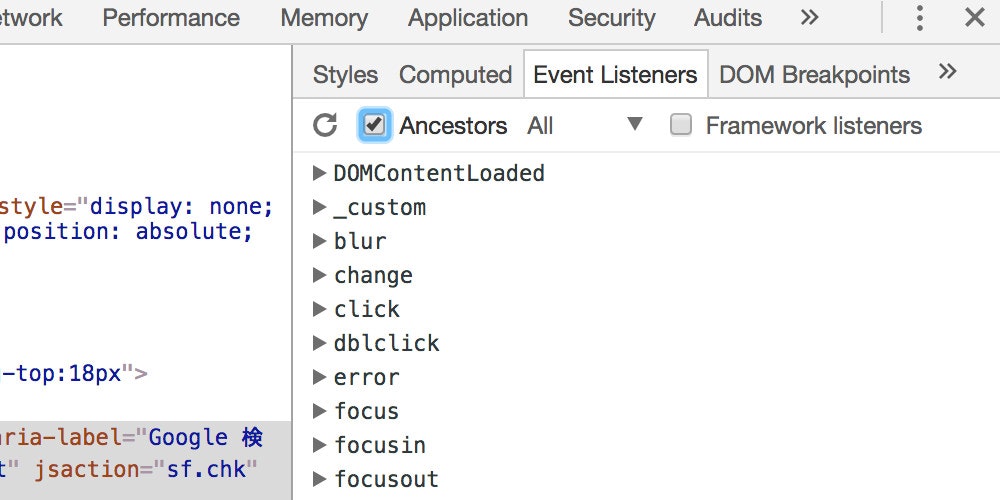
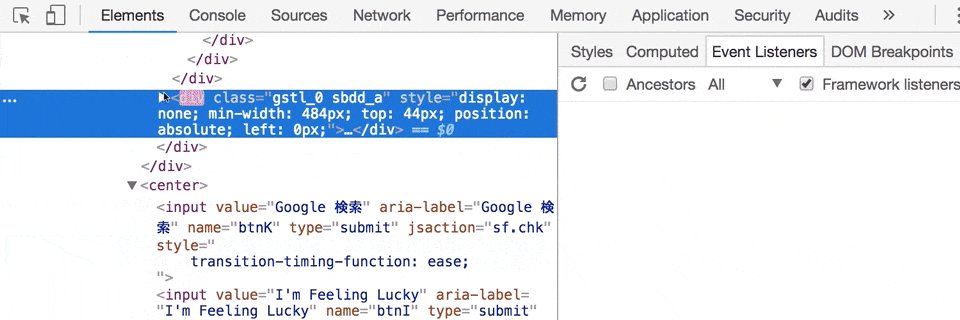
11.DOM要素の祖先に登録されているイベントリスナーを含めて確認
使い方
①DOM要素を選択
②Event Listenersペインを開く
③Ancestorsチェックボックスをクリック
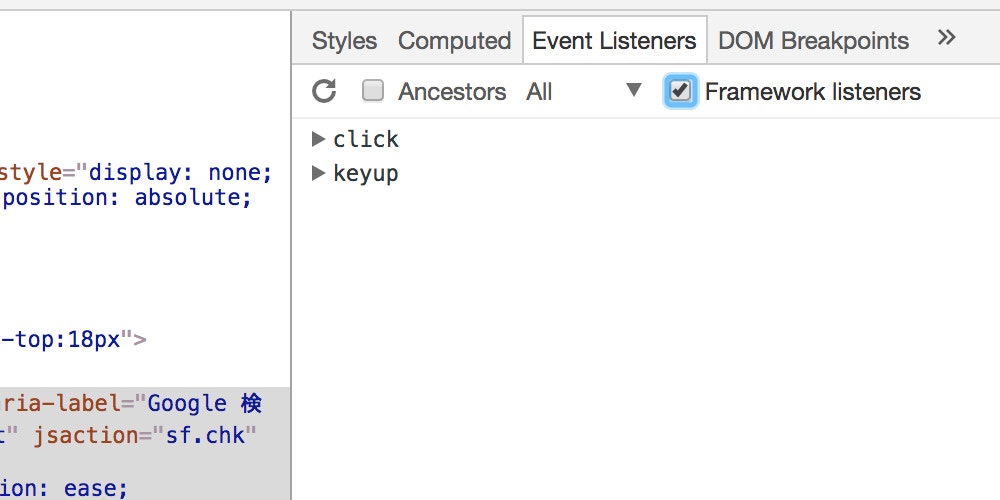
12.jQueryなどで定義した関数の宣言場所を調べる
使い方
①DOM要素を選択
②Event Listenersペインを開く
③Framework Linstenersチェックボックスをクリック
13.DOMノードをドラッグで移動
使い方
①ノードをクリック
②ドラッグする
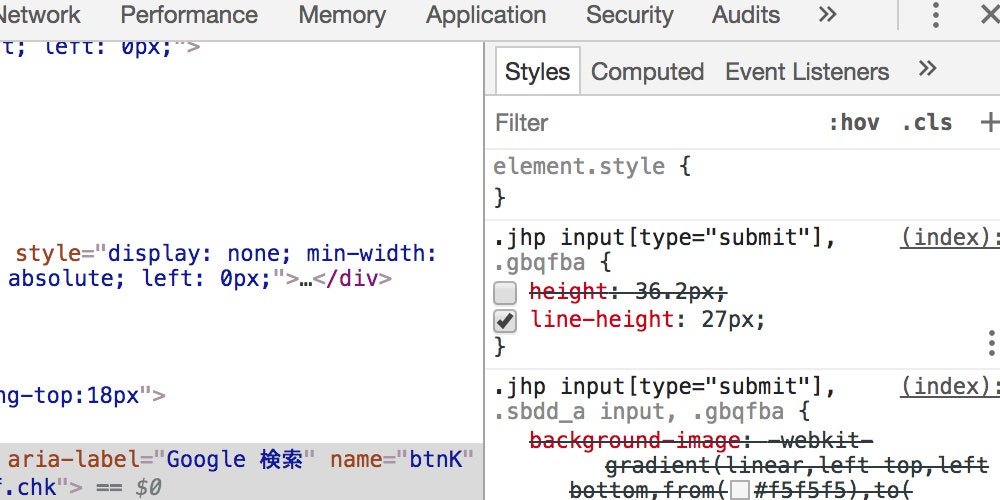
14.宣言毎にコメントアウト
使い方
①DOM要素を選択
②Stylesペインを開く
③Stylesペインをhoverする
④チェックボックスを押下
Console
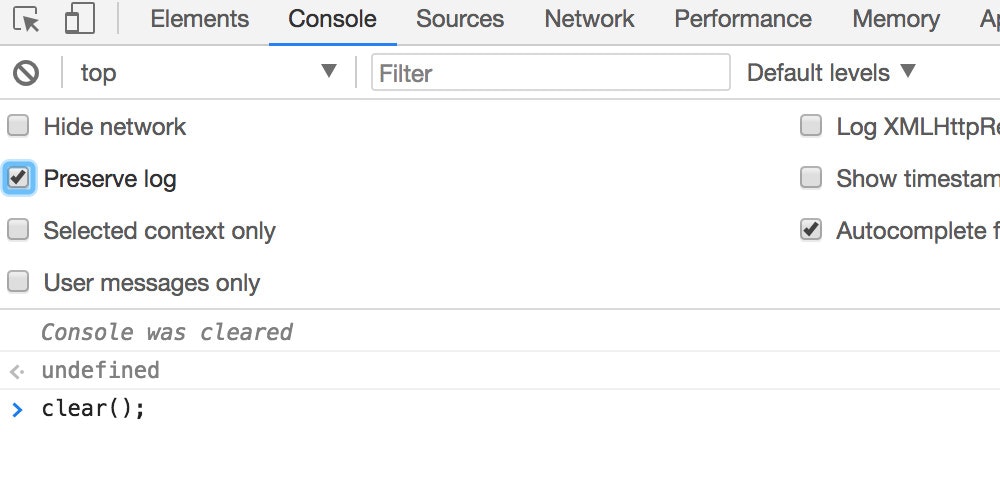
15.リロードしてもコンソールの履歴を保持する
使い方
①歯車アイコンを押下
②preserve logのチェックボックスをクリック
16.iframe内のDOMを操作する
使い方
①iframe要素を選択
②実行コンテキスト(画像ではcdn.api.b.hatena.n...)がtop以外になっていることを確認
③任意のJavaScriptを実行
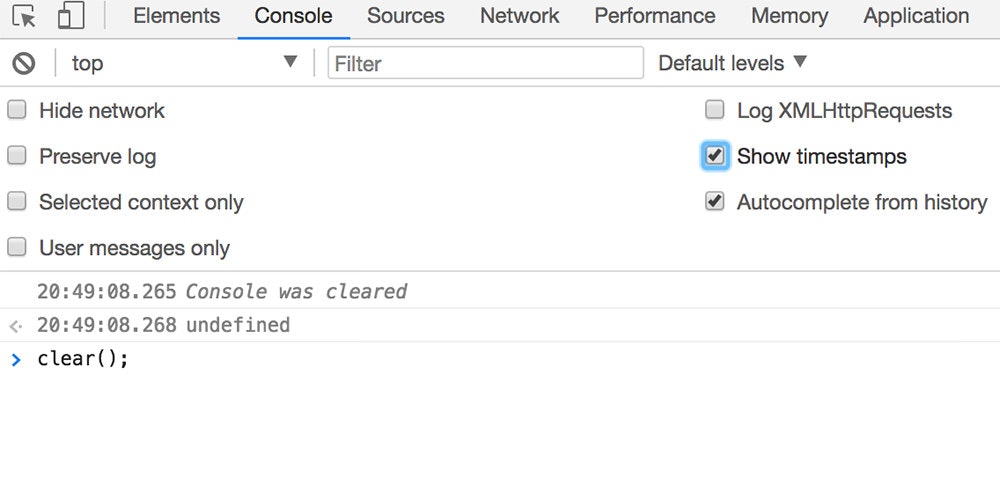
17.コンソールメッセージにタイムスタンプを表示
使い方
①歯車アイコンをクリック
②show timestampsのチェックボックスをクリック
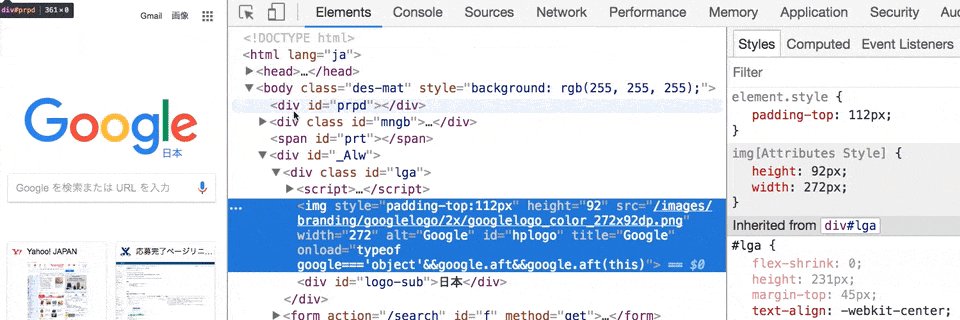
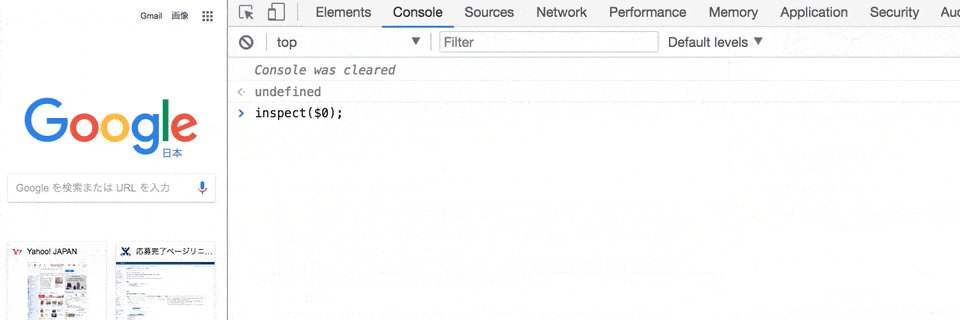
18.コンソールからElementsパネルのエレメントを指定
使い方
①inspect()の引数に任意のDOM要素を指定
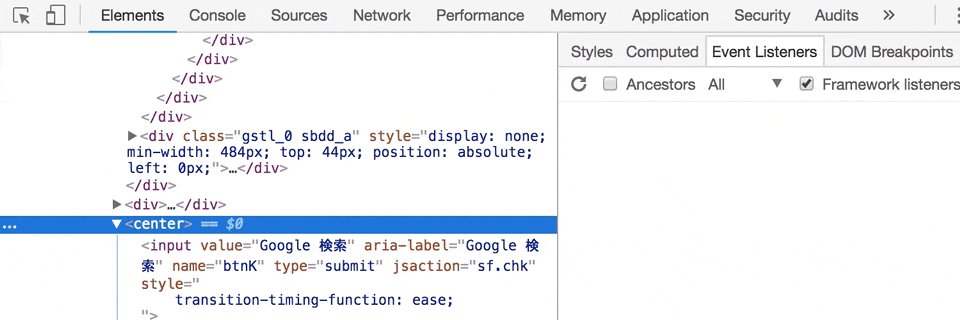
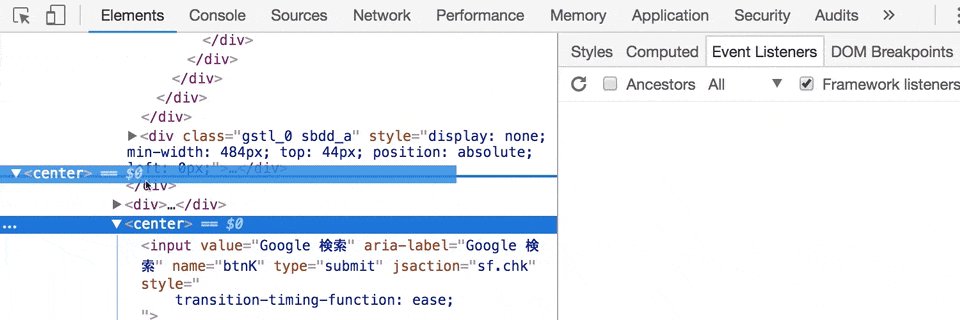
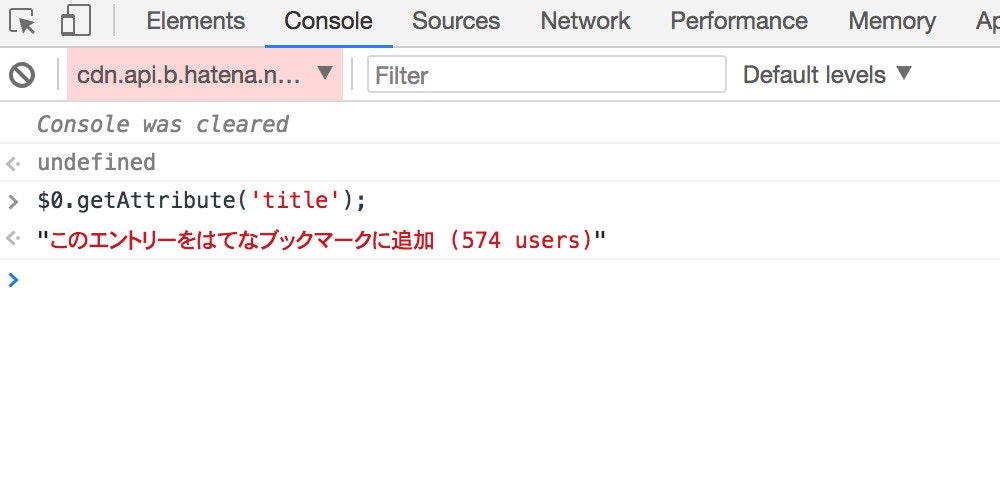
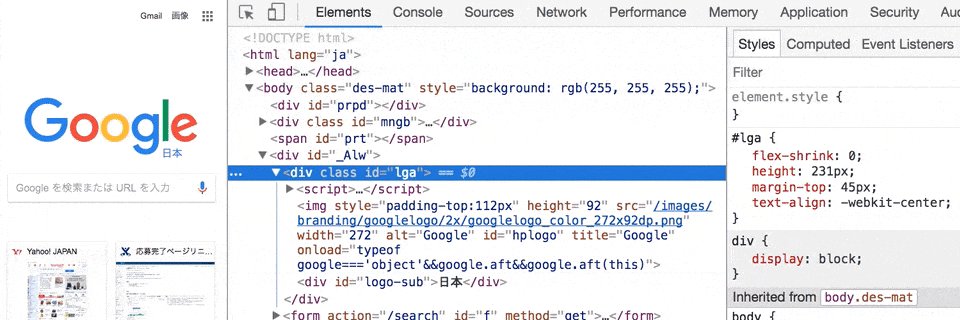
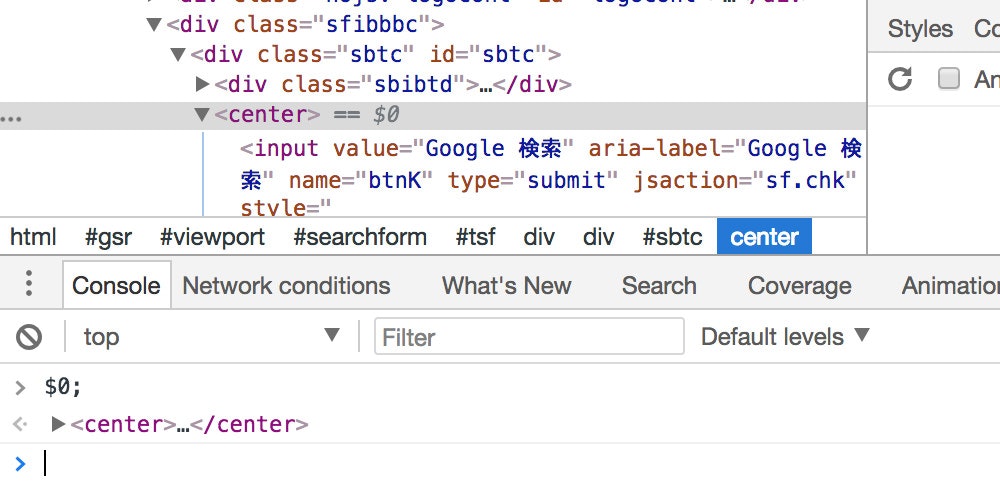
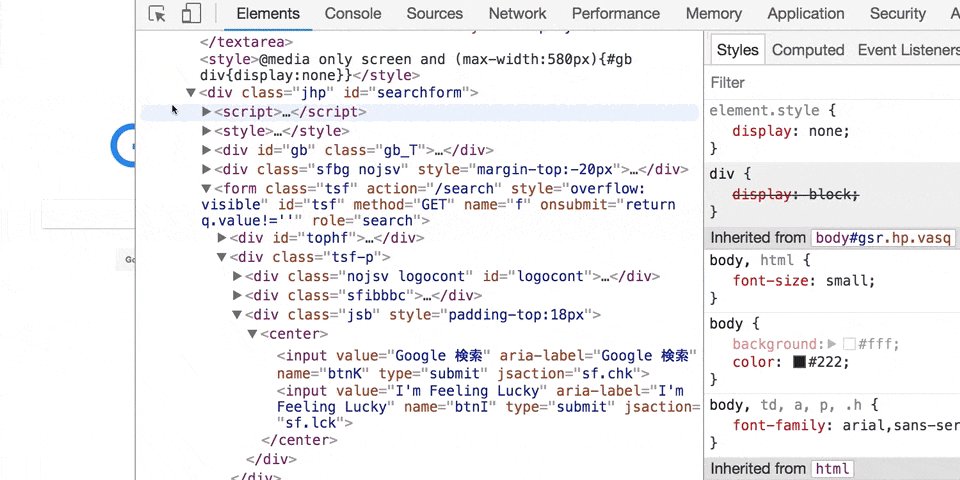
19.Elementsパネルで指定した要素をコンソールで取得
使い方
①コンソールで$0と入力
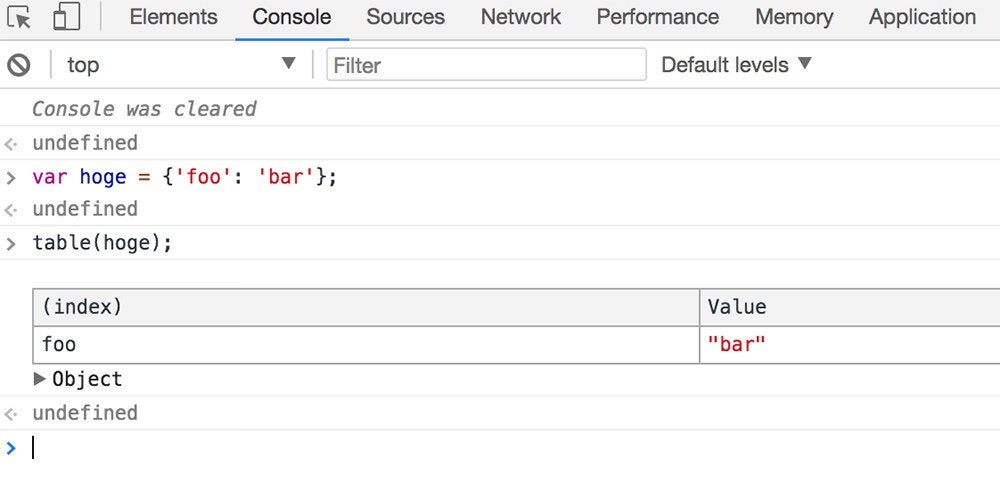
20.表形式でオブジェクトを表示する
使い方
①console.table()の引数に任意のオブジェクトを指定
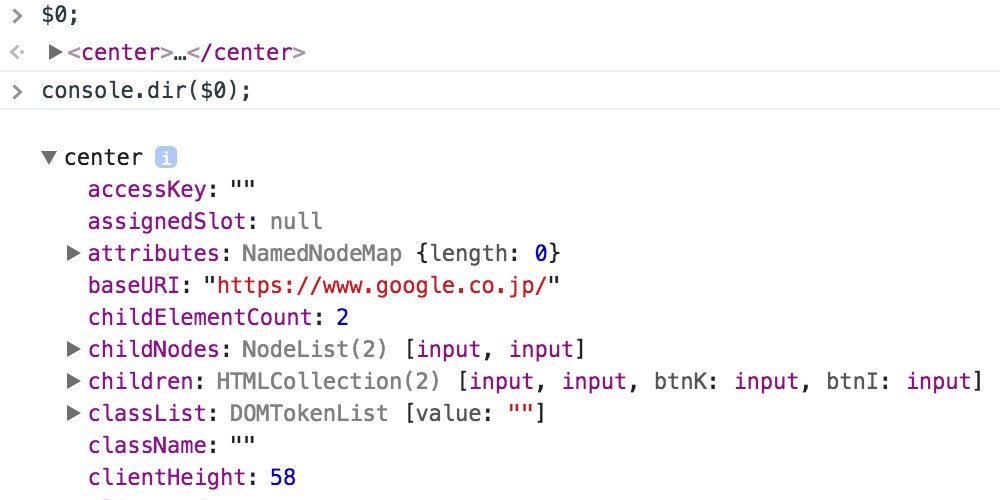
21. リスト形式でオブジェクトを表示する
使い方
①console.dir()の引数に任意のオブジェクトを指定
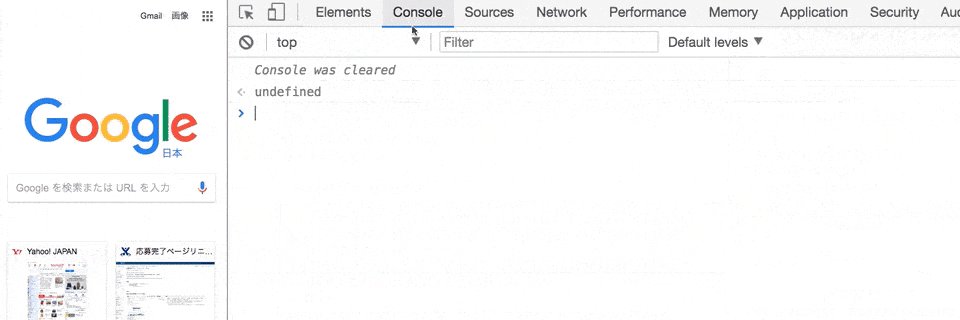
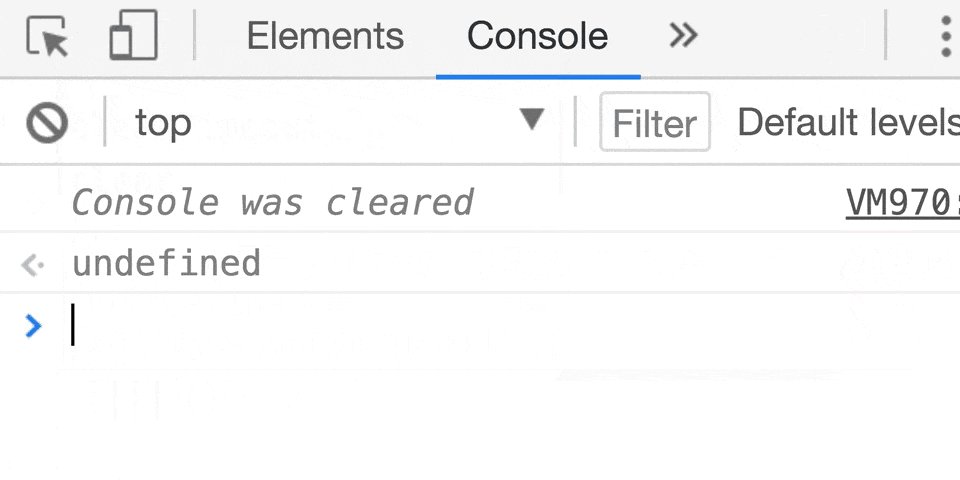
22.履歴をクリア
使い方
①コンソールでclear();と入力
Sources
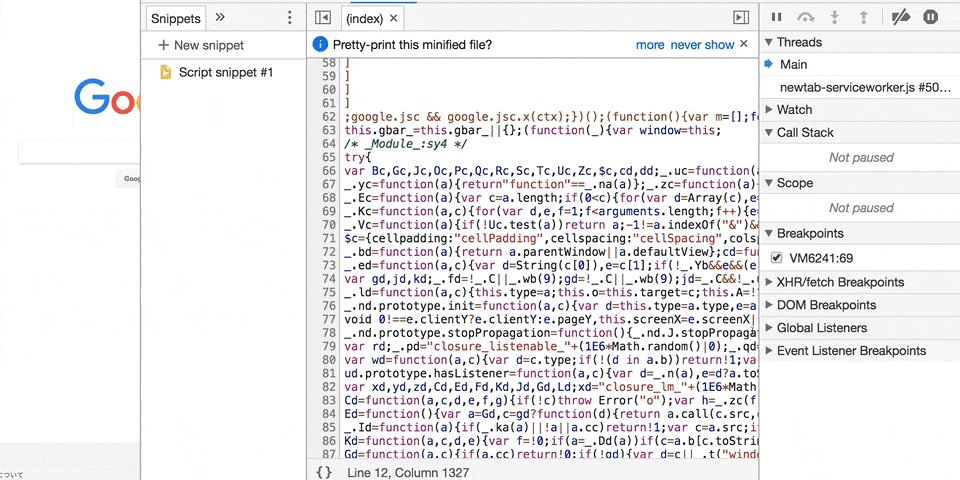
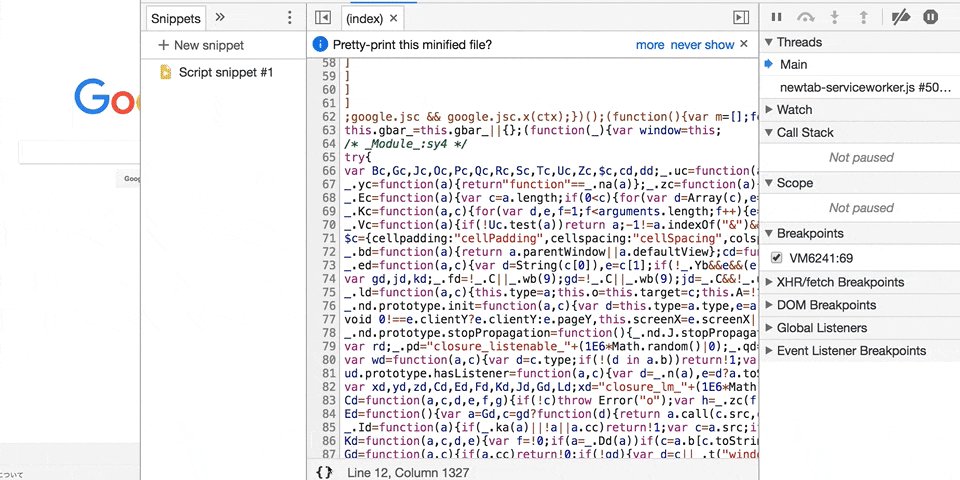
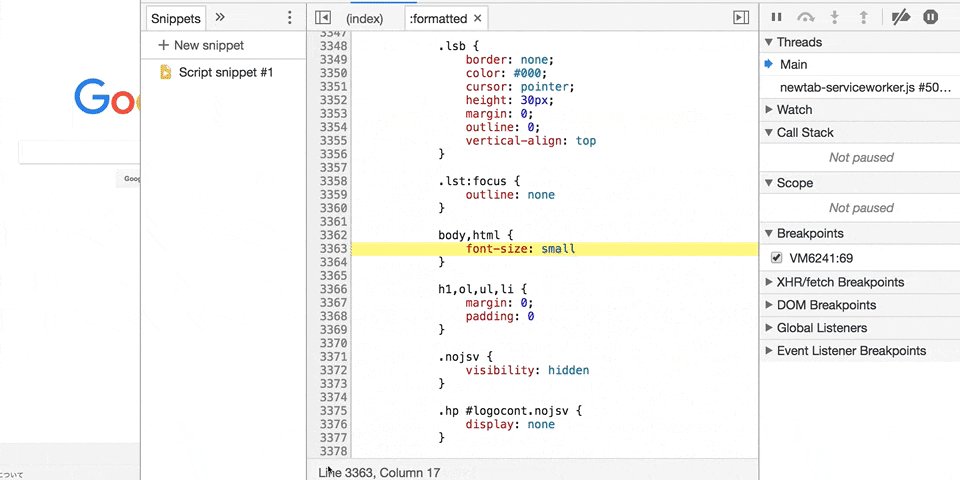
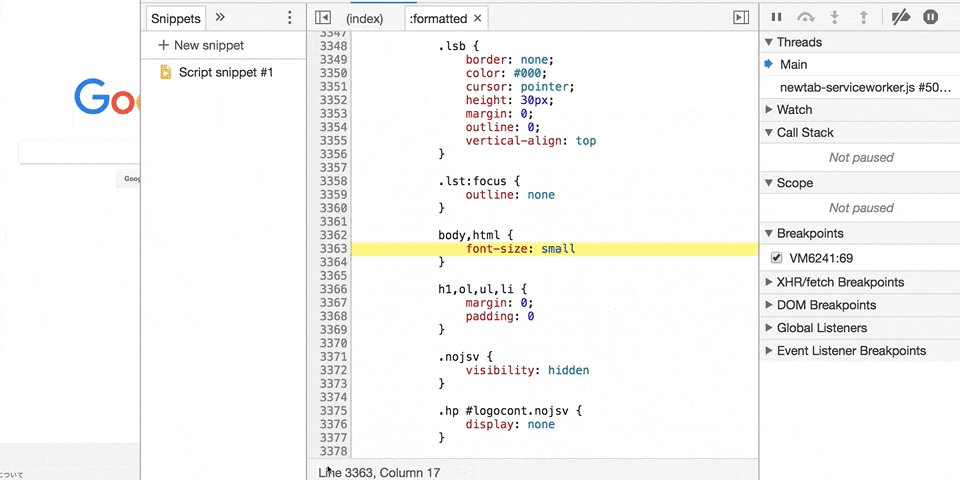
23.コードを自動整形
使い方
①任意のJavaScriptコードを開く
②{}を押下
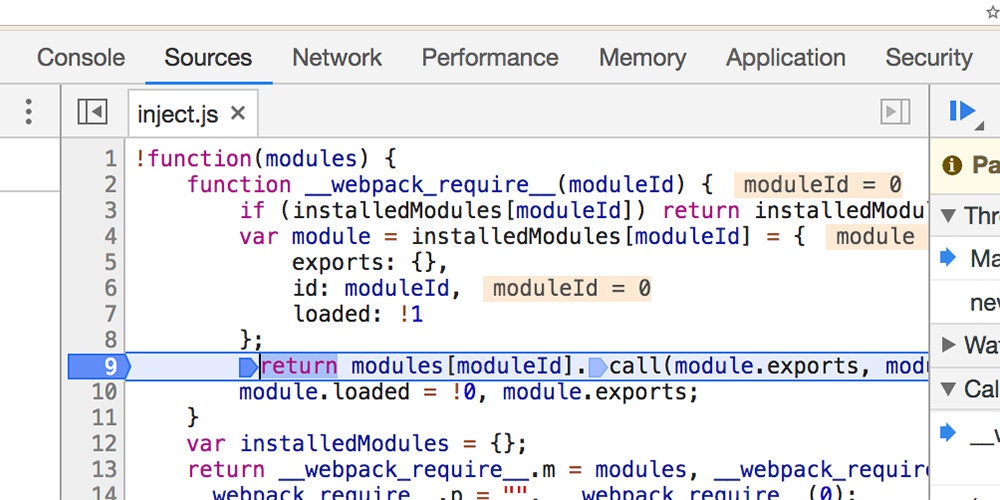
24.ブレークポイントを使ってデバッグ
使い方
①確認したい行番号をクリック
②該当行のJavaScriptを実行する
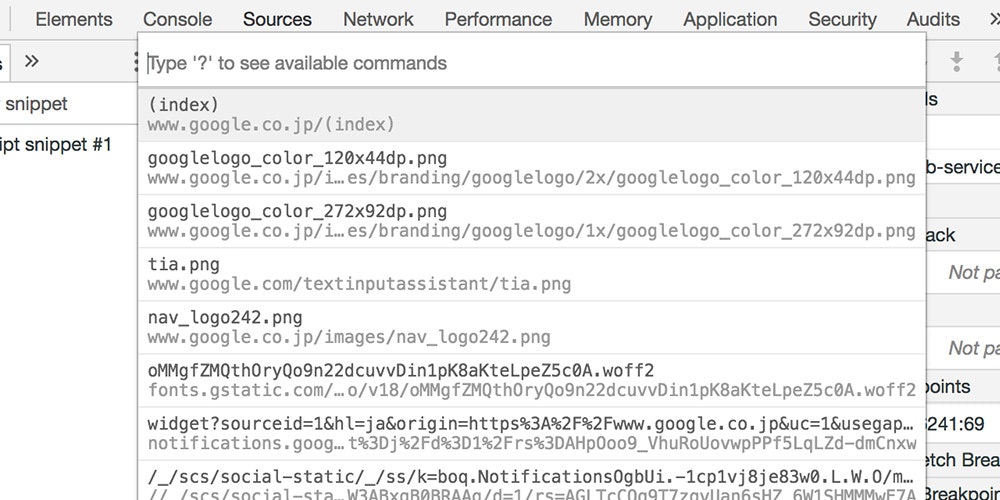
25.読み込んだファイルを開く
使い方
①cmd + oで入力フォームを表示
②任意のファイル名を選択
Network
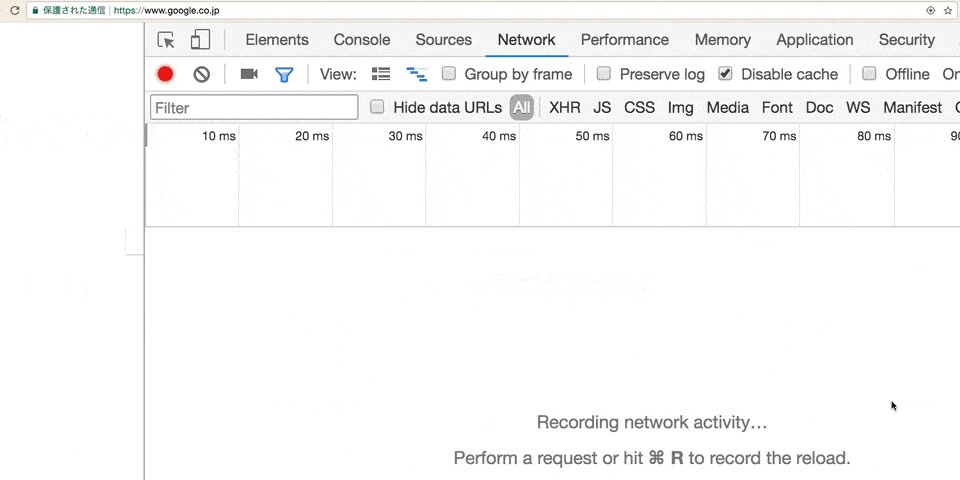
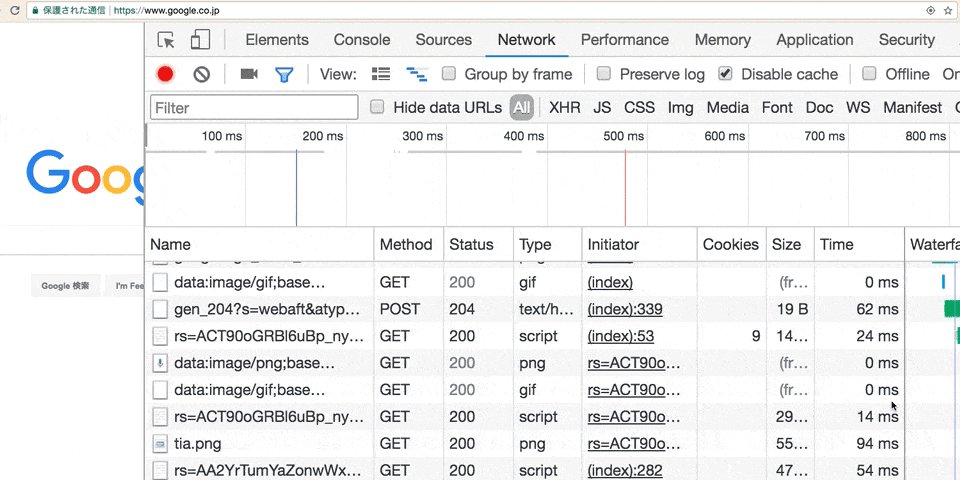
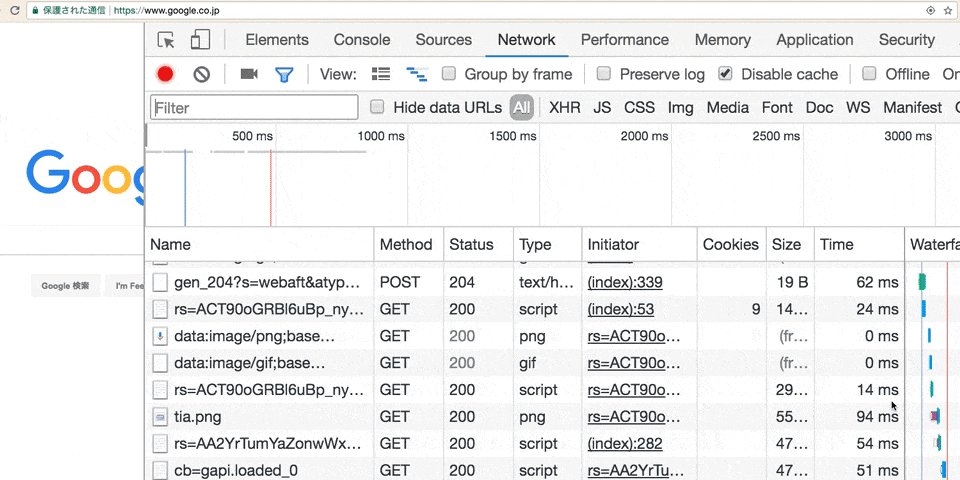
26.ネットワークアクティビティを記録
使い方
①Networkパネルを開いた状態でリロード
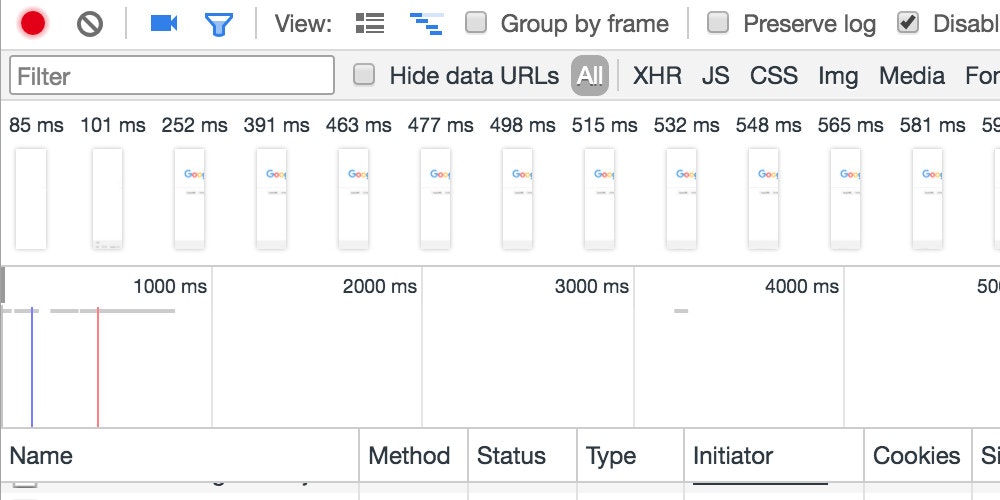
27.Filmstrip(表示箇所のスクリーンショット)を時間毎に取得
使い方
①カメラアイコンをクリック
②リロード
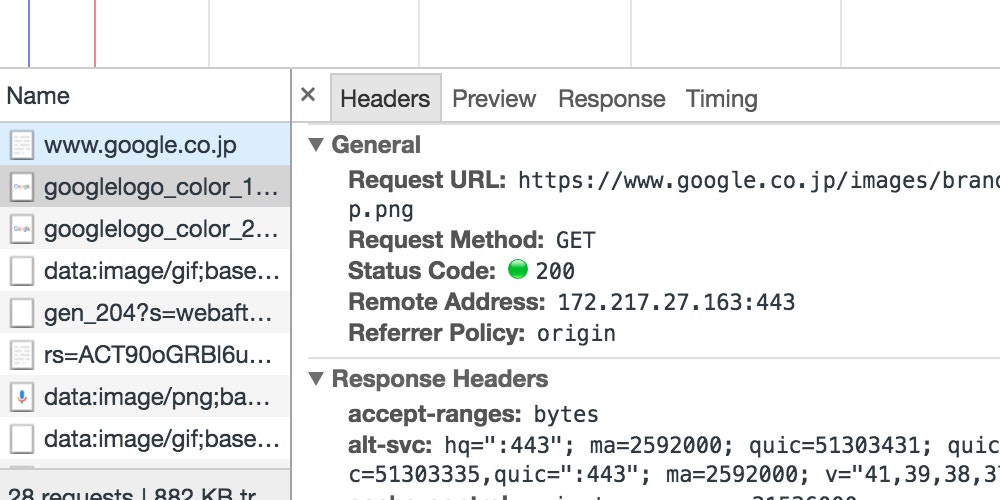
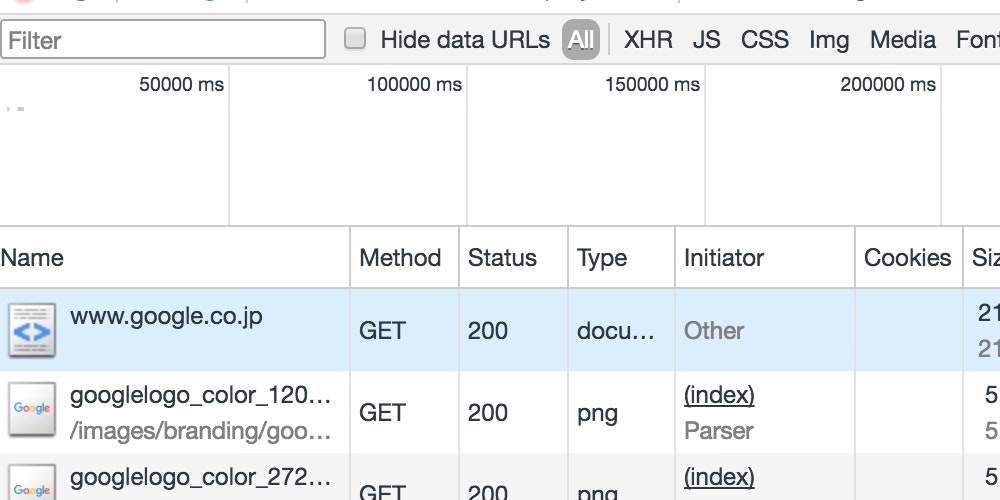
28.HTTPヘッダーを表示
使い方
①リソース名をクリック
②Headersタブを選択
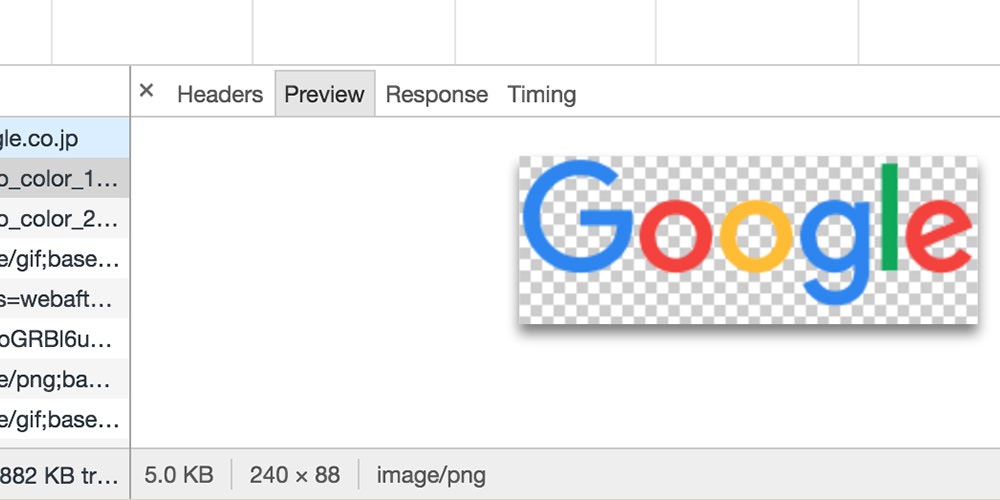
29.リソースのプレビューを表示
使い方
①リソース名をクリック
②Previewタブを選択
30.リソース依存関係を表示
使い方
①shiftを押しながらリソース名をhoverする
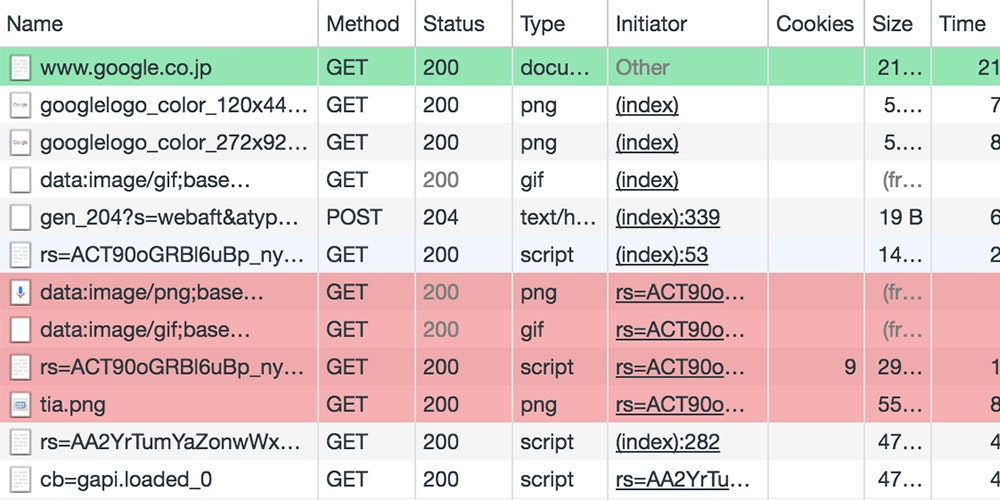
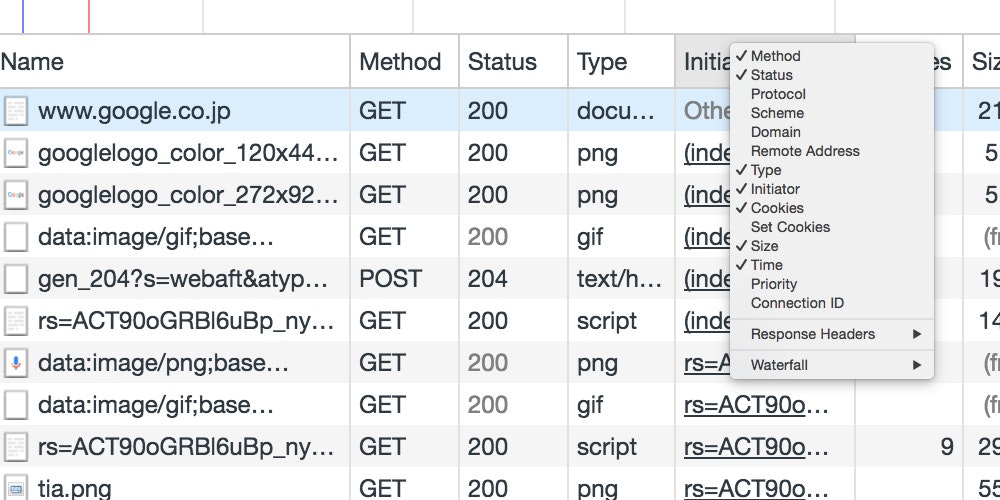
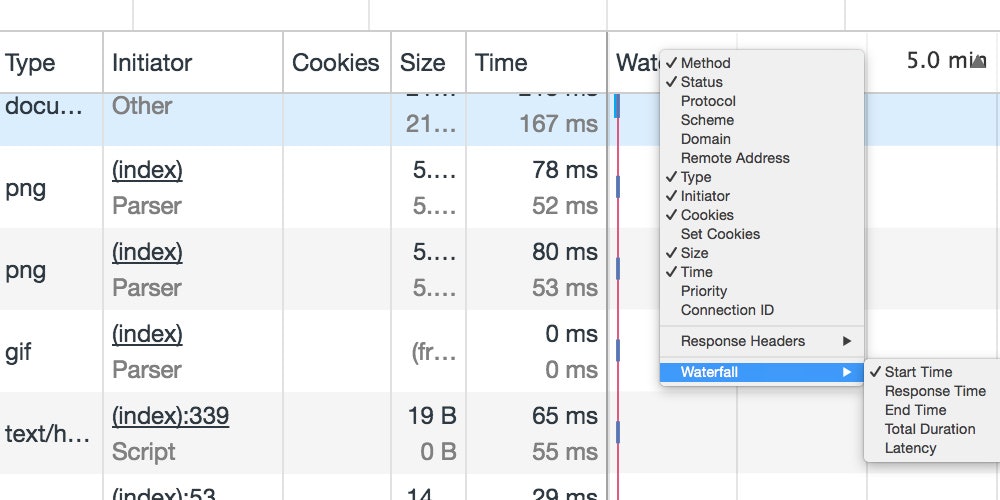
31.列見出しを追加
使い方
①列見出し上で右クリック
32.各リソースを2行で表示
使い方
①アイコン(Use large request rows)をクリック
33.各リソースを読み込みにかかった時間順に並び替え
使い方
①列見出し上で右クリック
②WaterfallのTotal Durationをクリック
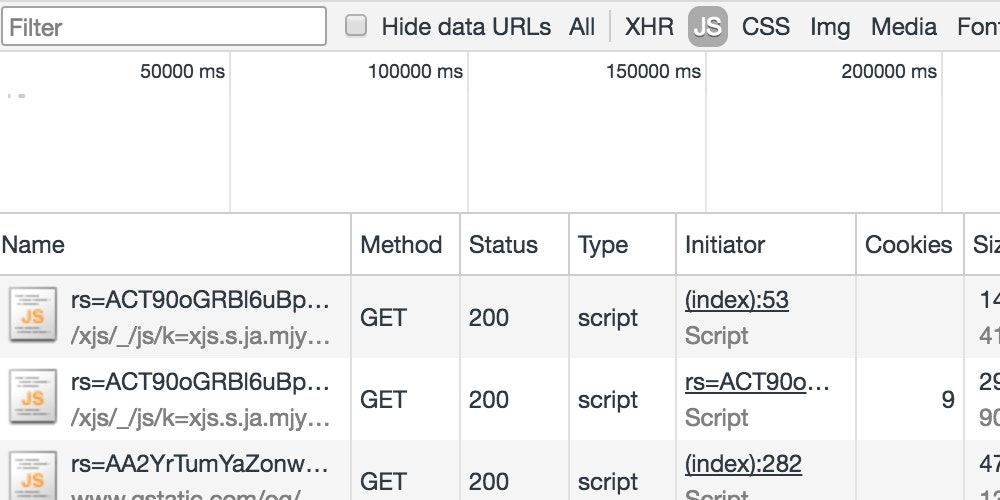
34.リソースを種類ごとにフィルタリング
使い方
①Filterボタンをクリック
②フィルタリングしたい種類のテキスト名をクリック
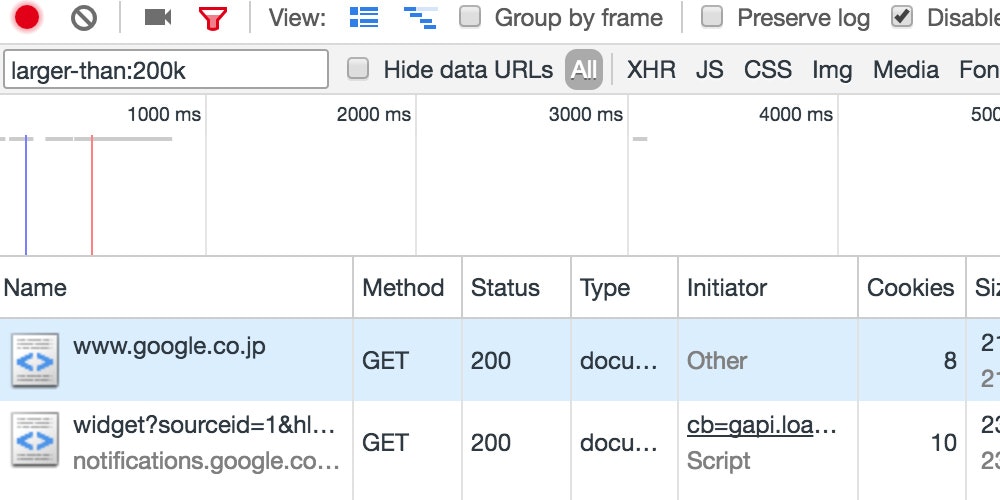
35.ファイルサイズを指定してフィルタリング
使い方
①Filterボタンをクリック
②表示されてテキストボックスにlarger-than:10kと入力
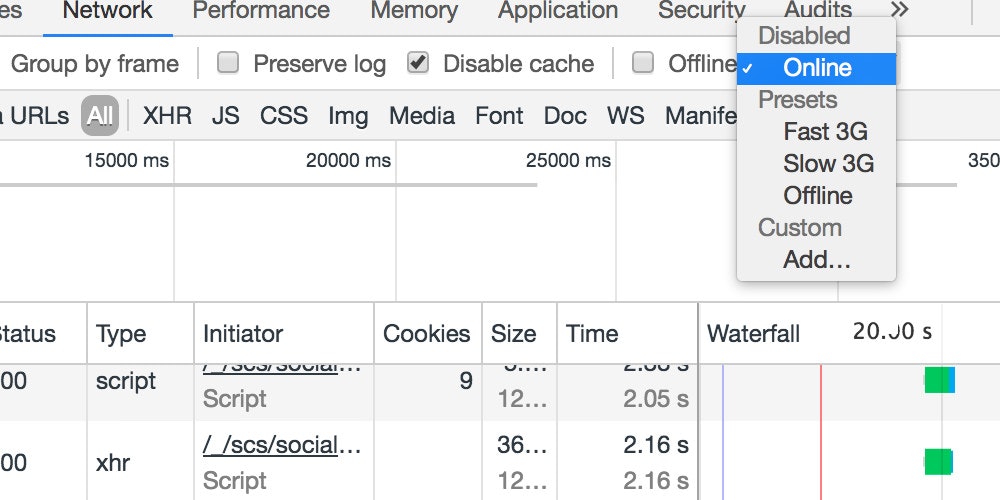
36.ネットワーク速度を変える
使い方
①パネル上部の矢印をクリック
②任意の値を選択
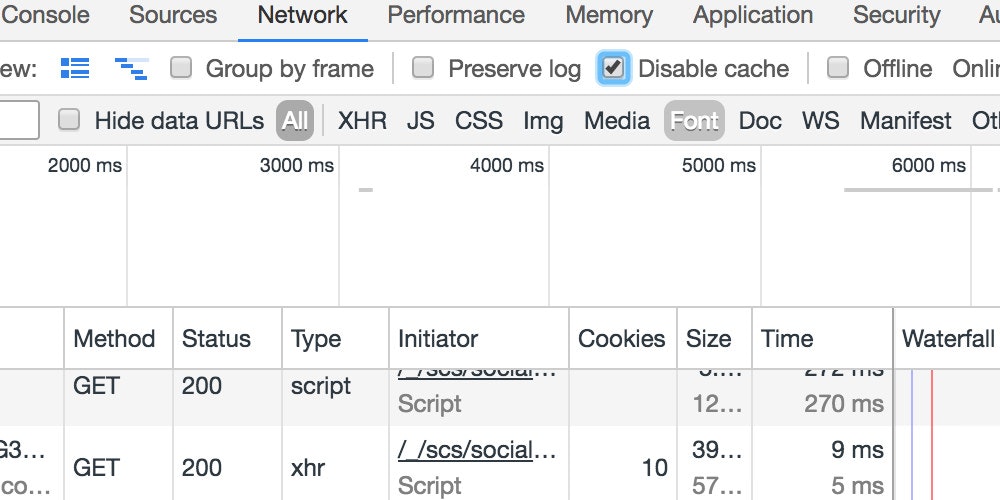
37.キャッシュを無効にする
使い方
①Disable cacheチェックボックスをクリック
Performance
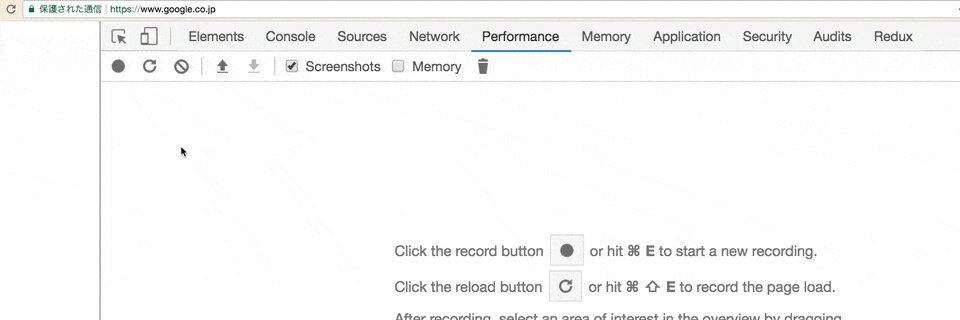
38.Filmstrip(表示箇所のスクリーンショット)を時間毎に取得
使い方
①Screenshotsチェックボックスを押下
②記録開始
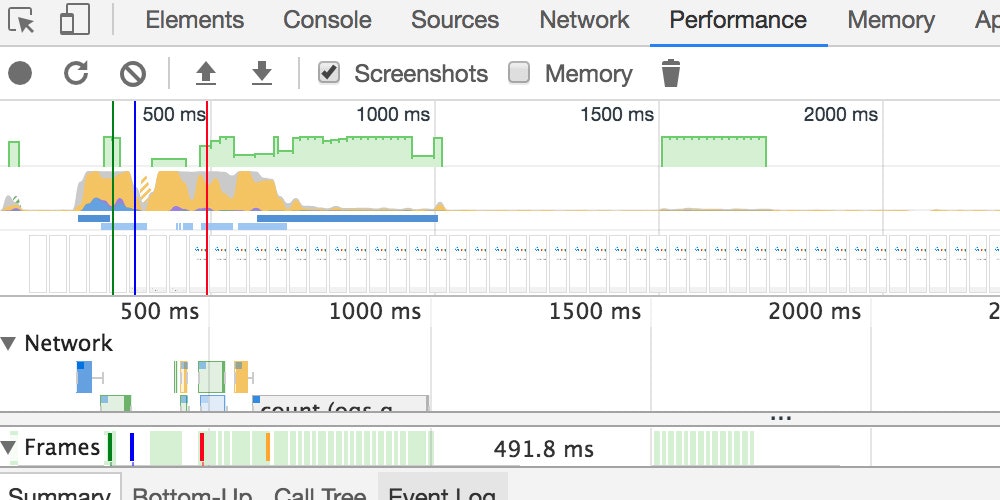
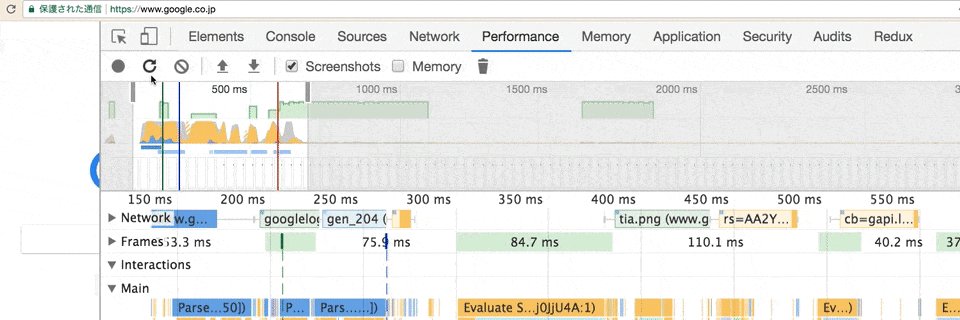
39.読み込み時のパフォーマンス情報を取得
使い方
①左上のアイコンを押下し、画面を再読込
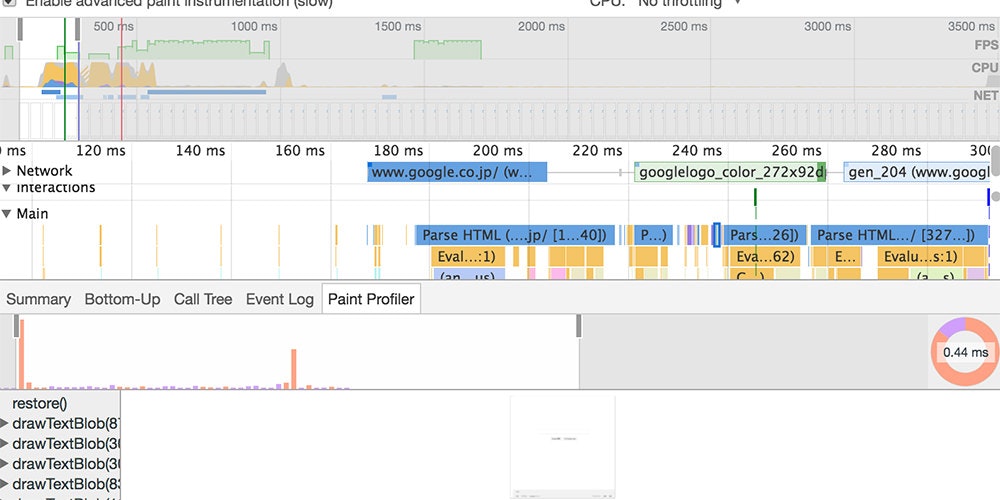
40.ペイントプロファイラを表示
使い方
①右上の歯車アイコンを押下
②Enable advanced paint instrumentationチェックボックスをクリック
③パフォーマンス情報を再取得
④paintをクリック
⑤paint profilerタブを開く
Application
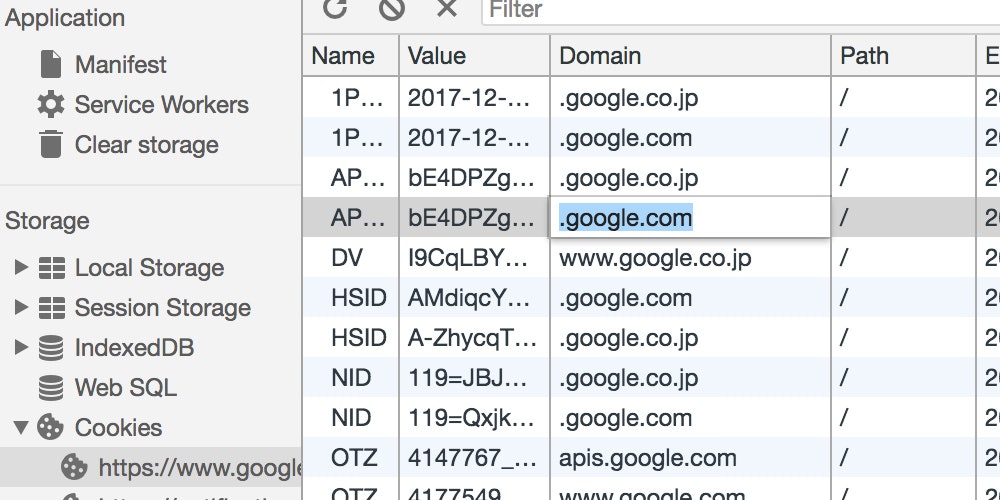
41.Cookie情報を編集
使い方
①Cookies横の矢印をクリック
②任意のドメイン名をダブルクリック
③任意の値をダブルクリック
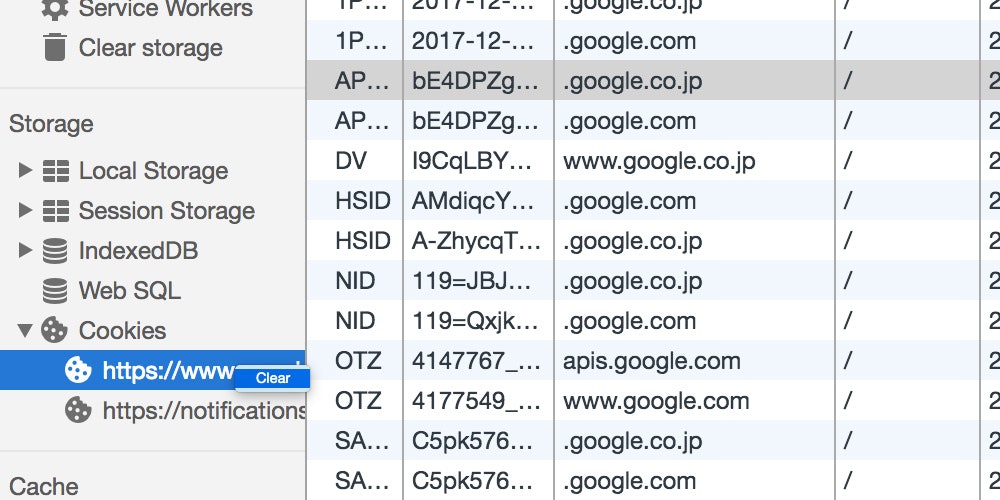
42. Cookie情報を削除
使い方
①Cookies横の矢印をクリック
②任意のドメイン名を右クリック
③Clearを選択
Audits
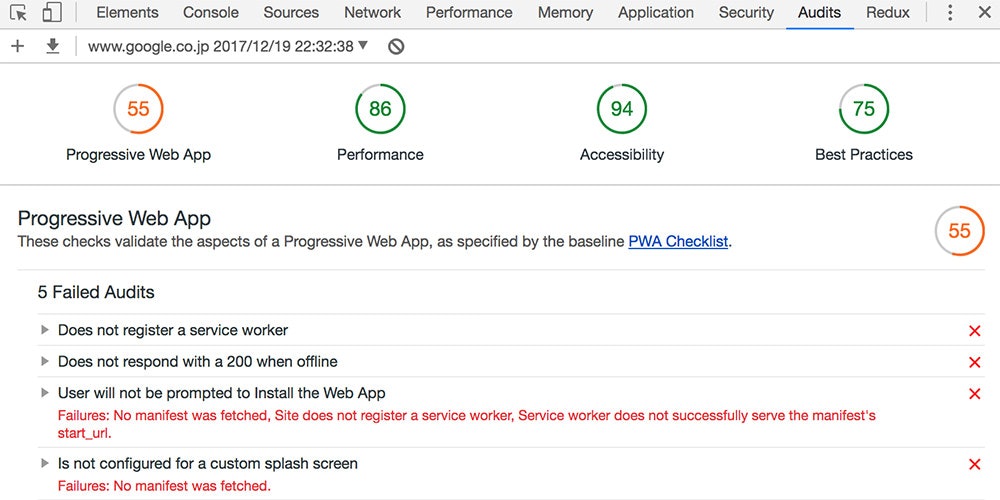
43.主要コンテンツの表示速度を表示
使い方
①Perform an auditをクリック
②Run Auditをクリック
③Performanceアイコンをクリック
Other
44.フルスクリーンショットをとる
使い方
①cmd + shift + pで入力フォームを表示
②Capture fullと入力
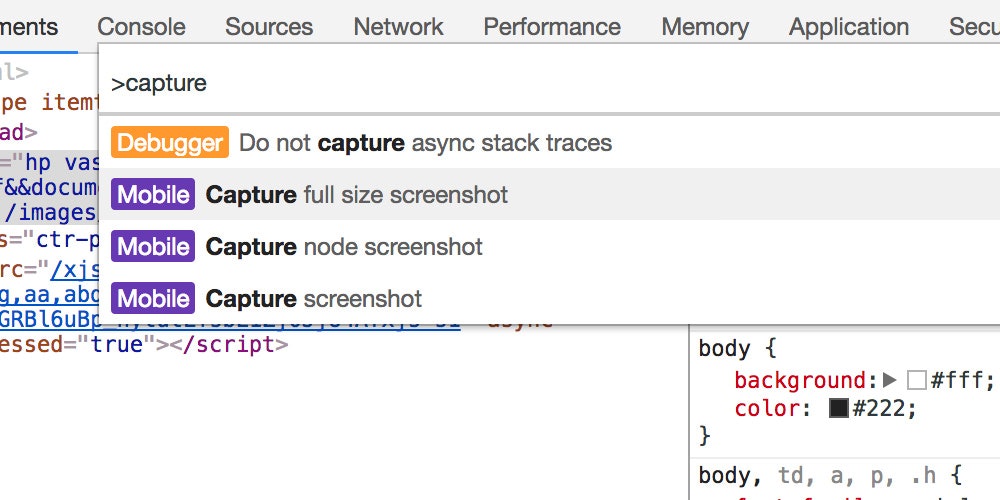
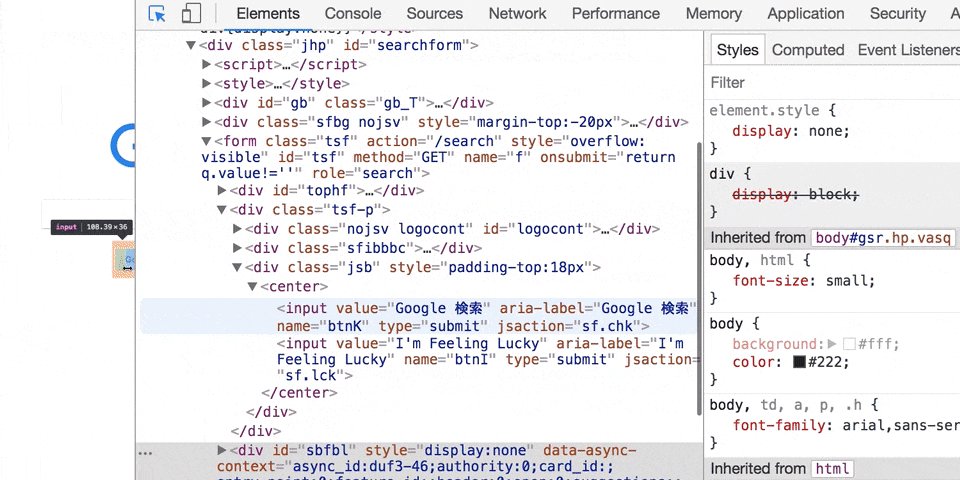
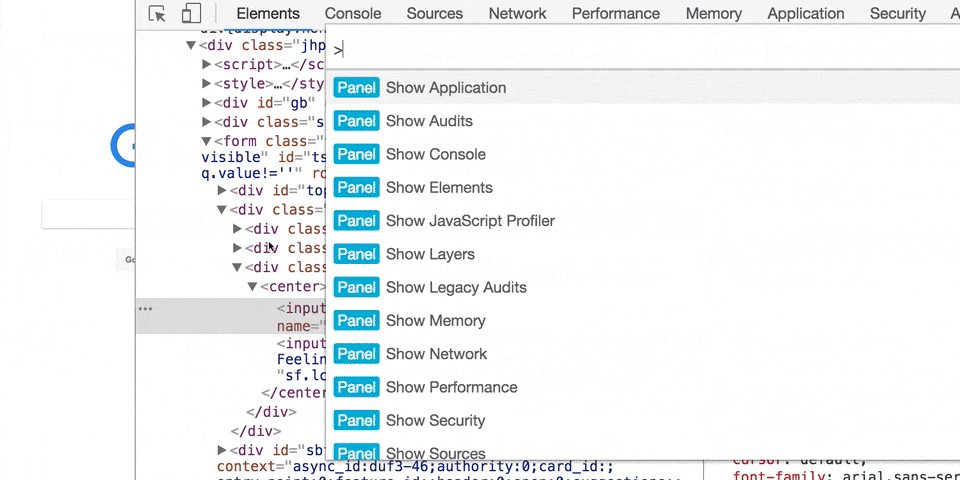
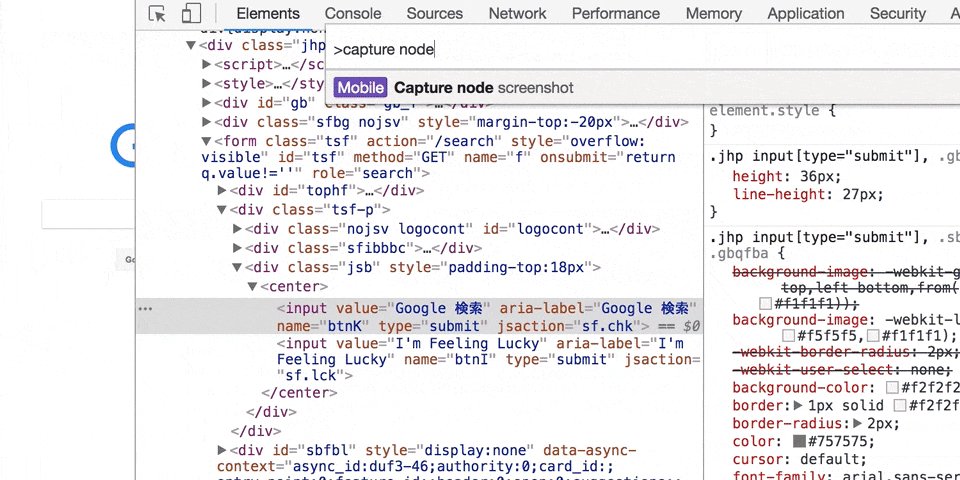
45.コンポーネントのキャプチャーをとる
使い方
①DOM要素を選択
②cmd + shift + pで入力フォームを表示
③Capture nodeと入力
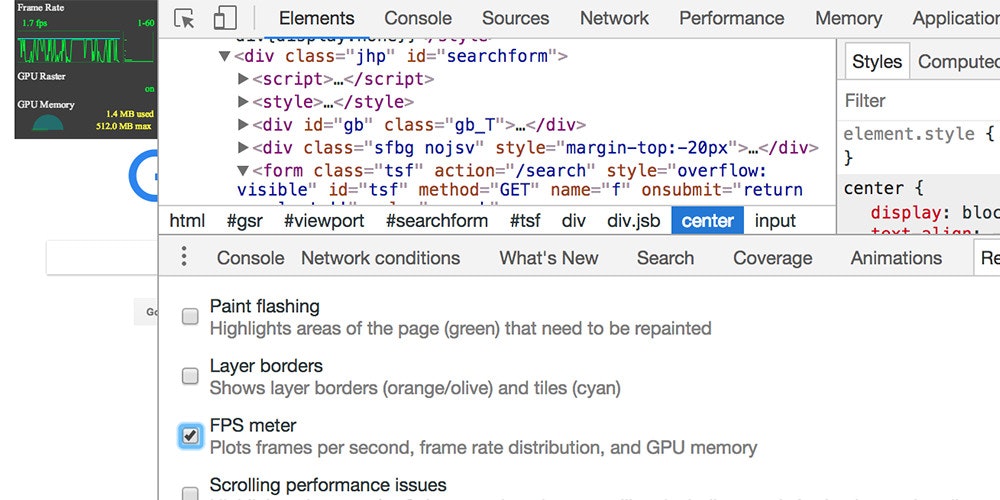
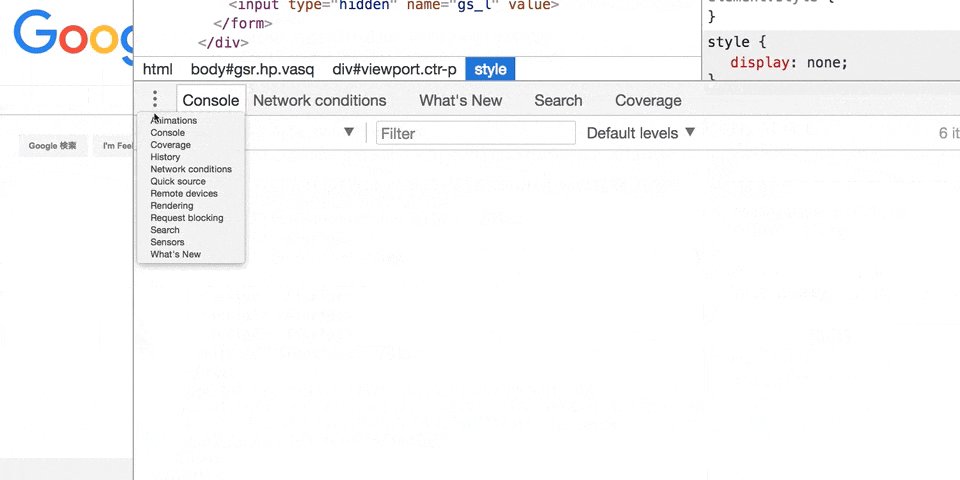
46.fpsメーターを表示
使い方
①escクリック
②左のメニューボタンからRenderingを選択
③FPS meterのチェックボックスをクリック
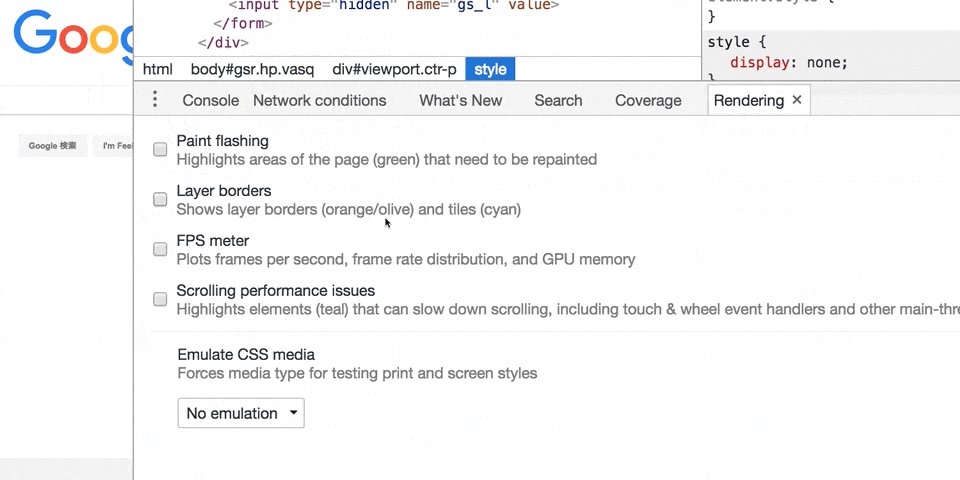
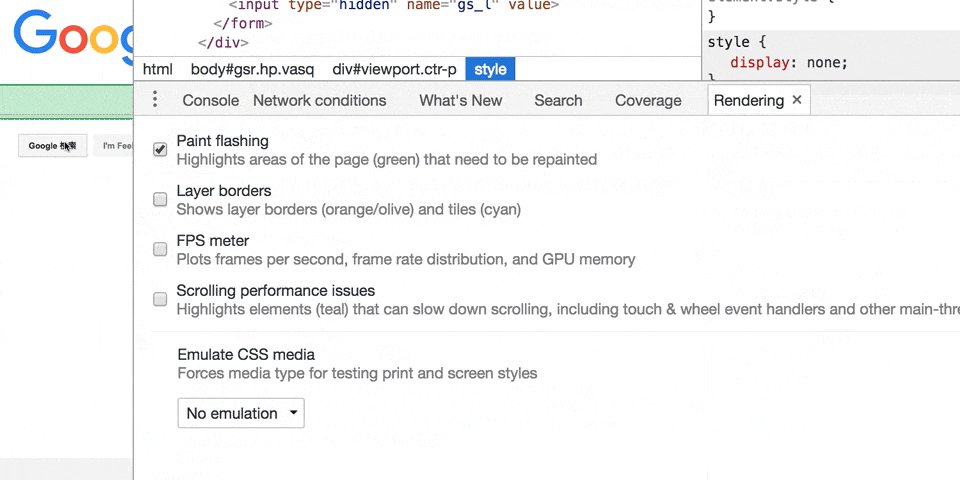
47.画面上の描画をハイライト表示
使い方
①escクリック
②左のメニューボタンからRenderingを選択
③Paint flashingのチェックボックスをクリック
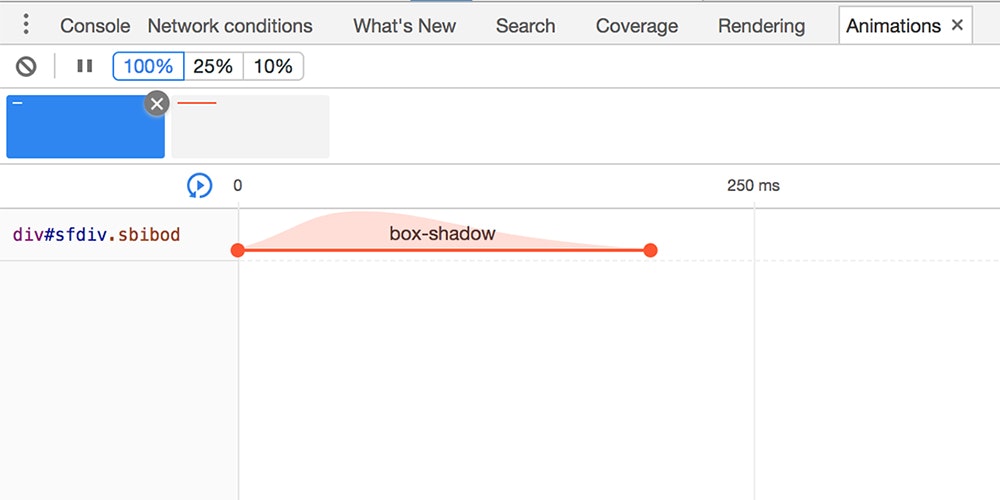
48.アニメーションのデバッグ
使い方
①escクリック
②左のメニューボタンからAnimationsを選択
③アニメーションを実行
Device Mode
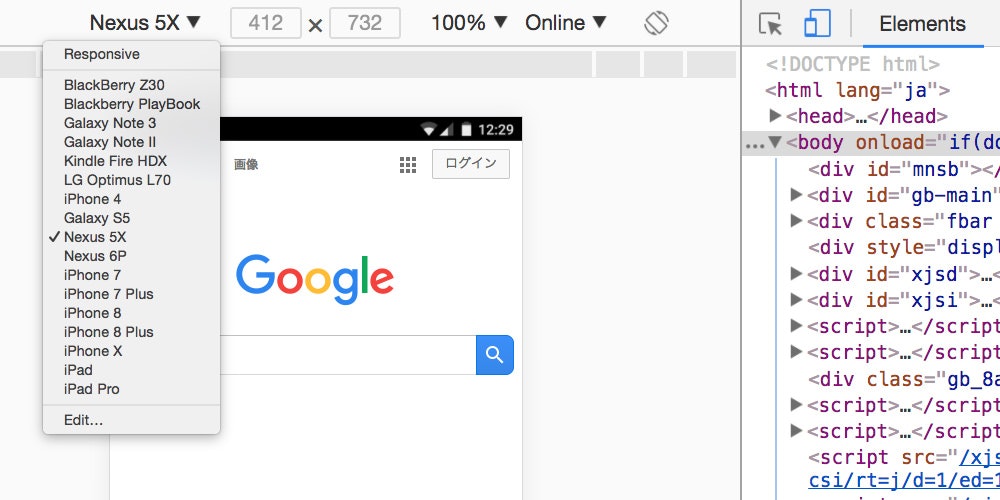
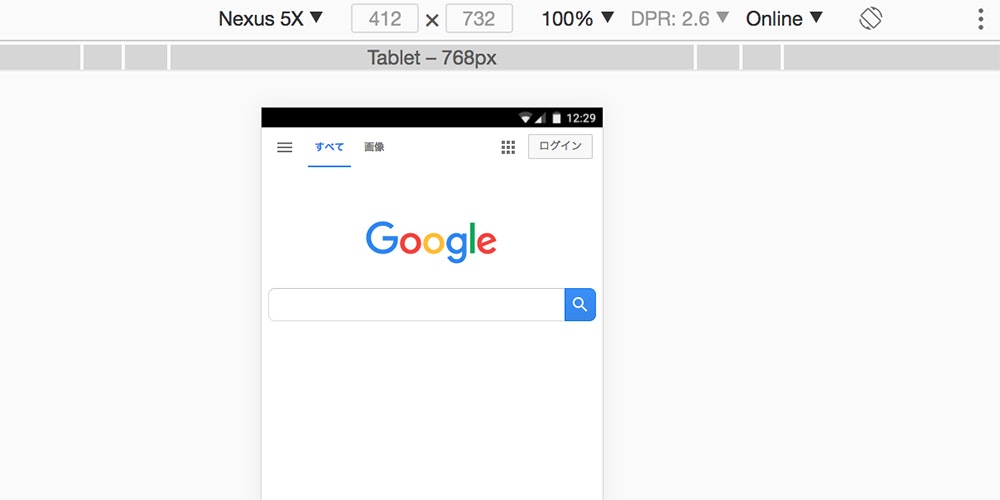
49.スマートフォンのデバイスを変更してシミュレート
使い方
①左上のスマートフォンアイコンをクリック
②リロード
③デバイス名をクリック
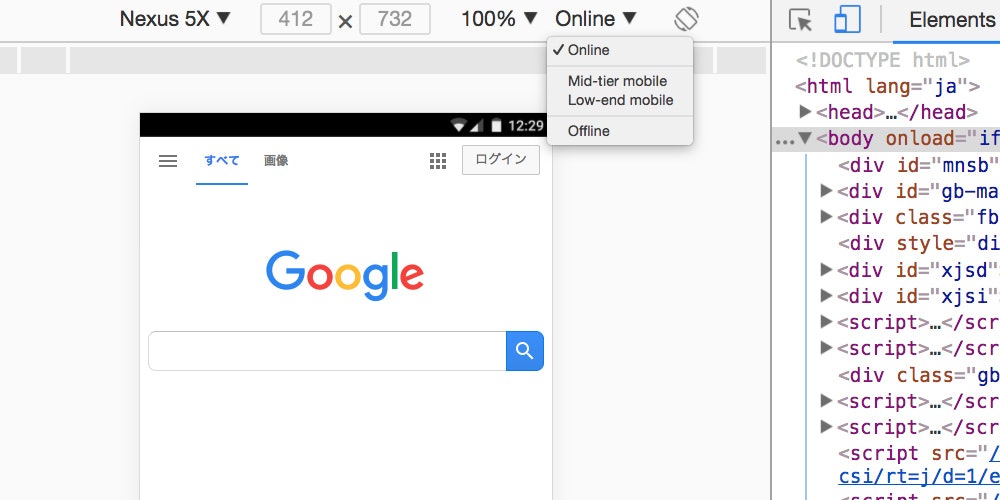
50.スマホのデバッグでマシンパワーを変えてみる
使い方
①左上のスマートフォンアイコンをクリック
②リロード
③Onlineをクリック
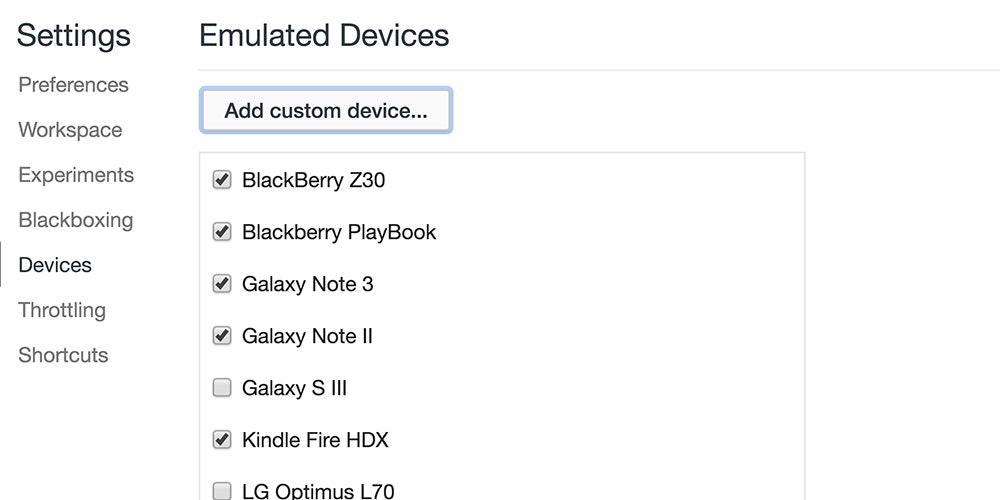
51.エミュレート対象のデバイスを追加
使い方
①?を入力し、Settingsを開く
②Devicesをクリック
③任意のデバイス名を選択
52.デバイスピクセル比を変更
使い方
①左上のスマートフォンアイコンをクリック
②リロード
③メニューアイコンをクリック
④Add device pixel ratioを選択
あとがき
テーマは「関」ときいて「52の関節技」を思いつき、執筆を頑張ったのですが、
出来上がってみるとネタとの関連がわかりにくい、ただ長いだけの記事になってしまいました(・ω<) てへぺろ
この辺が今の僕にとっての関の山かもしれません。
長文にお付き合いいただきまして、ありがとうございました。
来年はもっと頑張りたいです(・∀・)
元ネタをご存知の方、マッスルエンジニアはいいねを押してくれると幸いですmm
良いお年を!!
参考
Chrome DevTools | Tools for Web Developers | Google Developers